Just releasing this cause Imma be testing in school and know if I wait until I finish the style to upload it, it'll be like a year until it sees the light of day
Report bugs and issues on my discord please :)

Authorticpo
LicenseNo License
Categoryjust dance
Created
Updated
Code size31 kB
Code checksum618d89b9
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Just releasing this cause Imma be testing in school and know if I wait until I finish the style to upload it, it'll be like a year until it sees the light of day
Report bugs and issues on my discord please :)
/* ==UserStyle==
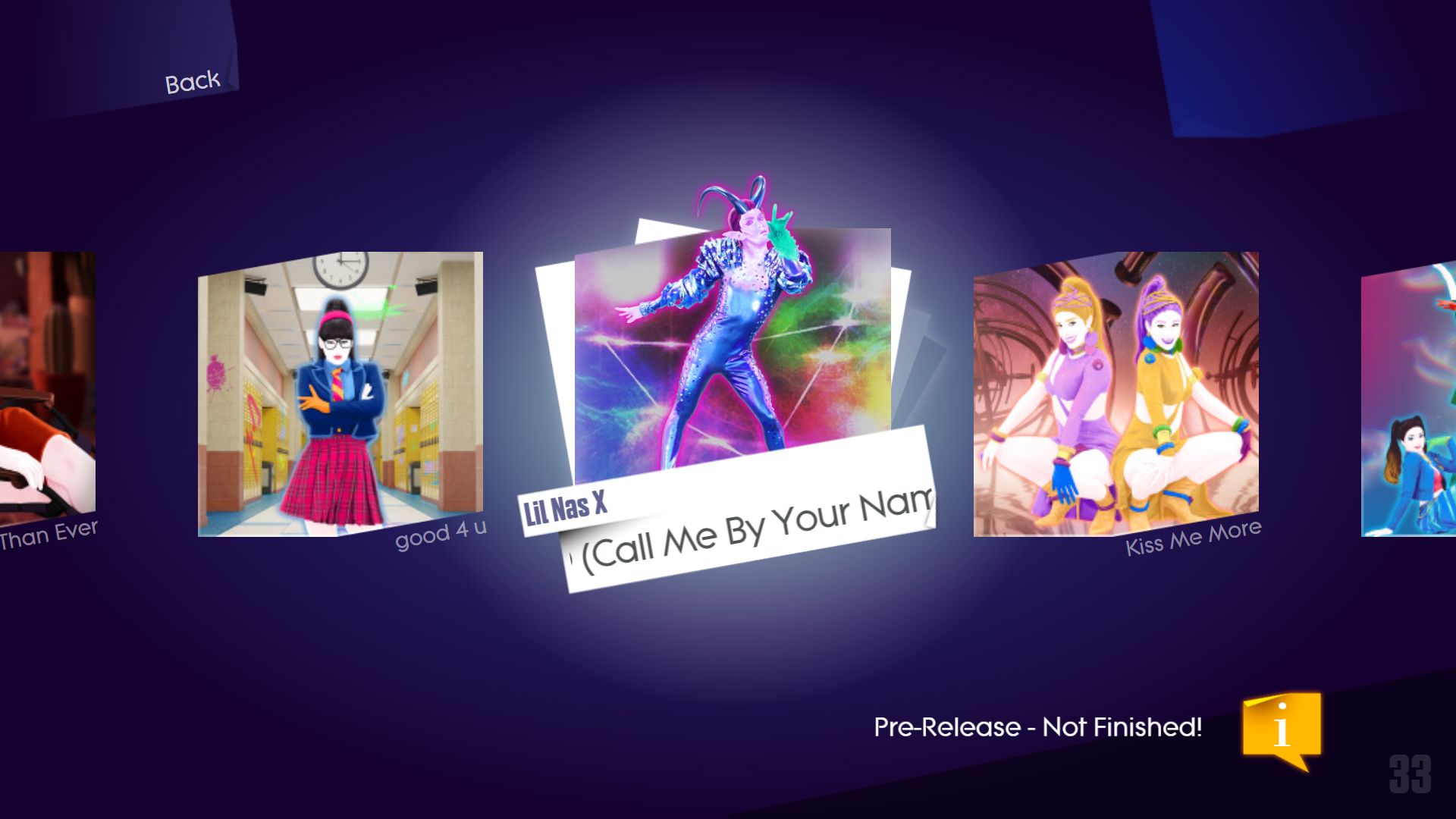
@name JD2014 Menu
@namespace justdancenow.com
@version 0.0.2
@description Pre-Release
@author Ticpo
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
#settings, .sprite, .connect-phone-info, #section-tabs, .song-grid--duration, .song-grid--description, .caption.artist, .song__difficulty, .video-preview, .info-panel, .item:after, .song__reward, .playlist-img-container, .highscore-display, .coach-selection:after, .coach-selection__bgImg, .controller-coins, .player-master, .player-exp, .state-songselection .player-flag, .state-songselection .player-color, .song-grid--title, .room-info__patch, .danceroom__qr-code-wrapper, .danceroom__label, .coach-selection__title, .state-coachselection #room-info, .state-coachselection #players, .player-flag, .progress-background, .state-coachselection #players, .state-dance #room-info, .star:before, .star:after, .coach-selection__button:after, .dancerOfWeek-container, .player-logo, .tutorial, .account
{
display: none !important;
}
#racetrack .star
{background-image: url(https://vignette.wikia.nocookie.net/justdance/images/d/de/Star-unfilled.png/revision/latest?cb=20171022151707) !important}
#racetrack .star[data-visible="true"], #players .star, .score .stars .star, .state-songselection .star
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/7/73/Star_glow.png/revision/latest?cb=20181124172344) !important
}
.highscore-display.megastar .score__stars .star, .score.megastar .stars .star, #racetrack.megastar .star[data-visible="true"], #players .player.megastar .star
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/1/18/Star_glow_plus_more.png/revision/latest?cb=20181124172356) !important
}
.highscore-display.superstar .score__stars .star, .score.superstar .stars .star, #racetrack.superstar .star[data-visible="true"], #players .player.superstar .star
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/c/cd/Star_glow_plus.png/revision/latest?cb=20181124172350) !important
}
.state-coachselection .coverflow--container, .state-coachselection #coverflow
{
display: block !important
}
.state-songselection .coverflow--container
{
animation: CoverEntranceAnimation .2s;
transform: scale(1);
opacity: 1
}
.state-coachselection .coverflow--container
{
animation: CoverAnimation .2s;
transform: scale(1.3);
opacity: 0
}
@keyframes CoverAnimation
{
0%
{
transform: scale(1);
opacity: 1
}
100%
{
transform: scale(1.3);
opacity: 0
}
}
@keyframes CoverEntranceAnimation
{
0%
{
transform: scale(1.3);
opacity: 0
}
100%
{
transform: scale(1);
opacity: 1
}
}
.coach-selection
{
animation: CoachAnimation1 .2s !important
}
@keyframes CoachAnimation
{
0%
{
transform: scale(1);
opacity: 1
}
100%
{
transform: scale(0.7);
opacity: 0
}
}
@keyframes CoachAnimation1
{
0%
{
transform: scale(0.7);
opacity: 0
}
100%
{
transform: scale(1);
opacity: 1
}
}
.title-container
{
pointer-events: none !important
}
#just-dance-now:hover, .song-cover:hover, .tabs, #song-selection:hover, .song:hover, .song__cover:hover, #preview:hover, .song-action__button:hover, .item:hover, .song-grid:hover, .song-grid--close:hover, #room-info:hover, .song--details:hover, #coverflow:hover, .coverflow--container:hover, .coach-selection__back:hover, .state-songselection:hover
{
cursor: url(https://imgur.com/O15uZ3n.png), auto !important;
}
.state-dance
{
cursor: none !important
}
#room-info
{
text-align: right !important;
width: 15%;
background: none !important;
top: 90%;
left: 84.4%
}
.danceroom__number
{
width: 100% !important;
height: 100% !important;
text-shadow: none;
font-size: 40%;
color: #ffffff38
}
.danceroom__caption
{
width: 100% !important;
height: 100% !important;
}
.song-grid--details
{
position: absolute !important;
top: -20%;
border: none !important
}
.song-grid--titleDetails
{
border: none !important
}
.song-grid--close
{
width: 50% !important;
position: absolute !important;
border-radius: 0 !important;
height: 130% !important;
top: -70% !important;
left: -6%;
background-image: url(https://imgur.com/XY99i8M.png) !important;
background-color: #fff0 !important;
background-size: contain !important;
transform: rotate(-9deg)
}
.song-grid--close:before
{
content: "Back";
position: absolute !important;
top: 80%;
left: 63%;
color: #ffffffc7;
font-family: Just Dance Regular
}
.song-grid--close:hover
{
transform: scale(1.2) rotate(-10deg) !important;
}
.state-songselection #players
{
width: 25%;
height: 20%;
position: absolute !important;
left: 86%
}
.state-songselection .player
{
opacity: 0
}
.state-songselection .player.controller
{
opacity: 1 !important
}
.state-songselection .player.controller
{
top: 24% !important;
transform: scale(0.85) !important;
left: -48% !important
}
.state-songselection .player-name
{
font-family: Just Dance;
text-shadow: none !important;
letter-spacing: 0.02em;
left: 70% !important;
top: -50% !important;
font-size: 100%;
overflow: visible !important;
text-align: left !important
}
.state-songselection .player-name em
{
overflow: visible !important
}
.state-songselection .avatar-wrapper
{
animation: none !important
}
.state-songselection #players:before
{
background-image: url(https://imgur.com/UULE25S.png) !important;
background-size: contain !important;
background-position: center;
position: absolute !important;
height: 200%;
width: 140%;
top: -110%;
transform: rotate(-10deg)
}
:after
{
color: #fff0 !important
}
#section-tabs
{
position: absolute
}
#coverflow
{
background-size: contain !important;
background: radial-gradient(50% 50% at 50% 50%, #296983 0%, #221857 54.69%, #150230 100%);
}
.coverflow--container
{
position: absolute !important;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
border-radius: 0em !important;
background-position-x: 5% !important;
background-size: cover;
padding: 0;
background: radial-gradient(50% 50% at 50% 50%, #296983 0%, #221857 54.69%, #150230 100%);
}
.coach__names-list
{
transform: rotate(-10deg);
left: -5%;
top: 15%;
}
.coach__player-list
{
background: white;
border-radius: 0;
opacity: 1 !important;
color: #606390;
font-family: Just Dance;
padding-left: 18%;
}
.coach:before
{
background-image: url(https://imgur.com/A4jxEDe.png);
left: -10%;
top: 20%;
width: 130%;
height: 90%
}
.coach-selection__button
{
background: url(https://imgur.com/kWpBrby.png) !important;;
width: 35% !important;
height: 30%;
background-repeat: no-repeat !important;
border: solid;
border-radius: 0;
transform: rotate(-10deg);
font-family: Just Dance Regular !important;
text-transform: uppercase;
top: 86%;
color: #fff0;
transition: .1s all;
left: 61%;
position: absolute !important
}
.coach-selection__button:before
{
content: "CLICK HERE TO START!";
animation: none !important;
width: 60% !important;
filter: none !important;
background: none !important;
color: white !important;
transform: none !important;
top: 10%;
left: 19%;
height: 18% !important;
position: absolute !important;
text-align: right;
}
.coach-selection__button:hover
{
transform: scale(1.15) rotate(-10deg)
}
.item-container
{
width: 1000000000000000% !important;
height: 63% !important;
}
.item:nth-child(1)
{
margin-left: 24em !important
}
.song-grid
{
height: 100% !important;
width: 100%;
position: absolute !important;
top: 25% !important;
left: -2%;
overflow: visible !important;
}
.item
{
margin-right: 4em !important;
height: 75% !important;
margin-top: 1.5em !important;
transition: none !important
}
.item-selected
{
opacity: 0 !important
}
#section-songlist .caption
{
top: 90% !important
}
.caption
{
position: absolute;
color: #ffffff7d;
font-family: Just Dance Regular;
text-align: right;
transform: rotate(-10deg);
letter-spacing: 0.01em;
top: 93% !important;
}
.song__cover
{
border: none !important;
width: 100% !important;
height: 100% !important;
position: absolute !important;
padding: 0 !important;
border-radius: 0 !important;
image-rendering: highest !important;
}
.item:hove .song__decoration:before
{
content: "." !important;
width: 100% !important;
height: 100% !important;
background: #fff !important;
position: absolute;
z-index: 1 !important;
top: 0%;
left: 0%;
-webkit-mask-image: url(https://i.imgur.com/lwZJN9r.png);
-webkit-mask-size: 100%;
-webkit-mask-position: contain;
-webkit-mask-repeat: no-repeat;
opacity: 1 !important;;
filter: blur(10em)
}
.item .song__decoration:before
{
content: "." !important;
width: 100% !important;
height: 100% !important;
background: #fff0 !important;
position: absolute;
z-index: 1 !important;
top: 0%;
left: 0%;
-webkit-mask-image: url...