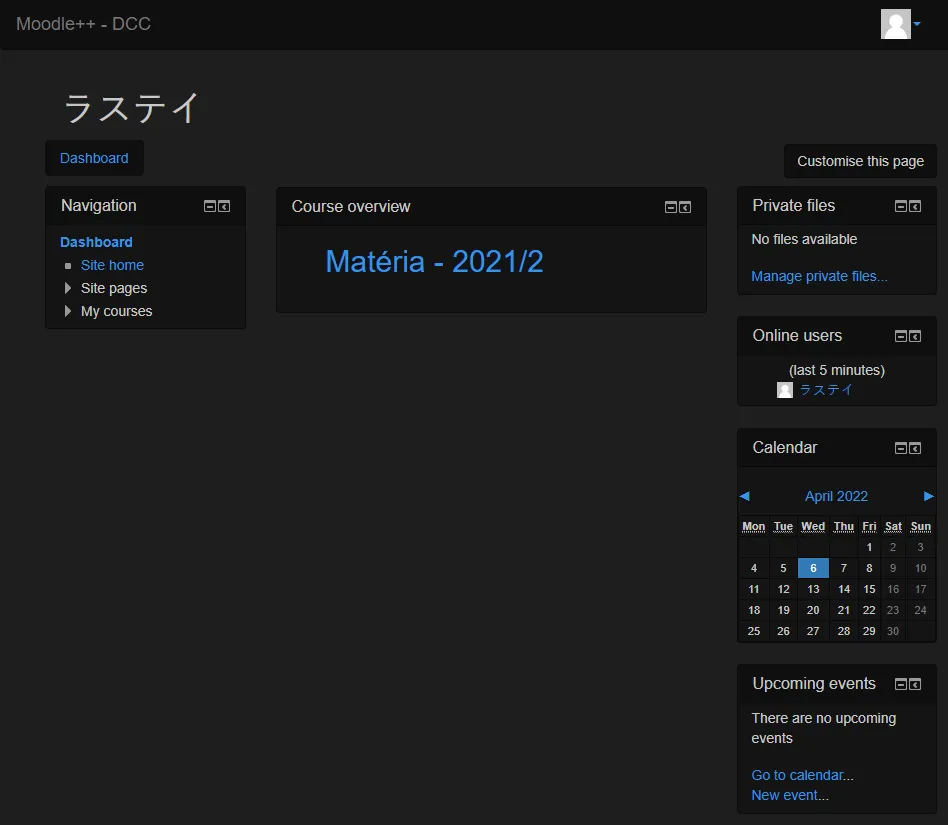
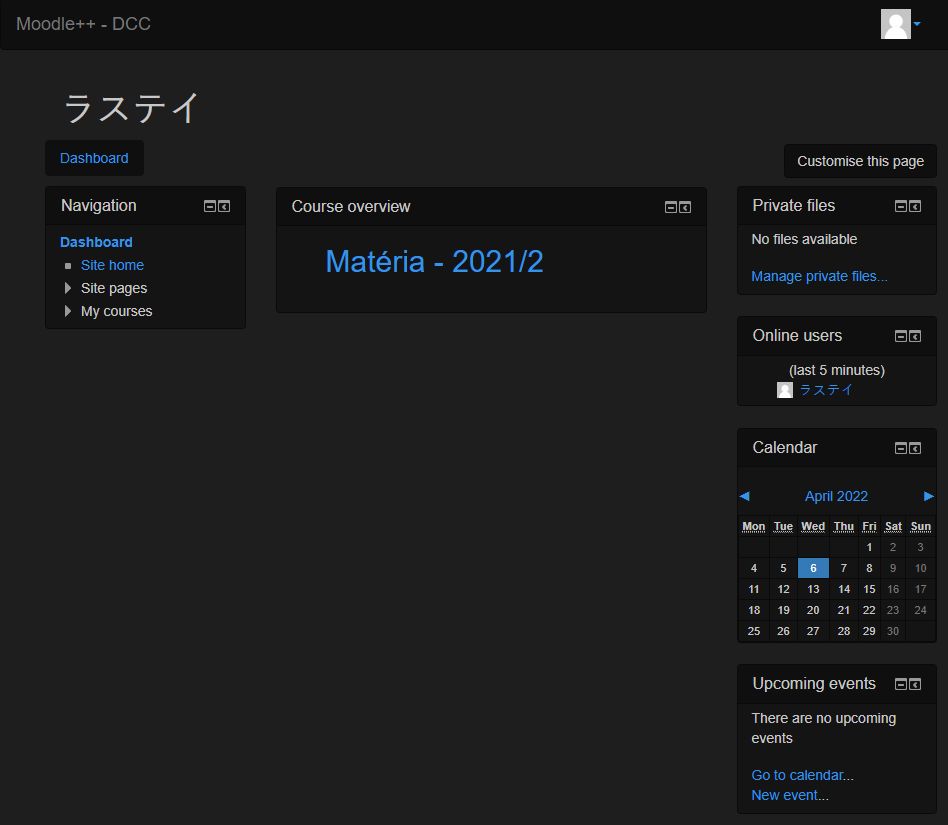
Modo escuro para o Moodle.
Moodle: Dark Mode by rustygentleman

Details
Authorrustygentleman
LicenseNo License
Categoryuserstyles
Created
Updated
Size7.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Favor apontar qualquer parte do site que esteja faltando fazer.
Source code
/* ==UserStyle==
@name Moodle: Dark Mode
@version 20220809.02.01
@namespace userstyles.world/user/rustygentleman
@description Modo escuro para o Moodle.
@author rustygentleman
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.dcc.ufrrj.br/moodle") {
/* Background, borders and text colors*/
:root{
--dark-1: rgb(30 30 30);
--dark-2-darker-2: rgb(15 15 15);
--dark-2-darker-1: rgb(18 18 18);
--dark-2: rgb(20 20 20);
--dark-2-lighter-1: rgb(22 22 22);
--dark-2-lighter-2: rgb(25 25 25);
--dark-3: rgb(15 15 15);
--dark-3-lighter-1: rgb(17 17 17);
--dark-3-lighter-2: rgb(22 22 22);
--dark-4: rgb(0 0 0);
--light-1: rgb(200 200 200);
--light-1-darker: rgb(140 140 140);
--light-2: rgb(240 240 240);
}
body,
.moodle-dialogue-base .moodle-dialogue-wrap,
.file-picker .fp-content,
.file-picker .fp-repo-area,
.filemanager a, .file-picker a, .filemanager a:hover, .file-picker a:hover,
legend, #adminsettings h3, .backup-restore .backup-section > h2.header, .backup-restore .backup-section .backup-sub-section h3,
.mform legend a, .mform legend a:hover,
/*.no-overflow p,*/
.no-overflow span:not(.number):not(pre[style~="background-color:"] code span),
.no-overflow i,
p[style~="background-color:"]{
background: var(--dark-1) !important;
border-color: var(--dark-2) !important;
color: var(--light-1) !important;
}
.panel-default, .block, .forumpost,
textarea,
.dropdown-menu,
.editor_atto_content_wrap,
div.editor_atto_toolbar div.atto_group,
div.editor_atto_toolbar button+button,
.filepicker-filelist, .filemanager-container,
.fp-viewbar,
.fp-viewbar a,
.fp-toolbar .fp-btn-add, .fp-toolbar .fp-btn-download, .fp-toolbar .fp-btn-mkdir, .fp-toolbar .fp-tb-help, .fp-toolbar .fp-tb-manage, .fp-toolbar .fp-tb-logout, .fp-toolbar .fp-tb-refresh,
.filepicker-filelist .filepicker-container, .filemanager.fm-noitems .fm-empty-container,
.file-picker .fp-navbar,
.course_category_tree .category>.info,
.loginbox.onecolumn,
pre[style~="background-color:"],
pre[style~="background-color:"] code span{
color: var(--light-1) !important;
background: var(--dark-2) !important;
border-color: var(--dark-3) !important;
}
.path-mod-assign td.submissionnotgraded, .path-mod-assign div.submissionnotgraded{
background: var(--dark-2-lighter-1);
color: var(--light-1-darker);
}
.path-rating .ratingtable > tbody > tr:nth-of-type(odd), table#explaincaps > tbody > tr:nth-of-type(odd), table#defineroletable > tbody > tr:nth-of-type(odd), table.grading-report > tbody > tr:nth-of-type(odd), table#listdirectories > tbody > tr:nth-of-type(odd), table.rolecaps > tbody > tr:nth-of-type(odd), table.userenrolment > tbody > tr:nth-of-type(odd), table#form > tbody > tr:nth-of-type(odd), form#movecourses table > tbody > tr:nth-of-type(odd), #page-admin-course-index .editcourse>tbody>tr:nth-of-type(odd), .forumheaderlist>tbody>tr:nth-of-type(odd), table.flexible>tbody>tr:nth-of-type(odd), .generaltable>tbody>tr:nth-of-type(odd),
.file-picker .fp-list .fp-repo.active{
background: var(--dark-2-lighter-2);
}
.user-enroller-panel .uep-search-results .users>tbody>tr:hover, table.grading-report>tbody>tr:hover, .forumheaderlist>tbody>tr:hover, .generaltable>tbody>tr:hover, table.flexible>tbody>tr:hover, table#permissions>tbody>tr:hover{
background: var(--dark-2-lighter-1);
}
.path-rating .ratingtable > thead > tr > th, table.flexible > thead > tr > th, .generaltable > thead > tr > th, .path-rating .ratingtable > tbody > tr > th, table.flexible > tbody > tr > th, .generaltable > tbody > tr > th, .path-rating .ratingtable > tfoot > tr > th, table.flexible > tfoot > tr > th, .generaltable > tfoot > tr > th, .path-rating .ratingtable > thead > tr > td, table.flexible > thead > tr > td, .generaltable > thead > tr > td, .path-rating .ratingtable > tbody > tr > td, table.flexible > tbody > tr > td, .generaltable > tbody > tr > td, .path-rating .ratingtable>tfoot>tr>td, table.flexible>tfoot>tr>td, .generaltable>tfoot>tr>td{
border-color: var(--dark-2);
}
.panel-default > .panel-heading, .box.message table td.heading, .box.message .messagearea .messagerecent .singlemessage .otheruser, .block .header, #dockeditempanel .dockeditempanel_hd,
button, input.form-submit, input[type="button"], input[type="submit"], input[type="reset"],
.breadcrumb,
.navbar-default,
.dropdown-menu .divider,
.mform .fitem .felement select, .mform .fitem .felement input[type="text"], .mform .fitem .felement input[type="password"],
div.editor_atto_toolbar,
.filemanager .fp-navbar,
.fp-pathbar,
.form-control, .fp-formset .controls input[type="text"], .fp-formset .controls select,
.moodle-dialogue-base .moodle-dialogue-wrap .moodle-dialogue-hd, .moodle-dialogue-base .moodle-dialogue-wrap .moodle-dialogue-hd.yui3-widget-hd,
form select, form input[type="text"], form input[type="password"], form.atto_form input[type="url"], select.singleselect,
.btn-default,
.loginbox .loginform .form-input input[type="text"], .loginbox .loginform .form-input input[type="password"],
.blogsearchform input[type="text"], .searchform input[type="text"]{
background: var(--dark-3);
border-color: var(--dark-3);
color: var(--light-1);
}
button:hover, input.form-submit:hover, input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover,
.btn-default:hover{
background: var(--dark-3-lighter-2);
border-color: var(--dark-4);
color: var(--light-2);
}
.block.block_calendar_month th, .block.block_calendar_month td{
border-color: var(--dark-3);
}
.course-content ul li.section.main,
#page-footer{
border-color: var(--dark-2);
}
.nav>li>a:hover, .nav>li>a:focus,
.nav .open > a, .nav .open > a:hover, .nav .open>a:focus{
background: var(--dark-3-lighter-1);
}
.dropdown-menu>li>a:hover, .dropdown-menu>li>a:focus{
background: var(--dark-2-darker-1);
color: inherit;
}
.dropdown-menu>li>a{
color: var(--light-1);
}
.editor_atto_toolbar button:hover,
.fp-viewbar a.checked:hover, .fp-viewbar a:hover{
background-image: radial-gradient(ellipse at center, var(--dark-2) 60%,var(--dark-2-darker-2) 100%);
background-color: var(--dark-2);
}
.editor_atto_toolbar button:active, .editor_atto_toolbar button.highlight,
.fp-viewbar a.checked, .fp-viewbar a:active{
background-image: radial-gradient(ellipse at center, var(--dark-2) 40%,var(--dark-2-darker-2) 100%);
background-color: var(--dark-2);
}
.fp-toolbar a:hover{
background: var(--dark-1);
}
.moodle-dialogue-base .closebutton{
filter: invert(1);
box-shadow: none;
}
}
@-moz-document url-prefix("https://www.dcc.ufrrj.br/moodle") {
/* Element-specific rules */
a {color: #3694e5}
a:hover, a:focus {color: #0068c5}
[src="https://www.dcc.ufrrj.br/moodle/theme/image.php/bootstrap/core/1614800042/req"],
.dndupload-arrow{
filter: invert(1) hue-rotate(180deg);
}
[src^="https://secure.gravatar.com/avatar/"]{
filter: brightness(0.4) contrast(2);
}
}