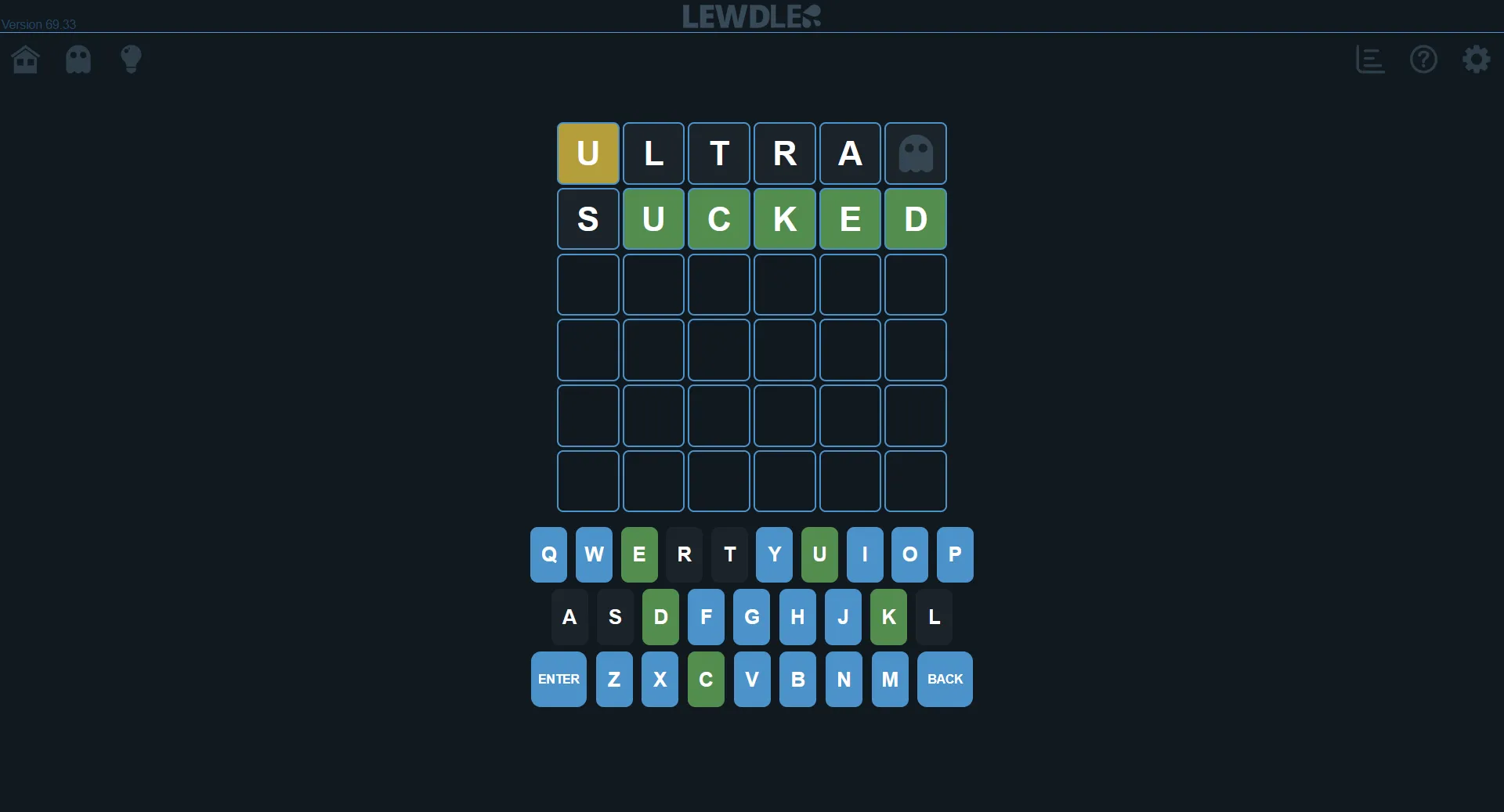
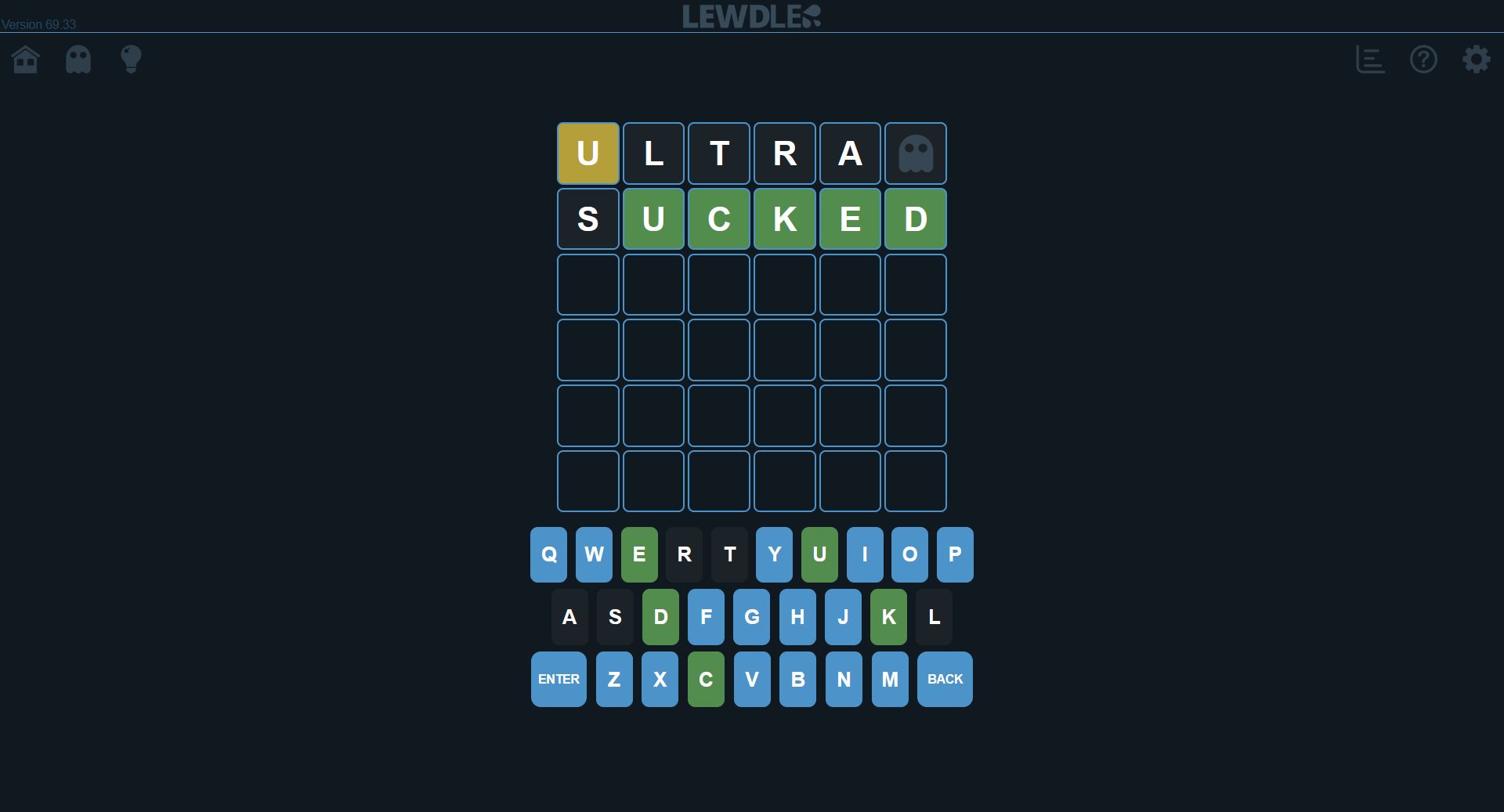
Several tweaks for lewdle, and also allows for customization of most aspects of it via the :root section~
Slightly Better Lewdle by mandorinn
Mirrored from https://github.com/mandorinn/Slightly-Better-Lewdle/raw/main/release/sbLewdle.user.css

Details
Authormandorinn
LicenseNo License
Categorylewdlegame
Created
Updated
Code size3.1 kB
Code checksum647c1a5d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Slightly Better Lewdle
@namespace mandorinn.dev
@version 1.0.0
@description Allows you to edit multiple aspects of lewdlegame.com
@author mandorinn
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("www.lewdlegame.com") {
:root {
--background: #111920; /* Default = #111920 */
--correct: #538d4e; /* Default = #538d4e */
--missCol: #b59f3b; /* Default = #b59f3b */
--accent: #4c93ca; /* Default = #4c93ca */
--accentDark: #21445f; /* Default = #21445f */
--main: #704ebb; /* Default = #704ebb */
--secondary: #5ea242; /* Default = #5ea242 */
--invalid: #a24242; /* Default = #a24242 */
--wrong: #aaaaaa11; /* Default = #3a3a3a */
--text: #ffffff; /* Default = #ffffff */
--tile-text: #ffffff; /* Default = #ffffff */
--tile-border-radius: 8px;
}
[data-theme="colorBlind"] {
--correct: #dc8349; /* Default = #dc8349 */
--missCol: #1e38ff; /* Default = #1e38ff */
}
.testHeaderTopSide {
position: relative;
display: flex;
align-items: end!important;
}
.testVersionNum {
display: flex;
align-items: bottom;
height: fit-content;
position:absolute;
margin-left: .25rem;
}
.testHeaderLogo {
filter: brightness(10);
/*opacity: .25; */
mix-blend-mode: soft-light;
cursor: pointer;
}
.testHeaderMid {
margin-top: 1rem 0;
margin-bottom: .5rem;
}
.testHeaderBot img {
filter: brightness(10);
opacity: 0.75!important;
mix-blend-mode: soft-light;
&:hover {
opacity: 1!important;
}
}
.testHeaderBotLeft div:hover, .testHeaderBotRight div:hover {
cursor: pointer;
opacity: 1;
}
.testAppContainer {
width: 100%;
min-height:100%;
max-width: unset;
height: 100vh;
align-items: center;
}
.testMain {
background-color: var(--bg);
}
.testOverlayBG {
margin-inline: auto;
background-color: var(--bg);
}
.testKeyboardWrapper {
max-width: 30vw;
}
.testMainKey {
color: var(--tile-text)!important;
}
.testGhostTile {
filter: brightness(10);
opacity: 1!important;
mix-blend-mode: overlay;
}
.testTile {
border-radius: var(--tile-border-radius);
color: var(--tile-text)!important;
}
.testCountdownSeparatorLine {
border-radius: 4px;
background-color: var(--accent)
}
.testMessagePopup {
margin-bottom: .25rem;
padding: .5rem 1rem;
font-size: 1.5rem;
}
.testSettingsLink {
cursor: pointer;
opacity: .8;
&:hover {
opacity:1;
}
}
.testStatsCategory,.testStatsHeader {
color: var(--accent)
}
.testStatsBarRowNum {
color: var(--accent);
}
.testStatsBar[style*="background-color: var(--correct);"] {
background-color: var(--correct)!important;
}
.testStatsBar {
background-color: var(--accent)!important;
color: var(--accentDark)
}
.testStatsNumber {
min-width: 75px;
color: var(--accent);
}
.testCountdownWrapper {
color: var(--accent);
}
.testCountdownButton {
color: var(--tile-text);
height: fit-content;
padding: 1rem .5rem;
}
}