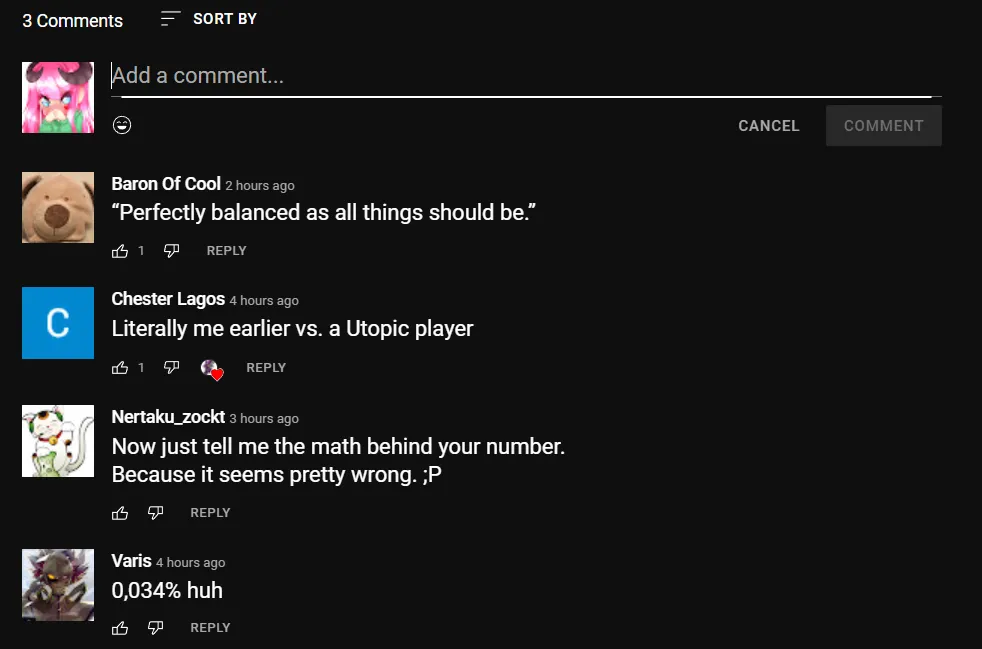
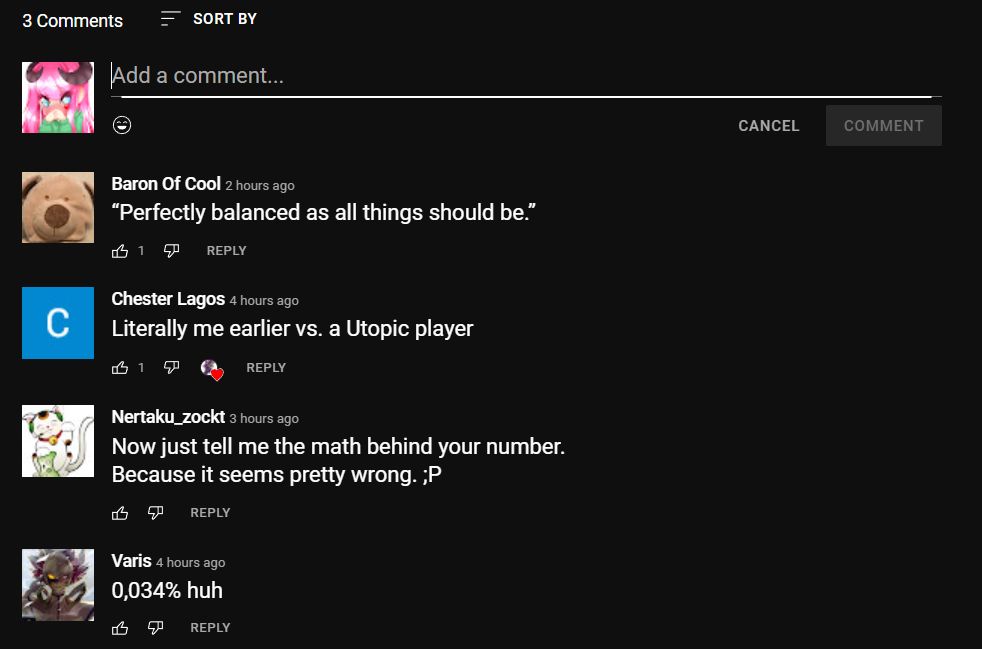
Increases the size of the text of comments and community posts as well as profile pictures across the site.
YouTube Larger Comments & Profile Pictures by reezavt

Details
Authorreezavt
LicenseNo License
Categoryyoutube
Created
Updated
Code size3.8 kB
Code checksuma25721cb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.2
- Added larger chat input area to match size on comments and posts.
- Added feed and description avatar size and added toggles.
v1.1
- Added more options
- Added option for timestamp size.
v1.0
- Initial Release (Original idea by MishyVT)
Source code
/* ==UserStyle==
@name YouTube Larger Comments & Profile Pictures
@namespace github.com/reezavt
@version 1.2.3
@description Increases the size of the text of comments and community posts as well as profile pictures across the site.
@author ReezaVT & MishyVT
@preprocessor stylus
@var range avatar-size "Avatar Size" [40, 40, 120, 5, "px"]
@var checkbox resize-comment-avatar "Resize Comment Avatar" 1
@var checkbox resize-description-avatar "Resize Description Avatar" 1
@var checkbox resize-feed-avatar "Resize Feed Avatar" 1
@var range comment-author-font-size "Comment Author Font Size" [1.6, 1.3, 3.3, 0.1, "rem"]
@var range comment-author-line-height "Comment Author Line Height" [2.1, 1.8, 3.8, 0.1, "rem"]
@var range comment-font-size "Comment Font Size" [2.0, 1.4, 3.4, 0.1, "rem"]
@var range comment-line-height "Comment Line Height" [2.6, 2.0, 4.0, 0.1, "rem"]
@var range comment-timestamp-font-size "Comment Timestamp Font Size" [1.2, 1.2, 3.2, 0.1, "rem"]
@var range comment-timestamp-line-height "Comment Timestamp Line Height" [1.8, 1.8, 3.8, 0.1, "rem"]
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* comment */
#simplebox-placeholder.ytd-comment-simplebox-renderer,
ytd-commentbox:not([is-backstage-post]) yt-formatted-string#contenteditable-textarea.ytd-commentbox,
#content-text.ytd-backstage-post-renderer,
#content-text.ytd-comment-renderer {
font-size: comment-font-size;
line-height: comment-line-height;
}
/* comment author name */
#author-text.yt-simple-endpoint.ytd-backstage-post-renderer,
#author-text.yt-simple-endpoint.ytd-comment-renderer {
font-size: comment-author-font-size;
line-height: comment-author-line-height;
}
/* comment timestamp */
#published-time-text.ytd-backstage-post-renderer,
.published-time-text.ytd-comment-renderer {
font-size: comment-timestamp-font-size;
line-height: comment-timestamp-line-height;
}
/* comment avatar */
if resize-comment-avatar {
#author-thumbnail.ytd-comment-simplebox-renderer,
#author-thumbnail.ytd-comment-simplebox-renderer > img,
#author-thumbnail.ytd-commentbox,
#author-thumbnail.ytd-commentbox > img,
#author-thumbnail.ytd-backstage-post-renderer yt-img-shadow.ytd-backstage-post-renderer,
#author-thumbnail.ytd-comment-renderer yt-img-shadow.ytd-comment-renderer {
width: avatar-size !important;
height: avatar-size !important;
}
ytd-comment-replies-renderer {
margin-left: avatar-size;
padding-left: 16px;
}
}
/* description avatar */
if resize-description-avatar {
#avatar.ytd-video-owner-renderer,
#avatar.ytd-video-owner-renderer > img {
width: avatar-size !important;
height: avatar-size !important;
}
ytd-expander.ytd-video-secondary-info-renderer {
margin-left: avatar-size;
padding-left: 16px;
}
}
/* feed avatar */
if resize-feed-avatar {
ytd-video-owner-renderer[watch-metadata-refresh]:not([modern-metapanel]) #avatar.ytd-video-owner-renderer,
.channel-avatar.ytd-ghost-grid-renderer,
#home-page-skeleton .channel-avatar,
#avatar.ytd-rich-grid-media,
#avatar.ytd-rich-grid-media > img {
width: avatar-size;
height: avatar-size;
}
}
}