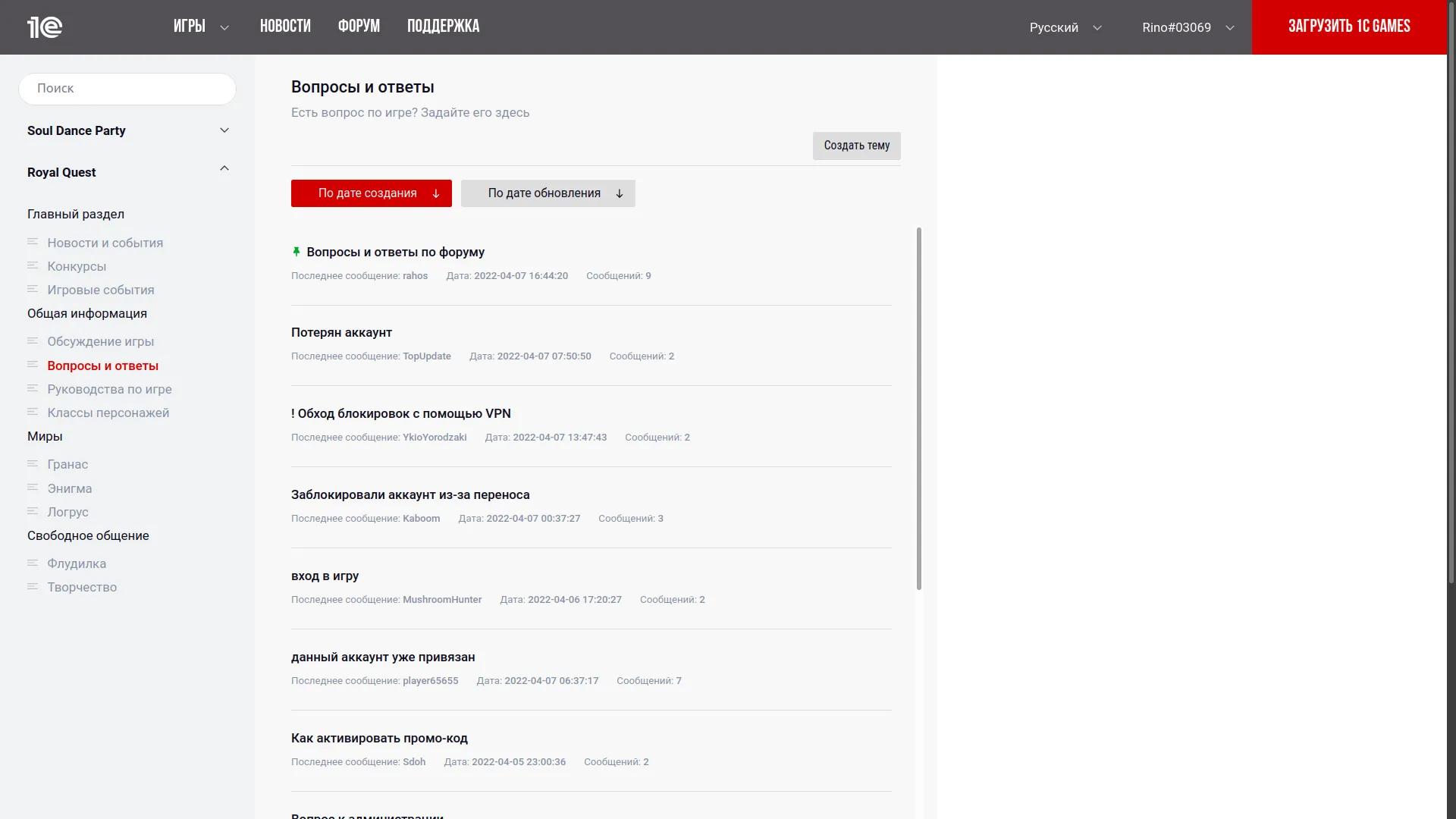
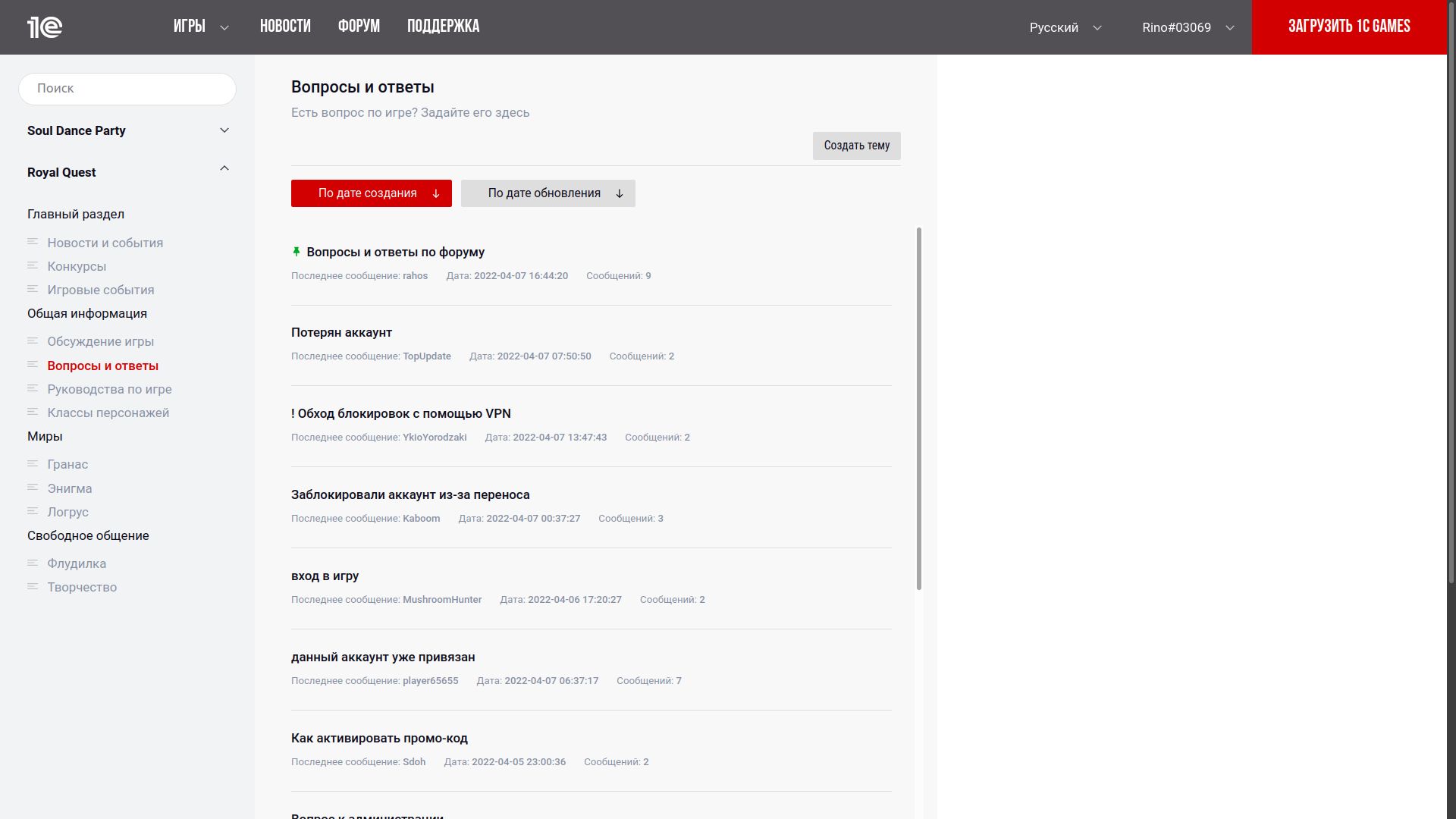
1cgames forum
1cgames forum by rino

Details
Authorrino
LicenseNo License
Categoryuserstyle
Created
Updated
Code size14 kB
Code checksumf189694c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 1cgames forum
@namespace github.com/openstyles/stylus
@version 1.0.0
@description 1cgames forum style
@author Rino
==/UserStyle== */
@-moz-document domain("1cgames.net") {
.preview-topic .preview-topic-details span.user,
.preview-topic .preview-topic-details span.data,
.preview-topic .preview-topic-details span.comments {
background-image: none;
font-weight: 500;
padding-left: 0;
}
.preview-topic .preview-topic-details span.user::before {
content: "Последнее сообщение: ";
font-weight: normal;
}
.preview-topic .preview-topic-details span.data::before {
content: "Дата: ";
font-weight: normal;
}
.preview-topic .preview-topic-details span.comments::before {
content: "Сообщений: ";
font-weight: normal;
}
#forum {
background-color: #ffffff;
}
#forum-menu,
.profile-full {
background-color: #f1f3f4;
}
.profile-full .profile-info .name,
.profile-full .profile-info .tag,
.text-create .foot-text-create .inner-foot p {
color: #858ea1;
}
#forum-menu .forum-menu-item .game .game-title .text,
#forum-menu .title-forum-menu-item,
#forum-submenu .title-forum-submenu,
.preview-topic .preview-topic-title h3,
.preview-topic .preview-topic-paginator .item-preview-topic-paginator {
color: #0e0c1b;
}
.preview-topic .preview-topic-paginator .item-preview-topic-paginator:hover {
background-color: #d20000;
color: #ffffff;
opacity: 1;
padding: 5px;
border-radius: 2px;
margin: 0;
}
#forum-menu .item,
#forum-submenu .forum-submenu-text,
.preview-topic .preview-topic-details {
color: #858ea1;
transition-duration: 500ms;
opacity: 1;
}
#forum-menu .item:hover,
.preview-topic .preview-topic-title h3:hover {
color: #d20000;
transition-duration: 500ms;
}
#forum-menu .go-category.menu-active,
.show-topic.active h3 {
font-weight: 500;
color: #d20000;
}
#forum-submenu,
#comment .inner-comment {
background-color: #f8f8f8;
}
#comment .inner-comment {
border-top: 1px solid #dedede;
}
#content.swich-topic #swich-forum-submenu {
background-color: #f8f8f8;
}
#forum-submenu .forum-submenu-info,
.container-inner-topics-pined .item-topics-list,
.preview-topic,
#forum-topic .topic-content {
border-bottom: 1px solid #dedede;
}
.actions .item-actions.red {
background-color: #dedede;
color: #0e0c1b;
padding: 7px 12px 8px 12px;
border-radius: 2px;
}
.actions .item-actions.red:hover {
background-color: #d20000;
color: #ffffff;
}
#sorter .item-sorter.active {
background-color: #d20000;
}
#sorter .item-sorter.active p {
color: #ffffff;
}
#sorter .item-sorter {
background-color: #dedede;
}
#sorter .item-sorter p {
color: #0e0c1b;
}
#sorter .item-sorter.active .arrow svg path {
fill: #ffffff;
}
#sorter .item-sorter .arrow svg path {
fill: #0e0c1b;
}
#forum-menu .forum-menu-item .game .game-title .arrow::after {
border-right: 1px solid #0e0c1b;
border-top: 1px solid #0e0c1b;
}
#forum-topic,
.text-message {
background-color: #ffffff;
}
#forum-topic .name-user p,
.message .title-message,
.text-create .title-text-create p,
.text-create .item-text-create .title-item-text-create {
color: #0e0c1b;
}
#comment .title-comment p {
color: #0e0c1b;
font-weight: normal;
}
#comment .title-comment p span {
color: #0e0c1b;
font-weight: 500;
}
.message .top-message p,
.breadcrumbs .item-breadcrumbs {
color: #858ea1;
}
#forum-topic .role-user {
color: #d20000;
}
#forum-topic .details-user .details-item .text p {
color: #0e0c1b;
font-weight: 500;
}
#forum-topic .details-user .details-item .text p::before {
content: "Сообщений: ";
font-weight: normal;
}
#forum-topic .details-user .details-item.data,
#forum-topic .details-user .details-item.line,
#forum-topic .details-user .details-item .detail .icon svg {
display: none;
}
.message .text-message p {
color: #0e0c1b;
}
.message .foot-message span {
color: #d20000;
}
.message .foot-message span:hover,
.message .text-message a:hover {
text-decoration: underline;
color: #d20000;
}
.text-create .item-text-create .input-create-toggle .input,
body#forum .ql-container.ql-snow,
#comment #commentEditor {
background-color: #f1f3f4;
border: 1px solid #dedede;
color: #0e0c1b;
}
#forum-menu .search-icon {
background-color: #ffffff;
border: 1px solid #dedede;
}
#advancedSearch .two-btn.active,
#forum-menu .advanced-search-btn .advanced-btn:hover {
background-color: #d20000;
color: #ffffff;
}
#forum-menu #resultSearchFaq {
background-color: #dedede;
}
#forum-menu .inner-result-search-faq .item-result-search-faq a {
color: #0e0c1b;
}
#forum-menu .inner-result-search-faq .item-result-search-faq a:hover {
color: #d20000;
text-decoration: underline;
}
#advancedSearch .two-btn,
#forum-menu .advanced-search-btn .advanced-btn {
background-color: #dedede;
color: #0e0c1b;
}
#forum-menu .search-icon .input-search {
color: #0e0c1b;
}
.text-create .item-text-create .input-create-toggle .input:focus {
border: 1px solid #d20000;
}
body#forum .ql-snow .ql-toolbar button, body#forum .ql-snow.ql-toolbar button,
body#forum #comment .ql-snow .ql-toolbar button, body#forum #comment .ql-snow.ql-toolbar button {
background-color: #f1f3f4;
}
.text-create .foot-text-create .inner-foot .btn-item.red:hover,
body#forum #comment .ql-snow.ql-toolbar button.ql-send:hover,
body#forum #comment .ql-snow.ql-toolbar button.ql-cancel:hover,
.text-create .foot-text-create .inner-foot .btn-item.black:hover {
background-color: #dedede;
color: #0e0c1b;
}
body#forum #comment .ql-snow.ql-toolbar button.ql-cancel,
.text-create .foot-text-create .inner-foot .btn-item.black {
background-color: #0e0c1b;
color: #ffffff;
}
body#forum .ql-snow .ql-toolbar button, body#forum .ql-snow.ql-toolbar button:hover,
body#forum #comment .ql-snow .ql-toolbar button, body#forum #comment .ql-snow.ql-toolbar button:hover {
background-color: #d20000;
}
body#forum .ql-snow .ql-stroke {
stroke: #0e0c1b;
}
body#forum .ql-snow .ql-fill, body#forum .ql-snow .ql-stroke.ql-fill {
fill: #0e0c1b;
}
blockquote {
border-left: 4px solid #d20000;
background-color: #dedede;
border-radius: 0 3px 3px 0;
padding: 6px;
color: #0e0c1b;
font-size: 14px;
line-height: 20px;
margin-bottom: 10px;
}
.text-message li {
color: #0e0c1b;
text-shadow: none;
}
.message .quote {
border: none;
background-color: #dedede;
}
.message .quote .title-message {
color: #0e0c1b;
font-weight: normal;
}
.quote .text-quote {
color: #0e0c1b;
border-top: 1px solid rgba(0, 0, 0, 0.15);
}
body#forum #pagination .inner-pagination,
body#forum .pagination-forum .inner-pagination {
background-color: #dedede;
}
body#forum #pagination .inner-pagination .num-pagination,
body#forum #pagination .inner-pagination .num-pagination .input,
body#forum .pagination-forum .inner-pagination .num-pagination,
body#forum .pagination-forum .inner-pagination .num-pagination .input {
background-color: #f1f3f4;
color: #0e0c1b;
}
body#forum #pagination .inner-pagination .num-pagination .go-page::before,
body#forum .pagination-forum .inner-pagination .num-pagination .go-page::before {
border-left: 1px solid #0e0c1b;
border-top: 1px solid #0e0c1b;
}
body#forum #pagination .inner-pagination .pages-pagination .item span.arrow.left::before,
body#forum .pagination-forum .inner-pagination .pages-pagination .item span.arrow.left::before {
border-right: 1px solid #0e0c1b;
border-bottom: 1px solid #0e0c1b;
}
body#forum #pagination .inner-pagination .pages-pagination .item span.arrow.right::before,
body#forum .pagination-forum .inner-pagination .pages-pagination .item span.arrow.right::before {
border-left: 1px solid #0e0c1b;
border-top: 1px solid #0e0c1b;
}
body#forum #pagination .inner-pagination .pages-pagination .item span,
body#forum .pagination-forum .inner-pagination .pages-pagination .item span {
color: #0e0c1b;
}
.subcategories {
padding-left: 0;
}
.subcategories span {
background-color: #dedede;
color: #0e0c1b;
}
.subcategories span:hover {
background-color: #d20000;
color: #ffffff;
}
.text-message.quote {
background-color: #dedede;
}
#forum-menu #forum-menu-collapse {
backgroun...