Style under construction.
Please activate the dark theme on the page.
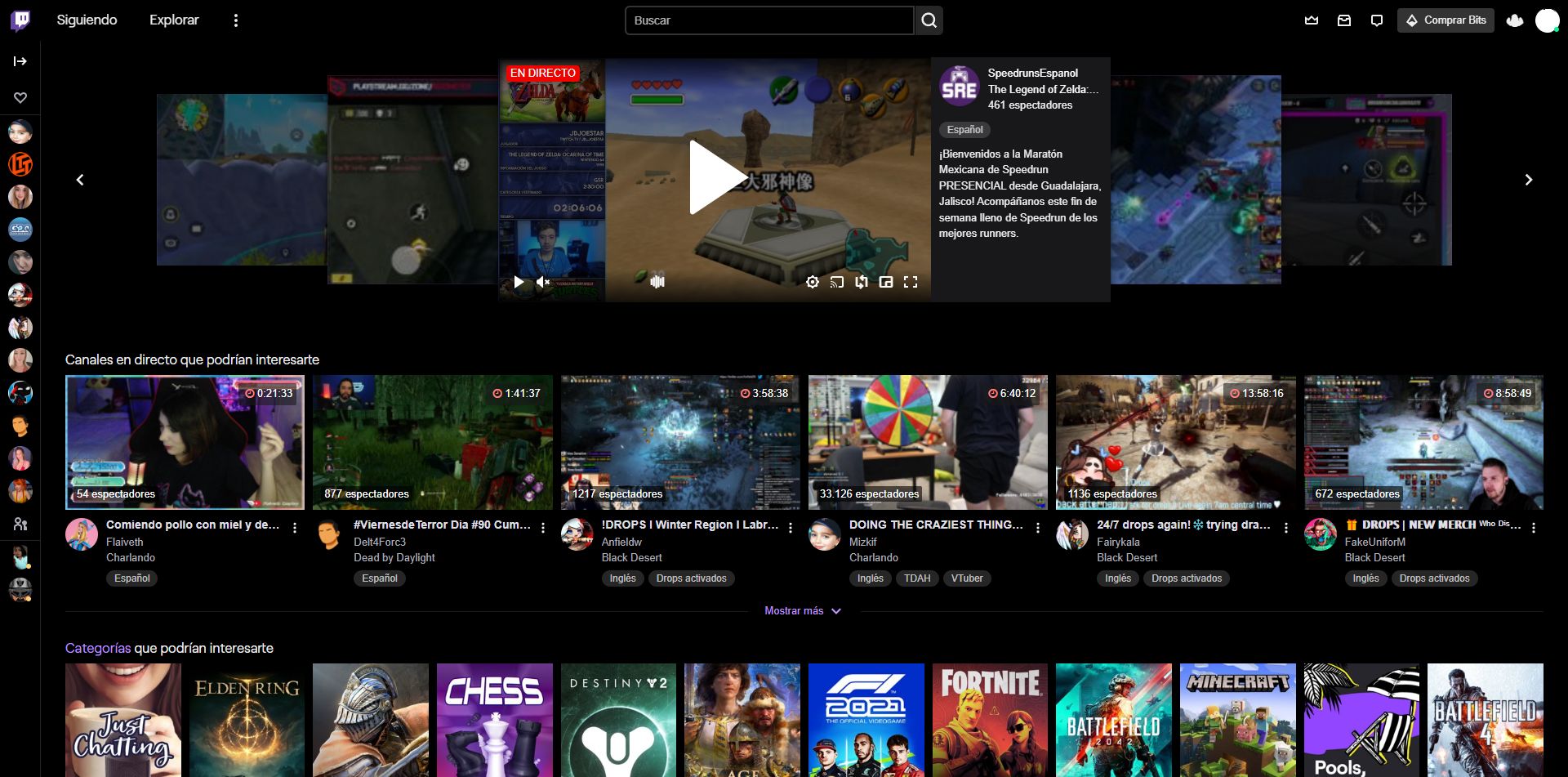
No sidebar
Square Avatars

Authorsebasvalo
LicenseNo License
Categoryuserstyles, twitch, dark, black
Created
Updated
Code size14 kB
Code checksumb10b8f9d
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Style under construction.
Please activate the dark theme on the page.
No sidebar
Square Avatars
Beta v1.0.0 (Test Style)
Beta v1.0.1 (No Sidebar & Square Avatars)
Beta v1.0.2 (Fix Sidebar)
/* ==UserStyle==
@name Twitch Dark Ñ
@namespace USO Archive
@version 1.0.2
@description Style under construction. Please activate the dark theme on the page.
@author SebasValo
@preprocessor stylus
@var range border-radius "Border Radius" [1, 1, 50, 1, "%"]
==/UserStyle== */
@-moz-document domain("twitch.tv") {
/** **/
/** Twitch Dark **/
/** **/
:root {
--purple: #b391e6 !important; /****/
--darkpurple: #000 !important; /**Barra Principal Etc**/
--purple1: #333 !important; /**Botones de Sub, Enviar en el Chat & Ventana de Añadir Amigos, Susurrar Etc**/
--purple2: #6d49a2 !important; /**Color de Botones de Sub, Enviar en el Chat & Ventana de Añadir Amigos, Susurrar Etc**/
--header: #000 !important; /**Barra Secundaria del Reproductor Etc**/
--greybg: #19171c !important; /****/
--midgrey: #000 !important; /****/
}
.tw-root--theme-dark {
--color-background-base: #000; /** Barra Acerca de... & Barra Superior del Chat**/
--color-background-alt: #000; /**Añadir Amigos**/
--color-fill-brand: #6747a4; /**Logo**/
--color-text-link: #fff; /**Mostrar más (Barra Lateral Izquierda)**/
--color-text-link-hover: #9c71dc; /****/
--color-background-body: #000; /**Fondo Detras de Barra de Acerca de... & Paneles**/
--color-background-button-overlay-primary-default: #292929; /****/
--color-text-button-overlay-primary: #ccc; /****/
--color-background-button-overlay-primary-active: #292929; /****/
--color-background-button-overlay-primary-hover: #333; /****/
--color-background-accent-alt: #6d49a2; /****/
--color-background-accent-alt-2: #6d49a2; /****/
--color-background-accent: #6d49a2; /****/
--color-border-brand: #6d49a2; /****/
--color-accent: #6d49a2; /****/
--shadow-elevation-1: 0px 0px 0px rgba(0,0,0,.65),0px 0px 8px rgba(0,0,0,.4); /****/
--font-size-1: 4.5rem;
--font-size-2: 2.6rem;
--font-size-4: 2.3rem;
--font-weight-semibold: 100;
}
body {
font-family: helvetica, sans-serif!important;
--color-text-tooltip-alt: hsla(0, 0%, 55%, 0.8); /****/
--color-text-tooltip-alt-2: hsla(0, 0%, 55%, 0.8); /****/
}
/* Avatar Cuadrado */
.video-preview-card-placeholder__avatar-circle,
a[class*="tw-halo"], a[class*="tw-halo"]:before,
figure > img[class*="tw-image-avatar"] {
border-radius: border-radius !important;
}
/* Fix Avatar */
.iPWcZr { /*tw-c-background-base*/
background-color: unset!important;
}
/* Barra Lateral Limpia */
#side-nav > div > div:nth-child(1) > div:nth-child(3){
display: -none !important;
}
#side-nav > div > div:nth-child(1) > div:nth-child(4){
display: -none !important;
}
div[aria-label="Canales recomendados"]{
display: none !important;
}
/*.jCyXGJ { /*prime
background-color: unset!important;
}*/
/* button */
.efKhMx { /*button*/
background-color: var(--purple1);
}
.tw-root--hover .efKhMx:hover {
background-color: var(--purple2);
}
.tw-button { /* chat emote sub */
background-color: var(--purple1);
}
.tw-button[data-focus-visible-added], .tw-root--hover .tw-button:hover:not(.tw-button--disabled) {
background-color: var(--purple2);
}
.tw-root--theme-dark .navigation-link__active-indicator, .dark-theme .navigation-link__active-indicator {
background-color: var(--ffz-color-accent-10)!important;
}
/* profile+settings+... Toggle */
.ScToggleInput-sc-796zbf-1:checked + .dkqBNp.dkqBNp {
border-color: var(--purple2);
background-color: #171717; /****/
}
.ScToggleInput-sc-796zbf-1:checked + .dkqBNp.dkqBNp::after {
background-color: var(--purple2);
}
/* text */
a {
color: var(--purple);
}
.tw-root--theme-dark .search-item__history {
color: var(--purple2)!important;
}
/* main */
.tw-root--theme-dark body {
background-color: var(--midgrey)!important;
}
.top-nav__menu { /*top-nav*/
background-color: var(--darkpurple)!important;
}
.tw-root--theme-dark .chat-room {
background: var(--midgrey)!important;
}
.tw-root--theme-dark .side-nav__overlay-wrapper {
background-color: var(--header)!important;
}
.tw-root--theme-dark .side-nav {
border-right: 1px solid #242426!important; /****/
}
.tw-elevation-1 {
box-shadow: 0px 0px 0px rgba(0,0,0,.65),0px 0px 8px rgba(0,0,0,.4)!important; /****/
}
/* title */
.bIubrA { /*tw-border-t (title)*/
background: var(--header);
}
.tw-mg-r-1 {
margin-right: .5rem!important;
}
.tw-word-break-word {
margin-bottom: 1px;
}
.metadata-layout__support {
margin: -2px 0px 9px 0px;
}
.kKdGdx { /*right button*/
margin-bottom: -11px;
}
.jtArho { /* fix follow button */
transform: translateX(-34px) translateZ(0px);
}
/* border */
.side-nav-header {
border-bottom: 1px solid #242426; /****/
padding-bottom: 10px;
}
.tw-border-l {
border-left: 1px solid #000!important; /**Botón Host**/
}
.tw-border-b {
border-bottom: 1px solid #000!important; /**Botón Host**/
}
.tw-border-r {
border-right: 1px solid #242426!important; /**Botón Host**/
}
.tw-border-t {
border-top: 1px solid #000!important; /**Botón Host**/
}
.tw-border {
border: 1px solid #000!important; /**Botón Host**/
}
/* channel */
.channel-root--home .channel-info-content {
width: calc(100%);
margin-top: 20px;
}
.home-header-sticky {
background: var(--header);
width: calc(100%);
padding: 0 40px 0 40px;
}
.tw-align-items-center.tw-c-background-base.tw-c-text-alt.tw-elevation-1.tw-flex.tw-full-height.tw-full-width.tw-overflow-hidden.tw-relative.tw-z-default {
background-color: var(--header)!important;
}
.home-offline-hero__upsell {
background-color: var(--color-background-base)!important;
}
/* directory */
.tw-root--theme-dark .directory-header-new__banner-cover {
background: linear-gradient(0deg,#0f0f11,rgba(0,0,0,.25)),linear-gradient(90deg,#444,rgba(0,0,0,.25))!important; /****/
width: 104%;
margin-left: -30px;
}
.directory-header-new__info {
margin-left: 30px;
}
.tw-tag__content {
padding: 0 .6rem;
}
/* sub stream */
.tw-root--theme-dark .subscriber-stream-tag {
background: var(--purple1);
}
.tw-root--theme-dark .subscriber-stream-tag:focus, .tw-root--theme-dark .subscriber-stream-tag:hover {
background: var(--purple2);
}
/* bits */
.t-bits-card__footer, .tw-root--theme-dark .t-bits-card__footer, .tw-root--theme-light .t-bits-card__footer {
background-color: var(--darkpurple);
}
/* host */
.metadata-layout__secondary-button-spacing { /* host link button */
margin-right: 0rem;
}
/* multistream */
.squad-stream-top-bar__container {
background-color: var(--color-background-base)!important;
}
.multi-stream-player-layout__player--outlined:not(.multi-stream-player-layout__player--ad-playing)::after, .multi-stream-player-layout__player:not(.multi-stream-player-layout__player--ad-playing):hover::after {
border: 3px solid var(--purple1);
}
.squad-stream-channel-switcher__btn--active, .squad-stream-channel-switcher__btn--active:hover {
box-shadow: 0 0 0 2px var(--purple1);
}
/* chat */
.chat-input__textarea textarea {
padding-top: 1.3rem;
}
.chat-wysiwyg-input__editor, .chat-wysiwyg-input__editor:hover {
background-color: var(--midgrey);
}
.chat-wysiwyg-input__editor:focus-within {
background-color: #222; /****/
border-color: var(--purple1);
}
/* credit card form */
.tw-root--theme-dark .recurly-credit-card-form .recurly-hosted-field {
background-color: hsl(264deg 10% 10%); /****/
}
.tw-root--theme-dark .recurly-credit-card-form .recurly-hosted-field:hover {
background-color: var(--color-background-input);
}
.tw-root--theme-dark .recurly-credit-card-form .recurly-hosted-field-focus {
background-color: #222; /****/
border-color: var(--purple1);
}
.checkout-form__animation-container {
top: -40rem;
border-top-left-radius: 0.6rem !important;
border-top-right-radius: 0.6rem !important;
}
.oaUVI { /* user card */
margin-bottom: -2rem;
}
.ffz-input:focus, .ffz-input:focus:hover, .ffz-select:focus, .ffz-select:focus:hover, .ffz-textarea:focus, .ffz-textarea:focus:hover {
background-color: #222; /****/
border-color: var(--purple1);
}
.tw-pd-x-05 {
padding: 3px 4px 4px 4px;
}
/* social links */
.social-media-link__container {
width: auto;
}
/* whispers */
.tw-root--theme-dark .thread-header__title-bar-container--highlighted, .tw-root--theme-dark .thread-header__title-bar-container--highlighted, html .thread-header__title-bar-container--highlighted, html .thread-header__title-bar-container--highlighted {
background-color: var(--purple1)!important;
}
.tw-root--theme-dark .thread-header__title-bar-container--highlighted:hover, .tw-root--theme-dark .thread-header__title-bar-container--highlighted:hover, html .thread-header__title-bar-container--highlighted:hover, html .thread-header__title-bar-container--highlighted:hover {
background-color: var(--purple2)!important;
}
.jpMKvL:focus, .jpMKvL:focus:hover { /*chat*/
border-color: var(--purple1);
background-color: #171717; /****/
}
/* search */
.cZzxIj {
background-color: hsl(0, 0%, 0%); /**Barra de Busqueda**/
}
.ewQTzt { /* left down search */
/*background-color: hsl(240deg 3% 31%);*/
background-color: var(--header);
}
.fIywXv:focus, .fIywXv:focus:hover {
background-color: #000; /**Fondo de Barra de Busqueda**/
border-color: var...