Dark+ CodeMirror theme for the Stylus extension (Chrome only).
Stylus - Dark+ (CodeMirror theme) by jesuscc1993
Imported from https://github.com/jesuscc1993/user-css/raw/develop/stylus-codemirror-dark-plus/stylus-codemirror-dark-plus.user.css
Mirrored from https://github.com/jesuscc1993/user-css/raw/develop/stylus/stylus-codemirror-dark-plus/stylus-codemirror-dark-plus.user.css

Details
Authorjesuscc1993
LicenseNO-REDISTRIBUTION
Categoryunset
Created
Updated
Code size4.4 kB
Code checksumcf4a0512
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
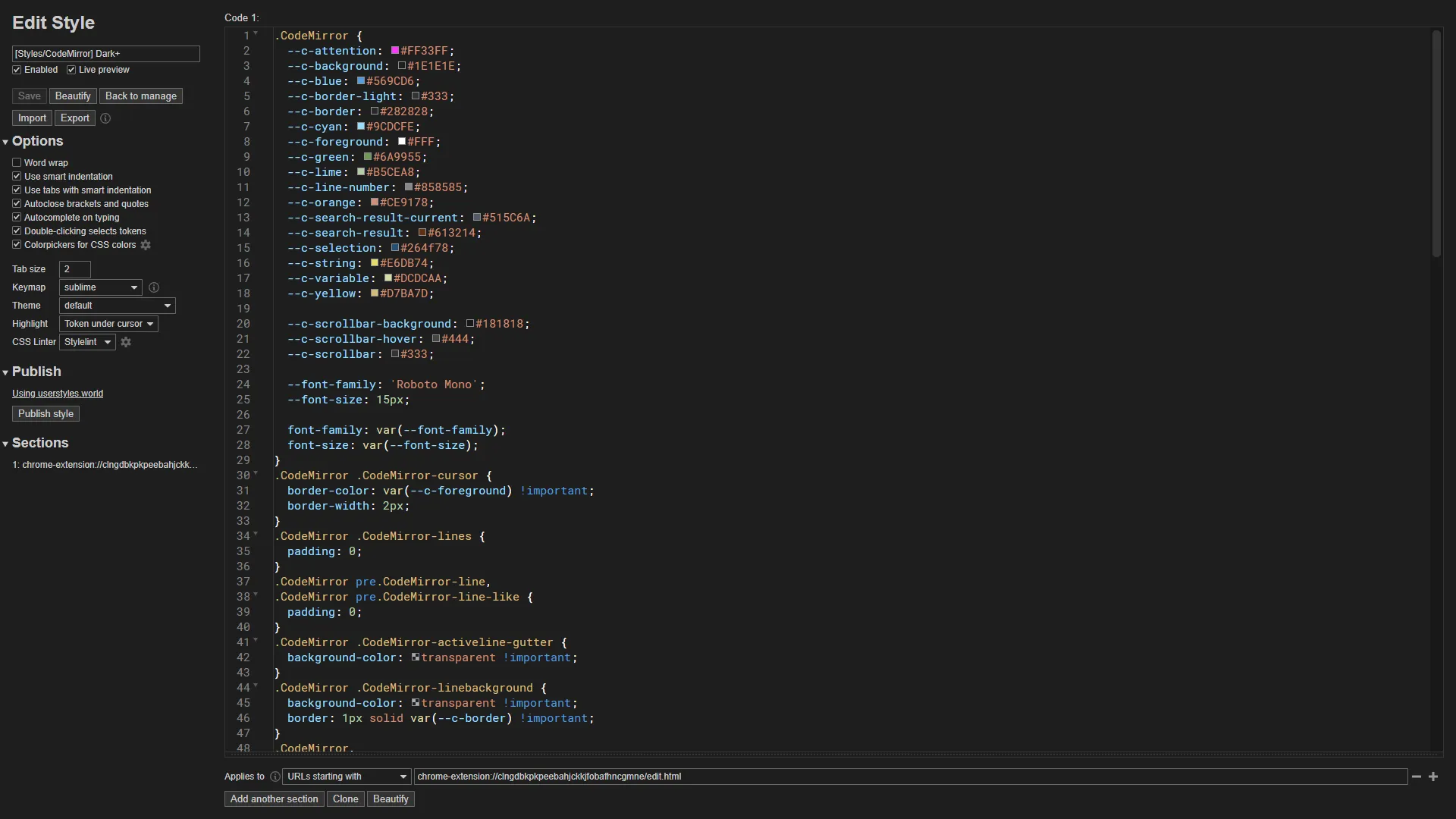
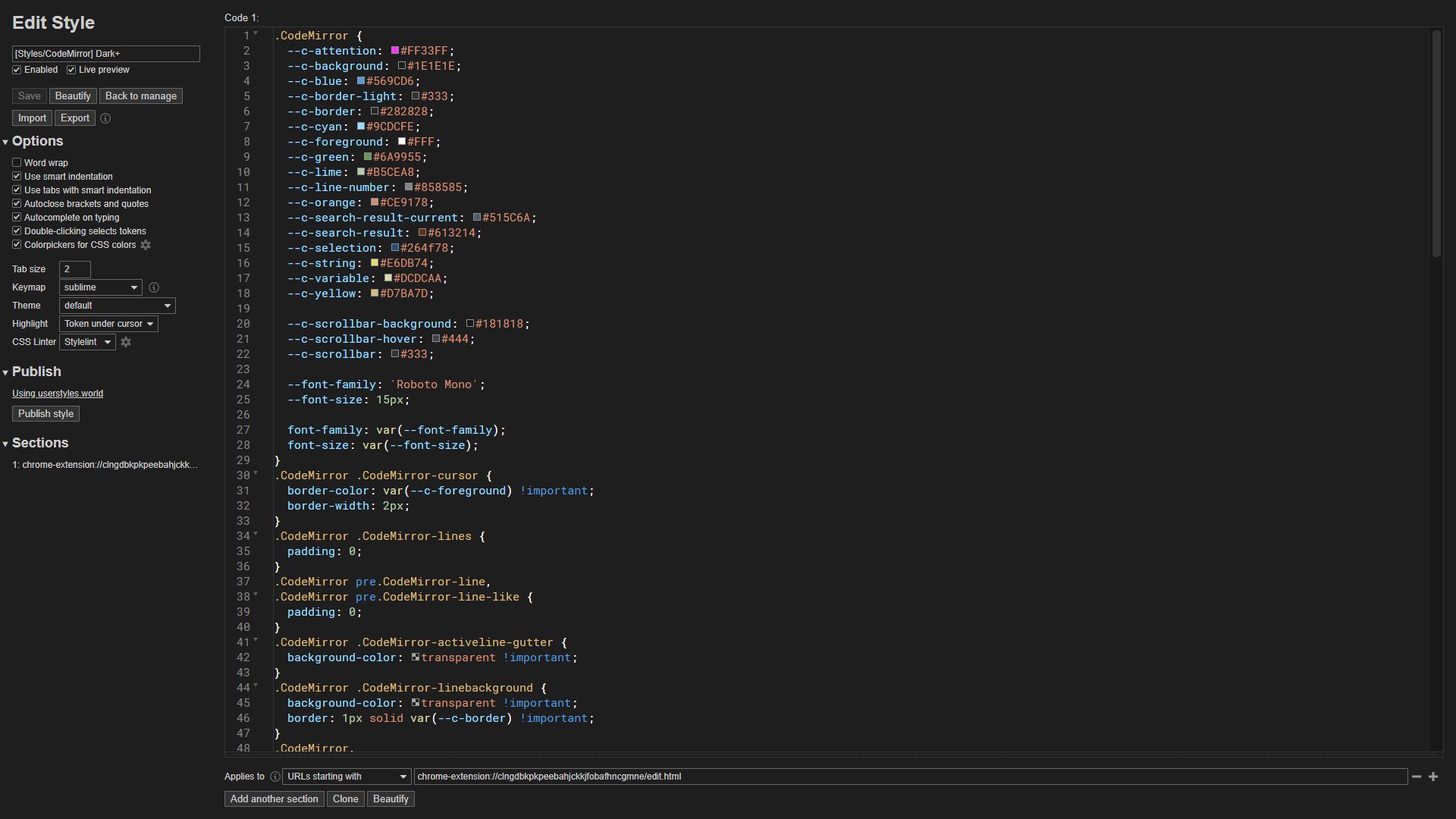
@name Stylus - Dark+ (CodeMirror theme)
@description Dark+ CodeMirror theme for the Stylus extension (Chrome only).
@version 2024.04.06.13.29
@author MetalTxus
@namespace https://github.com/jesuscc1993/
@license CC BY-SA 4.0
@preprocessor stylus
@var text font-family "Font family" "'Roboto Mono', monospace"
@var text font-size "Font size" "15px"
@var text line-height "Line height" "normal"
==/UserStyle== */
@-moz-document url-prefix("chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne/edit.html")
{
.CodeMirror {
--c-attention: #ff33ff;
--c-background: #1e1e1e;
--c-blue: #569cd6;
--c-border-light: #333;
--c-border: #282828;
--c-cyan: #9cdcfe;
--c-foreground: #fff;
--c-green: #6a9955;
--c-lime: #b5cea8;
--c-line-number: #858585;
--c-orange: #ce9178;
--c-search-result-current: #515c6a;
--c-search-result: #613214;
--c-selection: #264f78;
--c-string: #e6db74;
--c-variable: #dcdcaa;
--c-yellow: #d7ba7d;
--c-scrollbar-background: #181818;
--c-scrollbar-hover: #444;
--c-scrollbar: #333;
--font-family: font-family;
--font-size: font-size;
--line-height: line-height;
font-family: var(--font-family);
font-size: var(--font-size);
}
.CodeMirror .CodeMirror-cursor {
border-color: var(--c-foreground) !important;
border-width: 2px;
}
.CodeMirror .CodeMirror-lines {
padding: 0;
}
.CodeMirror pre.CodeMirror-line,
.CodeMirror pre.CodeMirror-line-like {
padding: 0;
}
.CodeMirror .CodeMirror-activeline-gutter {
background-color: transparent !important;
}
.CodeMirror .CodeMirror-linebackground {
background-color: transparent !important;
border: 1px solid var(--c-border) !important;
}
.CodeMirror,
.CodeMirror-gutters {
background-color: var(--c-background) !important;
/* border: none; */
border-color: var(--c-border-light) !important;
}
.CodeMirror .CodeMirror-gutters {
border-right: 1px solid;
/* border-right: none; */
}
.CodeMirror .CodeMirror-linenumber {
color: var(--c-line-number);
}
.CodeMirror .CodeMirror-selected {
background: var(--c-selection);
}
.CodeMirror .CodeMirror-line {
color: var(--c-foreground) !important;
}
.CodeMirror .CodeMirror-foldmarker {
color: var(--c-attention);
font-family: var(--font-family);
text-shadow: none;
}
.CodeMirror pre.CodeMirror-line,
.CodeMirror pre.CodeMirror-line-like {
line-height: var(--line-height);
}
div.CodeMirror span.CodeMirror-matchingbracket {
color: var(--c-attention);
}
.cm-s-default .cm-property {
color: var(--c-cyan);
}
.cm-s-default .cm-def {
color: var(--c-cyan);
}
.cm-s-default .cm-string {
color: var(--c-string);
}
.cm-s-default .cm-builtin {
color: var(--c-yellow);
}
.cm-s-default .cm-qualifier {
color: var(--c-yellow);
}
.cm-s-default .cm-tag {
color: var(--c-blue);
}
.cm-s-default .cm-number {
color: var(--c-lime);
}
.cm-s-default .cm-atom {
color: var(--c-orange);
}
.cm-s-default .cm-string {
color: var(--c-orange);
}
.cm-s-default .cm-keyword {
color: var(--c-blue);
}
.cm-s-default .cm-comment {
color: var(--c-green);
}
.cm-s-default .cm-variable {
color: var(--c-variable);
}
.cm-s-default .cm-variable-2 {
color: var(--c-cyan);
}
.cm-s-default .cm-variable-3 {
color: var(--c-orange);
}
body.find-open .cm-searching.search-target-match {
background-color: var(--c-search-result-current);
color: inherit;
}
body.find-open .cm-searching {
background-color: var(--c-search-result);
}
.CodeMirror ::-webkit-scrollbar,
.CodeMirror ::-webkit-scrollbar-corner,
.CodeMirror ::-webkit-scrollbar-track-piece,
.CodeMirror-scrollbar-filler {
background: var(--c-scrollbar-background) !important;
}
.CodeMirror ::-webkit-scrollbar {
width: 17px !important;
height: 17px !important;
}
.CodeMirror ::-webkit-scrollbar-thumb {
background: var(--c-scrollbar);
border: 3px solid var(--c-scrollbar-background) !important;
border-radius: 8px !important;
}
.CodeMirror ::-webkit-scrollbar-thumb:hover {
background: var(--c-scrollbar-hover);
}
/* based on: https://raw.githubusercontent.com/microsoft/vscode/master/extensions/theme-defaults/themes/dark_plus.json */
}