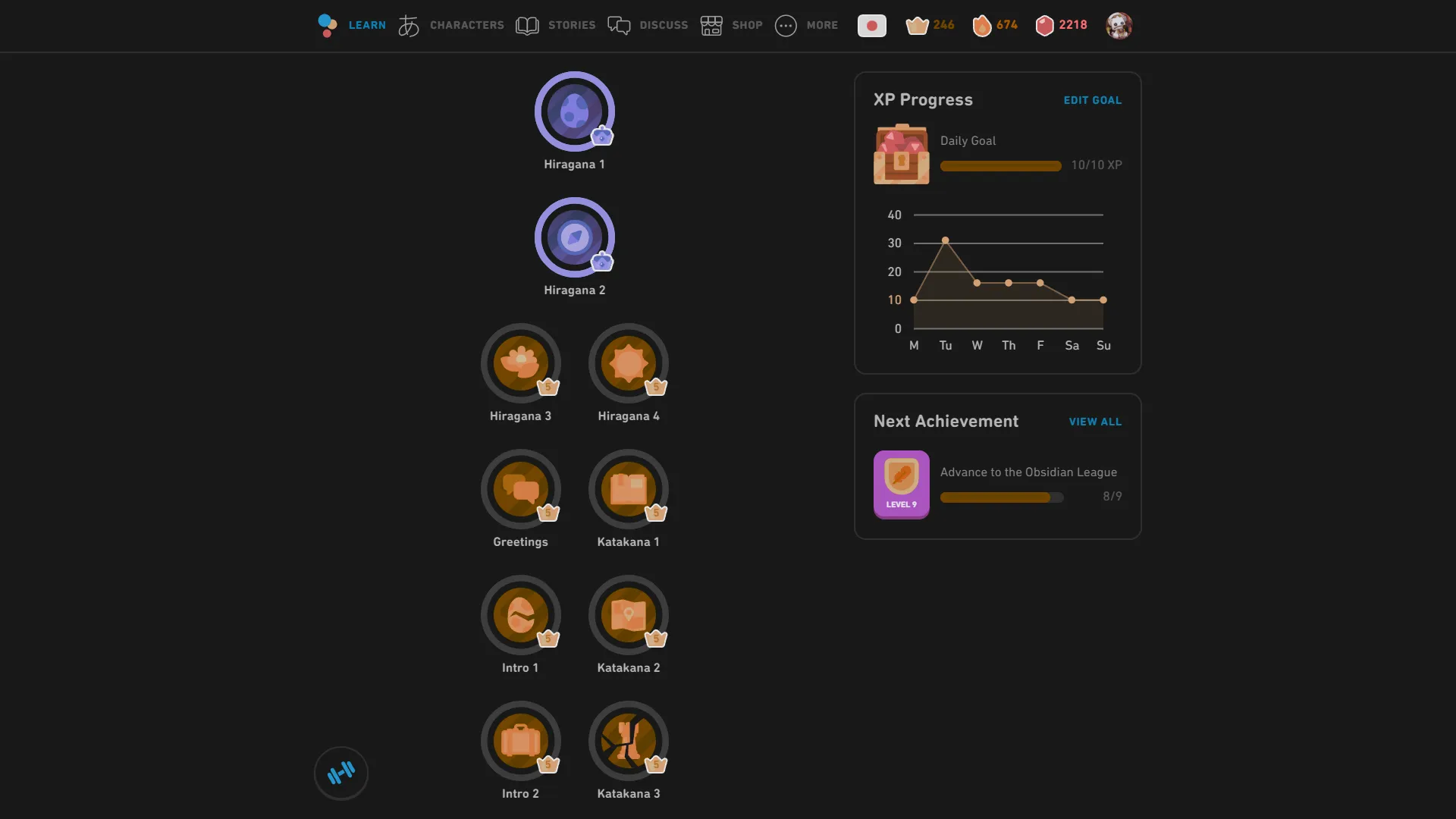
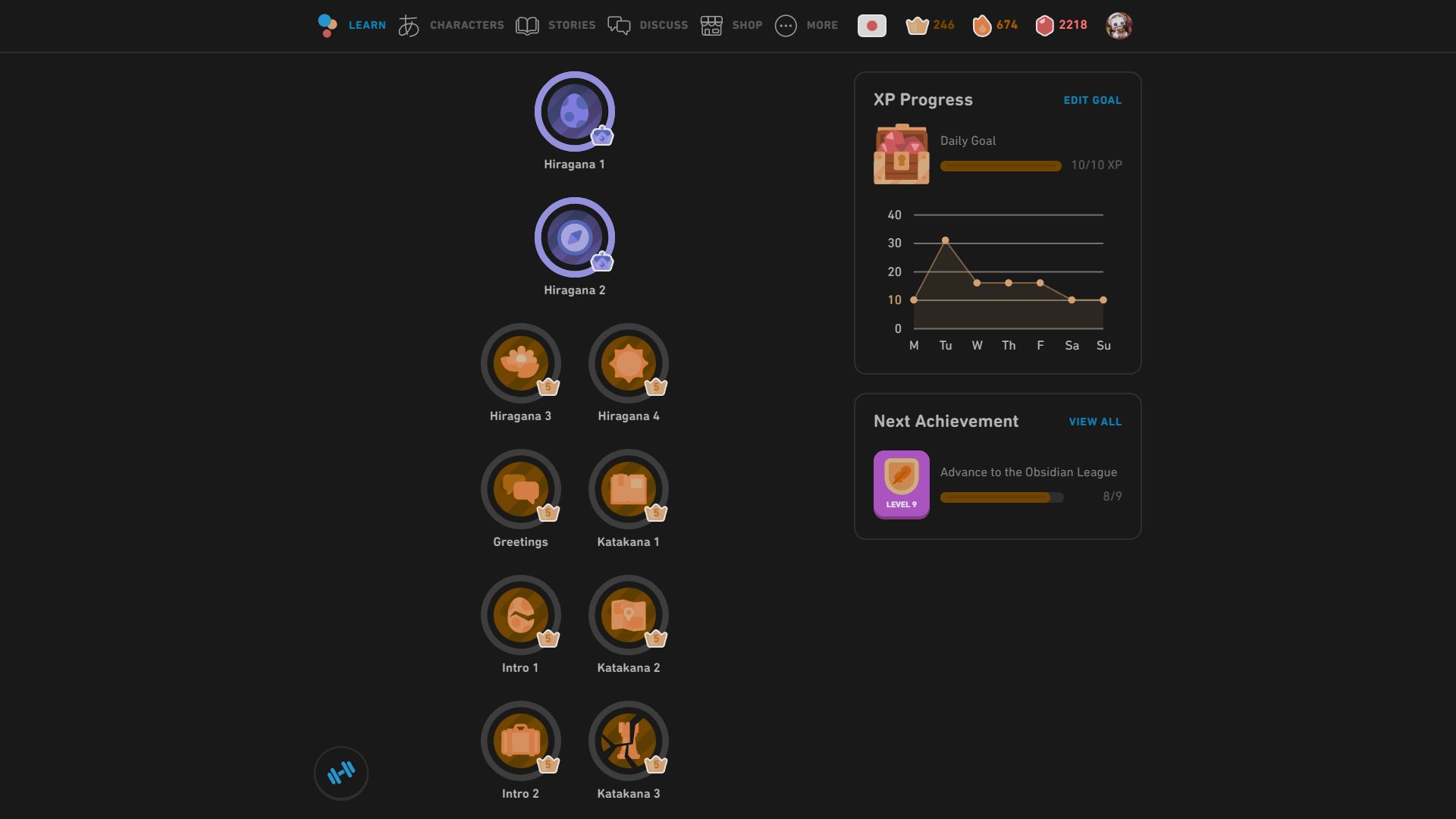
Dark theme for Duolingo.
Duolingo - Dark Theme by jesuscc1993
Imported from https://github.com/jesuscc1993/user-css/raw/develop/duolingo-dark/duolingo-dark.user.css
Mirrored from https://github.com/jesuscc1993/user-css/raw/develop/duolingo/duolingo-dark/duolingo-dark.user.css

Details
Authorjesuscc1993
LicenseNO-REDISTRIBUTION
Categoryunset
Created
Updated
Code size1.8 kB
Code checksumcb95d1a1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Duolingo - Dark Theme
@description Dark theme for Duolingo.
@version 2024.10.31.18.43
@author MetalTxus
@namespace https://github.com/jesuscc1993/
@license CC BY-SA 4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("duolingo.com") {
:root {
--color-dragon-always-light: 255, 128, 224;
}
[role="progressbar"],
[id="session/PlayerFooter"] {
filter: saturate(1.5);
}
html {
filter: invert(0.9) hue-rotate(180deg);
}
canvas,
img,
svg:not([style*="--__internal__-alignment"]),
video,
[style*="background-image"] {
&,
&:hover {
filter: invert(1) hue-rotate(180deg) brightness(1.125) !important;
}
}
/* powerups */
.zFZva,
/* double XP */
._1fwMd,
/* unit test */
._145Ci,
/* wrap up */
._23sc9,
._1LdIi,
._1ualb,
._3DWgD,
._3aUCN,
.e9TL7,
.MyHQ0,
/* quest progress */
.KAjTN,
/* duolingo characters */
.F2B9m,
/* powerups */
._18Y9L,
/* avatar editor button */
[style*="--avatars-background-color"] button,
.placeholder {
filter: invert(1) hue-rotate(180deg) brightness(1.125);
}
/* trophy svg */
._1T2zW {
filter: invert(1) hue-rotate(180deg) brightness(1.25);
}
._212s-,
/* achievements */
._3_QUJ,
._3dPmh,
._4iaAs,
.lIg1v,
.placeholder {
filter: invert(1) hue-rotate(180deg) brightness(1.5);
}
[data-test*="skill-path-level"] path {
fill: #fff;
opacity: 0.2;
}
/**/
._2N5Ql {
filter: none !important;
}
/* path step */
._3xT0z:after {
box-shadow: 0 8px 0 rgba(var(--color-snow-always-light), 0.3), 0 8px 0 var(--path-level-color);
}
[style*="--avatars-background-color"] button {
z-index: 1;
}
/* x day streak */
._18A1Y {
background: transparent;
}
}