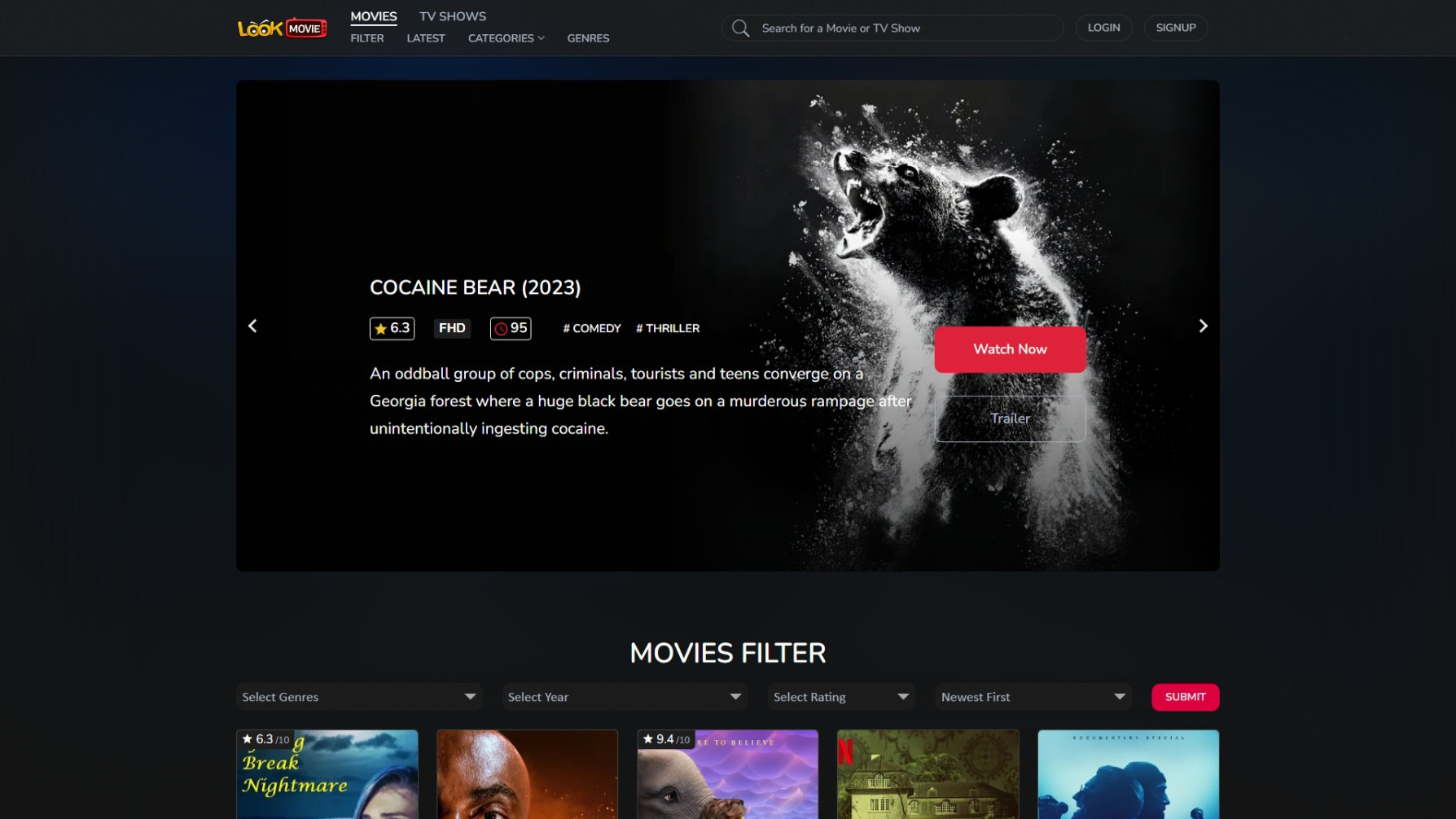
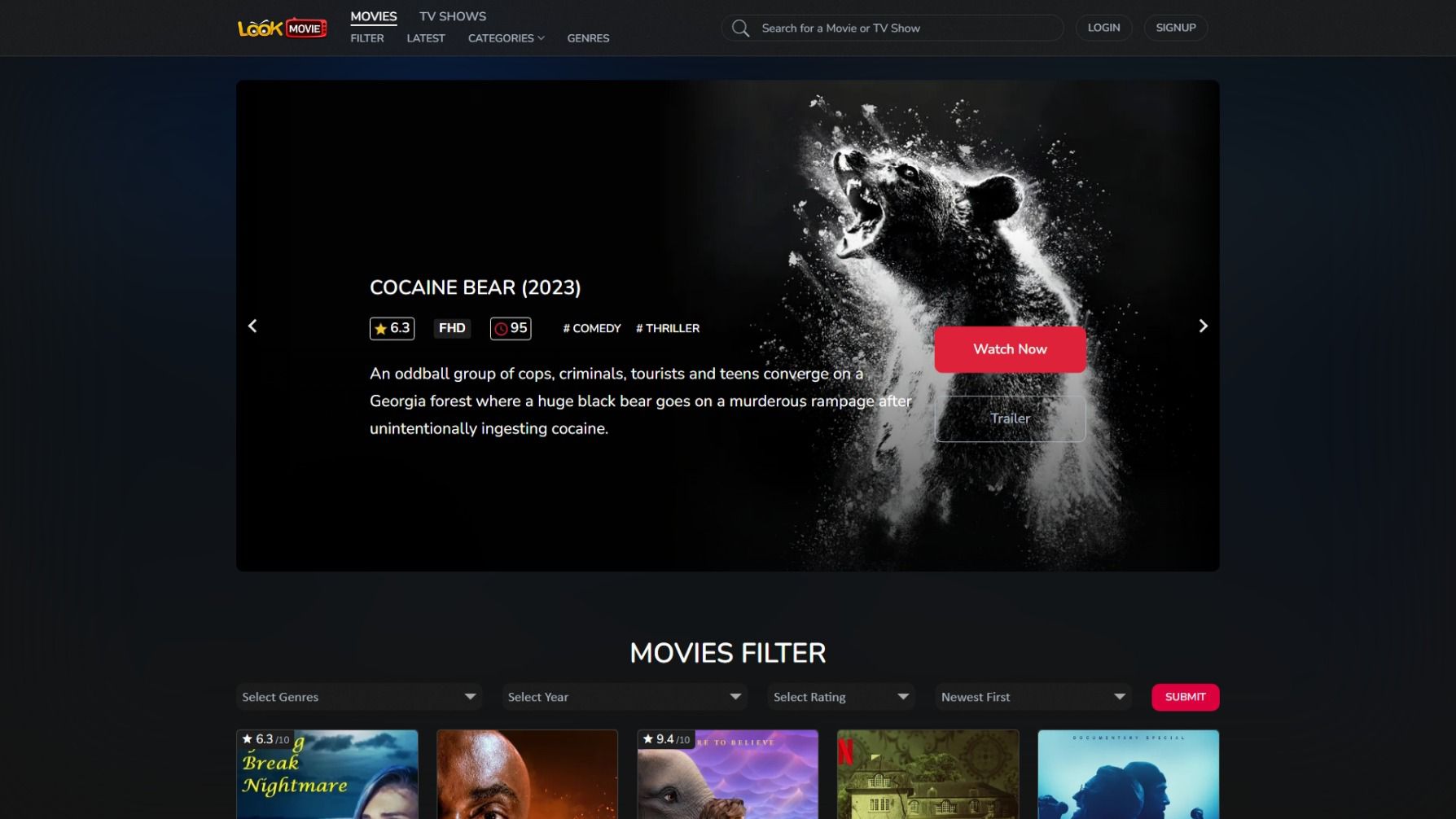
A cleaner, modern approach for Lookmovie fine-tuned to the newest UI trends
Lookmovie Modern Overhaul by angyalkence

Details
Authorangyalkence
LicenseCC 2023 István Dósa
CategoryLookmovie
Created
Updated
Code size18 kB
Code checksumb3612170
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
03.18.23: One minor fix
Styled an element of the error reporting form
03.16.23: One minor fix
Styled the LQ (SD resolution) quality tag, which has been accidentally overlooked until today
02.06.23: Adjustments, bugfixes
Styled the captions settings menu
Fixed a bug on the categories dropdown menu
02.05.23: Initial release
Fixed every known bug
Enhanced performance
Pre-02.05.23: Public Beta versions
Development phase with no stable version releasedSource code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Lookmovie Modern Overhaul
@version 03.18.23
@namespace userstyles.world/user/angyalkence
@description A cleaner, modern approach for Lookmovie fine-tuned to the newest UI trends
@author angyalkence
@license CC 2023 István Dósa
==/UserStyle== */
@-moz-document domain("lookmovie2.to"), domain("https://lookmovie[0-9]+\\.xyz/.*"), regexp("https://lmplayer[0-9]+\\.xyz/.*"), regexp("https://.*\\.monster/.*") {
<meta name="theme-color" content="#141414" media="(prefers-color-scheme: dark)" > html {
font-family: sans-serif !important;
background-color: #141414;
}
a, h, h1, h2, h3, h4, h5, h6, .submit {
font-family: Nunito, sans-serif !important;
}
header {
position: fixed !important;
background-color: #1E1E1EC4;
background-image: url(https://static.wixstatic.com/media/2c519d_c61f4afa5b6047699ec7eeb8dc07d4b1~mv2.png/v1/fill/w_600,h_600,al_c,usm_0.66_1.00_0.01,enc_auto/grain.png);
backdrop-filter: blur(2rem) saturate(3);
-webkit-backdrop-filter: blur(2rem);
border-bottom: 1px solid #80808038;
max-height: 73px;
}
.navbar.top-level-nav li.active > a {
color: #FFF;
border-bottom: 2px solid;
background-color: transparent;
}
.navbar.top-level-nav li.active > a:hover {
color: #FFF;
}
.navbar-default.top-level-nav .navbar-nav li a {
padding-bottom: 0;
}
.navbar-default.top-level-nav .navbar-nav li a:hover {
color: #fff;
}
.header__search-open.mobile-search--toggle, .header__search-open > i {
margin-top: 8px;
}
.top-search__inner-wrapper {
background: none;
border: 1px solid #80808038;
backdrop-filter: blur(.1px);
transition: .3s;
height: 35px;
}
.top-search__inner-wrapper:hover {
border: 1px solid #A8A8A875;
backdrop-filter: blur(.1px);
filter: brightness(.7);
}
.top-search__inner-wrapper:active {
border: 1px solid #FFF;
backdrop-filter: blur(.1px);
filter: brightness(.4);
}
.controls input {
background-color: #1E1E1EC4;
background-image: url(https://static.wixstatic.com/media/2c519d_c61f4afa5b6047699ec7eeb8dc07d4b1~mv2.png/v1/fill/w_600,h_600,al_c,usm_0.66_1.00_0.01,enc_auto/grain.png);
backdrop-filter: blur(2rem) saturate(3);
-webkit-backdrop-filter: blur(2rem);
border: 1px solid #80808038;
border-radius: 1rem;
transition: .3s;
}
.controls input:hover {
border: 1px solid #A8A8A875;
filter: brightness(.7)
}
.controls input:active {
border: 1px solid #fff;
filter: brightness(.4);
}
header .nav > li > a.loginLink {
border: 1px solid #80808038;
backdrop-filter: blur(.1px);
transition: .3s;
height: 35px;
}
header .nav > li > a.loginLink:hover {
border: 1px solid #A8A8A875;
backdrop-filter: blur(.1px);
filter: brightness(.7);
}
header .nav > li > a.loginLink:active {
border: 1px solid #FFF;
backdrop-filter: blur(.1px);
filter: brightness(.4);
}
.vjs-track-setting > select, .vjs-text-track-settings fieldset span > select, .vjs-track-settings-controls .vjs-default-button, .vjs-track-settings-controls button {
border-radius: 1rem;
color: #abb7c4;
background: transparent;
border: 1px solid #80808038;
backdrop-filter: blur(.1px);
transition: .3s;
height: 20px;
}
.vjs-track-setting > select:hover, .vjs-text-track-settings fieldset span > select:hover, .vjs-track-settings-controls .vjs-default-button:hover, .vjs-track-settings-controls button:hover {
background: transparent;
border: 1px solid #a8a8a875;
backdrop-filter: blur(.1px);
filter: brightness(.7);
}
.vjs-track-setting > select:active, .vjs-text-track-settings fieldset span > select:active, .vjs-track-settings-controls .vjs-default-button:active, .vjs-track-settings-controls button:active {
background: transparent;
border: 1px solid #fff;
backdrop-filter: blur(.1px);
filter: brightness(.4);
}
.vjs-track-setting > select:focus, .vjs-text-track-settings fieldset span > select:focus, .vjs-track-settings-controls .vjs-default-button:focus, .vjs-track-settings-controls button:focus {
background: transparent;
border: 1px solid #fff;
backdrop-filter: blur(.1px);
filter: brightness(.4);
}
option {
background-color: #1E1E1E;
background-image: url(https://static.wixstatic.com/media/2c519d_c61f4afa5b6047699ec7eeb8dc07d4b1~mv2.png/v1/fill/w_600,h_600,al_c,usm_0.66_1.00_0.01,enc_auto/grain.png);
color: white !important;
border: 1px solid #80808038;
border-radius: 1rem !important;
}
.dropdown-menu {
background-color: #1E1E1E;
background-image: url(https://static.wixstatic.com/media/2c519d_c61f4afa5b6047699ec7eeb8dc07d4b1~mv2.png/v1/fill/w_600,h_600,al_c,usm_0.66_1.00_0.01,enc_auto/grain.png);
backdrop-filter: blur(2rem) saturate(3) !important;
-webkit-backdrop-filter: blur(2rem) !important;
color: white !important;
border: 1px solid #80808038;
border-radius: 1rem !important;
}
header .navbar-default .navbar-nav .dropdown .dropdown-menu.level1 {
background-color: #1E1E1E;
background-image: url(https://static.wixstatic.com/media/2c519d_c61f4afa5b6047699ec7eeb8dc07d4b1~mv2.png/v1/fill/w_600,h_600,al_c,usm_0.66_1.00_0.01,enc_auto/grain.png);
backdrop-filter: blur(2rem) saturate(3) !important;
-webkit-backdrop-filter: blur(2rem) !important;
color: white !important;
border: 1px solid #80808038;
border-radius: 1rem !important;
}
.top-search__list {
background-color: #1E1E1E;
background-image: url(https://static.wixstatic.com/media/2c519d_c61f4af…~mv2.png/v1/fill/w_600,h_600,al_c,usm_0.66_1.00_0.01,enc_auto/grain.png) !important;
color: white !important;
border: 1px solid #80808038;
border-radius: 1rem !important;
}
.top-search__item:not(.total):hover {
border-radius: 1rem;
}
.top-search__item.total:hover {
border-radius: 1rem;
}
.form-style-1 input, .form-style-1 select {
background: #333;
border: 1px solid #80808038;
backdrop-filter: blur(.1px);
transition: .3s;
border-radius: 1rem !important;
}
.form-style-1 input:hover, .form-style-1 select:hover {
border: 1px solid #A8A8A875;
filter: brightness(.7);
}
.form-style-1 input:active, .form-style-1 select:active {
border: 1px solid #fff;
filter: brightness(.4);
}
hr {
border-top: 1px solid #80808038;
}
.title-hd-sm {
border-bottom: 1px solid #80808038;
}
h2 {
color: #abb7c4;
}
.form-control:focus {
border: 1px solid #A8A8A875;
filter: brightness(.7);
-webkit-box-shadow: none;
box-shadow: none
}
.col-lg-4.col-md-6.col-sm-12 {
max-width: 480px;
margin: 0 auto;
padding: 10px;
top: 50vh;
position: absolute;
left: 50%;
transform: translateX(-50%) translateX(-50%);
}
header .dropdown-menu > li > a {
color: #cfcfcf;
}
header .dropdown-menu > li > a:hover {
background: none;
color: #fff !important;
}
.page-single,
body,
.movie-items {
background: #141414 !important;
}
.page-single,
.tvepisodes {
margin-top: 7rem;
}
.slider {
margin-top: 90px;
background: #141414 !important;
}
.owl-stage-outer {
border-radius: 1rem;
}
.owl-prev {
height: 100% !important;
width: 70px !important;
left: 0px !important;
top: 0px !important;
margin: 0 !important;
border-radius: 1rem 0 0 1rem !important;
background: linear-gradient(-90deg, rgb(0 0 0 / 0%) 0%, #000000 100%) !important;
}
.owl-next {
height: 100% !important;
width: 70px !important;
right: 0px !important;
top: 0px !important;
margin: 0 !important;
border-radius: 0 1rem 1rem 0 !important;
background: linear-gradient(90deg, rgb(0 0 0 / 0%) 0%, #000000 100%) !important;
}
.slide-item__legend {
background: #333333E3;
backdrop-filter: blur(2rem) saturate(3);
-webkit-backdrop-filter: blur(2rem);
}
.movie-issue-content textarea {
width: 100%;
height: 5em;
border: 2px solid #80808038;
border-radius: 1rem;
background: transparent;
}
.movie-issue-content #userEmail {
border: 2px solid #80808038;
}
.watch-now:hover,
.submit:hover {
background: #de2239 !important;
border: #de2239;
filter: brightness(.8);
}
.redBtnSquare, .movie-issue-content button, .overlay .login-content button {
background: #de2239 !important;
border: #de2239;
border-radius: 1rem;
}
.rc-anchor-light {
background: none;
/*color: none;*/
}
.rc-anchor-light.rc-anchor-normal, .rc-anchor-light.rc-anchor-compact {
border: none;
}
.redBtnSquare:hover, .movie-issue-content button:hover, .overlay .login-content button:hover {
background: #de2239 !important;
border: #de2239;
filter: brightness(.8);
}
.hero:before {
background-image: linear-gradient(-180deg, rgba(36, 36, 36, 0), #141414);
}
.movie-item-style-2.movie-item-style-1,
.movie-item-style-2.movie-item-style-list.episode-item,
.movie-list-detailed {
box-shadow: none;
border-radius: .5rem;
transition: .2s;
background: #333;
border: 1px solid #80808038;
}
.movie-item-style-2.movie-item-style-1:hover,
.movie-item-style-2.movie-item-style-list.episode-item:hover .movie-list-detailed:hover {
transform: scale(1.01);
}
.movie-item-style-2 .mv-item-infor h6 a {
color: #ABB7C4;
transition: .4s;
}
.movie-item-style-1:hover h6 a {
color: #FFF;
}
.movie-items .movie-item:hover h6 a {
color: #FFF;
}
.owl-theme .owl-dots .owl-dot span {
background: #6A6A6A;
}
.owl-theme .owl-dots .owl-dot.active span, .owl-theme .owl-dots .owl-dot:hover span {
background: #FFF !important;
}
.title-hd a.viewall:hover {
color: #FFF;
}
.title-hd a.viewall:active {
color: #abb7c4;
}
.image__placeholder {
border-radius: 0.5rem;
}
.lozad {
border-radius: 0.5rem;
transition: .4s;
}
.item__image.owl-lazy {
border-radius: 0.5rem;
transition: .4s;
}
.item__image.owl-lazy:hover {
filter: blur(100px);
}
.image__placeholder {
transition: .4s;
}
.image__placeholder:hover {
filter: blur(100px);
}
.item__image:hover {
filter: blur(100px);
}
.quality-tag {
border-radius: .5rem 0 0 0;
}
.quality-tag, .movie-item-style-2 .year, .movie-item-style-2 .rate, .hd-quality.quality-tag, .sd-quality.quality-tag {
background-color: #1E1E1E;
/*background-color: #1E1E1EC4;*/
background-image: url(https://static.wixstatic.com/media/2c519d_c61f4afa5b6047699ec7eeb8dc07d4b1~mv2.png/v1/fill/w_600,h_600,al_c,usm_0.66_1.00_0.01,enc_auto/grain.png);
/*backdrop-filter: blur(2rem) s...