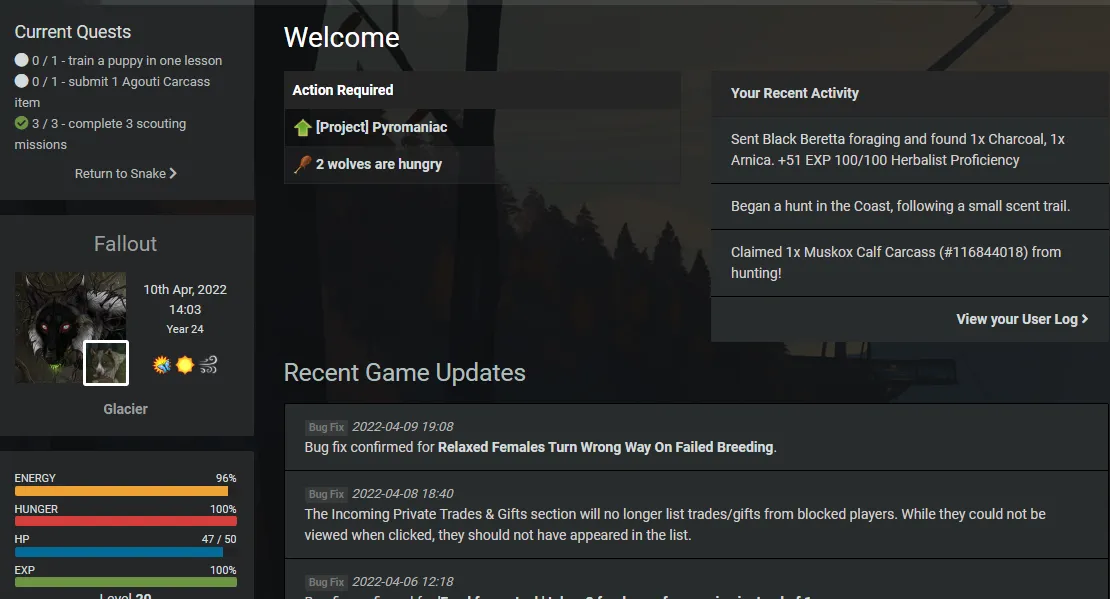
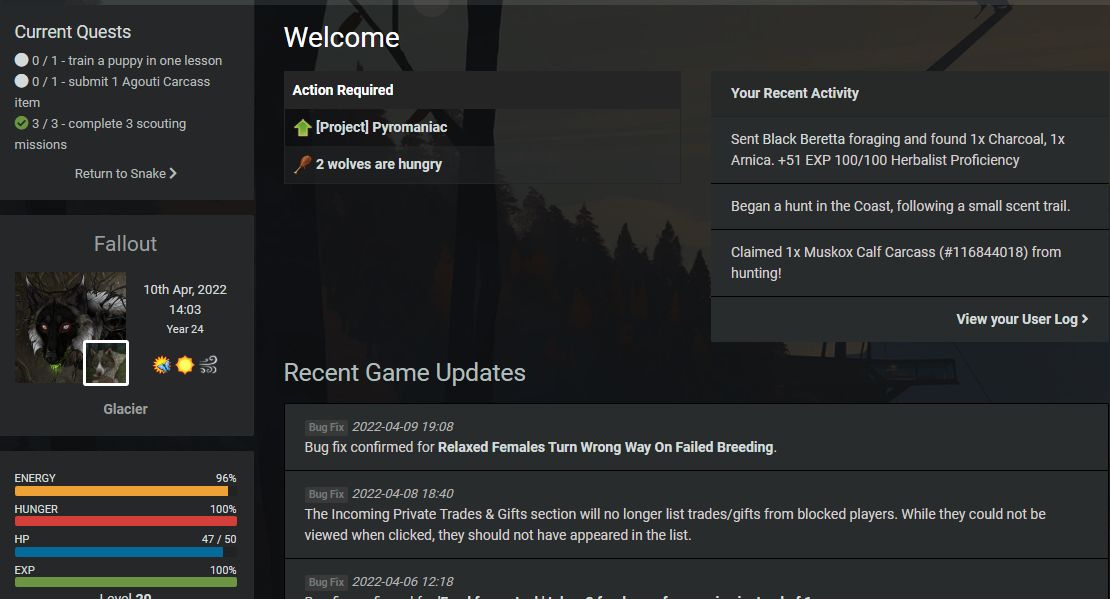
A darker dark theme for Wolvden
Darker Dark Theme | Biohazard 3018 by biohazard3018

Details
Authorbiohazard3018
LicenseNo License
Categorywolvden
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
not a full code, missing stuff
feel free to change it to your liking
Source code
/* ==UserStyle==
@name Darker Dark Theme | Biohazard 3018
@version 20220410.21.06
@namespace userstyles.world/user/biohazard3018
@description A darker dark theme for Wolvden
@author biohazard3018
@license No License
==/UserStyle== */
@-moz-document domain("wolvden.com") {
#main {
background-color: rgba(16, 16, 16, .83);
}
#sidebar {
background-color: rgba(16, 16, 16, .83);
}
.fa {
color: #fff;
}
.card-body {
background-color: #252728cc;
border-radius: 5px;
}
.breadcrumb-nav {
background-color: #292c2bd6 !important;
color: white;
}
.breadcrumb-nav a {
color: #82c9b1;
}
a.nav-link.active {
background-color: #1b1d1f !important;
color: #d3dada !important;
}
#main a {
color: #d3dada;
}
.card {
background-color: rgb(41, 42, 42)!important;
border: none !important;
color: #d3dada;
}
.card a {
color: #9a9f9f;
}
a.btn.btn-primary.btn-block {
color: #d3dada !important;
}
/* text color */
.mb-1 {
color: white;
}
p {
color: #d5ebe9;
}
.text-break {
color: white;
}
h1 {
color: white;
}
h2 {
color: #aebdbc;
}
.mt-4 {
color: #b0c1c0;
}
small {
color: #b5bcbc;
}
/* alert boxes */
.alert {
background-color: #717775;
border: solid 1px #111;
color: #fff;
}
a.btn.btn-primary {
color: #fff !important;
}
/* table */
td.b {
background-color: #191b1acc !important;
color: #b3b9b7;
}
.table-striped tbody tr:nth-of-type(odd) {
background-color: #292c2c70
}
td.bottom {
background-color: #26292a !important;
}
tbody {
color: #fff;
}
td.left {
background-color: #393e3e4a !important;
}
/* misc */
body {
background-image: url(https://i.imgur.com/0VWfGYH.jpg);
background-color: #282c2e;
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}
input[type="text"] {
background-color: #929799;
color: #d5e3df;
border: solid 1px #373c3b;
}
input[type="checkbox"] {
background-color: #e3d6d6 !important;
}
div.note-btn-group.btn-group.note-misc {
background-color: #000 !important;
}
div.note-editable.card-block {
background-color: #1b1c1d !important;
border: solid 1px #2c3332;
}
div.note-editable.card-block p {
color: #4CAC8D;
}
div.note-resizebar {
background-color: #212020 !important;
border: 1px solid #171414;
}
/* hoard/raccoon items */
.item-head {
background-color: #0e0f10 !important;
color: white;
}
.item .image {
background-color: #252525;
}
.item-foot {
background-color: #444847 !important;
color: #e3dbdb;
}
div.image.p-2 {
color: white;
}
/* questing */
.list-group-item {
background-color: #282c2d !important;
border: 1px solid #000;
color: #d5cfcf;
}
span.badge {
background-color: #393939;
color: #727979;
}
/* battles */
.battling-name-tag small {
color: white;
}
#explore-output p {
color: white;
}
/* chat */
#chatMessageContainer {
border: 1px solid #000;
}
div#chatMessagePinned.s-chat-message__pinned {
background-color: #384344;
color: white;
}
div.s-chat-message {
background-color: #212324 !important;
border: 1px solid #181a1f;
}
a.s-chat__username {
font-size: 1.1em;
color: #92b0aa !important;
}
span.s-chat-message_content {
color: #d4dedb;
}
.s-chat-message__mod {
color: #9ddd9d;
}
/* grove */
div.gold-beetle-package {
background-color: #2a2d2e;
}
p.b.text-dark {
color: #e6eceb !important;
}
div.blue-gradient.p-3 {
background: linear-gradient(180deg, rgb(92, 92, 94) 0%, rgba(9, 9, 121, 0) 100%);
color: white;
}
div.blue-gradient p {
color: #e9e9e9cf;
}
}