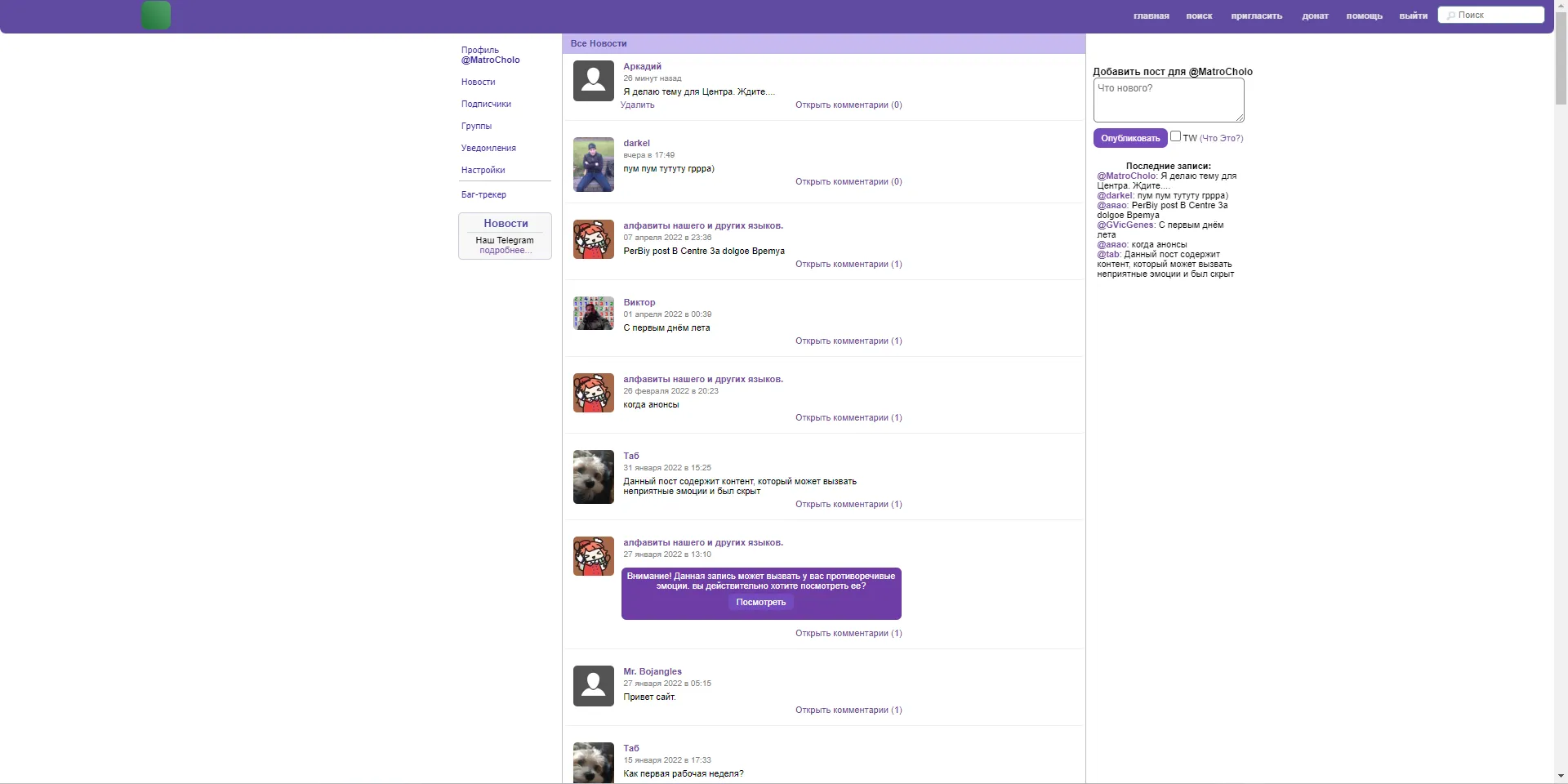
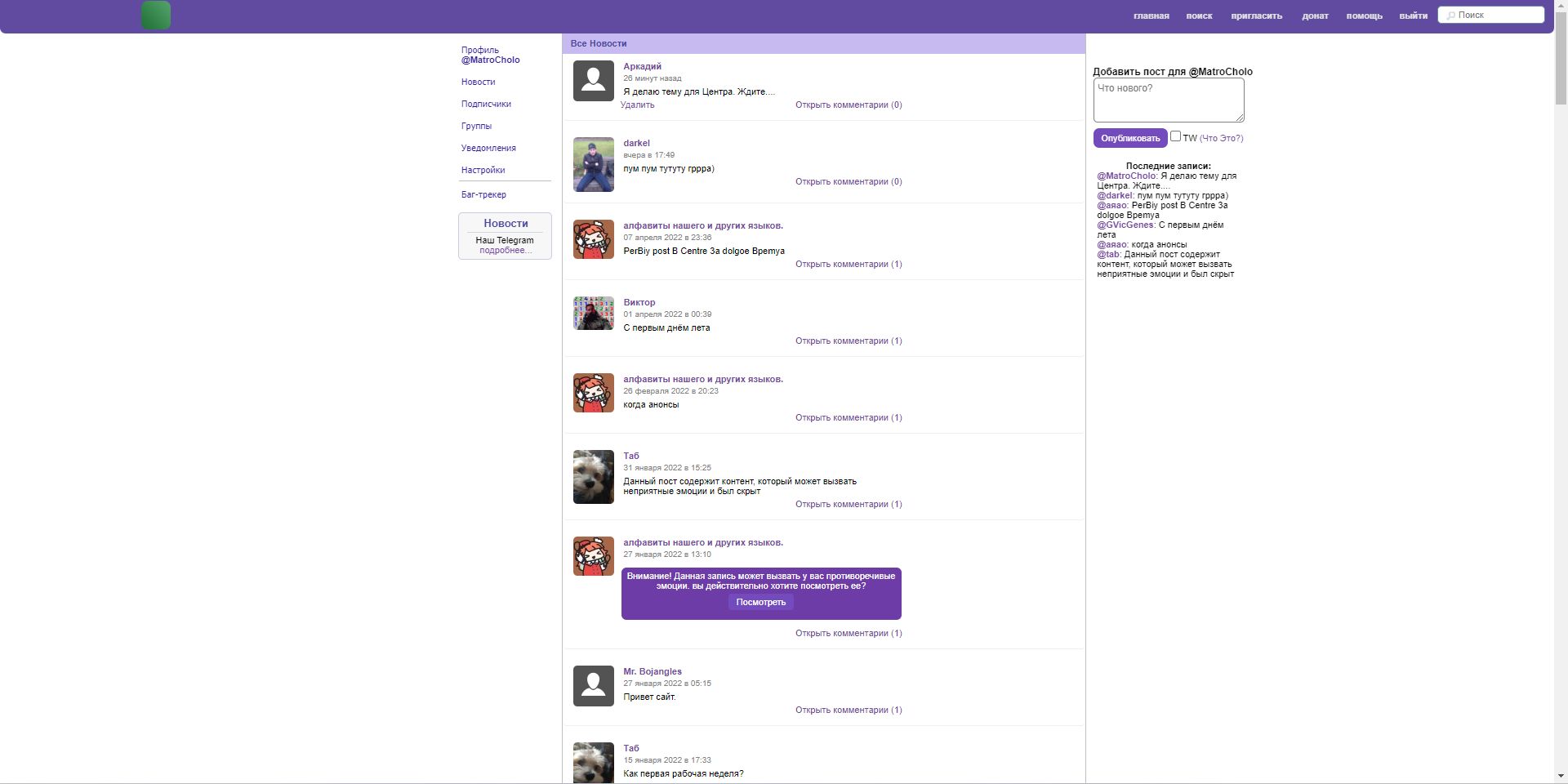
Перекраска и исправление отображения элементов по мере возможности и знаний.
Center Modern by matrocholo

Details
Authormatrocholo
LicenseNo License
Categoryuserstyles
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Center Modern
@version 20220410.19.33
@namespace userstyles.world/user/matrocholo
@description Перекраска и исправление отображения элементов по мере возможности и знаний.
@author matrocholo
@license No License
==/UserStyle== */
@-moz-document domain("cntr.witch.quest") {
#a {
text-decoration: none;
color: #6e3ca6;
}
#button:hover {
background: #744bbd;
color: #e8e8e8;
}
#button {
border-radius: 7px;
font-size: 11px;
outline: none;
white-space: nowrap;
background: #744bbd;
color: #fff;
padding: 6px 10px 6px;
text-decoration: none;
transition: background-color 0.2s ease;
}
#head-wrapper {
width: auto;
height: 43px;
background-color: #604ba1;
border-radius: 0 0 7px 7px;
}
#content-infoname {
width: 100%;
background: #c6baf0;
padding: 6px 10px 7px;
font-size: 11px;
color: #000;
margin-left: -10px;
margin-top: -10px;
margin-bottom: 10px;
}
.left-menu-link:hover {
background-color: #ebebff;
border-radius: 5px 5px 5px 5px;
color: #34229d;
border-top: 1px solid #fff;
border-color: #34229d;
}
#content-infoname span, #content-infoname a {
color: #8888ca;
}
.left-menu-link {
padding: 6px 1px 6px 4px;
border-radius: 5px;
width: 109px;
margin: 0.5px;
text-decoration: none;
color: #34229d;
display: inline-block;
font-family: Tahoma, sans-serif;
}
#aprofile-edit {
margin: 4px;
padding: 3px;
width: 109px;
border-radius: 5px;
background-color: #F7F7F7;
padding-left: 7px;
padding-bottom: 3px;
transition: background-color 0.2s ease;
}
#content-wall-title {
background: #ddd1ff;
padding: 3px 0px;
font-weight: bold;
color: #4c337d;
font-size: 11px;
width: 610px;
border-radius: 5px 5px 0 0;
}
#content-wall-send {
background-color: #f0e4ff;
display: block;
margin-bottom: 10px;
font-size: 11px;
border-bottom: 1px solid #f0e4ff;
color: #76659f;
padding: 3px 8px;
width: 594px;
border-radius: 0 0 6px 6px;
}
text {
color: #8888ca !important;
}
#content-wall-send textarea {
border: #8971b5 solid 1px
}
.simple {
color: #4a469d;
}
span {
color: #4a469d !important;
}
#latest-posts {
background-color: #ffffff;
border: none;
}
#content-wall-post-infoofpost #content-wall-post-text {
padding: 4px;
font-size: 11px;
/* width: 330px; */
word-wrap: break-word;
overflow: hidden;
}
#content-date a, #content-date {
font-size: 10px;
color: #838383;
margin: 3px 0px 0px 0px;
}
#twarning {
background-color: #6e3ca6;
color: white;
border-radius: 6px;
text-align: center;
font-style: normal;
margin: 10px 1px 10px 1px;
}
#faqhead {
background: #ddd1ff;
border-radius: 5px 5px 0px 0px;
border: 1px solid #7571cd;
border-bottom: 0px;
border-left: 0px;
border-right: 0px;
color: #4c337d;
}
#faqcontent {
background: #fafafa;
margin: 0px 5px 10px 5px;
padding: 5px 5px 5px 10px;
border: 1px solid #ddd;
border-radius: 0px 0px 5px 5px;
}
h4 {
border-bottom: 1px solid #E8EBEE;
color: #4a469d;
font-size: 12px;
font-weight: bold;
margin: 0px;
padding: 0px 0px 3px;
font-family: verdana, arial, sans-serif;
}
#content-infoname {
width: 100%;
background: #c6baf0;
padding: 6px 10px 7px;
font-size: 11px;
color: #4a469d;
margin-left: -10px;
margin-top: -10px;
margin-bottom: 10px;
}
}