S-ryhmä Dark mode by ljoonal
Imported and mirrored from https://git.ljoonal.xyz/ljoonal/user._/raw/styles/s-ryhmä.user.css

Details
Authorljoonal
LicenseNo License
CategoryS-group, s-ryhmä, prisma, foodie, s-pankki
Created
Updated
Code size5.8 kB
Code checksumb7216169
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Userstyle doesn't have description.Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
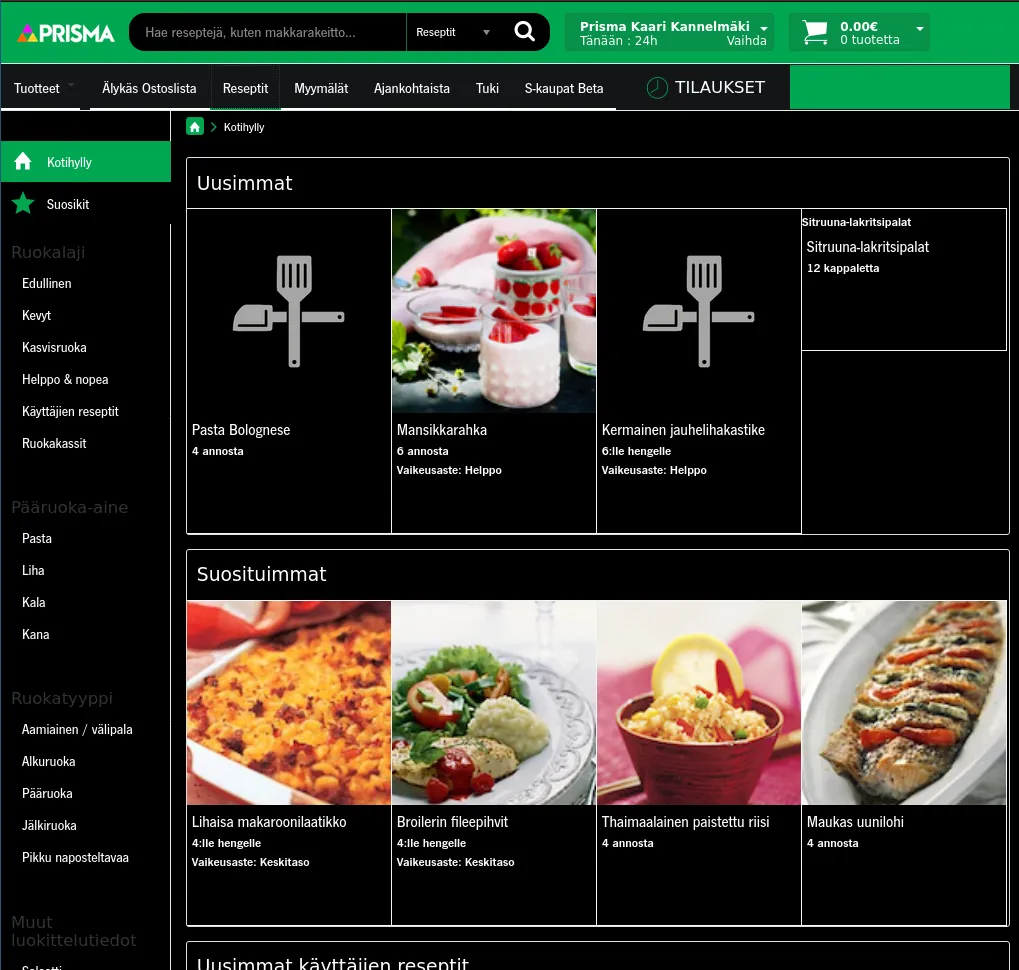
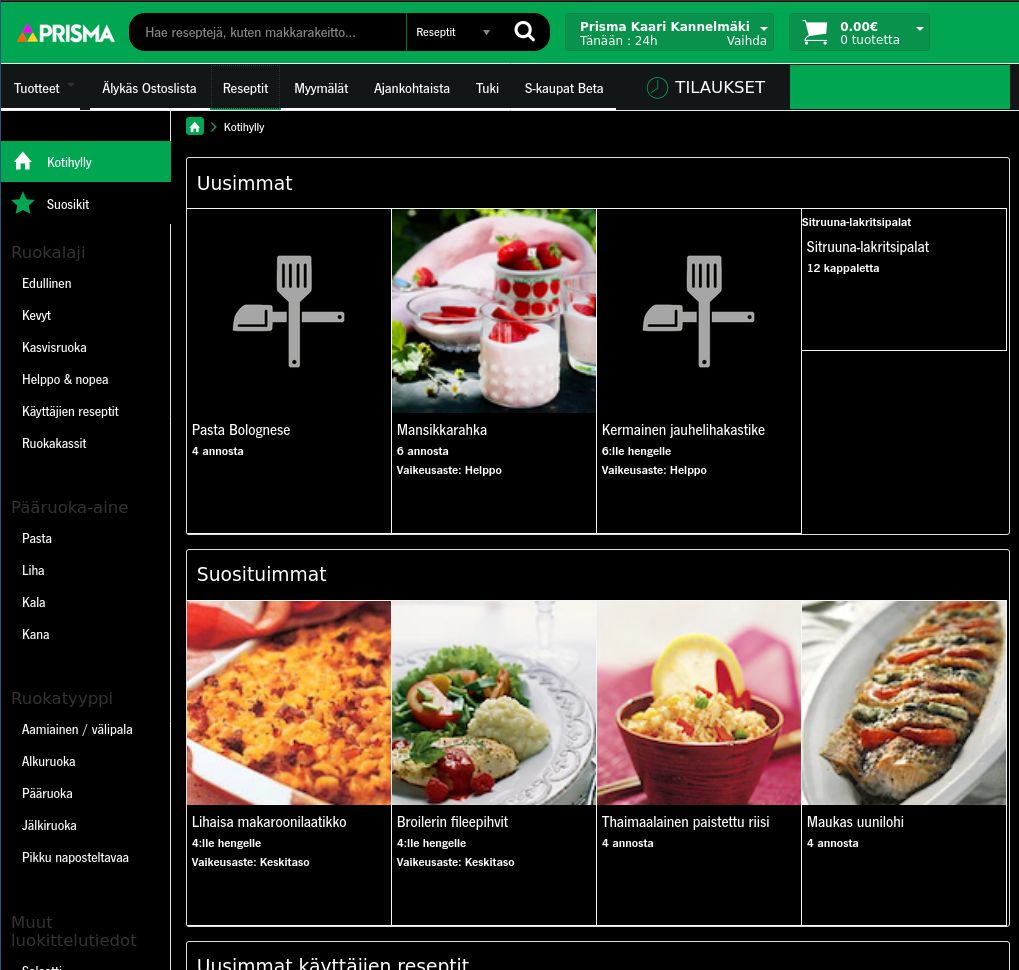
@name S-ryhmä Dark mode
@namespace https://ljoonal.xyz
@author ljoonal (https://www.ljoonal.xyz)
@version 1.1.4
@preprocessor default
@homepageURL https://git.ljoonal.xyz/ljoonal/user._/src/styles
@supportURL https://git.ljoonal.xyz/ljoonal/user._/issues
==/UserStyle== */
@-moz-document domain("prisma.fi") {
body,
.sidepanel,
.store-row {
background-color: #000;
color: white;
}
.breadcrumb-item.active {
color: #c4c4c4;
}
.category-nav .sub-category ul a {
color: white;
}
.own-store-container,
#jojo > *,
footer,
.nav-tabs .nav-link.active,
.nav-tabs .nav-item.show .nav-link,
.facet-product-count,
section.category .facet-filters.fixed,
.category-nav .sub-category,
.form-control,
.sidepanel-header,
.product-page .availability-actions {
background-color: #131617 !important;
}
}
@-moz-document domain("foodie.fi") {
body,
#carousel-holder .banner-navi .navi-item,
#page,
.products-shelf,
.shelf .item,
.shelf .item .info,
.product-data .product-pricing,
.categories-shelf .category-shelf-item,
#megamenu-dropdown li .popover,
input[type="text"],
.price-and-quantity,
button,
.dropdown-menu,
.modal-content {
background-color: black !important;
color: white !important;
}
.shelf .item .inner:hover,
.recipes-page-container .left-menu-backdrop,
.tile-component,
.light-shadow,
.products-page-container .left-menu-backdrop,
.content-box,
.pagination > li > a,
.pagination > li > span,
.chzn-container .chzn-drop,
.chzn-container-single .chzn-single,
.nav.nav-tabs.underline li.active a,
.nav.nav-tabs.underline li a,
.categories-shelf .category-shelf-item .categories-list li a {
background-color: black !important;
}
.shelf .item .name,
.category-header {
color: white !important;
}
.box.notification {
background-color: green;
border: none;
}
a,
span {
color: white !important;
}
.promo-box,
.promo-block,
.collection-block,
.left-navigation {
background-color: black !important;
}
#main-navigation .main-navigation-items .menu-item .menu-link a.inner-link,
#megamenu-dropdown li a,
#megamenu-dropdown li .list-item {
color: white;
}
#footer,
#copyright-bar,
#mainmenu,
#megamenu-dropdown {
background-color: #131617 !important;
}
}
@-moz-document domain("online.s-pankki.fi") {
html,
body,
footer {
background-color: #111 !important;
color: #ccc !important;
}
p {
color: #c4c4c4;
}
h1,
h2,
h3,
h4,
h5,
h6,
label,
ul.tabNavigation li a,
.breadcrumbs li a,
.tooltip-trigger,
ul#footer li a {
color: #ccc !important;
}
body > .cf-header,
.main-container,
.cf-container,
.cf-header > .content,
.main-container {
border: 0.0625rem solid #555;
}
.navigation {
border-bottom: 1px solid #555;
}
.navigation ul.level-1 > li.act > a,
.navigation ul.level-1 > li.js-open > a,
.no-js .navigation ul.level-1 > li:hover > a {
border: 1px solid #555;
}
.cf-header > .content,
.cf-content,
.main-container {
background-color: #333;
}
.c_message.c_message--info,
div.error,
p.error,
div.info,
p.info {
background-color: #131617;
}
[type="color"],
[type="date"],
[type="datetime-local"],
[type="datetime"],
[type="email"],
[type="month"],
[type="number"],
[type="password"],
[type="search"],
[type="tel"],
[type="text"],
[type="time"],
[type="url"],
[type="week"],
textarea,
[type="color"]:focus,
[type="date"]:focus,
[type="datetime-local"]:focus,
[type="datetime"]:focus,
[type="email"]:focus,
[type="month"]:focus,
[type="number"]:focus,
[type="password"]:focus,
[type="search"]:focus,
[type="tel"]:focus,
[type="text"]:focus,
[type="time"]:focus,
[type="url"]:focus,
[type="week"]:focus,
textarea:focus,
select {
background-color: #1a1a1a !important;
color: white !important;
}
.c_box__header,
.c_box.c_box--frontpage .c_box__content,
table.data,
.c_box--asko .c_box__content,
.c_box--bonus .c_box__content,
.c_card-cms-box,
.c_box__content--cms,
.c_box__bottom--cms,
.mega.mega-2,
.navigation ul.level-1 .megaDynamic,
.navigation ul.level-1 li .megaLinks li a,
.c_box__content,
table.def-table tr.even,
table.def-table tr.odd,
table.def-table tr:nth-child(2n),
table.def-table tr:nth-child(2n + 1),
.c_box__bottom,
.c_box__bottom.c_box__bottom--pinCode,
.tabs .top-line,
.transfer-of-salary .bg-white,
.transfer-of-salary .accoH {
background-color: #222;
color: #ccc;
}
fieldset.highlight,
.tabContent.txt {
background-color: #222 !important;
}
.compact-form .highlight {
background-color: #33392e;
}
ul.tabNavigation li a {
background-color: #111;
}
ul.tabNavigation li a.selected {
background: linear-gradient(#111, #222);
}
ul.tabNavigation li a.selected span {
color: white;
}
.navigation ul.level-1 li .megaLinks li a,
body.default-skin .navigation ul.level-1 li .megaLinks ul.sub li a {
background: none;
}
.c_box__header h2,
.navigation ul.level-1 li .megaLinks ul.sub li a span {
color: #ccc;
}
table.data th a {
color: white;
}
.c_box--asko .c_box__header,
.c_box--bonus .c_box__header {
background: linear-gradient(#5b8f22, #5b8f22);
}
.navigation ul.level-1 > li.act a,
.navigation ul.level-1 > li.js-open > a {
background-color: #222;
}
.navigation ul.level-1 .megaDynamic {
margin: 0;
}
.data tr:nth-child(2n),
.even {
background-color: rgba(255, 255, 255, 0.05);
}
table.grand-summary thead {
border-top: none;
}
fieldset.normal-form.wide select,
fieldset.normal-form select {
background: none;
}
}