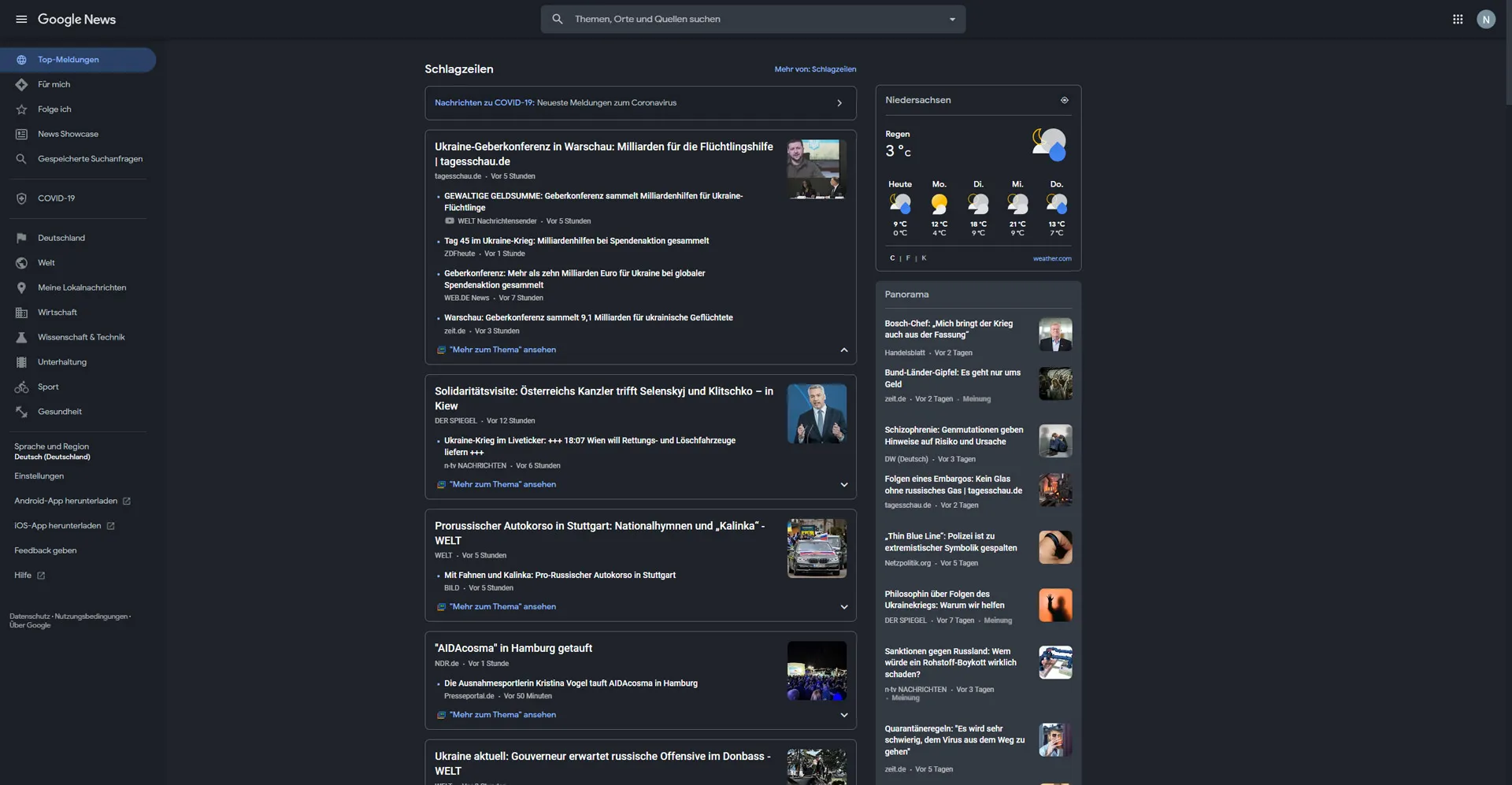
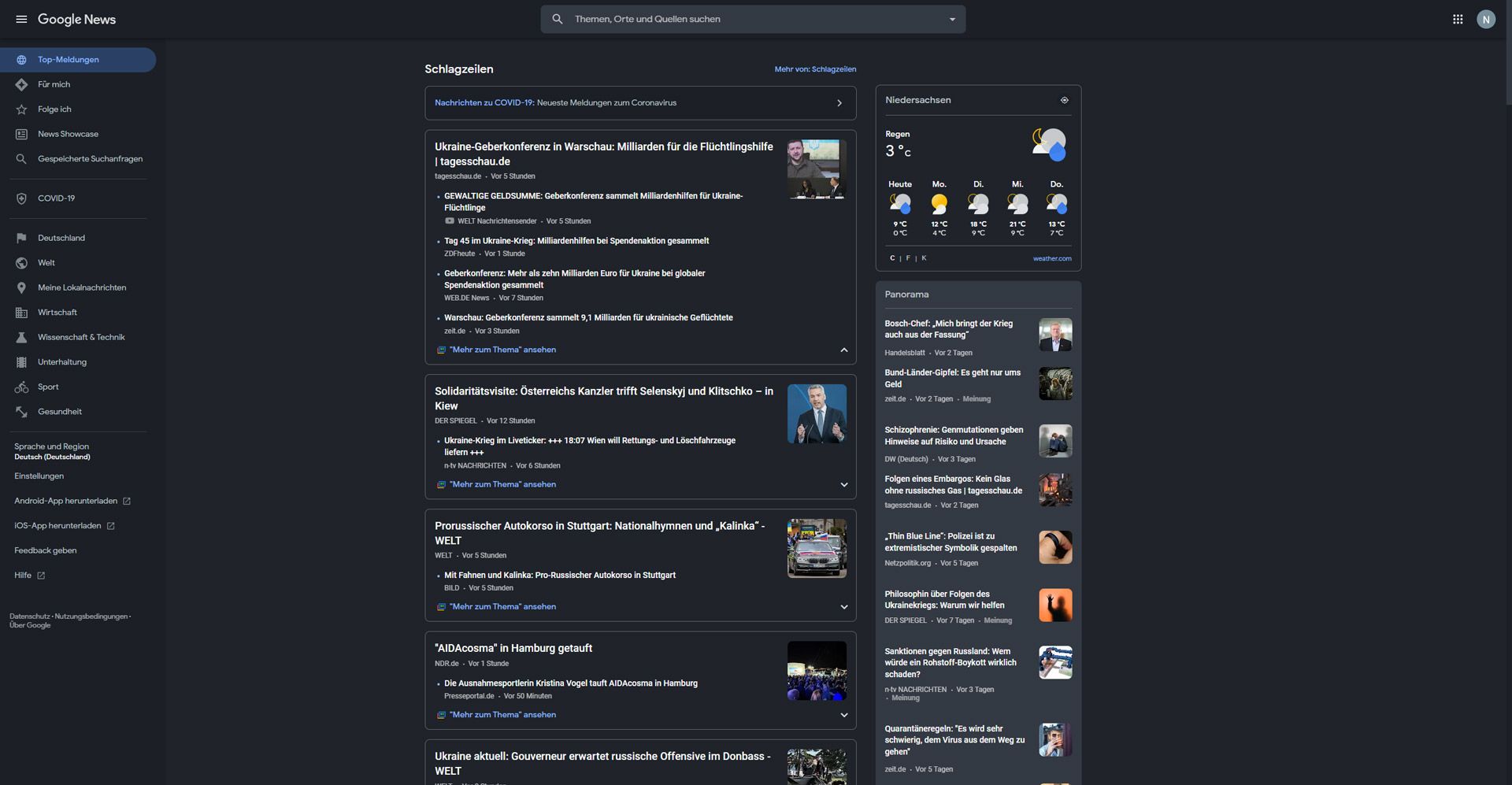
A dark theme for Google News
Dark Republic for Google News by officialcreyo

Details
Authorofficialcreyo
LicenseCC BY - Creative Commons Attribution
Categorygoogle
Created
Updated
Size4.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Republic for Google News
@namespace github.com/officialcreyo/dark-google-news
@version 1.0.5.1
@description A dark theme for Google News
@author officialcreyo
==/UserStyle== */
@-moz-document domain("news.google.com"), domain("ogs.google.com") {
:root {
--dt-dark: #1f232a;
--dt-dark1: #181a1e;
--dt-dark2: #1b1f26;
--dt-dark5: #333943;
--dt-light: #ccc;
--dt-lightblue: #363f4d;
--dt-lightblue2: #545e6d;
}
body, html {
background: var(--dt-dark2) !important;
}
/* Body */
.dm7YTc .zQTmif {
background: var(--dt-dark) !important;
}
/* Navbar */
.dm7YTc .Ax3bC {
background: var(--dt-dark2) !important;
}
.gb_oa, .gb_0a, .gb_Pe, .gb_Ld, .gb_Md, .gb_4, .gb_Lc {
background: var(--dt-dark2) !important;
}
.dm7YTc .pGxpHc .VISqTe {
background: var(--dt-dark5) !important;
}
.gb_Od {
-webkit-box-shadow: 0px 4px 5px 0px rgb(0 0 0 / 0%), 0px 1px 10px 0px rgb(0 0 0 / 0%), 0px 2px 4px -1px rgb(0 0 0 / 0%);
box-shadow: 0px 4px 5px 0px rgb(0 0 0 / 0%), 0px 1px 10px 0px rgb(0 0 0 / 0%), 0px 2px 4px -1px rgb(0 0 0 / 0%);
}
/* Navbar Expandables (OGS) */
.BEsuRe.p2Ux4d {
background: var(--dt-dark) !important;
}
.BEsuRe .J41f7d, .BEsuRe .IlhWE {
background: var(--dt-dark2) !important;
}
.nz9sqb.EHzcec {
background: var(--dt-dark) !important;
}
.b42OPe {
border-radius: 4px;
}
.dm7YTc .b42OPe {
box-shadow: 0px 2px 4px rgb(0 0 0 / 0%), 0px 2px 6px rgb(0 0 0 / 0%);
background: var(--dt-dark5) !important;
}
.dm7YTc .ZqhUjb.RDPZE {
background: var(--dt-dark) !important;
color: #5f6368;
box-shadow: none;
}
/* Sidebar */
.dm7YTc .fkhPsc .UMrnmb-yXBf7b-QA0Szd-h2P4hd {
background: var(--dt-dark2) !important;
}
/* Weather */
.dm7YTc .uUmIDd {
background: var(--dt-dark2) !important;
color: #bdc1c6;
}
.dm7YTc .UJdj6 .b3Z44d {
background-color: var(--dt-dark2) !important;
}
.dm7YTc .dSBEqc {
background-image: linear-gradient(to right, var(--dt-dark2), var(--dt-dark2) 14px);
}
.dm7YTc .yPI8Rb {
background-color: var(--dt-dark2) !important;
}
/* Special News */
.dm7YTc .YtXOzd {
background: var(--dt-dark2) !important;
}
.dm7YTc .qN9IM {
background-color: var(--dt-dark2) !important;
}
.dm7YTc .i0Zvib {
background-color: var(--dt-dark2) !important;
}
.dm7YTc .IYXtd.NCtmc .IDkaMd, .dm7YTc .ndIcDe {
background-color: var(--dt-dark2) !important
}
.dm7YTc .ryo59b {
background-color: var(--dt-dark2) !important;
}
.dm7YTc .Ly25Ed, .dm7YTc .sQBzPb, .dm7YTc .Z2kkN {
background-color: var(--dt-dark2) !important;
}
.dm7YTc .isdDAc {
background-color: var(--dt-dark2) !important;
}
.dm7YTc .UwIKyb {
color: #c4c7c5;
background: var(--dt-dark) !important;
}
/* Sources */
.dm7YTc .QVEiob {
background: var(--dt-dark2) !important;
}
/* Buttons */
.dm7YTc .RF3lAd {
background: var(--dt-dark5) !important;
}
.dm7YTc .VxptDf .jKS7Jd {
background: var(--dt-dark5) !important;
}
.dm7YTc .kyvwAb {
background: var(--dt-dark5) !important;
color: #c4c7c5;
}
.dm7YTc .jKHa4e {
background: var(--dt-dark5) !important;
color: #c4c7c5;
}
.dm7YTc .JPdR6b {
background: var(--dt-dark5) !important;
}
/* Panorama */
.dm7YTc .YDRMcc {
background: var(--dt-dark5) !important;
}
/* News Tags */
.dm7YTc .To2ZZb.DbQnIe {
background-color: var(--dt-dark);
color: #bdc1c6;
}
.dm7YTc a {
color: #8ab4f8;
}
/* Scrollbar */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: var(--dt-dark2);
}
::-webkit-scrollbar-thumb {
background: #333943;
}
::-webkit-scrollbar-thumb:hover {
background: #272d35;
}
}