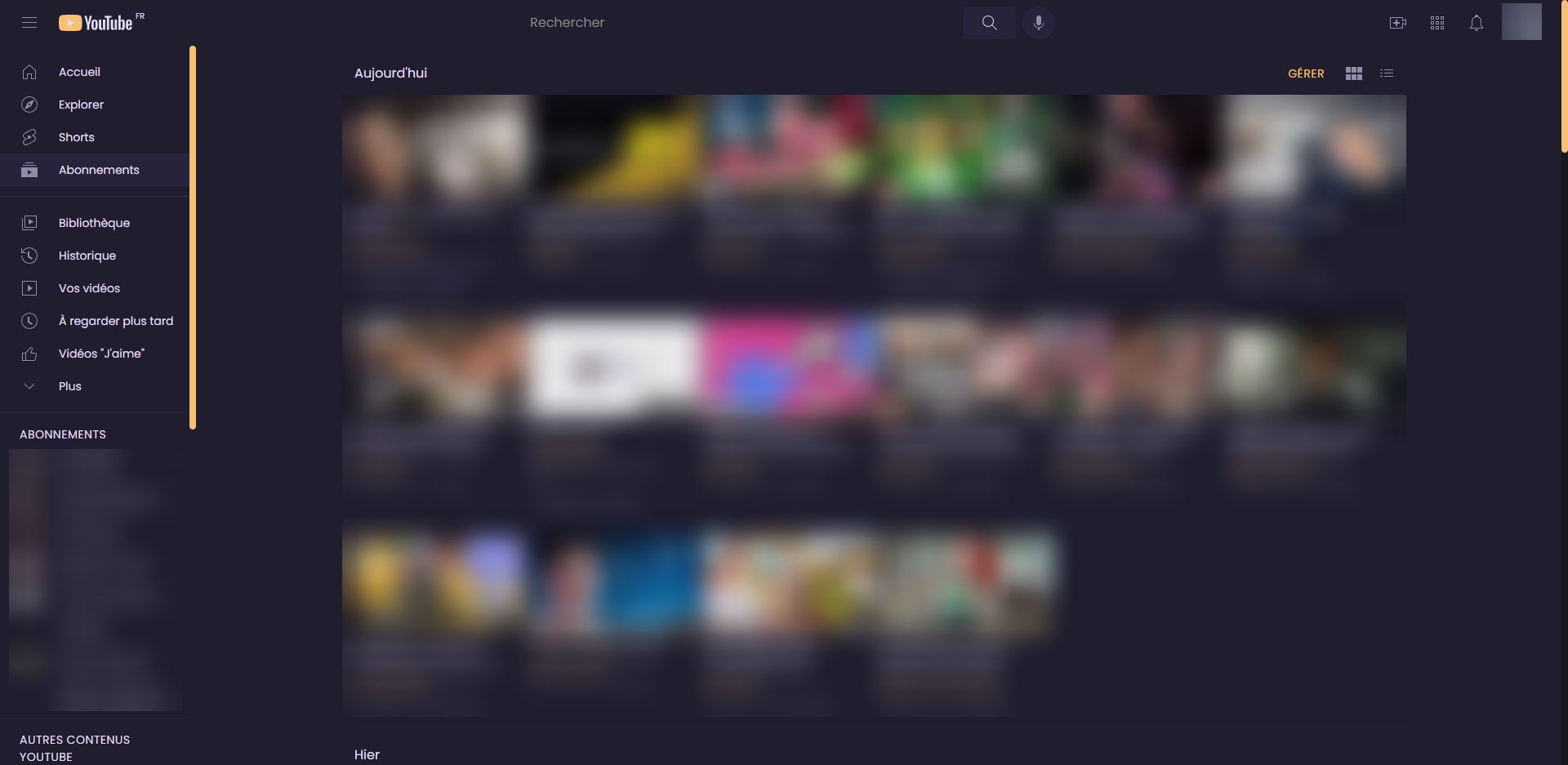
Rose Pine YouTube
Soho vibes for YouTube
GitHub : https://github.com/artilate/youtube
Author : artilate

Authorthomasbnt
LicenseNo License
Categoryyoutube
Created
Updated
Code size124 kB
Code checksume812b986
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Soho vibes for YouTube
GitHub : https://github.com/artilate/youtube
Author : artilate
This is not my work.
/* ==UserStyle==
@name Rose Pine YouTube
@namespace github.com/artilate/youtube
@homepageURL https://github.com/artilate/youtube
@version 1.1
@description Soho vibes for YouTube
@author artilate
@license GNU-V3.0
@preprocessor stylus
@var select stylus-deepdark-style "Preset themes" [
"Rose-Pine",
"Rose-Pine-Moon",
"Rose-Pine-Dawn",
]
@var select mainColorDark "Custom Dark accent color" [
"Love",
"Gold",
"Rose",
"Pine",
"Foam",
"Iris",
]
@var select mainColorDawn "Custom Dawn accent color" [
"Love",
"Gold",
"Rose",
"Pine",
"Foam",
"Iris",
]
@var checkbox join-color "Use dark join button" 0
@var checkbox subscribe-color "Use dark subscribe button" 0
@var text scrollbar_width "Scrollbar width" 8px
@var color scrollbar_track "Scrollbar background" "rgba(0,0,0, 0)"
==/UserStyle== */
@-moz-document regexp('https?:\\/\\/(?!gaming\\.)(?!music\\.)(?!tv\\.)(?!artists\\.)(?!studio\\.).*youtube(?!kids\\.).*\\.com\\/(?!premium|howyoutubeworks).*$') {
/* Author : Theme made by artilate*/
/* Co-authors : null */
/* Home : https://github.com/artilate/youtube */
/* Licence : GNU General Public License v3.0 */
/*Main color variables*/
:root
{
if stylus-deepdark-style == "Rose-Pine" {
if mainColorDark == "Love" {
--main-color: #eb6f92;
}
else if mainColorDark == "Gold" {
--main-color: #f6c177;
}
else if mainColorDark == "Rose" {
--main-color: #ebbcba;
}
else if mainColorDark == "Pine" {
--main-color: #31748f;
}
else if mainColorDark == "Foam" {
--main-color: #9ccfd8;
}
else if mainColorDark == "Iris" {
--main-color: #c4a7e7;
}
--main-background: #1f1d2e;
--second-background: #1f1d2e;
--hover-background: #26233a;
--main-text: #e0def4;
--dimmer-text: #908caa;
--shadow: 0 1px 0.5px rgb(0, 0, 0, .13)
}
else if stylus-deepdark-style == "Rose-Pine-Moon" {
if mainColorDark == "Love" {
--main-color: #eb6f92;
}
else if mainColorDark == "Gold" {
--main-color: #f6c177;
}
else if mainColorDark == "Rose" {
--main-color: #ebbcba;
}
else if mainColorDark == "Pine" {
--main-color: #31748f;
}
else if mainColorDark == "Foam" {
--main-color: #9ccfd8;
}
else if mainColorDark == "Iris" {
--main-color: #c4a7e7;
}
--main-background: #232136;
--second-background: #2a273f;
--hover-background: #393552;
--main-text: #e0def4;
--dimmer-text: #908caa;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13)
}
else if stylus-deepdark-style == "Rose-Pine-Dawn" {
if mainColorDawn == "Love" {
--main-color: #b4637a;
}
else if mainColorDawn == "Gold" {
--main-color: #ea9d34;
}
else if mainColorDawn == "Rose" {
--main-color: #d7827e;
}
else if mainColorDawn == "Pine" {
--main-color: #286983;
}
else if mainColorDawn == "Foam" {
--main-color: #56949f;
}
else if mainColorDawn == "Iris" {
--main-color: #907aa9;
}
--main-background: #faf4ed;
--second-background: #fffaf3;
--hover-background: #f2e9de;
--main-text: #575279;
--dimmer-text: #797593;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13)
}
}
/*Error page*/
#error-page
{
background-color: var(--main-background) !important;
color: var(--main-text) !important;
}
*
{
scrollbar-color: var(--main-color) scrollbar_track !important;
scrollbar-width: thin !important;
--yt-spec-text-primary: var(--main-text) !important;
--yt-spec-text-secondary: var(--dimmer-text) !important;
--paper-spinner-color: var(--dimmer-text) !important;
--paper-radio-button-unchecked-color: var(--dimmer-text) !important;
--paper-radio-button-unchecked-background-color: transparent !important;
--paper-radio-button-checked-color: var(--main-color) !important;
--paper-radio-button-checked-ink-color: var(--main-color) !important;
--paper-radio-button-unchecked-ink-color: var(--main-color) !important;
--paper-checkbox-unchecked-color: var(--dimmer-text) !important;
--paper-checkbox-checked-color: var(--main-color) !important;
--paper-checkbox-checkmark-color: none !important;
--paper-checkbox-checked-ink-color: var(--main-color) !important;
--paper-checkbox-unchecked-ink-color: var(--main-color) !important;
}
/*Scrollbar fix for chrome*/
*:not([hide-scrollbar]) ::-webkit-scrollbar-thumb
{
background: var(--main-color) !important;
}
*:not([hide-scrollbar]) ::-webkit-scrollbar
{
width: scrollbar_width !important;
}
/*Scrollbar fix for firefox*/
::-webkit-scrollbar-track {
background: scrollbar_track !important;
}
::-webkit-scrollbar-thumb {
background: var(--main-color) !important;
}
/*Background for the entire page*/
html, ytd-browse, ytd-watch, ytd-search, ytd-app, ytd-app[is-watch-page], [class*="ytd-watch-flexy"],
.style-scope.ytd-page-manager.hide-skeleton,
.account-container
{
background-color: var(--main-background) !important;
}
/*Border for the sidemenu*/
#guide-content.ytd-app
{
border-right: 1px solid var(--yt-border-color) !important;
}
/*Changed text highlight*/
::selection
{
background: var(--main-color) !important;
color: var(--main-text) !important;
}
::-moz-selection
{
background: var(--main-color) !important;
color: var(--main-text) !important;
}
/*Outline for links*/
a
{
outline-color: var(--main-color) !important;
}
a:hover
{
color: var(--main-color) !important;
fill: var(--main-color) !important;
}
/*Outline for comments*/
#content-text.ytd-comment-renderer
{
outline: none !important;
}
/*Placeholder image on pages that need an account - such as Subscriptions*/
ytd-background-promo-renderer .image.ytd-background-promo-renderer,
ytd-message-renderer yt-icon.ytd-message-renderer
{
color: var(--main-text) !important;
}
/*Nav bar*/
ytd-masthead,
#yt-masthead-container, #masthead-positioner-height-offset /*account page*/
{
background-color: var(--second-background) !important;
border-bottom-color: var(--hover-background) !important;
}
yt-icon-button svg {
fill: var(--dimmer-text) !important;
}
yt-icon-button:hover svg
{
fill: var(--main-color) !important;
}
#logo-icon-container.ytd-topbar-logo-renderer #youtube-paths.ytd-topbar-logo-renderer path.ytd-topbar-logo-renderer
{
fill: var(--main-text) !important;
}
/*acount settings page*/
/*logo*/
.exp-invert-logo.inverted-hdpi #header::before, .exp-invert-logo.inverted-hdpi .ypc-join-family-header .logo, .exp-invert-logo.inverted-hdpi #footer-logo .footer-logo-icon, .exp-invert-logo.inverted-hdpi #yt-masthead #logo-container .logo, .exp-invert-logo.inverted-hdpi #masthead #logo-container, .exp-invert-logo.inverted-hdpi .admin-masthead-logo a, .exp-invert-logo.inverted-hdpi #yt-sidebar-styleguide-logo #logo
{
filter: invert(1) grayscale(1);
}
/*buttons*/
#yt-masthead-creation-button
{
filter: brightness(220%);
}
#yt-masthead-notifications .yt-uix-button-icon-bell
{
filter: invert(1) brightness(720%);
}
/*YouTube Apps*/
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g path[fill="#FF0000"],
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g circle[fill="#FF0000"],
yt-multi-page-menu-section-renderer.style-scope div ytd-compact-link-renderer a tp-yt-paper-item div yt-icon svg g g g path[fill="#F00"]
{
fill: var(--main-color) !important;
}
/*Upload*/
ytd-compact-link-renderer.style-scope a paper-item div yt-icon svg g path[fill="#6f6f6f"],
ytd-compact-link-renderer.style-scope a paper-item div yt-icon svg g path[fill="#f80000"]
{
fill: var(--main-color) !important;
}
#sections.ytd-multi-page-menu-renderer > .ytd-multi-page-menu-renderer:not(:last-child)
{
border-color: var(--hover-background) !important;
}
/*Chat in the header*/
ytd-conversation-switcher-item-renderer
{
border-color: var(--hover-background) !important;
}
#last-post.ytd-conversation-switcher-item-renderer
{
color: var(--dimmer-text) !important;
}
/*invite friends*/
#bar.ytd-copy-connection-invite-url-renderer
{
background: var(--hover-background) !important;
border-color: var(--hover-background) !important;
}
#icon.ytd-copy-connection-invite-url-renderer
{
color: var(--main-text) !important;
}
/*chat popup*/
ytd-conversation-section-renderer
{
background: var(--second-background) !important;
}
#title-bar.ytd-conversation-section-renderer
{
border-color: var(--hover-background) !important;
}
ytd-conversation-text-item-renderer[justification-style="JUSTIFICATION_START"] #post-text.ytd-conversation-text-item-renderer,
ytd-conversation-link-item-renderer[justification-style="JUSTIFICATION_START"] #link.ytd-conversation-link-item-renderer,
#bar.ytd-conversation-link-item-renderer, #thumbnail.ytd-inline-playback-renderer, #video-data.ytd-inline-playback-renderer
{
border-color: var(--hover-background) !important;
background: var(--hover-background) !important;
}
#post-text.ytd-conversation-text-item-renderer, textarea.iron-autogrow-textarea
{
color: var(--main-text) !important;
}
#displayed-text.ytd-conversation-link-item-renderer, #icon.ytd-conversation-link-item-renderer
{
color: var(--main-color) !important;
}
#metadata.ytd-conversation-metadata-item-renderer
{
color: var(--dimmer-text) !important;
}
/*Backgrounds*/
#like-bar.ytd-sentiment-bar-renderer,#progress.ytd-thumbnail-overlay-resume-playback-renderer,#selectionBar.paper-tabs
{
background-color: var(--main-color) !important;
}
/*Sidebar*/
#guide-content.ytd-app, #contentContainer.app-drawer, #guide-wrappe...