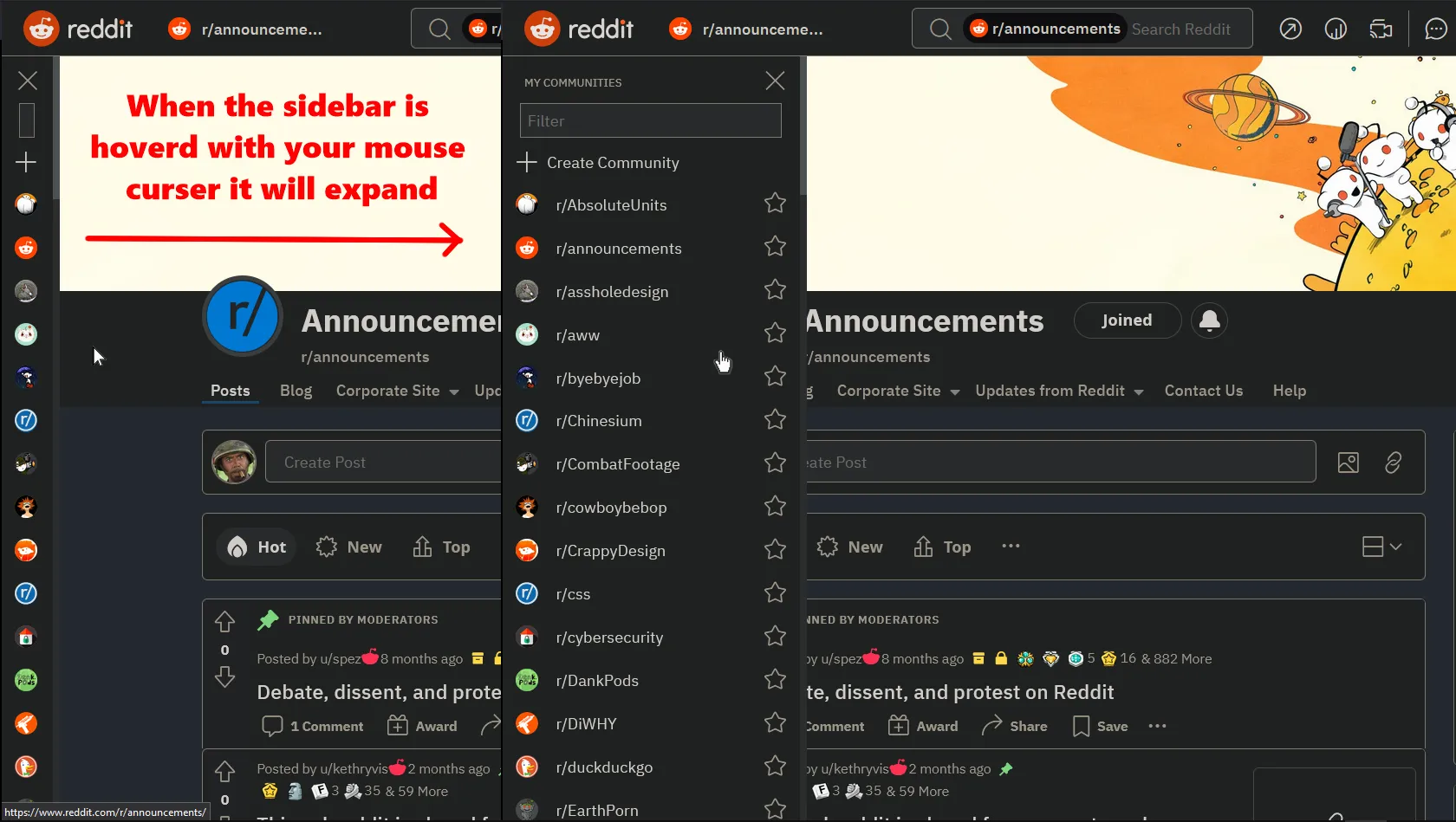
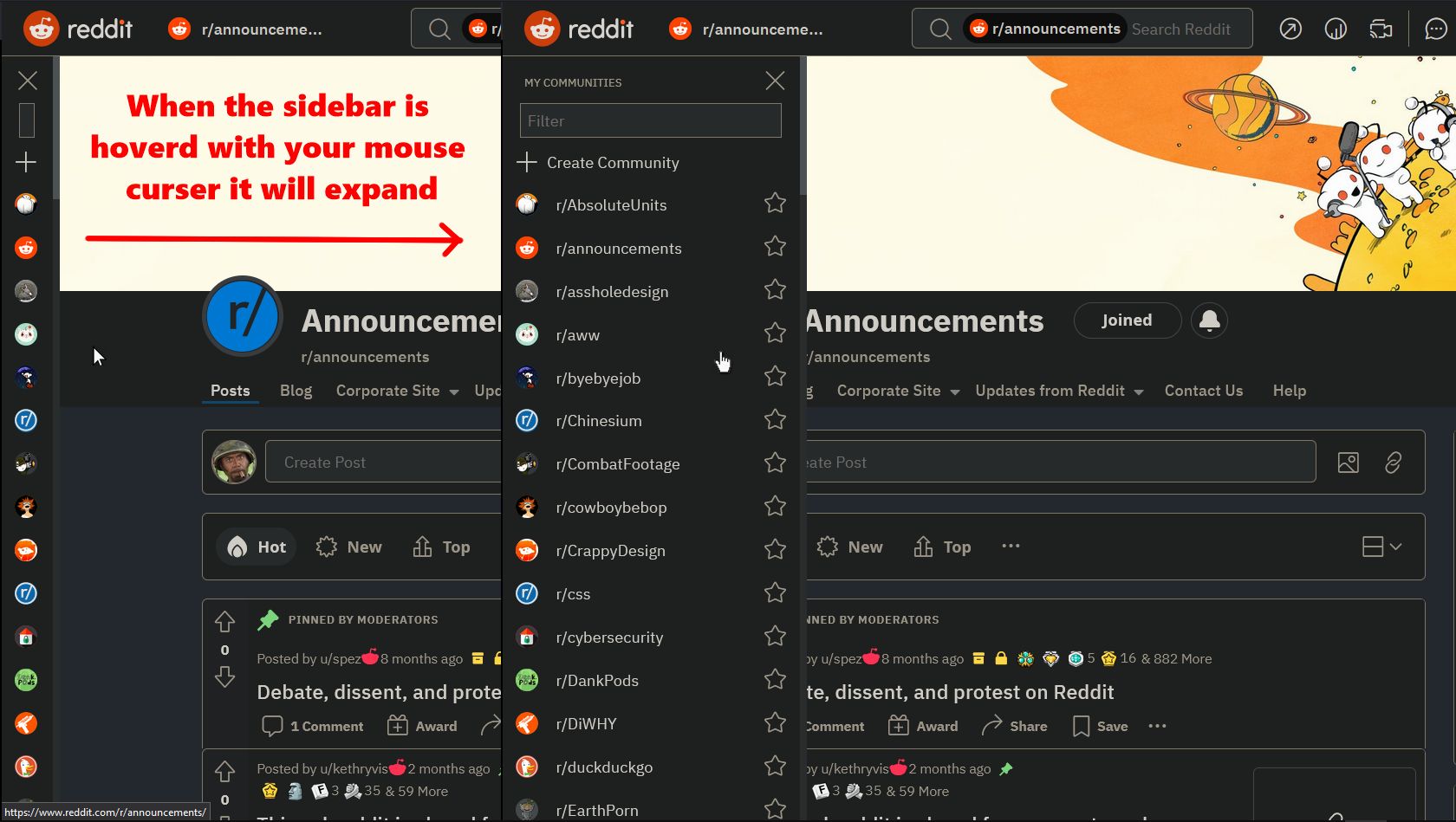
You need to enable the sidebar on Reddit, it's a button near the SubReddit name at the top of the screen.
- If the expand and contract animation don't work well on your web browser, delete every line with the word transition, transition-delay and animation-timing-function.
UPDATES:
9/4/22: add thin scrollbar
10/4/22: center icons and X button, fix icon width
11/4/22: button X center+
12/4/22: fix icons alignment -Hot fix
13/4/22: fix alignment profile
22/4/22: following icon max width, added the text back with auto hide, fix screen left padding
24/4/22: add thin scrollbar for chrome, remove excessive code
25/4/22: fix alignment profile and comment
29/4/22: auto hide sebreddit text, star, and submenu text
04/4/22: remove auto hide sebreddit text, star, and submenu text
16/11/22: fix scrollbar and X button