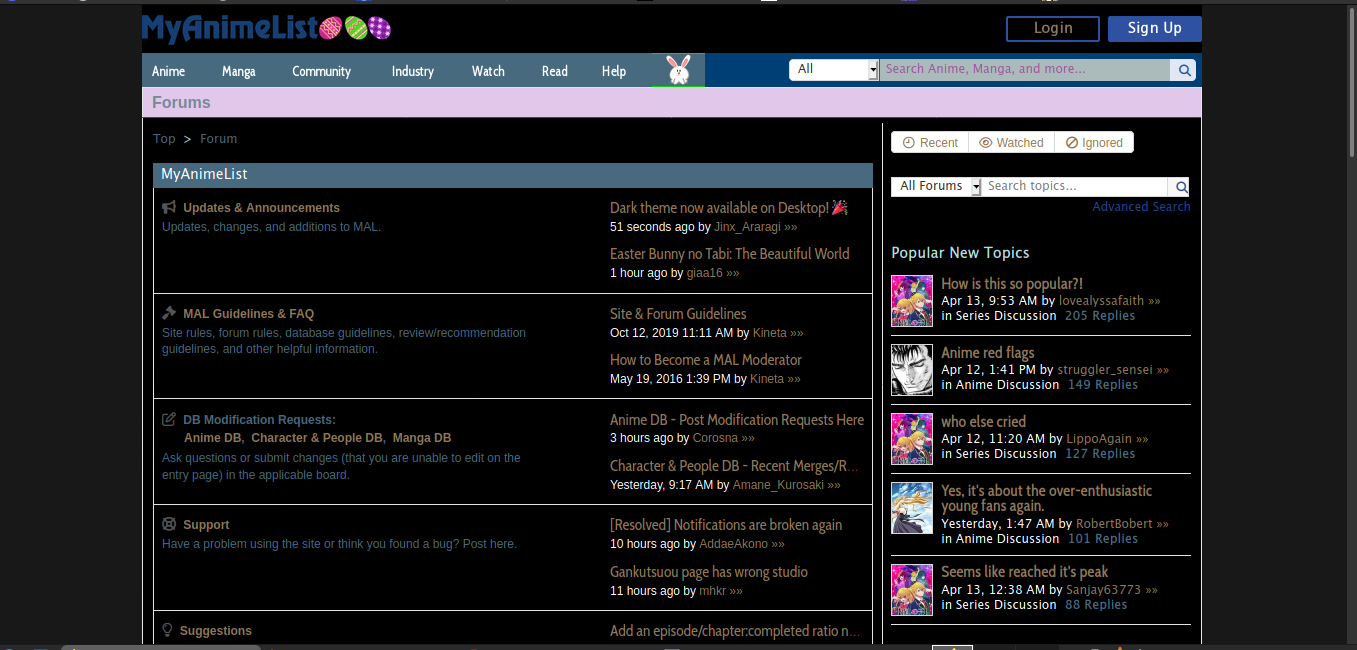
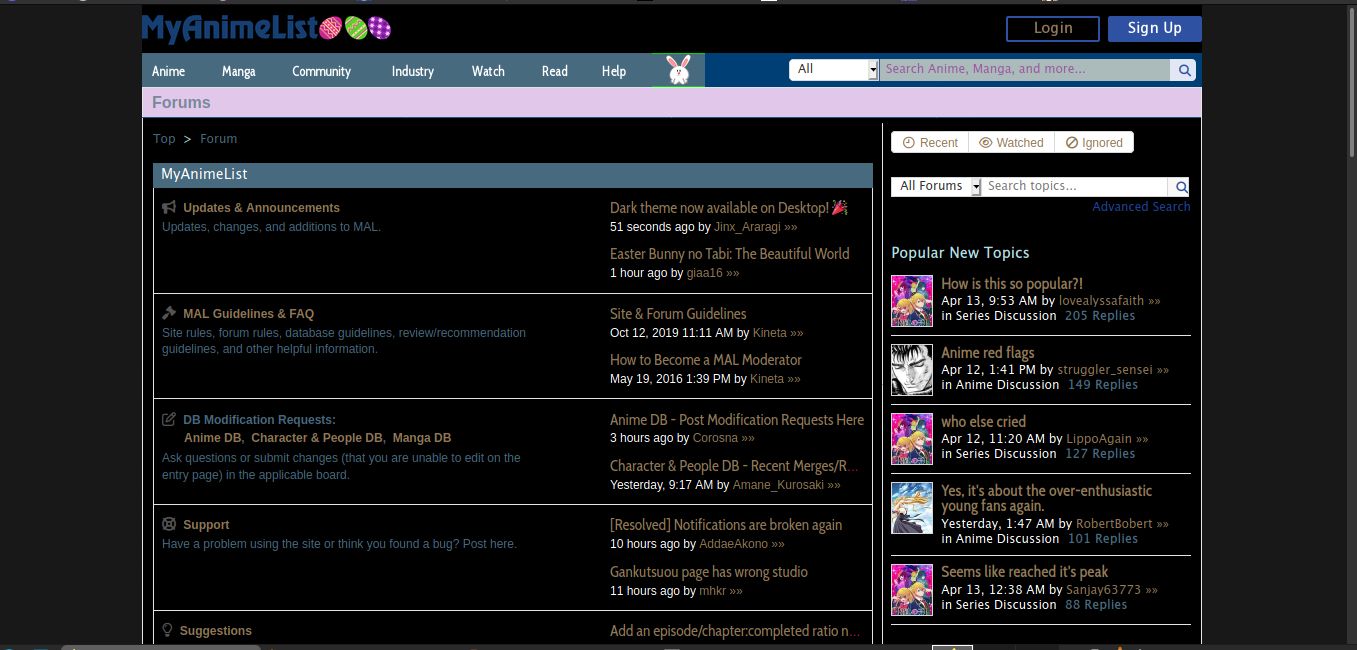
This is a dark theme for myanimelist. I want to thank myanimelist deepdark and crayon theme makers for extra code.
Dark theme for Myanimelist by cnon

Details
Authorcnon
LicenseNo License
Categoryuserstyles
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Darkmal - 03.03.2022 12:58:57
@namespace github.com/openstyles/stylus
@version 1.0.3
@description Dark crimson theme
@author Cnon
==/UserStyle== */
@-moz-document domain("myanimelist.net") {
@import url('https://fonts.googleapis.com/css2?family=Cabin+Condensed&display=swap');
body,.page-forum .forum-topic-message .message-wrapper .content,.page-forum .forum-topic-message .message-wrapper .profile {
background: #181818 !important;
}
body:not(.ownlist){
background-color: #181818 !important;
background-image: none !important;
background-repeat: no-repeat;
background-size: 0px !important;
}
body:not(.ownlist):before,.dark-mode .bottom-bar {
display: none !important;
}
.dark-mode .page-common #menu,.dark-mode .page-common #header-menu .header-menu-login .btn-signup{
background-color: #476a7f !important;
}
/* Thanks to Dark/Night MyAnimeList for the following code */
.page-common #headerSmall .banner-header-anime-straming {
display: none !important;
}
*[id*=div-gpt-ad] {
display: none !important;
}
#myanimelist:before {
display: none !important;
}
/* Removal of ad padding on index only */
.index #myanimelist .wrapper > div:nth-child(2):not(#menu) {
display: none !important;
}
/* > Panel */
.widget.right_top_ad.right,
.widget.left_bottom_ad.left {
display: none !important;
}
.page-common.ad-skin #myanimelist .ad-skin-side-outer.bg-left,
.page-common.ad-skin #myanimelist .ad-skin-side-outer.bg-right {
display: none !important;
}
/* > Browse Anime */
.side-ad.side-ad--l,
.side-ad.side-ad--r {
display: none !important;
}
/* > View Anime/Manga */
div[style="padding: 20px 0 20px 40px; float: left; position: relative; z-index: 1;"],
div[style="padding: 20px 40px 20px 0; float: right; position: relative;"] {
display: none !important;
}
div[style="padding: 20px 0 20px 40px; float: left;"],
div[style="padding: 20px 40px 20px 0; float: right;"],
div[style="padding: 20px 40px;display: inline-block;"],
div[style="padding: 20px 0px;display: inline-block;"],
div[class="mauto clearfix pt24"] {
display: none !important;
}
div[class="clearfix mauto mt16"] {
display: none !important;
}
div[style="padding:16px 0px 0px 0px;"] {
display: none !important;
}
div._unit {
width: 0 !important;
height: 0 !important;
}
.footer-ranking,
.page-common #footer-block,
.left.featured.widget,
.right.airing_ranking.widget,
.right.popular_ranking.widget,
.gdpr-modal-bottom,
.icon-watch2,
.avatar-container,
.page-common #header-menu .header-menu-login .btn-mal-service,
.modal-content,
.widget.mxj,
.latest_episode_video,
.popular_promotion_video,
.seasonal,
.amazon-ads,
.ad-sticky-wrapper,
.mal-ad-unit,
.kskdDiv,
.page-forum .sig,
.upcoming_ranking,
.forum .forum-board .topics .user_thumb,
.page-common #headerSmall.christmas,
.nUGkAdHmiepCTsbx_pc_top,
#nav > li:nth-child(3) > ul > li:nth-child(1),
#nav > li:nth-child(4) > ul > li:nth-child(6),
#content > div > div.club-banner > a > img,
.ga-impression.ga-click.text-ribbon,
#nav > .interest-stacks-challenge,
.forum-topics,
.mt24.border_solid
{
display: none !important;
}
.page-common a {
color: #917956;
}
.notification .notificaiton-category-nav a{
color: #000;
background-color:#f5f5f5;
}
/*club comments*/
.page-common span,
.club-list .table-header .comment {
color: #476a7f !important;
}
.page-common .icon {
color: #dc143c !important;
text-shadow: 0.10em 0.10em steelblue;
}
.page-common #contentWrapper {
min-height: 300px !important;
padding-bottom: 0px !important;
}
.page-common a:visited {
color: darkgoldenrod;
}
.page-common.ad-skin #myanimelist .wrapper {
background: none !important;
}
/*profile stats bkg*/
.user-profile .user-status li,
.user-profile .user-status li:nth-of-type(2n) {
background: transparent;
border-color: #808080 !important;
border-width: 2px;
}
.page-common #nav ul a:hover,
.page-common .header-profile .header-profile-dropdown ul li a:hover {
background-color: #b8860b !important;
}
/*forum boards and clubs*/
.club-list .page-common td,
.forum .forum-board .board,
.forum .forum-board:nth-of-type(2n),
.forum .forum-board .topics,
.page-common #content,
.page-common #headerSmall {
background-color: #000 !important;
color: crimson !important;
}
/*notifications bkg*/
.page-common .header-notification-item {
background-color: #000 !important;
color: #000 !important;
}
.page-common .bgColor1 {
background-color: #202020;
}
/*staff badges*/
.icon-team-title.administrator,
.icon-team-title.lead_administrator,
.icon-team-title.community_administrator,
.icon-team-title.database_administrator {
background-color: #da70d6;
}
/*ikincil arkaplan rengi*/
.page-common #searchBar.searchBar #topSearchText,
.page-common .btn-forum,
.btn-rect-grey,
.page-common #contentWrapper,
.page-forum .forum_boardrowspacer,
#content > div:nth-child(21),
.page-common .h1.edit-info,
.seasonal-anime-list .seasonal-anime .prodsrc,
.seasonal-anime-list .seasonal-anime .properties .property,
.seasonal-anime-list .seasonal-anime .properties .property:nth-child(2n),
.page-common #topSearchText,
.page-common .fn-grey4i,
.page-common .fn-blue {
background-color: #abbaba !important;
color: #8b008b !important;
}
.page-common .h3 {
padding: 0px !important;
}
.stacks .btn-new-stack {
background: transparent;
}
/*notifications*/
.page-common #searchBar.searchBar #topSearchValue .page-common .header-profile .header-profile-dropdown,
.page-common .header-profile .header-profile-dropdown ul li a,
.page-common #nav li a,
.forum .forum-header {
background-color: #476a7f !important;
}
/*club pages*/
.club-list .table-data:nth-of-type(2n + 1) td,
club-list .table-data td .informantion,
.club-list .table-data td {
background-color: #476a8f !important;
color: indigo !important;
}
.page-forum .forum_category {
background-color: #789;
}
/*header ve page text*/
.page-common .breadcrumb,
.page-common p,
.page-common .textReadability,
.page-common .header-profile-link,
.page-forum .forum_postusername a,
.page-common .fn-grey4,
.page-common .fn-grey6,
.forum_locheader {
color: #b0e0e6 !important;
border-color: #000 !important;
border-width: 0.1em;
}
/*profile link*/
.page-common #header-menu .header-menu-unit {
background: transparent;
}
.page-common .h1 {
color: #789;
}
/*profile comments*/
.profile .user-comments .comment {
border-color: lightsteelblue;
border-style: double;
}
.profile .user-comments .comment .text .comment-text {
color: #87ceeb;
line-height: 1em !important;
font-family: 'Cabin Condensed', sans-serif;
font-size: 1.4em;
}
/*quotes*/
.page-common .quotetext,
.page-common .codetext pre,
.news .news-container .content {
background-color: #552e2f;
color: #c6b67e;
font-size: 0.8em;
text-transform: lowercase;
border-color: #4682b4;
border-style: inset;
border-width: 0.4em;
}
/*forum posts*/
.page-forum .forum_boardrow1,
.page-forum .forum_boardrow2,
.ranking-digest ul,.dark-mode .page-forum .forum-topic-message .message-wrapper .content .body td
{
background-color: #181818;
color: #bb3737 !important;
font-family: 'Cabin Condensed', sans-serif;
font-size: 1.6em;
}
.page-common h2{
color: crimson;
}
/*private messages, menus, profile comments etc*/
.forum .forum-side-block .forum-side-list .forum-post .title,
.forum .forum-board .topics .topic-title .topic-title-link,
.page-common .word-break,
.private-message-content #dialog td {
font-family: 'Cabin Condensed', sans-serif;
font-size: 1.4em;
line-height: 1em;
}
.page-common .header-notification-item-list,
.page-common .header-notification-dropdown .arrow_box,
.page-common .header-notification-dropdown .arrow_box,
.page-common #menu,
.profile .user-comments .comment,
.profile .user-comments .comment:nth-of-type(2n + 1),
.stacks .list-anime-list .seasonal-anime .intro {
color: #fffacd !important;
background-color: #476a7f;
font-family: 'Cabin Condensed', sans-serif;
font-size: 1.2em;
line-height: 1.2em;
}
.page-common .di-ib {
color: #fff !important;
}
.message.read .mym_subject > a.subject-link .text,
.message.read > .mym {
color: #000 !important;
}
.private-message-content #dialog {
border: 0.1em solid gray;
padding: 0px;
}
.stacks .list-anime-list .seasonal-anime .intro,
.stacks .introduction,
.stacks .list-anime-list .seasonal-anime .intro,
.stacks .introduction,
.stacks .list-anime-list .seasonal-anime .head .title-text .h2_anime_title {
background-color: snow;
font-family: 'Cabin Condensed', sans-serif;
font-size: 1.4em;
color: #6d6a6a !important;
border-style: solid;
border-width: 0.7em;
...