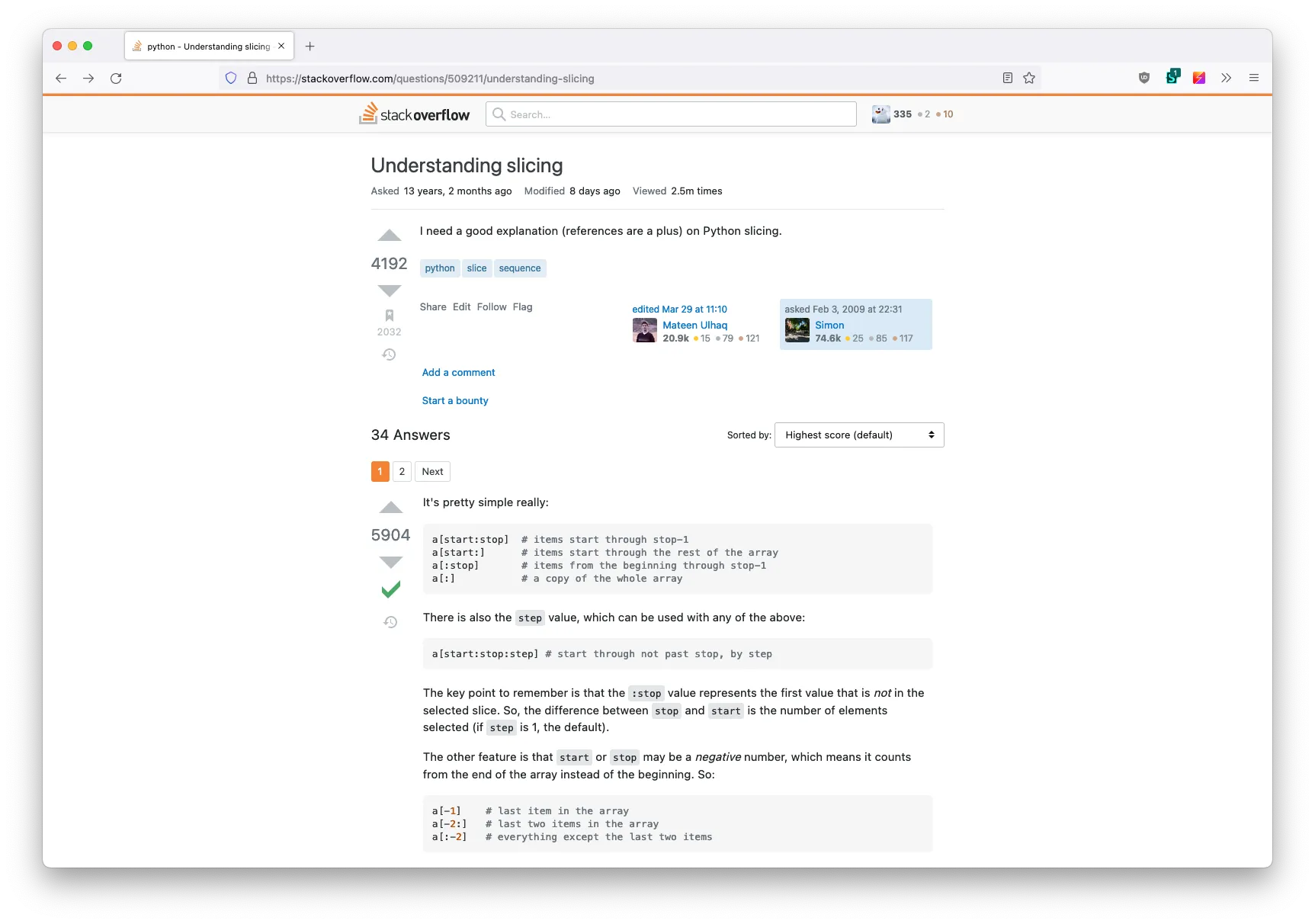
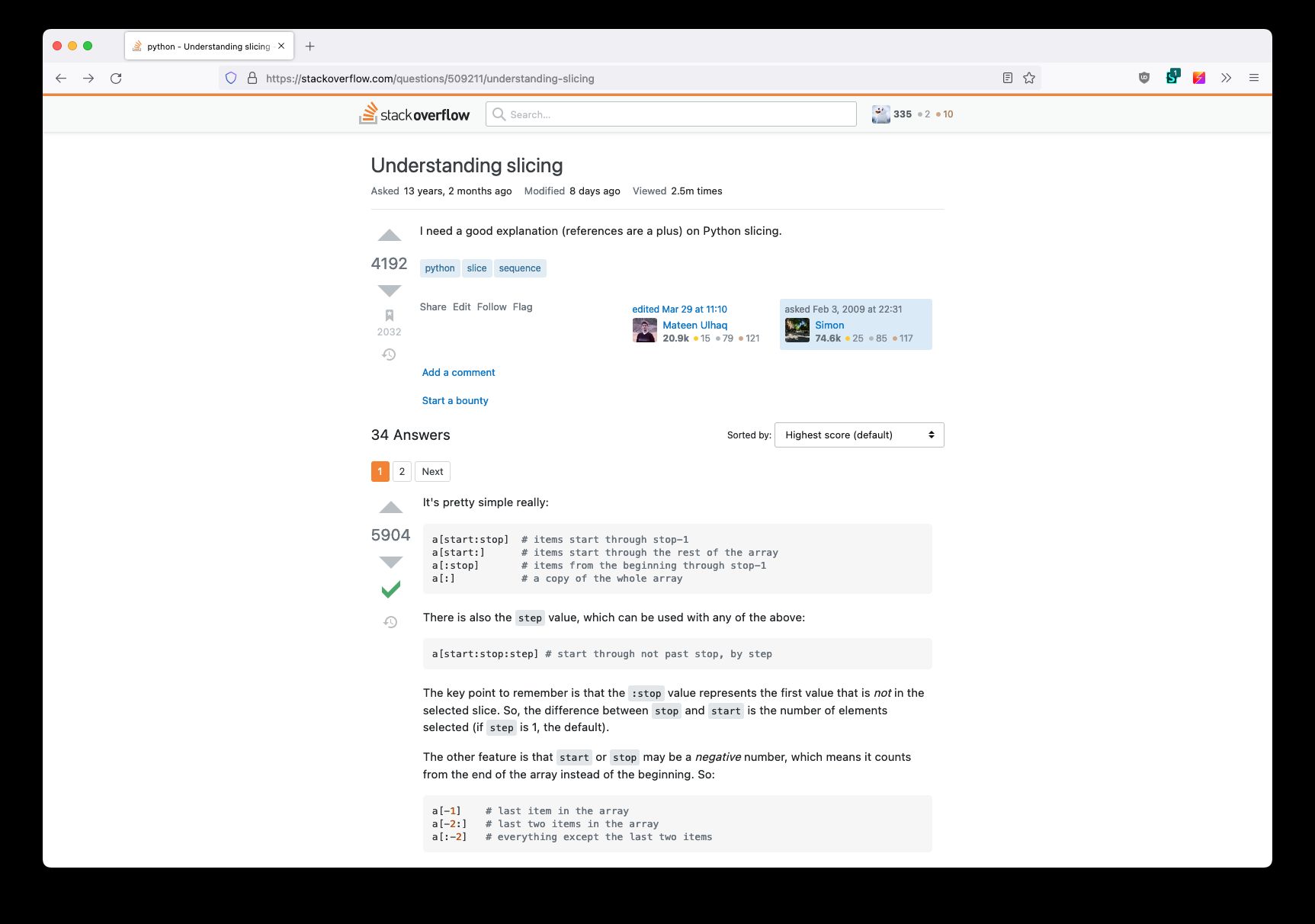
Reduces clutter on StackOverflow, especially on the questions page, to reduce distractions.
Minimal StackOverflow by jannismain

Details
Authorjannismain
LicenseCC0-1.0
Categorystackoverflow
Created
Updated
Code size2.5 kB
Code checksumc21cefc4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Based on "Undistractify StackOverflow Enhanced" by pmer and the original "Undistractify StackOverflow" by hardy tom.
- Hide Teams Promo
- Undistractify Question Page
- Hide non-essential elements (sidebar, bottom-notice, ...)
- Center and stretch content (to account for removed sidebar)
- Fit topbar to updated content width
Source code
/* ==UserStyle==
@name Minimal StackOverflow
@namespace USO Archive
@author jannismain
@description `Clean up StackOverflow, especially it's question page. Based on pmer's adaptation \"Undistractify StackOverflow Enhanced\" of hardy tom’s original <a href=\"https://userstyles.org/styles/110637/undistractify-stackoverflow\">Undistractify StackOverflow</a>.`
@version 1.0.0
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain(superuser.com), domain(stackoverflow.com), domain(stackexchange.com), url-prefix(https://askubuntu.com) {
#hot-network-questions,
.s-sidebarwidget,
li:nth-of-type(3) > .nav-links,
.module.community-bulletin,
#chat-feature,
#footer-sites,
.js-feed-link,
#herobox, .s-hero, /* Ads to join the site. */
.ad, .ad-container, /* Ads for products. */
footer,
/* Additions by mkj */
#topbar-network-logo-dialog,
.js-teams-promo,
.teams-promo
{
display: none;
}
}
@-moz-document url-prefix(https://stackoverflow.com/questions/), url-prefix(https://superuser.com/questions/), url-prefix(https://apple.stackexchange.com/questions/), url-prefix(https://tex.stackexchange.com/questions/), url-prefix(https://opensource.stackexchange.com/questions/) {
/* hide \"Ask Question\" button on questions page */
.s-btn__primary.s-btn,
/* hide non-essential nav elements */
.s-topbar--menu-btn,
.s-navigation,
.js-inbox-button,
.js-achievements-button,
.js-help-button,
.js-site-switcher-button,
/* hide footer */
#footer,
/* hide bottom notice */
.bottom-notice
{
display: none !important;
}
/* hide sidebar and center content */
#left-sidebar,
#sidebar {
display: none;
}
#mainbar {
width: 100%;
}
#content {
max-width: 800px;
width: 100%;
}
.s-topbar .s-topbar--container {
max-width: 800px !important;
width: 100% !important;
}
#content {
border: none;
}
}
@-moz-document url-prefix(https://apple.stackexchange.com/questions/), url-prefix(https://superuser.com/questions/), url-prefix(https://tex.stackexchange.com/questions), url-prefix(https://opensource.stackexchange.com/questions/) {
.site-header--container {
max-width: 815px;
display: none !important;
}
.site-header {
display: none;
}
body > .container {
padding-top: 1em;
padding-bottom: 1em;
}
}