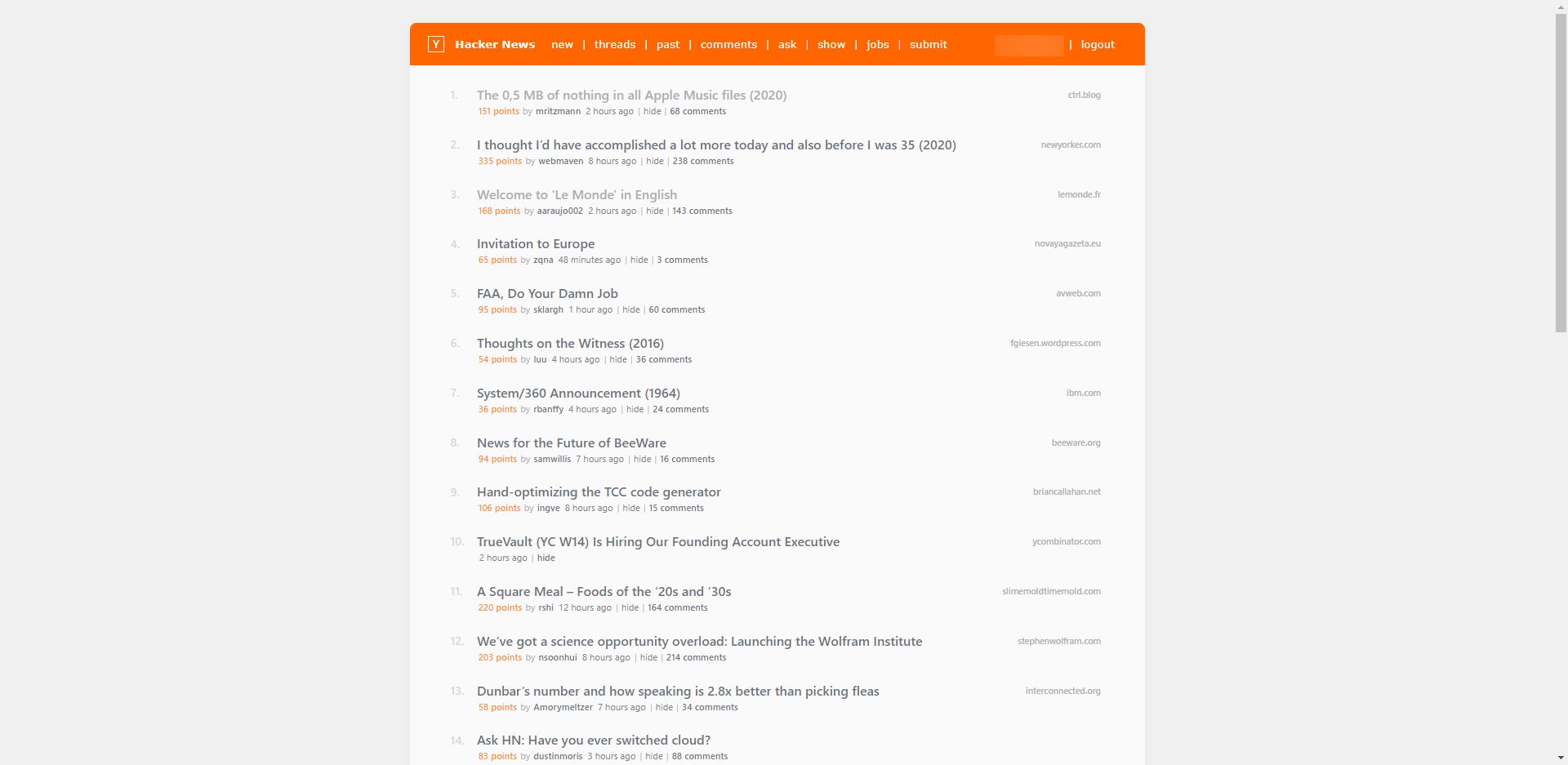
A modern retake on the classic Hacker News design.
Authors : spoonopher & Chris Tippett.

Authorthomasbnt
LicenseNo License
Categoryhackernews,hn
Created
Updated
Code size7.1 kB
Code checksumec118752
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Authors : spoonopher & Chris Tippett.
Not mine.
/* ==UserStyle==
@name HN: Redux
@namespace USO Archive
@author spoonopher
@description `A modern retake on the classic Hacker News design. Automatically switches between light/dark modes.`
@version 20211026.2.10
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name Hacker News
@author Chris Tippett
@description A modern retake on the classic Hacker News design.
@version 1.10
@namespace spoonopher
@license MIT
@preprocessor uso
==/UserStyle== */
@-moz-document domain("news.ycombinator.com")
{
:root {
color-scheme: light dark;
}
* {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-border-horizontal-spacing: 0;
-webkit-border-vertical-spacing: 0;
}
html {
--font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
--primary: #ff6600;
--primary-alt: #fa9128;
--text-color: #6e7382;
--text-color-alt: #afafaf;
--link-color: #5082b4;
--border-color: #f0f0f0;
--table-bg: #fafafa;
--body-bg: #f0f0f0;
}
@media (prefers-color-scheme: dark) {
html {
--text-color: white;
--text-color-alt: #c3c3c3;
--link-color: #5082b4;
--border-color: #121212;
--table-bg: #232323;
--body-bg: #1e1e1e;
}
}
body {
padding: 20px 40px 50px;
font-family: var(--font-family);
background-color: var(--body-bg);
}
body>center {
position: relative;
}
br {
padding: 0;
}
/* ignore second br + empty spans */
br:first-of-type+br,
span:not([class])[id] {
display: none;
}
/* form */
form {
font-weight: bold;
margin: 0 0 1rem;
}
form textarea,
form input {
border: 1px solid var(--border-color);
}
form textarea:focus,
form input[type="text"]:focus {
border: 1px solid var(--border-color);
outline: none;
}
/* button / special link */
form input[type="submit"],
a.morelink,
.reply a {
display: inline-block;
padding: 0.25rem 0.5rem;
margin: 0.25rem 0;
border: none;
border-radius: 5px;
background: var(--body-bg);
font-family: sans-serif;
color: var(--text-color);
cursor: hand;
transition: all 150ms ease-in-out;
text-decoration: none;
text-transform: capitalize;
font-weight: 600;
}
form input[type="submit"],
a.morelink {
font-size: 0.8rem;
margin-bottom: 2rem;
padding: 0.25rem 0.5rem;
}
.reply a {
font-size: 0.6rem;
color: var(--text-color-alt) !important;
}
form input[type="submit"]:hover,
a.morelink:hover,
.reply a:hover {
opacity: 1 !important;
}
a:visited {
text-decoration: none;
color: var(--text-color-alt);
}
table#hnmain {
background: var(--table-bg);
border: var(--border-color);
border-top: 0;
max-width: 900px;
border-radius: 8px;
overflow: hidden;
box-shadow: rgba(0, 0, 0, 0.04) 0px 3px 12px;
}
table.itemlist,
table.fatitem,
table.comment-tree,
form.profileform {
width: 100%;
margin-top: 10px;
padding: 0 50px;
margin-bottom: 0;
}
/* PROFILE FORM */
form.profileform>* {
font-size: 0.8rem;
}
form.profileform>table>tbody>tr>td:first-child {
padding-right: 20px;
font-weight: bold;
text-transform: capitalize;
}
/* HEADER */
table#hnmain>tbody>tr>td[bgcolor="#000000"] {
display: none;
}
table#hnmain>tbody>tr>td[bgcolor="#ff6600"] {
padding: 10px 20px;
}
.pagetop,
.pagetop a,
.pagetop:visited {
color: white !important;
padding: 5px;
}
td,
.comment,
.c00 {
font-family: var(--font-family) !important;
color: var(--text-color) !important;
font-size: 1em;
line-height: 1.5;
padding: 0.25rem 0;
position: relative;
}
/* HOMEPAGE */
/* space between articles */
.spacer {
height: 20px !important;
}
td.title {
font-weight: 500;
padding: 0;
font-size: 1rem;
text-align: left;
vertical-align: middle;
}
td.title a {
color: var(--text-color);
}
td.title a:visited {
color: var(--text-color-alt);
}
.subtext {
font-size: 0.7rem;
padding: 0.1rem 0;
color: var(--text-color-alt) !important;
}
/* article subtitle */
td.subtext,
td.subtext a,
td.subtext a:visited,
td.subtext span {
display: inline-block;
padding: 0 1px;
color: var(--text-color-alt);
}
.comment a:link,
.comment a:visited,
.subtext .score,
.subtext>a.hnuser,
.comhead>a.hnuser,
.comhead>a.hnuser:visited,
.subtext>a.hnuser:visited,
.subtext>a:last-child:link,
.subtext>a:last-child:visited {
text-decoration: none;
font-weight: 600;
color: var(--text-color);
}
.subtext .score {
color: var(--primary-alt) !important;
}
/* article href */
.sitebit {
font-family: var(--font-family);
font-weight: 500;
display: inline-flex;
align-items: center;
position: absolute;
right: 0;
height: 100%;
color: rgba(0, 0, 0, 0);
transition: all 180ms ease-in-out;
margin-left: -0.5ch;
}
.sitebit .sitestr {
color: var(--text-color-alt);
}
/* vote button */
table.itemlist tr:hover td.votelinks center,
table.comment-tree tr:hover td.votelinks center {
transition: opacity 180ms ease-in-out 0s;
opacity: 1;
}
td.votelinks center {
position: absolute;
left: -18px;
height: 18px;
width: 18px;
opacity: 0;
background: var(--table-bg);
border-radius: 50%;
transition: opacity 180ms ease-in-out 90ms;
}
td.votelinks a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
td.votelinks .votearrow {
margin: 0;
margin-bottom: 2px;
}
/* article rank */
td.title .rank {
color: rgb(217, 217, 217);
font-size: 0.9em;
padding-right: 5px;
}
/* COMMENT PAGE */
table.fatitem td.title {
font-size: 1.4rem;
font-weight: 700;
}
table.fatitem .sitebit {
position: initial;
display: block;
margin-bottom: 0.5rem;
}
table.fatitem .rank {
display: none;
}
td.default {
border-bottom: 1px solid var(--border-color);
width: 100%;
}
td.default div:first-child {
height: 18px;
display: inline-flex;
align-items: center;
margin: 0 !important;
}
/* FOOTER */
html:not([op="user"]) table#hnmain>tbody>tr:last-child {
position: absolute;
bottom: 0;
left: 0;
right: 0;
display: flex;
justify-content: center;
transform: translateY(100%);
z-index: 99;
padding: 0.5rem 0 2rem;
}
html:not([op="user"]) table#hnmain>tbody>tr:last-child td:first-child table {
display: none;
}
html:not([op="user"]) table#hnmain>tbody>tr:last-child td * {
font-size: 0.7rem;
color: gray;
}
.yclinks {
display: block;
}
.yclinks a:hover {
text-decoration: underline;
text-underline-offset: 2px;
}
}