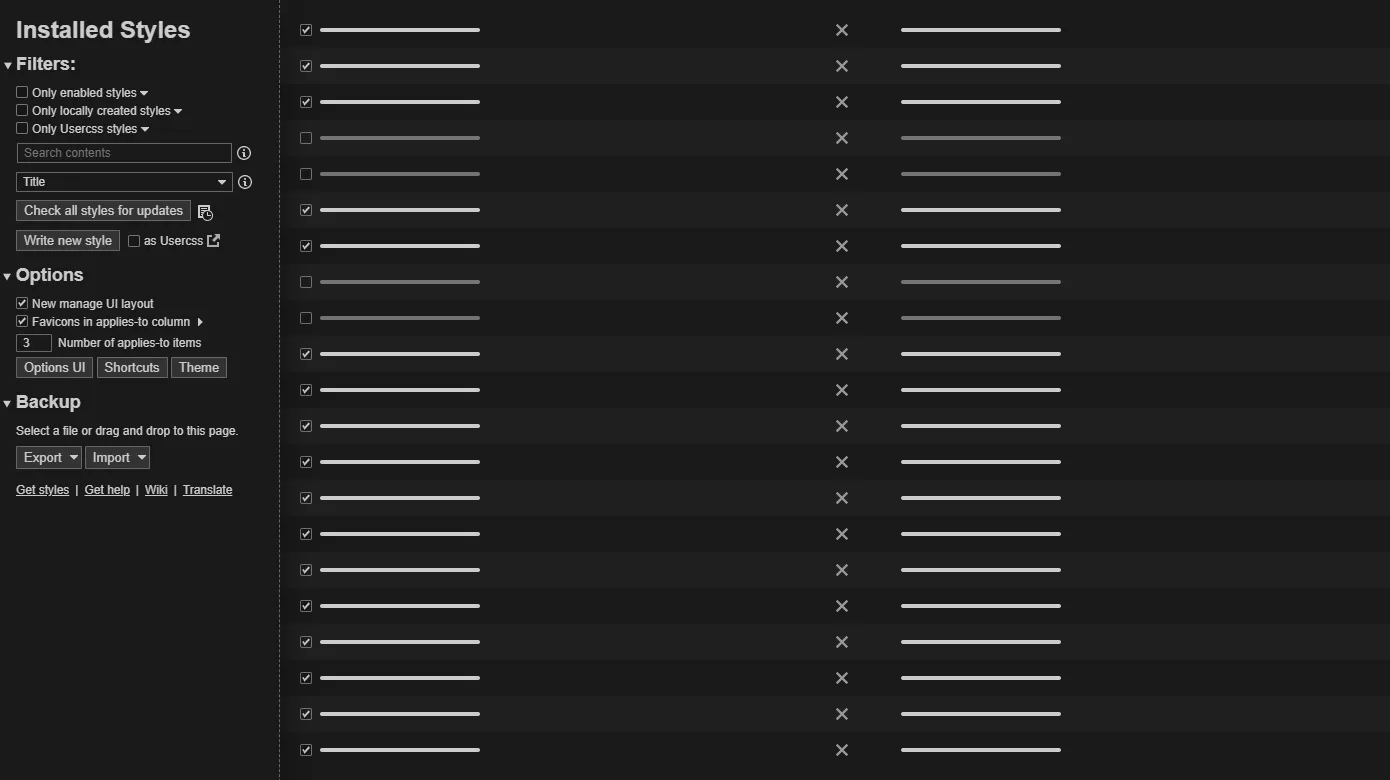
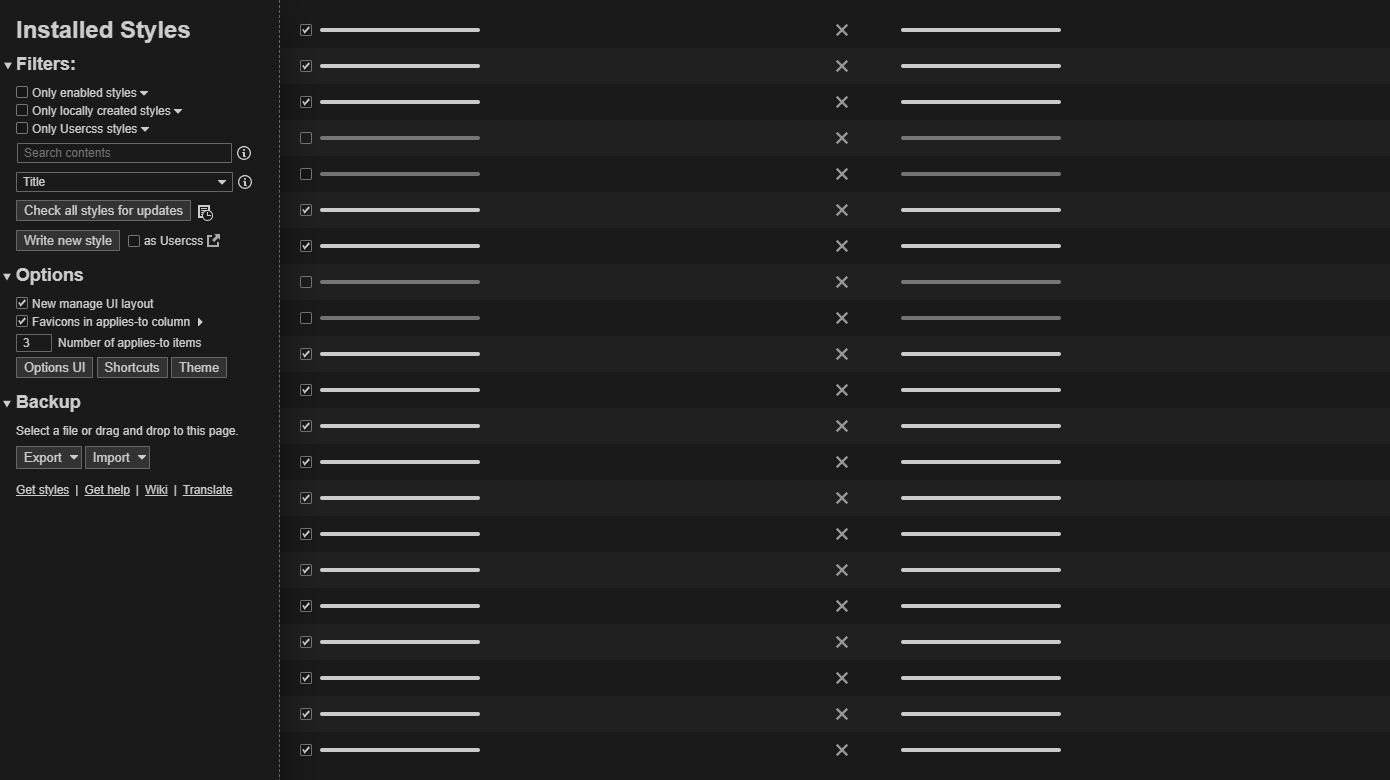
Dark theme for the Stylus extension (Chrome only).
Stylus - Dark Theme by jesuscc1993
Imported from https://github.com/jesuscc1993/user-css/raw/develop/stylus-dark/stylus-dark.user.css
Mirrored from https://github.com/jesuscc1993/user-css/raw/develop/stylus/stylus-dark/stylus-dark.user.css

Details
Authorjesuscc1993
LicenseNO-REDISTRIBUTION
Categoryunset
Created
Updated
Code size4.2 kB
Code checksume136e27b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Stylus - Dark theme
@namespace https://github.com/jesuscc1993/
@author MetalTxus
@description Dark theme for the Stylus extension (Chrome only).
@version 2022.07.22.22.36
@license CC BY-SA 4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne")
{
:root {
--c-anchor-hover: #999;
--c-anchor: #ccc;
--c-background: #1e1e1e;
--c-sidebar-background: #252526;
--c-border: #666;
--c-brand-dark: #00352d;
--c-button: #333;
--c-foreground: #ccc;
--c-hover: #444;
}
* {
outline: none !important;
/*transition: .2s;*/
}
#confirm > div,
#header,
#help-popup,
#message-box [id^="message"],
#options,
.menu-items-wrapper,
body {
background: var(--c-background);
color: var(--c-foreground);
}
/* #header,
#options {
background: var(--c-sidebar-background);
color: var(--c-foreground);
} */
#header {
box-shadow: none;
border: none;
}
#options-title {
background: var(--c-brand-dark);
}
#header summary:hover h2,
#header,
#options .block #stylus-options {
border-color: var(--c-border);
}
.section-editor .section {
margin: 0;
}
a {
color: var(--c-anchor);
transition: 0.2s;
}
a:hover {
color: var(--c-anchor-hover);
}
#backup-buttons .dropdown:hover .dropbtn,
#manage\.newUI\.sort,
#search,
button,
button:disabled,
input:not(.slider),
option,
option:disabled,
select,
select:disabled,
select[disabled] > option {
background: var(--c-background);
color: var(--c-foreground);
border: 1px solid var(--c-border);
border-radius: 1px;
}
.onoffswitch {
filter: invert(0.9) hue-rotate(180deg);
}
.onoffswitch *,
.onoffswitch *::before {
box-shadow: none !important;
}
button,
button:disabled {
background: var(--c-button);
}
button:not(:disabled) {
cursor: pointer;
}
#manage\.newUI\.sort,
#options [type="number"],
#search {
padding-left: 6px;
padding-right: 6px;
}
button:disabled,
option:disabled,
select:disabled,
select[disabled] > option {
opacity: 0.5 !important;
pointer-events: none;
}
#backup-buttons .dropdown:hover .dropbtn,
button:not(:disabled):hover {
background: var(--c-hover) !important;
/*background: var(--c-foreground);
color: var(--c-background);
border-color: var(--c-foreground);*/
}
.style-name:hover input[type="checkbox"],
input[type="checkbox"]:not(.slider):hover {
background: var(--c-hover) !important;
}
.svg-icon,
.svg-icon.info:hover,
.svg-icon.settings:hover {
fill: var(--c-foreground);
}
.newUI .entry .svg-icon.checked,
.newUI .entry:hover .svg-icon.checked,
.svg-icon.checked {
fill: var(--c-foreground) !important;
}
.svg-icon.select-arrow {
fill: var(--c-foreground);
}
#backup-buttons .dropdown-content {
background: var(--c-background);
color: var(--c-foreground);
border: 1px solid var(--c-border);
}
#backup-buttons .dropdown-content a {
color: var(--c-foreground);
}
#backup-buttons .dropdown-content a:hover {
background: var(--c-hover);
}
.newUI .entry .style-name:hover::before,
.entry .style-name::before {
background: linear-gradient(to right, rgba(255, 255, 255, 0.1), rgba(255, 255, 255, 0.05) 50%, transparent);
}
.newUI .entry.enabled .style-name:hover .style-name-link {
color: var(--c-foreground);
}
/* Scrollbar */
::-webkit-scrollbar,
::-webkit-scrollbar-corner,
::-webkit-scrollbar-track-piece {
background: var(--c-background) !important;
}
::-webkit-scrollbar {
width: 17px !important;
height: 17px !important;
}
::-webkit-scrollbar-thumb {
background: var(--c-button);
border: 3px solid var(--c-background) !important;
border-radius: 8px !important;
}
::-webkit-scrollbar-thumb:hover {
background: var(--c-hover);
}
}