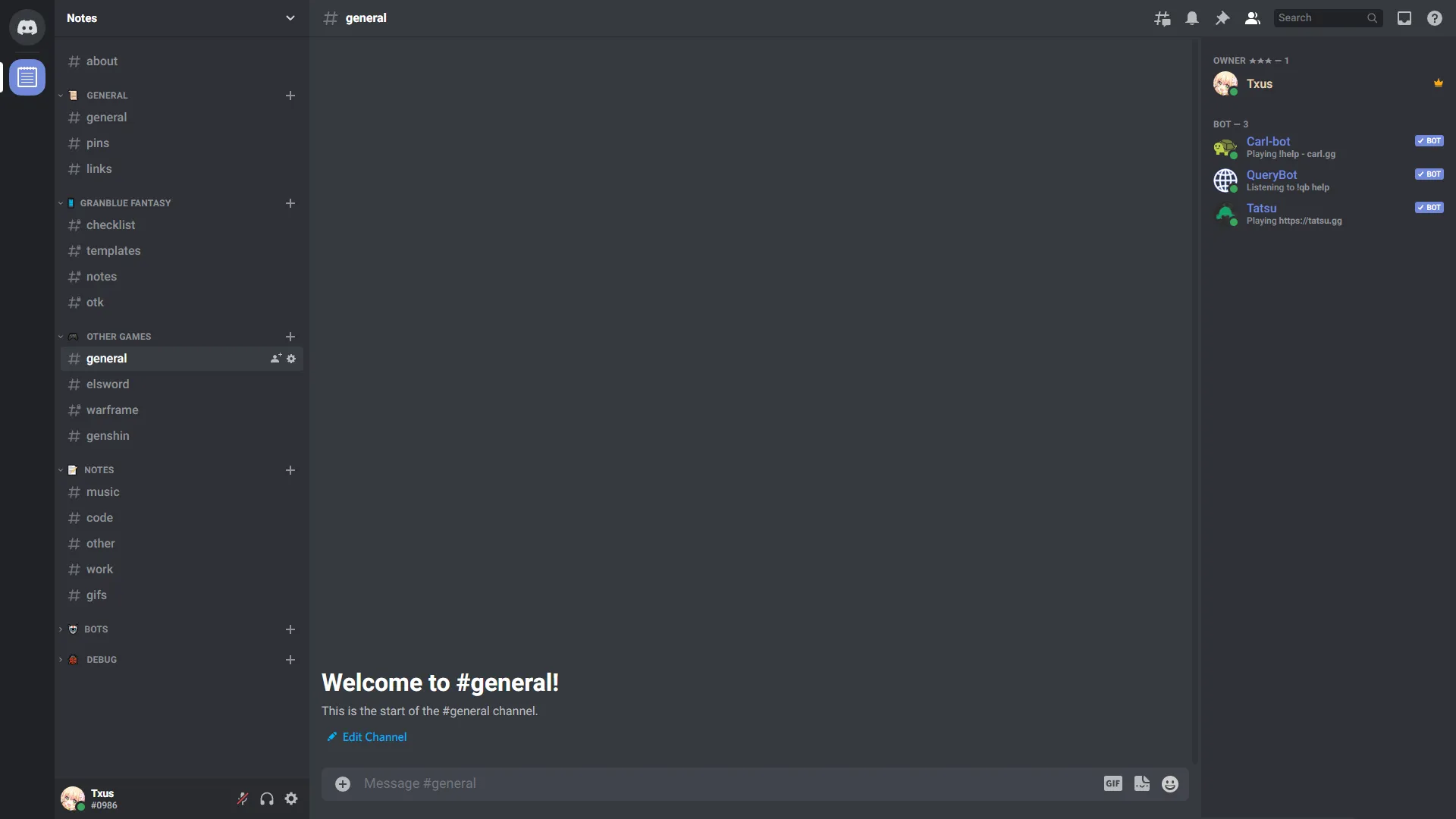
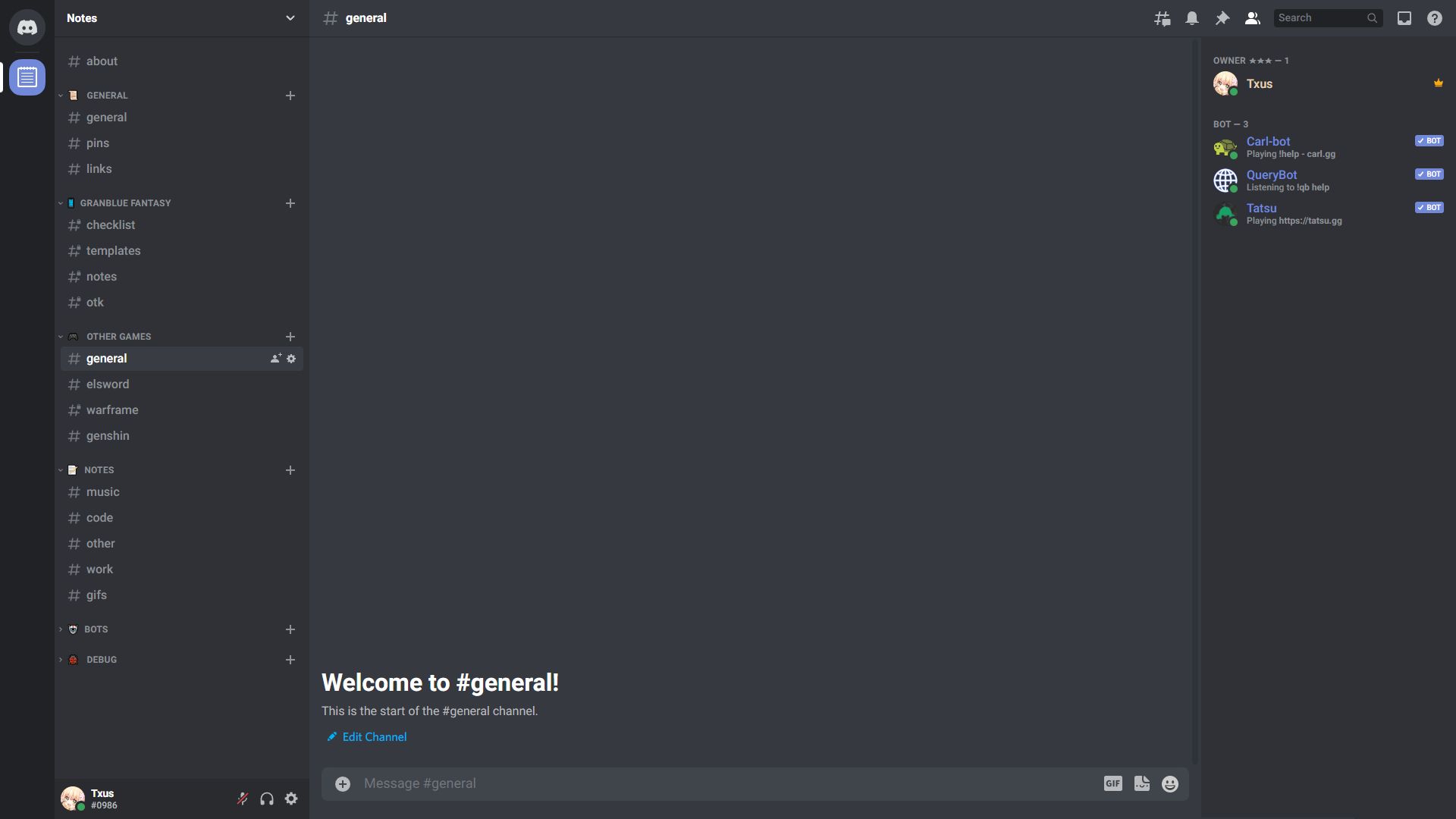
Provides some extra customization options for Discord.
Discord - Customization by jesuscc1993
Imported from https://github.com/jesuscc1993/user-css/raw/develop/discord/discord.user.css
Mirrored from https://github.com/jesuscc1993/user-css/raw/develop/discord/discord-customization/discord-customization.user.css

Details
Authorjesuscc1993
LicenseNO-REDISTRIBUTION
Categoryunset
Created
Updated
Code size15 kB
Code checksuma483f065
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discord - Customization
@description Provides some extra customization options for Discord.
@version 2025.04.05.20.37
@author MetalTxus
@namespace https://github.com/jesuscc1993/
@license CC BY-SA 4.0
@preprocessor less
@var text font-family "Font family" "'Whitney', 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif"
@var text min-sidebar_width "Min sidebar width" 300px
@var text max-sidebar_width "Max sidebar width" 300px
@var text channel-padding "Channel padding (sidebar)" 4px
@var text category-spacing "Category spacing (sidebar)" 16px
@var text block-emoji-size "Block emoji size" 3rem
@var text block-emoji-zoom "Block emoji zoom (hover)" unset
@var text inline-emoji-size "Inline emoji size" 1.375em
@var text inline-emoji-zoom "Inline emoji zoom (hover)" unset
@var text reaction-emoji-size "Reaction emoji size" 1rem
@var text avatar-scale "Avatar scale" unset
@var text avatar-zoom "Avatar zoom (hover)" unset
@var text group-spacing "Message groups spacing" unset
@var text li-margin "Vertical list item margin" 4px
@var text transition "Transition duration" 150ms
@var checkbox blurple-mentions "Purple mentions and links" 0
@var checkbox float-role-decorators "Float role decorators" 0
@var checkbox full-width-embeds "Full width embeds" 0
@var checkbox reduce-message-spacing "Reduce message spacing" 0
@var checkbox reduce-user-card-padding "Reduce user card padding" 0
@var checkbox restore-blurple "Restore classic blurple" 0
@var checkbox round-server-icons "Round server icons" 0
@var checkbox disable-redesign-borders "Disable redesign borders" 0
@var checkbox hide-download-icon "Hide download icon" 0
@var checkbox hide-events "Hide events (sidebar)" 0
@var checkbox hide-top-bar "Hide top bar" 0
@var checkbox hide-voice-channels "Hide voice channels" 0
@var checkbox hide-avatar-decorations "Hide avatar decorations" 0
@var checkbox darker-guildnav "Darker server list" 0
@var checkbox same-color-sidebars "Same color sidebars" 0
@var checkbox monochrome-bg "Monochrome background" 0
@var checkbox server-icon-bgs "Server icon backgrounds" 0
==/UserStyle== */
@-moz-document domain("discord.com") {
:root {
--avatar-scale: @avatar-scale;
--avatar-zoom: @avatar-zoom;
--block-emoji-size: @block-emoji-size;
--block-emoji-zoom: @block-emoji-zoom;
--inline-emoji-size: @inline-emoji-size;
--inline-emoji-zoom: @inline-emoji-zoom;
--reaction-emoji-size: @reaction-emoji-size;
--channel-padding: @channel-padding;
--custom-category-channel-space-before-category: @category-spacing;
--font-family: @font-family;
--group-spacing: @group-spacing;
--max-sidebar_width: @max-sidebar_width;
--min-sidebar_width: @min-sidebar_width;
--li-margin: @li-margin;
--transition: @transition;
}
html {
--font-display: var(--font-family);
}
body {
--custom-guild-sidebar-width: calc(@max-sidebar_width + var(--custom-guild-list-width)) !important;
font-family: var(--font-family);
}
/* responsive columns */
[class*="content_"] {
[class*="sidebar_"]:not([class*="hidden_"]),
[class*="membersWrap_"] [class*="members_"] {
width: ~"max(var(--min-sidebar_width), var(--max-sidebar_width))" !important;
}
[class*="membersWrap_"] {
min-width: var(--min-sidebar_width);
}
[class*="sidebar_"] [class*="channel"],
[class*="membersWrap_"] [class*="member_"] {
max-width: 100% !important;
}
[class*="bannerImage_"],
[class*="bannerImage_"] [class^="bannerImg"],
[class*="bannerImage_"] [class^="bannerImg"]:before {
width: 100%;
}
[class*="sidebar_"] [class*="panels_"] [class*="container_"] [class*="avatarWrapper_"] {
flex: 1;
}
}
/* channel padding */
[class*="sidebar_"] [class*="iconVisibility"]:not([class*="wrapperCommon"]) a {
padding: var(--channel-padding) var(--space-xs);
[class*="children"],
+ [class*="children"] {
margin-top: 0;
}
}
/* HIDE UNLESS HOVERED */
/* common setup */
[class*="content_"] {
[class*="guilds"] {
z-index: 102;
}
[class*="sidebar_"] {
height: 100%;
}
[class*="membersWrap_"] {
right: 0;
height: calc(100vh - 50px);
}
[class*="sidebar_"],
[class*="membersWrap_"] {
transition: var(--transition);
transition-delay: 0.2s;
z-index: 101;
}
}
/* hide server members unless hovered */
@media (max-width: 1152px) {
[class*="membersWrap_"] {
position: absolute;
&:not(:hover) {
margin-right: calc(var(--min-sidebar_width) * -1 + 8px);
}
}
}
/* hide channels unless hovered */
@media (max-width: 800px) {
[class*="sidebar_"] {
position: absolute;
&:not(:hover) {
margin-left: calc(var(--min-sidebar_width) * -1 + 8px);
}
& + [class*="chat"] {
padding-left: 8px;
}
}
[class*="chatContent"] [class*="messagesWrapper"] {
padding-right: 8px;
}
}
/* HIDE AVATARS */
@media (max-width: 480px) {
[class*="messageListItem"] {
img[class*="avatar"],
[class*="timestamp"] {
display: none;
}
[class*="message"] {
padding: 0.125rem 1rem;
}
[class*="messageContent"] {
margin-left: 0;
padding-left: 0;
}
}
}
/* RESIZE */
/* avatars */
html when not (@avatar-scale = unset) {
[class*="messageListItem"] img[class*="avatar_"] {
transform: scale(var(--avatar-scale)) !important;
margin-top: 4px;
}
}
html when not (@avatar-zoom = unset) {
[class*="messageListItem"] img[class*="avatar_"] {
&,
& + img[class*="avatarDecoration_"] {
transition: var(--transition);
}
&:hover,
&:hover + img[class*="avatarDecoration_"] {
transform: scale(var(--avatar-zoom)) !important;
}
}
}
/* emojis */
[class*="messagesWrapper"] {
/* fixes vanilla's lack of vertical spacing between emojis */
img.emoji {
margin: 1px 0;
}
img.emoji:not(.jumboable) {
width: var(--inline-emoji-size) !important;
height: var(--inline-emoji-size) !important;
}
img.emoji.jumboable {
width: var(--block-emoji-size) !important;
height: var(--block-emoji-size) !important;
}
[class*="reactionInner"] img.emoji {
width: var(--reaction-emoji-size) !important;
height: var(--reaction-emoji-size) !important;
}
[class*="scrollable"] {
max-height: none;
}
[class*="emojiContainer"] + [class*="emojiContainer"] {
margin-left: 0.5rem;
}
[class*="popoverReactionHoverBar"] {
gap: 0.25rem;
}
}
/* emoji zoom */
[class*="messagesWrapper_"] {
[class*="messageContent_"] {
overflow: visible;
}
img.emoji {
transition: var(--transition);
z-index: 1;
position: relative;
&:hover {
z-index: 2;
}
}
}
[role="textbox"] img.emoji:hover {
transform: none !important;
}
html when not (@inline-emoji-zoom = unset) {
[class*="messagesWrapper_"] {
[class*="messageContent"] img.emoji:hover {
transform: scale(var(--inline-emoji-zoom));
}
}
}
html when not (@block-emoji-zoom = unset) {
[class*="messagesWrapper_"] {
img.emoji.jumboable:hover {
transform: scale(var(--block-emoji-zoom));
}
}
}
.visual-refresh when (@reduce-user-card-padding = 1) {
.container__37e49 {
padding: 0 var(--space-xxs);
}
}
/* MISCELLANEOUS */
[class*="messagesWrapper"] textArea {
max-height: none !important;
resize: vertical;
}
[class*="isMentioned"] {
margin-top: 1px;
}
/* float role decorators */
[class*="member"] when (@float-role-decorators = 1) {
[class*="memberInner"] {
width: 100%;
[class*="nameAndDecorators"] {
& > *:first-child {
flex: 1;
}
& > *:not(:first-child) {
align-self: normal;
}
}
}
[class*="childContainer"][class*="nameplated"] {
padding-right: 8px;
}
}
/* hide download icon */
html when (@hide-download-icon = 1) {
[class*="listItem"]:not(:nth-child(2)) [class*="guildSeparator"] {
display: none;
}
[class*="guilds"] [class*="scroller"] > [class*="listItem"] {
&:last-child,
&:nth-last-child(2) {
display: none;
}
}
}
/* hide events */
html when (@hide-events = 1) {
#channels:has([id^="upcoming-events"]) ul {
> [style="height: 12px;"],
[class*="sectionDivider"],
li:has([id^="upcoming-events"]) {
display: none;
}
}
}
/* hide top bar */
.visual-refresh [data-fullscreen="false"] when (@hide-top-bar = 1) {
grid-template-rows: [titleBarEnd] min-content [noticeEnd] 1fr [end];
> [data-windows="false"] {
display: none;
}
[class*="itemsContainer"] {
padding-top: var(--space-xs);
}
}
/* hide voice channels */
html when (@hide-voice-channels = 1) {
[class*="containerDefault"]:has(a[role="button"]) {
display: none;
}
}
/* hide misc stuff */
[class*="emptyChannelIcon"],
[class^="userPopout"] [class^="footer"] {
display: none;
}
/* hide ads */
[aria-label="Send a gift"],
[class*="buttons"][class*=...