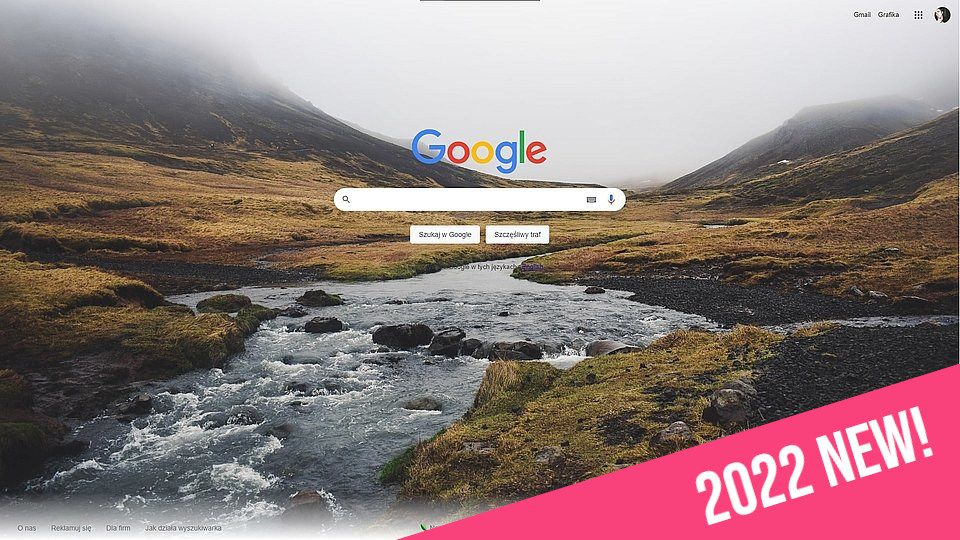
Google search with daily wallpapers from Unsplash.com .
And slight modifications to some of the google elements.
Google Variety 2022 by thepajlok

Details
Authorthepajlok
LicenseCC-BY-NC-SA
Categorygoogle
Created
Updated
Size21 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2022 Update
Currently only images from unsplash.com working. I've added some semi-transparent things and nice blurred background behind some fields.
---------- Change log ----------
1.04.2022
- Centered search results
- Centered menus, header and other bars
- Small re-design user-popup menu
- Added blur for some fields
- Minor fixes
31.01.2022
- added style for Google Graphics
- fix minor bugs
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Variety 2022
@version 20220405.13.02
@namespace userstyles.world/user/thepajlok
@description Google search with daily wallpapers from Unsplash.com .
And slight modifications to some of the google elements.
@author thepajlok
@license CC-BY-NC-SA
==/UserStyle== */
@-moz-document url-prefix("https://www.google.com/") {
/* front page & general*/
body {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.6), rgba(255, 255, 255, 0.5) 43px, rgba(255, 255, 255, 0.4) 92px, rgba(255, 255, 255, 0.3) 146px, rgba(255, 255, 255, 0.2) 210px, rgba(255, 255, 255, 0.1) 295px, rgba(255, 255, 255, 0) 500px), url(https://source.unsplash.com/featured/1920x1080/?+)!important;
height: 100%!important;
background-position: center!important;
background-attachment: fixed!important;
background-repeat: no-repeat !important;
background-size: cover !important;
/*linear-gradient(to bottom, rgba(255, 255, 255, 0.6), rgba(255, 255, 255, 0.5) 43px, rgba(255, 255, 255, 0.4) 92px, rgba(255, 255, 255, 0.3) 146px, rgba(255, 255, 255, 0.2) 210px, rgba(255, 255, 255, 0.1) 295px, rgba(255, 255, 255, 0) 500px, rgba(255, 255, 255, 0))*/
/*linear-gradient(to bottom, rgba(255, 255, 255, 0.8), rgba(255, 255, 255, 0.7) 32px, rgba(255, 255, 255, 0.6) 67px, rgba(255, 255, 255, 0.5) 104px, rgba(255, 255, 255, 0.4) 146px, rgba(255, 255, 255, 0.3) 194px,rgba(255, 255, 255, 0.2) 250px,rgba(255, 255, 255, 0.1) 323px, rgba(255, 255, 255, 0) 500px)*/
}
#hplogo {
transition: 400ms;
-webkit-filter: drop-shadow(0 2px 2px rgba(0,0,0,0.2))!important;
-moz-filter: drop-shadow(0 2px 2px rgba(0,0,0,0.2))!important;
-o-filter: drop-shadow(0 2px 2px rgba(0,0,0,0.2))!important;
filter: drop-shadow(0 2px 2px rgba(0,0,0,0.2))!important;
}
#main .logo-subtext>span {
text-shadow: 0 0 10px rgba(255, 255, 255, 0.7)!important;
}
/*google speech*/
#spch {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.6), rgba(255, 255, 255, 0.5) 43px, rgba(255, 255, 255, 0.4) 92px, rgba(255, 255, 255, 0.3) 146px, rgba(255, 255, 255, 0.2) 210px, rgba(255, 255, 255, 0.1) 295px, rgba(255, 255, 255, 0) 500px, rgba(255, 255, 255, 0)), url(https://source.unsplash.com/featured/1920x1080/?+)!important;
height: 100%!important;
background-position: center!important;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
}
.hp ._gjb #spchi {
color: white!important;
text-shadow: 0 0 10px rgba(0,0,0,0.7), 0 0 8px rgba(0,0,0,0.5), 0 0 3px white!important;
}
.hp ._gjb #spchf {
color: #f44!important;
text-shadow: 0 0 10px rgba(0,0,0,0.7),0 0 8px rgba(0,0,0,0.5), 0 0 3px #f44!important;
}
.hp ._gjb #spchta {
color: #C7DCFC!important;
text-shadow: 0 0 10px rgba(0,0,0,0.7),0 0 8px rgba(0,0,0,0.5), 0 0 3px white!important;
}
/*front page foot*/
._Ubu, #fbar>div>div {
border-bottom:none!important;
}
:not(._nW)>._Vbu, #fbar>div>div>div:not(#swml)>span {
color: white;
text-shadow: 0em 0em 1em #000!important;
}
.hp #fbar {
background: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.1) 45%, rgba(0, 0, 0, 0.2) 63%, rgba(0, 0, 0, 0.3) 77%, rgba(0, 0, 0, 0.4) 90%,rgba(0, 0, 0, 0.5))!important;
border: none!important;
}
.hp #fbar :not(#fsett):not(#advsl)>a {
color: white!important;
text-shadow: 0 0 8px #000, 0 0 4px #ddd!important;
transition: 400ms!important;
}
.hp .fbar>span {
opacity: 1;
transition: 400ms!important;
}
.hp .fbar:not(:hover)>span {
opacity: 0;
transition-delay: 1s!important;
}
.hp #prm div, #prm a {
text-shadow: 0 0 20px white,0 0 20px white,0 0 20px white,0 0 20px white,0 0 20px white!important;
}
.hp #prm img {
-webkit-filter: drop-shadow(0 0 20px #fff)!important;
-moz-filter: drop-shadow(0 0 20px #fff)!important;
-o-filter: drop-shadow(0 0 20px #fff)!important;
filter: drop-shadow(0 0 20px #fff)!important;
}
.hp #prm, .hp #prm-pt {
transition:500ms;
opacity:1;
}
.hp #prm:not(:hover), .hp #prm-pt:not(:hover) {
opacity:0;
transition-delay:1s;
}
#als, #gws-output-pages-elements-homepage_additional_languages__als {
background: radial-gradient(#FFFFFFFF,#FFFFFF00 40%);
padding: 10px;
}
/*search bar*/
#searchform {
transition-duration: 0.2s;
}
.sfibbbc {
animation: openVert 0.8s !important;
}
#sfdiv {
transition: 500ms;
border: none!important;
border-radius: 4px!important;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.12);
top: 10px;
}
#sfdiv:first-child {
border-radius: 4px!important;
}
.sbib_a, .sbibps {
background: transparent!important;
transition:none!important;
/*lst lst-tbb sbibps*/
}
#sfdiv.sbhcn {
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.20);
}
#sfdiv.sbfcn {
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.20);
}
.hp #sfdiv.sbhcn {
box-shadow: 0 0 20px rgba(66, 133, 244, 0.8), 0 0 25px rgba(66, 133, 244, 1);
}
.hp #sfdiv.sbfcn {
box-shadow: 0 0 10px rgba(66, 133, 244, 0.8), 0 0 15px rgba(66, 133, 244, 1);
}
.jsb input {
display: none;
}
.srp #sfdiv {
border-radius: 4px!important;
}
#qbp {
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.12)!important;
border: none;
border-radius: 3px;
overflow: hidden;
position:fixed;
animation:fade 0.5s;
}
a.gscp_a {
border-radius: 3px!important;
margin-left:1px!important;
margin-top:1px!important;
}
/*search form*/
.srp #searchform {
position: fixed;
}
.sfbgg, body:not(.hp) :not(#prm)>.gb_re, body:not(.hp) #maia-header, .jfk-scrollbar .gb_se, .jfk-scrollbar #gb .gb_ue {
background: linear-gradient(to top, rgba(250, 250, 250, 1), rgba(250, 250, 250, 0.2)), url(https://source.unsplash.com/featured/1920x1080/?+), white!important;
height: 85px!important;
background-position: top center!important;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
border: none;
box-shadow: 0 0 15px 5px #fafafa!important;
}
#top_nav {
margin-top: 5px;
}
.gb_Qb, a#logo, #maia-header img {
-webkit-filter: drop-shadow(0 1px 1px rgba(0, 0, 0, 0.3));
-moz-filter: drop-shadow(0 1px 1px rgba(0, 0, 0, 0.3));
-o-filter: drop-shadow(0 1px 1px rgba(0, 0, 0, 0.3));
filter: drop-shadow(0 1px 1px rgba(0, 0, 0, 0.3));
}
#sblsbb {
text-align: center;
border-bottom-left-radius: 0;
border-top-left-radius: 0;
height: 46px;
margin: 0;
padding: 0;
width: 46px;
min-width: 38px !important;
background-color: #4285f4;
background-image: none;
border: none;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.12);
}
button.lsb {
height: 46px!important;
}
.sbdd_a {
top: 52px!important;
}
.sbdd_b {
border-radius: 4px!important;
border: none;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.12);
overflow: hidden!important;
}
.sbdd_b li {
height: 32px;
}
.sbdd_b li div {
padding-top: 2px;
}
._Syg {
border-radius:3px;
}
.gb_ga, .SPc.rTvtwe.aac, div[aria-label="Google apps"], #gbsfw, div[aria-label="Account Information"], .hdtbU {
border-radius:4px;
border:none;
overflow:hidden;
}
.gb_Nc>.gb_rb, .gb_Sc>.gb_wb {
border-bottom-color:transparent!important;
}
/*foot*/
.srp #footcnt {
background: linear-gradient(to bottom,white, white calc(100% - 83px), rgba(255,255,255,0) calc(100% - 83px),rgba(255,255,255,0) ), url(https://source.unsplash.com/featured/1920x1080/?+)!important;
background-position: bottom center!important;
background-size: cover;
background-attachment: fixed!important;
background-repeat: no-repeat;
border: none;
/*box-shadow: 0 0 15px 5px white!important;*/
}
.srp #fbar {
background: linear-gradient(to bottom, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0.2))!important;
border: none;
}
.srp #fbar a, .srp #fbar span {
text-shadow: 0 0 0.03em #999, 0 0 10px #fff, 0 0 10px #fff!important;
}
.srp #fbar div {
opacity: 1;
transition:0.5s;
}
.srp #fbar:not(:hover) div {
opacity: 0;
transition-delay: 1s!important;
}
/*animations*/
._Syg, .gb_jb, .gb_kb, .gb_fb, .gb_eb, .gb_db, .gb_ha, .gb_bb, .gb_ab, .gb_ga, .hdtb-mn-o, .goog-menu, div[role="menu"], .d-Na-JG-M, div[aria-label="Google apps"], #gbsfw, div[aria-label="Account Information"], .gb_Nc>div {
animation: fadeInDown 0.3s !important;
transition: none !important;
}
#lga {
animation: fade 0.8s;
}
body, br, form, span, img, p, textfield, input {
animation: none;
}
/*google image*/
/*thumbnails*/
.rg_el {
animation: zoomCenter 0.6s!importan...