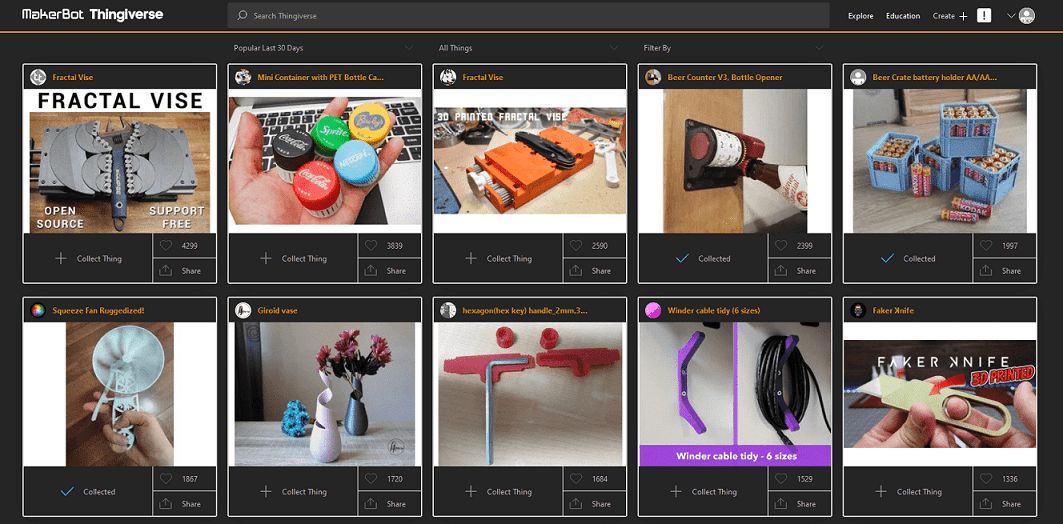
A dark style with orange primary
Thingiverse Dark Orange by cnachtigall1991

Details
Authorcnachtigall1991
LicenseNo License
Categorythingiverse
Created
Updated
Code size4.4 kB
Code checksum6cff6de6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Thingiverse Dark Orange
@namespace thingiverse.com
@version 1.0.4
@description A dark style with orange primary
@author cnachtigall1991
==/UserStyle== */
@-moz-document domain("www.thingiverse.com") {
html,
body,
.site-footer,
.site-header,
.PageHeader__header--3fzKh,
#page-header,
.PageHeader__dropdownButton--1AeO8.Dropdown__dropdownButton--1iEp1.Dropdown__arrowWhite--tO24J,
.PageHeader__educationDropdown--1yLdo a {
background-color: #171717 !important;
}
.thing-page-header h1,
.edit-section:nth-of-type(2n+1),
.edit-section:nth-of-type(2n),
.content-box,
.ThingPage__gallery--SnBAG,
.SidebarMenu__sidebarMenu--3uBjd,
.MetricButton__tabButton--2rvo1,
.WidgetContainer__widget--2Zkwj,
.ThingPage__mainColumn--25bWI,
.ThingCard__thingCard--1IcHY,
.ScrollUpButton__button--1ZLLm,
fieldset.full-width .pre-filled,
.PageHeader__header--3fzKh,
.ShareThingBlock__shareWindowContainer--1OaE6,
.AutoComplete__thingPage--2gC0z.false,
.UserProfileCard__container--1m2Lc,
.UserAboutWidget__container--qDA2i,
[class*="dropdownButton"],
.UserCollections__collectionCard--1YY8c,
.SignUp__formSection--3v34W,
.UserCard__userCard--1_md4.SearchResult__searchResultItem--c4VZk {
background-color: #2f2f2f !important;
}
input,
select,
textarea,
.SearchInput__searchIcon--sxu8B,
.SearchInput__searchContainer--3NCc-,
.add_item.item,
.Modal__modalContent--w7yny {
background-color: #383838 !important;
}
div.PageHeader__loginDropdownContent--3l-qt,
.PageHeader__dropdownContentLinksColumn--1kJwN,
.Sort__sortContent--2eBIa,
.CategorySort__contentWrapper--3mS-s,
.FilterBySort__dropdownContent--DPOfH,
.FilterBySort__eduDropdownItems--183Us.Dropdown__dropdownItems--N6MD4.Dropdown__dropdownItemsOpen--2kXrx,
.FilterBySort__resetFilter--1t1WM,
.blue-button:hover {
background-color: black;
border: 1px solid orange;
outline: 1px solid orange;
}
.PageHeader__dropdownContentLinksColumn--1kJwN a:hover,
.PageHeader__dropdownContentUserLinksColumn--qg6hW a:hover,
.PageHeader__dropdownContentLinksColumn--1kJwN a:hover,
.Sort__sortContent--2eBIa span:hover,
.FilterBySort__resetFilter--1t1WM:hover,
.PageHeader__dropdownLink--,
.Pagination__button--2X-2z,
.Button__blue--1HC2y,
.group-browse .button,
.group-view .button,
.button-primary {
background-color: orange !important;
color: black !important;
}
.CategorySort__contentWrapper--3mS-s span:hover,
.CategoryItem__selected--2rTE5 {
color: orange !important;
}
div.button.button-primary span,
.Pagination__button--2X-2z span {
color: black !important;
font-weight: 700 !important;
}
.ThingCard__thingCard--1IcHY,
.ThingPage__gallery--SnBAG,
.ThingPage__navBar--3vQrL .MetricButton__tabButton--2rvo1,
.ThingPage__thingSidebar--27HJ_ [class*="WidgetContainer"],
.ThingPage__mainColumn--25bWI,
.UserProfileCard__itemsWrapper--DB34w,
.UserCollections__collectionCard--1YY8c,
.FiltersList__container--2NySB [class*="MetricButton__tabButton"],
.SignUp__formSection--3v34W,
.UserCard__userCard--1_md4.SearchResult__searchResultItem--c4VZk,
.ShareThingBlock__shareWindowContainer--1OaE6,
.SidebarMenu__sidebarMenu--3uBjd {
border: 2px solid lightgrey;
}
.MetricButton__selected--BGAr0 {
border: 2px solid orange !important;
}
.PageHeader__header--3fzKh {
border-bottom: 2px solid orange;
}
.AutoComplete__thingPage--2gC0z.false {
width: 190px !important;
}
.ShareThingBlock__sendToUser--2_IXT .ShareThingBlock__shareToUser--2KCQU input {
width: 180px !important;
}
ul li,
ol li,
span,
div,
p,
h1,
h2,
h3,
h4,
h5,
h6,
a.SideMenuItem__textWrapper--11bnt,
textarea,
input[type="text"],
input[type="password"],
input[type="datetime"],
input[type="datetime-local"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="week"],
input[type="number"],
input[type="email"],
input[type="url"],
input[type="search"],
input[type="tel"],
input[type="color"],
.uneditable-input {
color: lightgrey !important;
}
a,
.ShareThingBlock__subHeaderTextWrapper--3hDqi,
.Pagination__active--1SJ3R,
.UserProfileBody__location--18bvO {
color: orange !important;
}
span.ThingCardHeader__cardNameWrapper--3xgAZ,
.UserProfileBody__name--26weQ {
color: orange !important;
font-weight: bold;
}
}