/* ==UserStyle==
@name ツイッター:ツイートを開くまで画像を表示しない
@namespace USO Archive
@author uminosachi
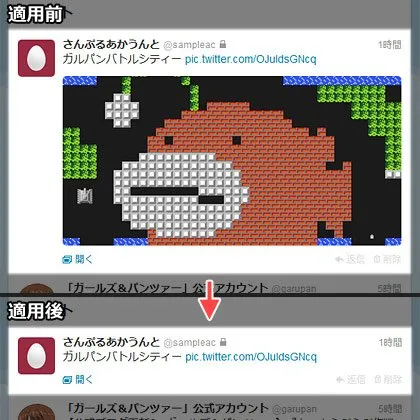
@description twitter(ツイッター)のタイムラインにある画像などを隠します。 ツイートを開くと見ることができます。 PC版ウェブサイト用です。 【隠すもの】 ・画像 ・動画 ・GIFアニメ ・引用ツイート ・投票 ・ツイッターカード(リンク先の詳細等) 【付随機能】 ・ツイートを開いた時に画像全体を表示(1枚のとき) ・ツイート本文に画像などのリンクを表示 ・画像,動画,投票を含むツイートにアイコンを表示 ・画像間の隙間を広げ境界を薄く表示 【仕様】 ユーザーページの「メディア」では画像を表示します 2019年7月からの新デザインのツイッターには未対応です。 使用する場合は、下記のリンク先の方法で旧デザインにして下さい。 ツイッターの UI を強制的に旧デザインに戻す <a href="https://at.sachi-web.com/twitter_ui_switch-ua.html">https://at.sachi-web.com/twitter_ui_switch-ua.html</a> ■その他ツイッター用のスタイルなど <a href="https://userstyles.org/users/292355">https://userstyles.org/users/292355</a> 作者Twitter:<a href="https://twitter.com/uminosachi_">@uminosachi_</a>
@version 20200220.15.26
@license CC-BY-NC-SA-4.0
@preprocessor uso
==/UserStyle== */
/*---------------------------------------------------------
URL: http://daredemopc.blog51.fc2.com/blog-entry-1148.html
last update: 2018/11/08
---------------------------------------------------------*/
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("https://twitter.com/") {
.QuoteTweet-text {
max-height: none !important;
}
/* .permalink-tweet .QuoteTweet,
.permalink-tweet .QuoteTweet--unavailable,
.permalink-tweet .card2:not([data-card2-name$="choice_text_only"]),
.permalink-tweet .js-macaw-cards-iframe-container[data-card-name$="choice_text_only"] {
display: block !important;
} */
.tweet:not(.permalink-tweet) .QuoteTweet,
.tweet:not(.permalink-tweet) .QuoteTweet--unavailable,
.tweet:not(.permalink-tweet) .card2:not([data-card2-name$="choice_text_only"]),
.tweet:not(.permalink-tweet) .js-macaw-cards-iframe-container[data-card-name$="choice_text_only"],
.tweet:not(.permalink-tweet) .AdaptiveMedia {
display: none !important;
}
.AdaptiveMedia:not(.u-hidden) {
display: inline-block !important;
max-height: none !important;
overflow: visible !important;
}
.AdaptiveMedia img {
top: auto !important;
}
.tweet:not(.permalink-tweet) .AdaptiveMediaOuterContainer .Tombstone-label,
.tweet:not(.permalink-tweet) .AdaptiveMediaOuterContainer .Tombstone-action {
display: none !important;
}
.tweet:not(.permalink-tweet) .AdaptiveMediaOuterContainer .Tombstone {
justify-content: left !important;
height: 2.1em !important;
padding: 0 0 0 0.5em !important;
color: #7f6666 !important;
background-color: #faf5f5 !important;
border-color: #dcc !important;
}
.tweet:not(.permalink-tweet) .AdaptiveMediaOuterContainer .Tombstone::before {
font-family: "edgeicons" !important;
content: "\f182\00a0不適切なメディアを含む可能性があります";
}
.AdaptiveMedia-singlePhoto,
.AdaptiveMedia-halfWidthPhoto,
.AdaptiveMedia-twoThirdsWidthPhoto,
.AdaptiveMedia-halfHeightPhoto,
.AdaptiveMedia-threeQuartersWidthPhoto,
.AdaptiveMedia-thirdHeightPhoto {
box-shadow: 0 0 2px rgba(0,0,0,0.5) !important;
}
.AdaptiveMedia-halfWidthPhoto:first-child {
width: calc(50% - 3.5px) !important;
margin-right: 7px !important;
}
.AdaptiveMedia-halfWidthPhoto:last-child {
width: calc(50% - 3.5px) !important;
}
.AdaptiveMedia-twoThirdsWidthPhoto {
width: calc(100% / 1.5 - 7px) !important;
margin-right: 7px !important;
}
.AdaptiveMedia-halfHeightPhoto {
height: calc((100% - 7px) / 2) !important;
margin-bottom: 7px !important;
}
.AdaptiveMedia-threeQuartersWidthPhoto {
width: calc(75% - 7px) !important;
margin-right: 7px !important;
}
.AdaptiveMedia-thirdHeightPhoto {
height: calc((100% - 14px) / 3) !important;
margin-bottom: 7px !important;
}
.twitter-timeline-link[class*="u-hidden"] {
display: inline !important;
position: static !important;
}
.twitter-timeline-link:before,
.card2[data-card2-name$="choice_text_only"]:before {
margin-left: 0.8em !important;
margin-right: -0.2em !important;
font-family: "edgeicons" !important;
}
.twitter-timeline-link[class*="u-hidden"][data-pre-embedded="true"]:before {
content: "\f109\00a0" !important;
}
.twitter-timeline-link[title^="https://twitter.com/"][title*="/status/"]:before {
content: "\f157\00a0" !important;
}
.twitter-timeline-link[title^="https://www.youtube.com/"]:before,
.twitter-timeline-link[title^="https://youtu.be/"]:before,
.twitter-timeline-link[title^="http://youtu.be/"]:before {
content: "\f040\00a0" !important;
}
.twitter-timeline-link[title^="https://vine.co/v/"]:before,
.twitter-timeline-link[title^="http://vine.co/v/"]:before {
content: "\f310\00a0" !important;
}
.tweet:not(.permalink-tweet) .card2[data-card2-name$="choice_text_only"]:before {
display: inline-block !important;
height: 1.8em !important;
margin-left: 0 !important;
padding-left: 0.75em !important;
padding-right: 0.75em !important;
color: #6993bb !important;
line-height: 1.5em !important;
border: 1px solid #b0c7db !important;
border-radius: 1em !important;
background-color: #f1faff !important;
content: "\f034\00a0投票付きツイート" !important;
}
.AdaptiveStreamImageGallery {
display: none !important;
}
/* Edge推奨バナー */
#banners {
display: none !important;
}
.topbar-spacer {
padding-top: 37px !important;
}
}
@-moz-document regexp("^https?:\\/\\/twitter\\.com\\/\\w+\\/media\\??.*") {
#doc .AdaptiveMedia,
#doc .card2 {
display: block !important;
}
}