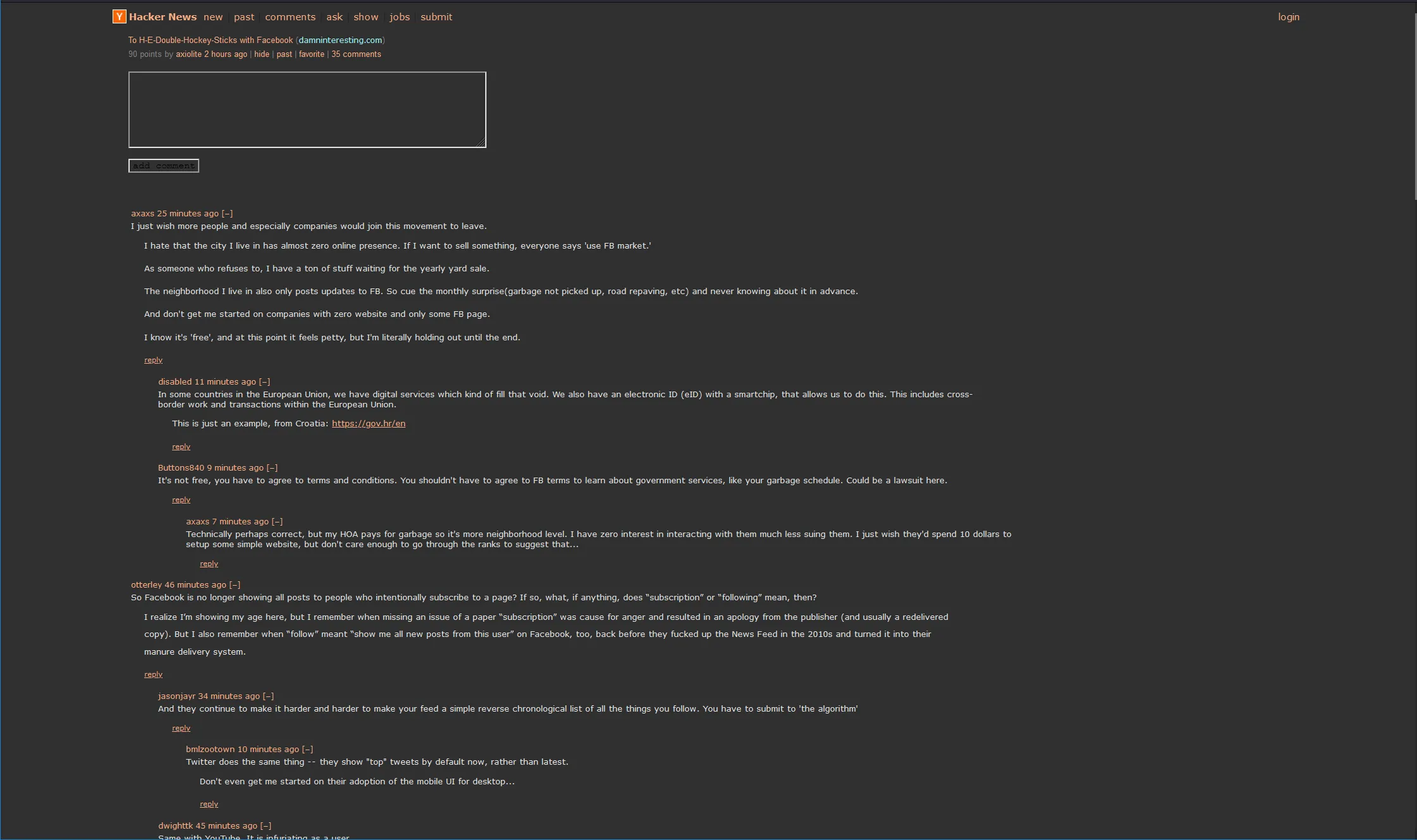
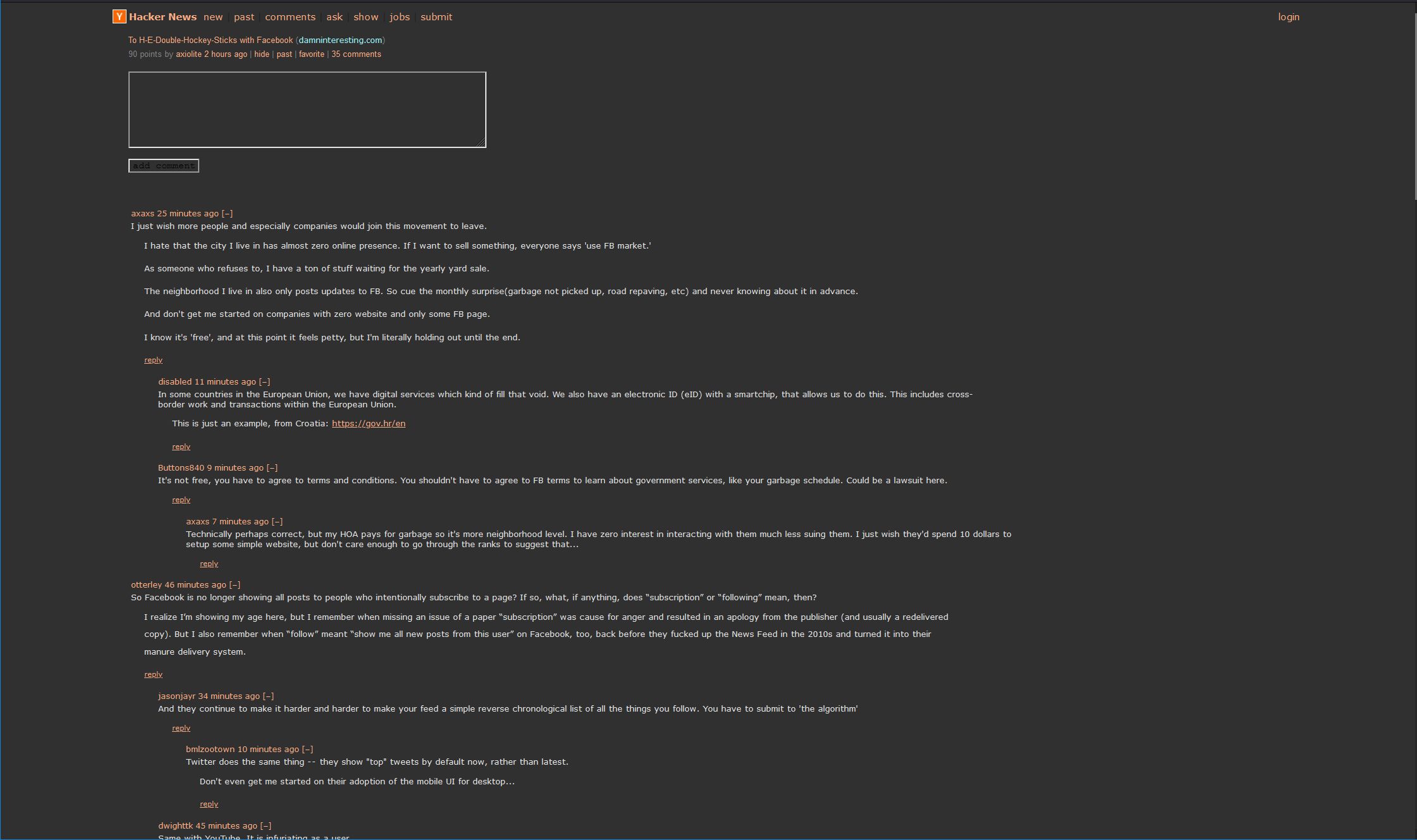
Simple, generalized dark theme for every site.
You may have to exclude some sites like Twitch.
Simple Dark Theme by stopyellingatme

Details
Authorstopyellingatme
LicenseMIT
Categoryall sites
Created
Updated
Code size1.5 kB
Code checksumdd5f1aec
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Simple Dark Theme
@namespace Simplicity
@author stopyellingatme
@description `Simple, generalized dark theme`
@version 0.0.1
@license MIT
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document regexp("https?:\\/\\/(www\\.)?[-a-zA-Z0-9@:%._\\+~#=]{1,256}\\.[a-zA-Z0-9()]{1,6}\\b([-a-zA-Z0-9()@:%_\\+.~#?&//=]*)"),
regexp("http?:\\/\\/(www\\.)?[-a-zA-Z0-9@:%._\\+~#=]{1,256}\\.[a-zA-Z0-9()]{1,6}\\b([-a-zA-Z0-9()@:%_\\+.~#?&//=]*)") {
html * {
background: #303030 !important;
}
main * {
background: #303030 !important;
}
body {
border-top: none;
border-bottom: none;
background: #303030 !important;
}
p {
color: #e6e6e6 !important;
}
div * {
background: #303030 !important;
color: #e6e6e6 !important;
}
h1,
h2,
h3,
h4,
h5 {
color: #e6e6e6 !important;
}
section * {
color: #e6e6e6 !important;
}
a * {
color: #9df9ff !important;
}
a {
color: #ffae82 !important;
}
button {
color: #c9fcff !important;
}
button * {
color: #c8fbff !important;
}
body,
td {
font-family: sans-serif !important;
font-size: 12px !important;
}
p {
line-height: 2.1em !important;
margin-top: 30px;
padding: 0 20px 0 20px;
}
}