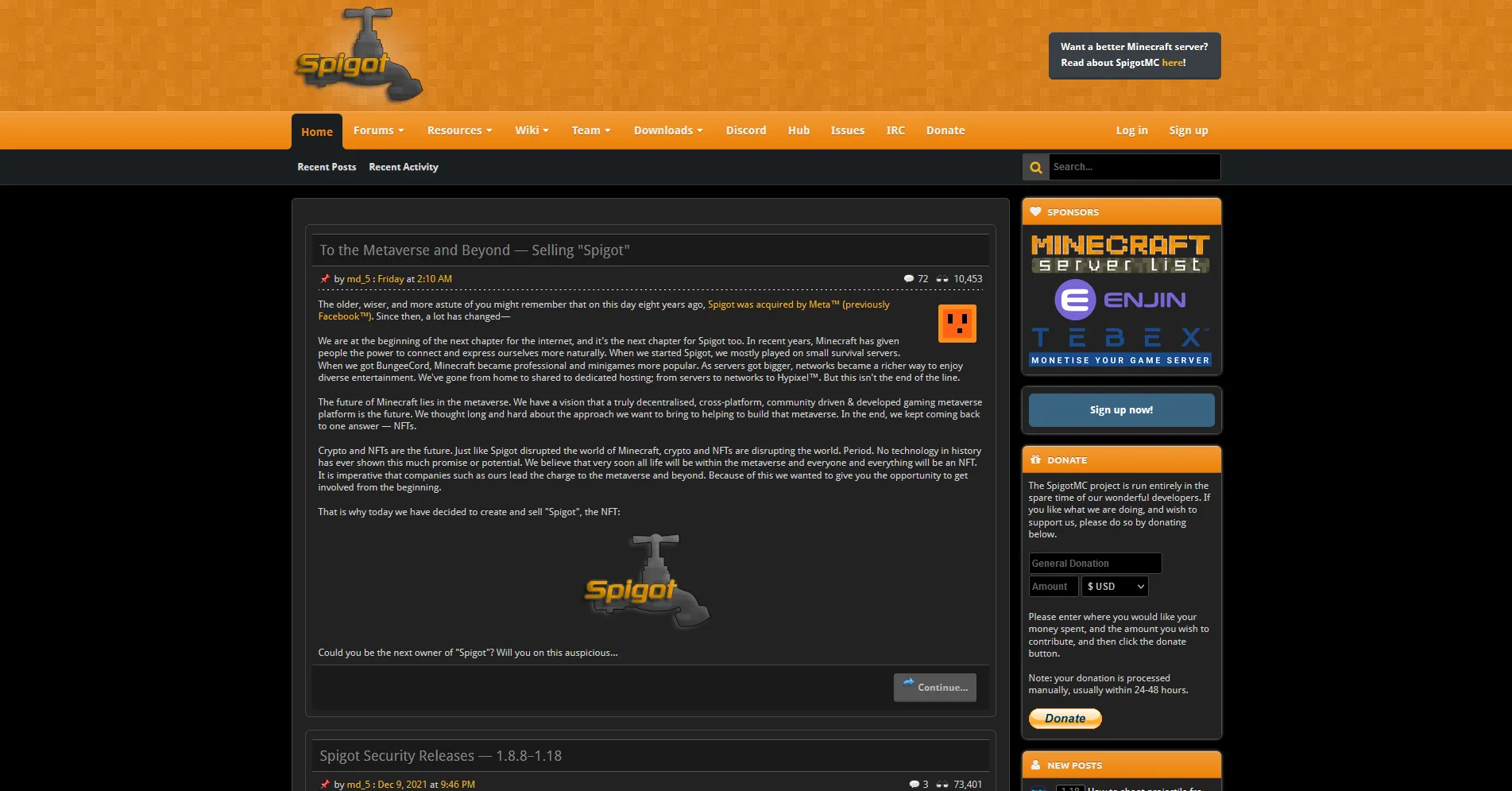
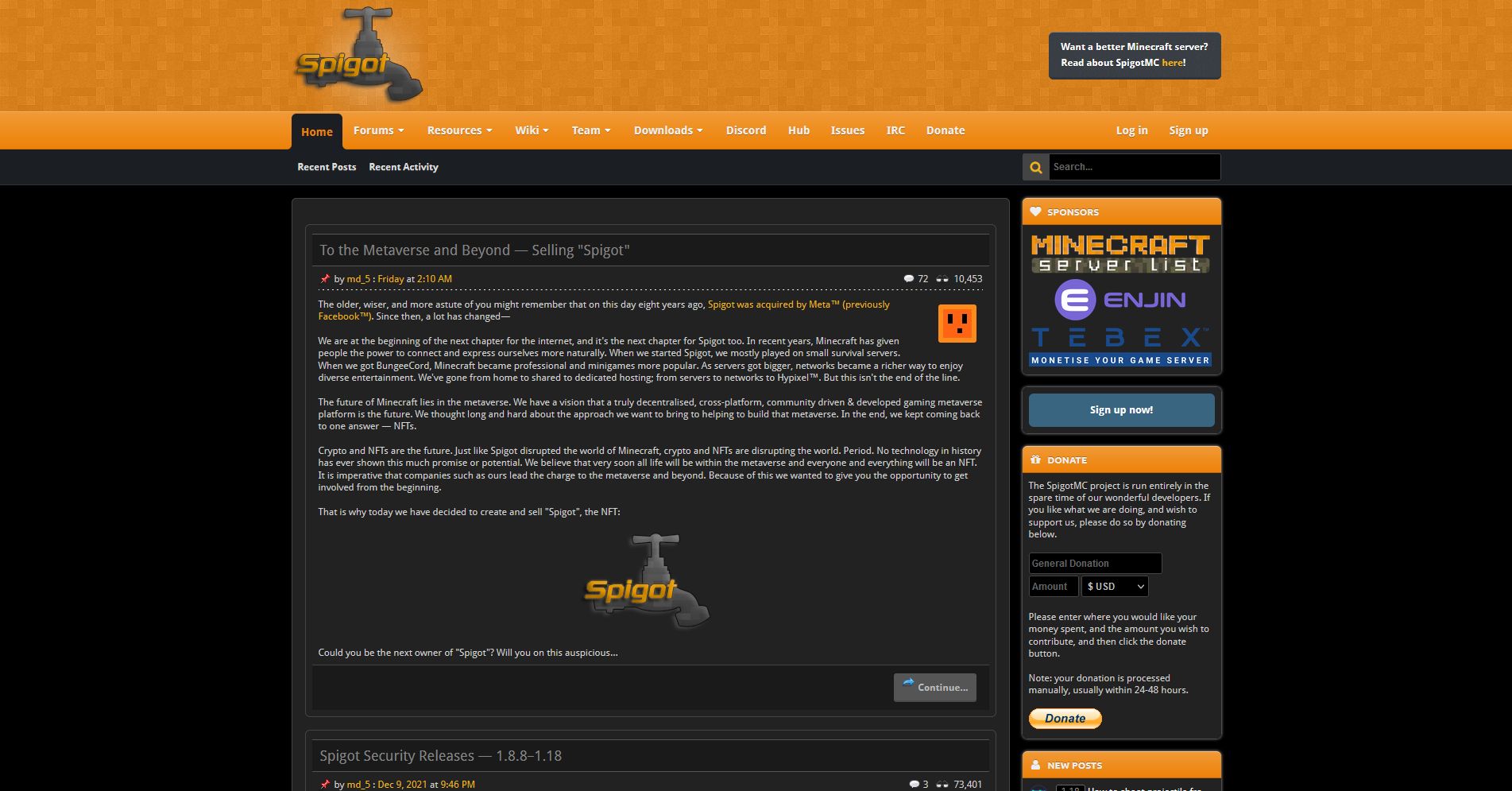
A new dark mode theme for spigotmc.org
With a bunch of customization options.
SpigotMC NewDark by janmm14

Details
Authorjanmm14
LicenseGPL v3
Categoryspigotmc.org
Created
Updated
Size56 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
GitHub: https://github.com/Janmm14/spigotmc-newdark
Credits of the thread icons go to https://userstyles.org/styles/144069/spigot-dark-theme
Choosable options:
- Dim spigotmc orange (i suggest trying out 0.825 dim value)
- Make header black
- OLED option - black instead of dark gray
- Remove header (adds small spigotmc logo to ghome button)
- Remove useless margins on home page and wiki pages
- Remove border around articles on home page
- Choose whether inline code has white or black background
- Increase width of code blocks
- Remove orange background of breadcrumbs/sidebar titles
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SpigotMC NewDark
@namespace github.com/Janmm14/spigotmc-newdark
@version 1.4.0
@description SpigotMC.org NewDark mode userstyle. https://userstyles.world/style/4051/spigotmc-newdark
@preprocessor less
@author Janmm14
@var range dim "Dim spigotmc orange" [1, 0.4, 1, 0.025]
@var checkbox black_header "Black header background" 1
@var checkbox oled "OLED / darkgray -> black background in many places" 1
@var checkbox noorange "No orange background" 1
@var checkbox no_header "Remove the header" 1
@var checkbox nomargin "Less margin on spigotmc home news feed and wiki pages" 1
@var checkbox nobg "No border around home page articles (enable less margin)" 1
@var checkbox icode_dark "Should inline code [icode] have dark background" 1
@var number codeblockrightmargin "Right margin of code blocks (+1)" [141, 1, 1000, 1, 'px']
==/UserStyle== */
@-moz-document url-prefix("https://spigotmc.org"), url-prefix("https://www.spigotmc.org") {
html {
background: black;
&:before {
content: @dim;
display: none;
}
--inner-bg: #222;
--inner-bg-dark: #1a1a1a;
--post-bg: #2a2a2a;
& when (@oled = 1) {
--inner-bg: #000;
--inner-bg-dark: #000;
--post-bg: #000;
}
--orange: #efb61c;
/* unused
--orange-bg: #efb61c;
& when (noorange = 1) {
--orange-bg: #000;
}
/***/
}
body {
background: black;
color: #d3d3d3;
}
a[href]:hover {
color: #ccc;
}
input {
accent-color: var(--orange);
}
.spigot_headerReadAboutWrapper a:hover {
color: var(--orange);
}
.primaryContent a, .ugc a:link, .ugc a:visited {
color: var(--orange);
}
#AccountMenu ul.links a:hover, .articleItem a:hover {
color: var(--orange);
}
.explain .CurrentStatus {
color: #d3d3d3;
}
.hasTabLinks #navigation .navTabs .navTab.selected .navLink {
border-bottom-color: #1b1e22;
& when(@oled = 1) {
border-bottom-color: #000;
}
}
#navigation {
.navTabs {
.navTab.selected {
.navLink {
background-color: #1b1e22;
& when (@oled = 1) and (@black_header = 0) {
background: #000;
}
& when(@oled = 1) and (@black_header = 1) {
background: #000;
border: 1px solid #30353b;
padding: 0 11px;
margin-top: 2px;
z-index: 1;
--btm: 6px;
height: calc(45px - var(--btm));
border-bottom-width: var(--btm);
outline: var(--btm) solid black;
}
--rds: 6px;
&::before, &::after {
width: 6px;
height: 6px;
bottom: -6px;
background: transparent;
border-bottom: 6px solid #1b1e22;
z-index: 10;
& when (@oled = 1) and (@black_header = 0) {
border-bottom-color: #000;
}
& when(@oled = 1) and (@black_header = 1) {
width: 7px;
height: 7px;
bottom: calc(-1px - var(--btm));
background: #000;
border-bottom-color: #30353b;
border-bottom-width: 1px;
}
}
&::before {
left: -6px;
border-radius: 0 0 100% 0;
border-right: 6px solid #1b1e22;
& when (@oled = 1) and (@black_header = 0) {
border-right-color: #000;
}
& when(@oled = 1) and (@black_header = 1) {
left: -8px;
border-radius: 0 0 var(--rds) 0;
border-right-width: 1px;
border-right-color: #30353b;
}
}
&::after {
right: -6px;
border-radius: 0 0 0 100%;
border-left: 6px solid #1b1e22;
& when (@oled = 1) and (@black_header = 0) {
border-left-color: #000;
}
& when(@oled = 1) and (@black_header = 1) {
right: -8px;
border-radius: 0 0 0 var(--rds);
border-left-width: 1px;
border-left-color: #30353b;
}
}
}
&:nth-child(2) {
& when (@no_header = 1) {
.navLink {
& when (@oled = 1) {
border-bottom-width: 1px;
}
}
}
&::before when (@no_header = 1) {
content: '';
position: relative;
display: inline-block;
z-index: 11;
width: 7px;
margin-right: calc(-7px - 4px);
height: 7px;
top: 38px;
left: calc(-100% - 3px - 4px);
background: transparent;
border-bottom: 4px solid #1b1e22;
border-radius: 0 0 100% 0;
border-right: 4px solid #1b1e22;
& when (@oled = 1) and (@black_header = 1) {
background:black;
border-bottom: 1px solid #30353b;
border-right: 1px solid #30353b;
top: 35px;
left: calc(-100% - 6px - 4px);
}
}
}
}
}
}
.navTabs .navLeft {
& when (@no_header = 1) {
position: static;
overflow: visible;
}
}
.navTabs {
.navTab.selected {
.tabLinks {
position: absolute;
background: #1b1e22;
border-color: #30353b;
& when (@oled = 1) and (@black_header = 0) {
background: #000;
}
& when(@oled = 1) and (@black_header = 1) {
background: #000;
border-top: 1px solid #30353b;
line-height: 42px;
li {
max-height: 43px;
}
}
a {
color: #ddd;
text-shadow: 0 1px #555;
}
}
}
}
#searchBar {
& when(@oled = 1) and (@black_header = 1) {
line-height: 42px;
height: 42px;
}
}
#userBar .navTabs {
& when (@black_header = 1) or (@oled = 1) {
background: black;
border-bottom: 0 none;
padding-bottom: 3px;
box-shadow: none;
}
}
#userBar .navTabs .navLink, #userBar .navTabs .SplitCtrl {
color: #ddd;
}
.Menu {
border-width: 1px;
border-left-color: #444;
border-right-color: #444;
border-bottom-color: #444;
border-radius: 0 0 10px 10px;
&.tabMenu {
border-left-color: var(--orange);
border-right-color: var(--orange);
border-bottom-color: var(--orange);
}
.primaryContent {
background: rgba(38, 38, 38, 0.9);
border-color: #262626;
}
.secondaryContent {
background: rgba(30, 30, 30, 0.9);
border-bottom: 1px solid transparent;
}
}
.textCtrl {
background-color: black;
color: #bfbfbf;
border-color: #444;
}
#QuickSearch .primaryControls .uix_icon {
color: var(--orange);
background: #444;
text-shadow: 0 1px rgba(239, 182, 28,.25);
}
#QuickSearch .primaryControls:focus-within {
.uix_icon {
line-height: 32px;
border: 1px solid var(--orange);
border-right-color: transparent;
}
}
#QuickSearch .formPopup .secondaryControls {
background: rgba(17, 17, 17, .95);
background-clip: padding-box;
border-color: #333;
box-shadow: 4px 4px 10px -2px rgba(0,0,0,.9);
color: #d3d3d3;
}
#QuickSearch .button:not(.primary) {
background-color: #333;
color: #eee;
}
.navTabs .navTab.PopupClosed .navLink {
color: #eee;
}
.sidebar .section .primaryContent h3, .sidebar .section .secondaryContent h3, .profilePage .mast .section.infoBlock h3, .breadcrumb, a.callToAction span, .xenOverlay .heading {
box-shadow: inset 0 1px rgba(255,255,255,.4),inset 0 -1px rgba(0,0,...