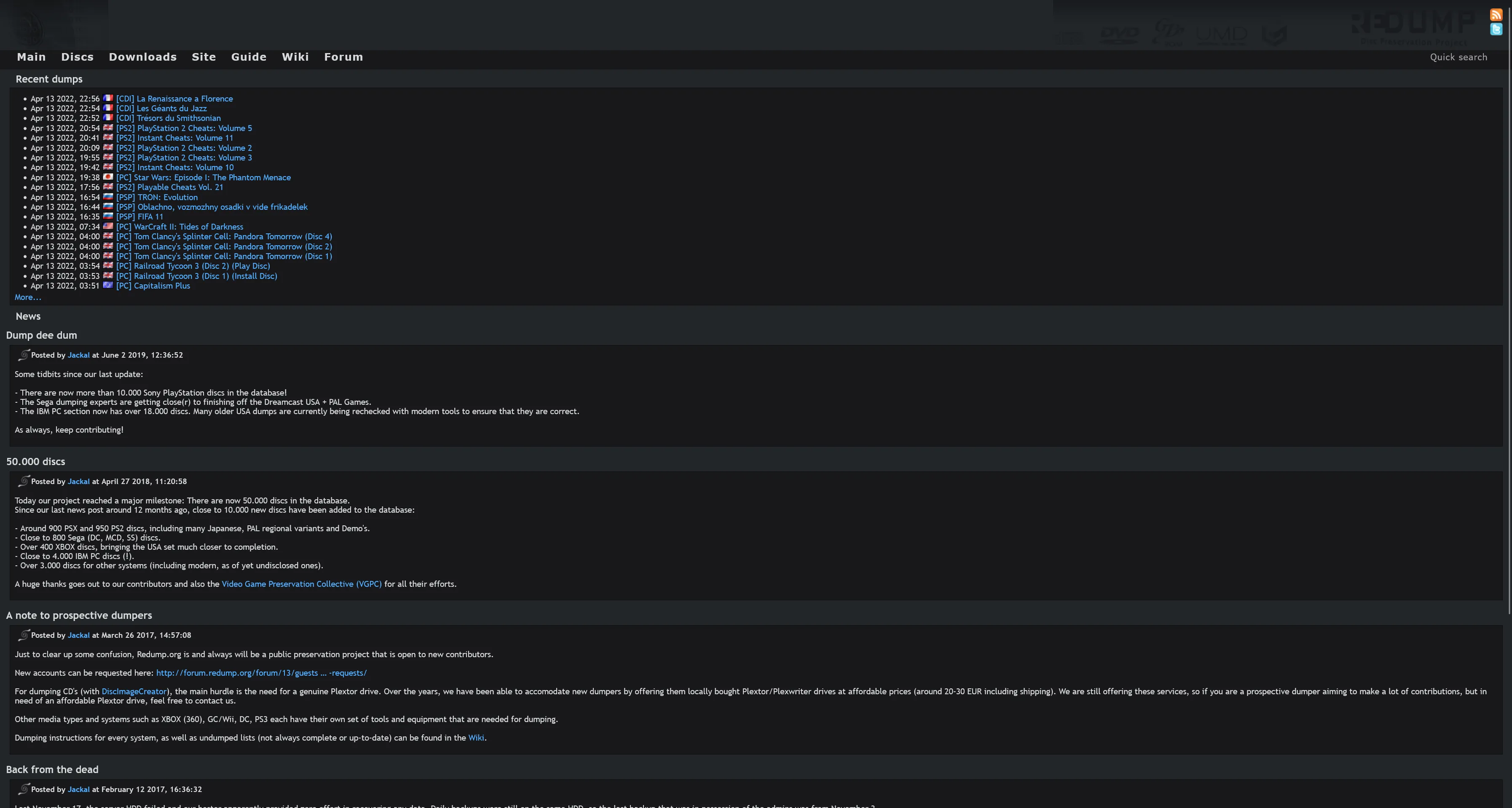
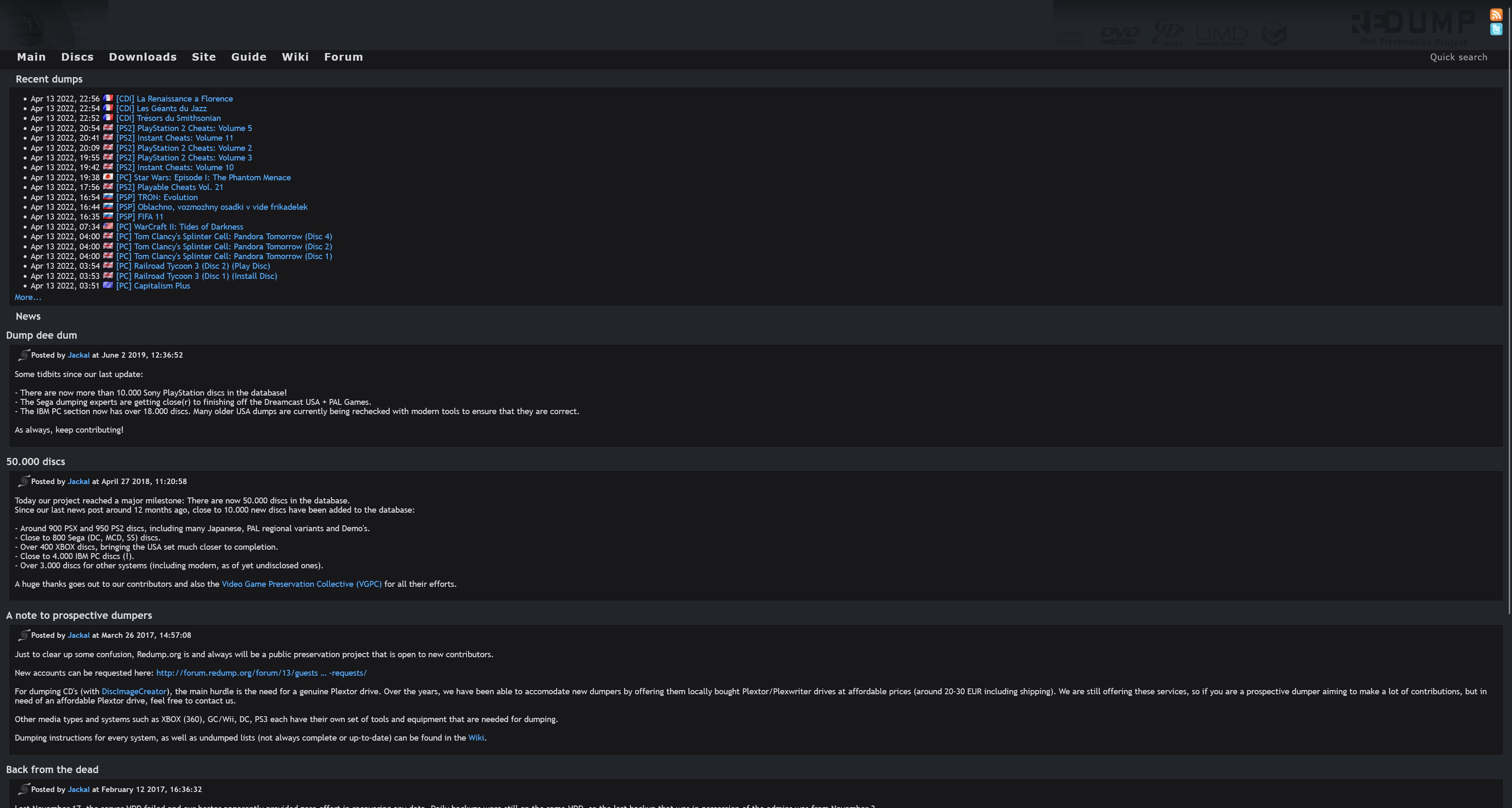
Fixes the atrocious design choice of Redump
Dark Redump by still34
Imported and mirrored from https://raw.githubusercontent.com/Still34/azura-styles/master/styles/DarkRedump.user.css

Details
Authorstill34
LicenseMIT
CategoryRedump
Created
Updated
Code size8.0 kB
Code checksumd956216e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@author Still Hsu (https://stillu.cc)
@description Fixes the atrocious design choice of Redump
@license MIT
@name Dark Redump
@namespace domain("redump.org")
@namespace github.com/openstyles/stylus
@homepageURL https://github.com/Still34/azura-styles
@version 1.2.3
==/UserStyle== */
@-moz-document domain("redump.org") {
:root {
--theme-border: hsl(0, 0%, 25%);
--theme-code-header: hsl(0, 0%, 25%);
--theme-code-block: hsl(0, 0%, 18%);
--theme-info-background: hsl(259, 31%, 26%);
--theme-info-background-glow-high-contrast: hsl(259, 31%, 26%);
--theme-success-background: hsl(135, 88%, 16%);
--theme-success-background-glow-high-contrast: hsl(135, 88%, 16%);
--theme-danger-background: hsl(359, 100%, 19%);
--theme-danger-background-glow-high-contrast: hsl(359, 100%, 19%);
--theme-danger-dark: hsl(355, 85%, 95%);
--theme-warning-background: hsl(38, 66%, 25%);
--theme-warning-background-glow-high-contrast: hsl(38, 66%, 25%);
--neutral-grey: hsl(0, 0%, 50%);
--bg-color: hsl(212, 10%, 15%);
--bg-color-dark: hsl(240, 6%, 5%);
--bg-color-light: hsl(240, 6%, 10%);
--bg-color-light-alt: hsl(212, 10%, 18%);
--bg-color-highlight: hsl(221, 30%, 25%);
--bg-color-orange: hsl(36, 53%, 38%);
--bg-color-blue-light: hsl(226, 46%, 50%);
--bg-color-blue: hsl(226, 46%, 25%);
--bg-color-green: hsl(106, 46%, 25%);
--bg-color-red: hsl(346, 46%, 25%);
--bg-color-blue-dark: hsl(226, 64%, 15%);
--bg-color-dropdown: var(--bg-color-light-alt);
--link-color: hsl(0, 0, 0);
--text-color: hsl(200, 4%, 85%);
--text-color-dark: hsl(200, 4%, 25%);
--black: var(--bg-color);
--white: var(--text-color);
}
/* #ffffff */
html,
body,
.tools,
#brd-wrap #rules-content,
#brd-wrap input[id^="fld"],
#brd-wrap input[type="email"]:active,
#brd-wrap input[type="email"]:focus,
#brd-wrap input[type="number"]:active,
#brd-wrap input[type="number"]:focus,
#brd-wrap input[type="password"]:active,
#brd-wrap input[type="password"]:focus,
#brd-wrap input[type="search"]:active,
#brd-wrap input[type="search"]:focus,
#brd-wrap input[type="text"]:active,
#brd-wrap input[type="text"]:focus,
#brd-wrap input[type="url"]:active,
#brd-wrap input[type="url"]:focus,
#brd-wrap textarea:active,
#brd-wrap textarea:focus,
#online {
background: var(--bg-color);
}
.mainlinks,
.mediawiki .wikitable th,
.mediawiki input[type="search"],
#brd-wrap .postbody,
blockquote,
h3 {
background-color: var(--bg-color);
}
/* #fcfcfc */
/* #f9fafa */
#brd-wrap .main-frm .ct-group,
#brd-wrap #brd-announcement,
.gamesblock,
.textblock,
.menu {
background: var(--bg-color-light);
}
.form fieldset,
.bca,
.dvd,
.extra,
.game,
.gen-content,
.header,
.libcrypt,
.main-content,
.mediawiki .pBody,
.mediawiki #content,
.mediawiki #footer,
.menu a.menu-selected,
.nohover,
.pvd,
.rings,
.ssranges,
.statistics,
.submenu,
.tracks,
#brd-wrap .entry-content .codebox,
#brd-wrap .entry-content #brd-wrap .quotebox,
#brd-wrap .post,
#brd-wrap #brd-head,
#brd-wrap code,
#brd-wrap pre,
#brd-wrap samp {
background-color: var(--bg-color-light);
}
.mediawiki .mw-warning .mediawiki .toc,
.mediawiki #content,
.mediawiki #toc,
#brd-wrap *,
#brd-wrap textarea {
border-color: var(--bg-color-light);
}
/* #e5e5e5 */
td.havemiss,
th.havemiss {
background-color: var(--bg-color-dark);
}
.bca,
.dvd,
.extra,
.game,
.gamesblock,
.header,
.libcrypt,
.mediawiki .wikitable td,
.mediawiki .wikitable th,
.menu a.menu-selected,
.pvd,
.rings,
.ssranges,
.statistics,
.submenu,
.textblock,
.tools,
.tracks,
#footer,
#online,
td.havemiss,
th.havemiss {
border-color: var(--bg-color-dark);
}
/* alt color */
#brd-wrap .posthead,
#brd-wrap .posthead .hn,
#brd-wrap .post-options,
#brd-wrap textarea,
.mediawiki table.wikitable,
.mediawiki .mw-search-formheader,
.mediawiki #toc,
.mediawiki .toc,
.mediawiki .mw-warning {
background-color: var(--bg-color-dropdown);
}
/* #f1f1f1 */
.mediawiki .catlinks,
.main-subhead,
.games tr:hover,
.tracks th,
.tracks tr:hover,
.libcrypt tr:hover,
.pvd tr:hover,
.header tr:hover,
.bca tr:hover,
.ssranges tr:hover,
.rings tr:hover,
.dvd tr:hover,
.libcrypt th,
.pvd th,
.header th,
.bca th,
.rings th,
.ssranges th,
.statistics th {
background-color: var(--bg-color-light-alt);
}
.gen-content,
.main-content,
.main-item div,
.main-item li,
.main-item,
.main-subhead,
.mediawiki *,
.mediawiki #pagehistory li,
.mediawiki #pagehistory li.selected,
td {
border-color: var(--bg-color-light-alt);
}
/* blue */
#brd-wrap .attachments {
background-color: var(--bg-color-blue);
}
/* red */
.mediawiki .textblock {
background-color: var(--bg-color-red) !important;
}
.mediawiki #pagehistory li.selected,
.main-item.sticky {
background-color: var(--bg-color-red);
}
/* white or #202020 */
body,
.games td a,
.games td a:link,
.games td a:visited,
.games th a,
.games th a:hover,
.games th a:link,
.mediawiki .mw-search-formheader div.search-types ul li.current a,
.mediawiki .wikitable th,
.mediawiki #content,
.mediawiki #footer,
.mediawiki h1,
.mediawiki h2,
.mediawiki h3,
.mediawiki h4,
.mediawiki h5,
.mediawiki h6,
.mediawiki input[type="search"],
.mediawiki table.wikitable,
.menu a,
.menu a:link,
.menu a:visited,
.menu a:visited,
.submenu a,
.submenu a:link,
.submenu a:visited,
[for^="fld"],
#brd-head a,
#brd-head a:link,
#brd-head a:visited,
#brd-head,
#brd-wrap .aslabel,
#brd-wrap .ct-legend cite,
#brd-wrap .ct-legend span,
#brd-wrap .ct-legend strong,
#brd-wrap .ct-legend,
#brd-wrap .info-list li span,
#brd-wrap .info-list li,
#brd-wrap .mf-set legend,
#brd-wrap .user-ident .username strong,
#brd-wrap input[id^="fld"],
#brd-wrap label,
#brd-wrap textarea,
#quicksearch:focus,
#brd-wrap #brd-crumbs-top .crumblast a,
#brd-wrap #brd-crumbs-top .crumblast a:hover ,
ul li strong,
.textblock {
color: var(--text-color);
}
/* infoboxes */
#brd-wrap .main-content .info-box {
background: var(--theme-info-background);
}
#brd-wrap .main-content .warn-box {
background: var(--theme-warning-background);
}
/* custom color */
#brd-wrap .required label em,
#brd-wrap #req-msg em,
#brd-wrap .warn strong,
#brd-wrap .important strong {
color: hsl(359, 100%, 80%);
}
.mediawiki #bodyContent a.external,
a,
a:link,
a:visited {
color: #50adff
}
/* edge case override */
.mediawiki #bodyContent > table {
background-color: var(--bg-color-dropdown) !important;
border-color: var(--bg-color-light) !important;
color: var(--text-color);
}
/* misc */
#brd-wrap [id^="pun_bbcode_button_"],
.mediawiki input[type="submit"],
.mediawiki input.historysubmit,
.mediawiki textarea,
.mediawiki pre {
filter: invert(1);
}
img[src^="/images/status/"] {
mix-blend-mode: color;
}
.mediawiki #p-logo,
#header {
mix-blend-mode: multiply;
}
.hn {
background-color: inherit;
}
}