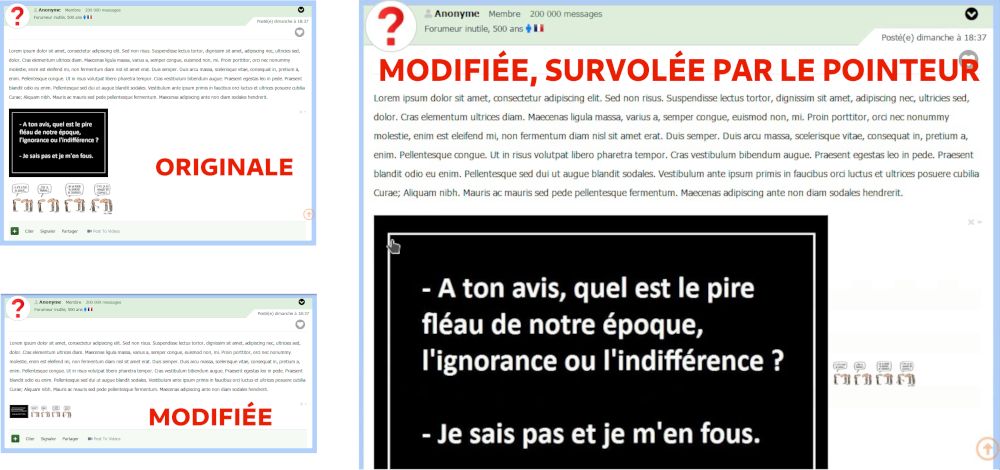
Réduction des images dans les signatures. Le maintien du pointeur sur une image restaure sa taille initiale, dans la limite définie.
Reduces images in signatures (French speaking website)

Authored38
LicenseNo License
Categoryforumfr.com
Created
Updated
Code size1.8 kB
Code checksum52cb0f95
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Réduction des images dans les signatures. Le maintien du pointeur sur une image restaure sa taille initiale, dans la limite définie.
Reduces images in signatures (French speaking website)
/* ==UserStyle==
@name forumfr-mini-signatures
@namespace github.com/openstyles/stylus
@version 1.2.10
@description:fr Réduction des images dans les signatures. Le maintien du pointeur sur une image restaure sa taille initiale, dans la limite définie.
@description Reduces images in signatures (French speaking website)
@author Ed38209
==/UserStyle== */
@-moz-document domain("forumfr.com") {
:root {
--signature-img-mini-height: 40px; /* Hauteur maximum des images minimisées */
--signature-img-maxi-height: 800px; /* Hauteur maximum des images maximisées */
--signature-font-size: 10px; /* Taille du texte */
--signature-image-spacer: 10px; /* Espace entre les images */
}
div[data-role="memberSignature"] img {
height: 0% ;
max-height: var(--signature-img-mini-height) ;
width: auto !important ;
margin-right: var(--signature-image-spacer);
transition: all 500ms ;
transition-timing-function: ease-in ;
}
div[data-role="memberSignature"] img:hover {
height: 100% ;
max-height: var(--signature-img-maxi-height) ;
transition: all 1000ms 500ms ;
transition-timing-function: ease-out ;
}
div[data-role="memberSignature"] p {
display: inline-block ;
margin-top: 0px;
margin-bottom: 0px;
line-height:1.1 !important ;
font-size: var(--signature-font-size) !important ;
}
div[data-role="memberSignature"] span {
font-size: var(--signature-font-size) !important ;
}
div[data-role="memberSignature"] a {
font-size: var(--signature-font-size) !important ;
}
div[data-role="memberSignature"] br {
line-height:1 !important ;
}
}