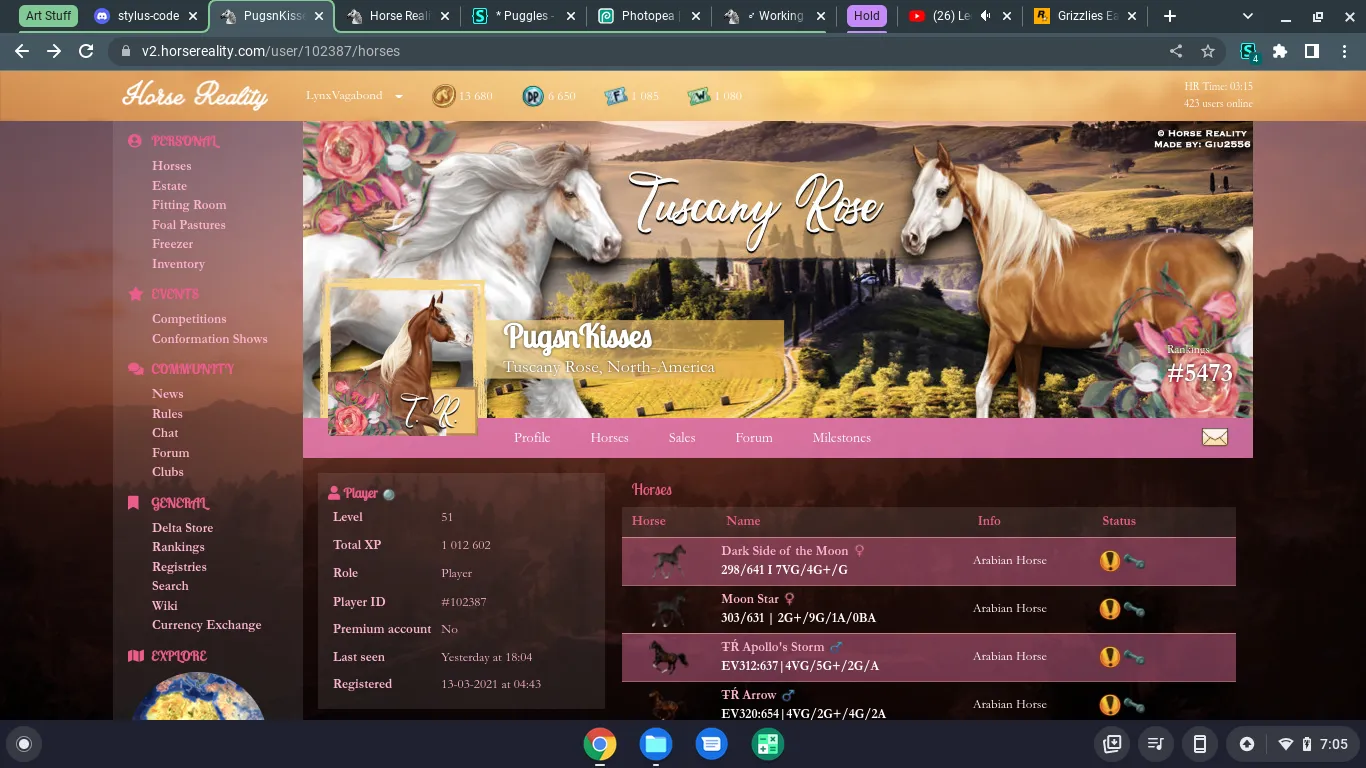
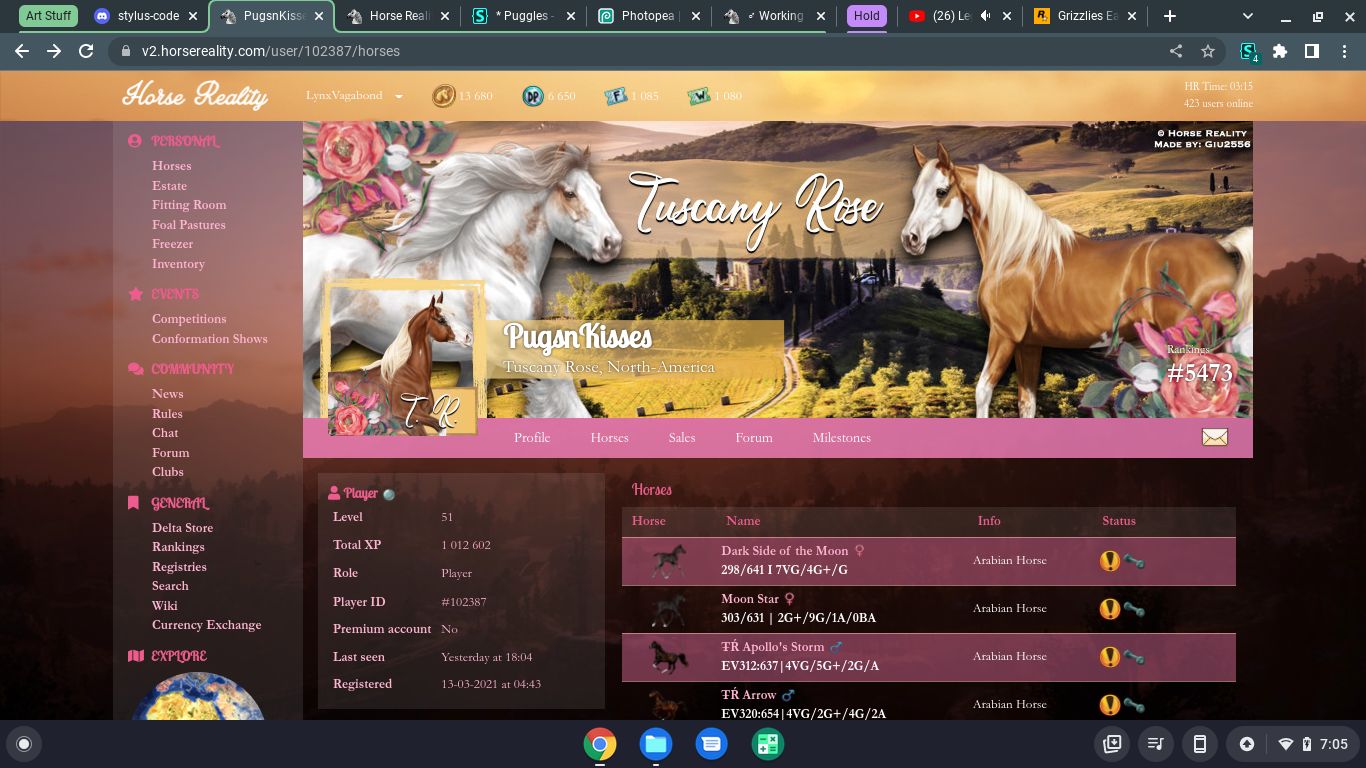
Adjusts HorseReality, a lot.
A friendly style for HorseReality by lynxvagabond

Details
Authorlynxvagabond
LicenseNo License
CategoryHorseReality
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Any and all RDO images belong to Rockstar.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name A friendly style for HorseReality
@version 20220803.21.10
@namespace userstyles.world/user/lynxvagabond
@description Adjusts HorseReality, a lot.
@author lynxvagabond
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com") {
/* ==UserStyle==
@name A friendly style
@version 20220413.20.00
@namespace userstyles.world/user/lynxvagabond
@description Fancifies the fonts and adjusts the colors/background of HorseReality.
@author lynxvagabond
@license No License
==/UserStyle== */
}
@-moz-document url-prefix("https://v2.horsereality.com/") {
/*V2*/
/*Profiles*/
.main-content,
.advertising,
.component.table .table tbody,
.header-menu nav .main-menu .user-nav .dropdown-menu,
.component.frame .wrapper .content,
.tox .tox-edit-area__iframe,
.header-cta,
div.center-area,
.modal-content, .component.table .table {
background: #fff0;
}
div.container-fluid.header-menu {
background-image: url(https://cdn.discordapp.com/attachments/768006520121458730/963955969279275108/stylusthing3.png);
background-repeat-x: no-repeat;
background-repeat-y: no-repeat;
background-attachment: scroll;
background-size: cover;
}
body.background.north-america, body.background.south-america, body.background.europe, body.background.australia, body.background.asia, body.background.africa
{
background-image: url("https://cdn.discordapp.com/attachments/885550463485874188/1004493931993649162/giuseppe-mondi-fJWYwHWYQpY-unsplash_2.jpg");
background-size: cover;
background-position: 0%;
}
.show-profile .profile-account,
.side-nav,
.component.table .table thead th,
.component.npc,
.job-item,
.responsive-table .responsive-table-header-row,
.breadcrumb,
nav .pagination .page-item .page-link,
.market .breadcrumbs,
.component.frame .wrapper .subheader,
.component.comments .comment .header,
.component.comments .comment .profile-wrapper,
.notification-settings .settings-section,
.estate-item,
.fitting-room .horse-select-row,
.card-item,
.freezer .freezer-table td,
.show-profile .navbar .nav-link:hover,
.cta,
.market-office-table .colored-on-big-screen .row,
.link-table .link-table-even-row .row,
.link-table-row-outer:nth-child(2n),
.market-office-table-row-outer:nth-child(2n),
.market-filters .currency-filters div,
.market-filters .predicate-filters div,
.market-filters .section-filters div,
.market-filters .type-filters div {
background-color: #ffffff17;
}
.clubs nav.navbar.navbar,
.edit-profile .content,
.freezer .selected-vial .content,
.market-horse-preview-col {
background-color: #ffffff17 !important;
}
/*General*/
body.background,
.horse-banner {
background-color: #be290047 !important;
background-blend-mode: multiply !important;
}
.component.table .table tbody tr:nth-of-type(2n+1),
.component .odd-row {
background-color: #ec74a570;
}
.progress-bar {
background-color: #00b0ff;
}
.alert {
color: #fff;
background-color: #ff88c778;
border-color: #e894b6;
font-family: "Garamond"
}
.tox .tox-toolbar,
.tox .tox-toolbar__overflow,
.tox .tox-toolbar__primary,
.tox .tox-statusbar {
background-color: #fff0;
}
.show-profile .navbar {
background-color: #ff88c7c2 !important;
}
.fitting-room .fitting-room-bg-row:hover,
.fitting-room .selectedRow,
.freezer .freezer-table:hover td {
background-color: #ff88c7c2 !important;
}
.shows.show .mine td {
background-color: #ffffff3b;
}
nav .pagination .page-item.active .page-link {
background-color: #ffb4b491
}
/*Market*/
.market-filters .type-filters div,
.market-filters .filters-and-sort-by .filters,
.market-filters .filters-and-sort-by .sort-by,
.header-section-icon {
background-color: #ff6a8ccc;
}
.dual-range input[type="range"]::-moz-range-thumb {
border: 1px solid #ec5c8c;
background-color: #ec74a5c4;
}
.dual-range .range-color {
background-color: #ec5c8c;
}
.dual-range input[type="range"] {
background-color: #ffffff17;
}
.market-preview-tack .market-preview-tack-item {
background-color: #fff0;
}
/*Borders*/
.table td,
.table th,
.dropdown-divider,
.form-control,
.tox-tinymce,
.tox .tox-edit-area,
.tox .tox-statusbar,
.shows .table .progress,
.shows.show .mine td {
border-color: #ffb4b491;
}
.btn-warning,
.btn-warning:hover,
.btn.btn-cta,
.btn.btn-primary,
.btn.btn-cta:hover,
.btn.btn-primary:hover,
.market .premium-search-options {
border-color: #fff;
}
.component.frame .wrapper {
background: #fff0;
}
/*Buttons + bars*/
.header-menu nav .main-menu ul li a.btn,
.btn.btn-cta,
.btn.btn-primary,
.estate-item .estate-item-buy button,
.card-item-action button,
.header-cta button,
.header-section-icon.type-action {
background: #ff88c79e;
border-radius: 60px
}
.header-menu nav .main-menu ul li a.btn:hover,
.btn.btn-cta:hover,
.btn.btn-primary:hover,
.estate-item .estate-item-buy button:hover,
.card-item-action button:hover,
.header-cta button:hover,
.header-section-icon.active {
background: #ff6a8ccc;
}
.progress,
.form-control:disabled,
.form-control[readonly],
.form-control,
.market .premium-search-options,
.notification-settings .checkbox:not(:checked) ~ .switch,
.shows .table .progress,
.competitions .table .progress,
.link-table .link-table-row .link-table-icon-container .link-table-icon,
.market-filters .currency-filters div.active,
.market-filters .predicate-filters div.active,
.market-filters .section-filters div.active,
.market-filters .type-filters div.active {
background-color: #ffb4b440;
border-radius: 60px
}
.shows .table .progress .progress-bar,
.competitions .table .progress .progress-bar,
.progress-bar {
background: -webkit-gradient(linear, 0 0, 0 100%, from(#e894b6), to(#ff4281));
}
.form-control:hover {
background-color: #ff6a8ccc;
}
.checkbox-label .checkbox-custom,
.notification-settings .checkbox:checked ~ .switch {
background-color: #fff0;
border-radius: 60px
}
.fitting-room .buy-row .buy-row-left .go-to-inventory-btn {
background-color: #ff88c79e;
border: 1px solid #dbdbdb;
border-radius: 60px
}
.market-office-table .market-office-table-row-icons .header-section-icons .type-action,
.market-filters .filters-and-sort-by .filters-outer .filters span,
.market-filters .filters-and-sort-by .sort-by.active,
.checkbox-label input:checked ~ .checkbox-custom{
background: #ff88c7c2!important;
border-radius: 60px
}
.bootstrap-tagsinput span, .card-item-action button.black {
background-color: #ffb4b491!important;
}
/*text*/
.side-nav ul .subtitle,
.show-profile .profile-account h2,
a:hover,
.milestones .milestone-title,
.market .premium-search-title,
.estate-item .estate-item-name,
.fitting-room .fitting-room-bg-row h1,
.card-item-name,
h1,
.freezer .selected-horse-name,
h1 a:hover,
h2,
.component.frame .wrapper .header .title,
.header-cta h2,
.market-office-table .market-office-table-row-autobuy,
.premium-search-options-title,
.component.frame-padding .wrapper .content h3,
.market-filters .currency-filters div i,
.market-filters .predicate-filters div i,
.market-filters .section-filters div i,
.market-filters .type-filters div i,
.market-office-table .market-office-table-row-autobuy i,
.market-office-table .market-office-table-row-highestbid i,
.market-office-table .market-office-table-row-offers i,
.market-office-table .market-office-table-row-timer i,
.market-office-table .market-office-table-row-highestbid,
.market-office-table .market-office-table-row-offers, .table .thead-dark th {
color: #ec5c8c;
}
.side-nav ul a,
body,
a,
.city .mobile-world-menu a,
p a:active,
p a:link,
p a:visited,
.market .col-form-label,
h1 a:active,
h1 a:link,
h1 a:visited,
.edit-profile label,
.user-settings .col-form-label,
.notification-settings .settings-section-title,
.show-profile .profile-account .tag-npc,
.show-profile .profile-account .tag-player,
.total-horses i,
.total-items i,
.total-vials i {
color: #ffb4d2;
}
.side-nav ul a:hover,
.header-menu nav .main-menu ul li a:not(.btn):hover,
.header-menu nav .main-menu .user-nav > a:hover,
.header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item:hover,
p a:hover,
h1 a:hover,
.clubs.forum .component.frame .sticky a,
.clubs.upgrade .upgradable .title,
.total-horses,
.total-items,
.total-vials,
.market-filters .currency-filters div,
.market-filters .predicate-filters div,
.market-filters .section-filters div,
.market-filters .type-filters div,
.market-filters .filters-and-sort-by .filters i,
.market-filters .filters-and-sort-by .sort-by i {
color: #ff88c7c2;
}
.city .mobile-world-menu a:hover,
.header-section-icon i {
color: #e894b6 !important;
}
.table,
nav .pagination .page-item:not(.disabled) .page-link,
p,
.header-menu nav .main-menu ul li a,
.header-menu nav .stats,
.header-menu nav .stats a,
.header-menu nav .main-menu .user-nav > a,
.header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-header,
.header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item,
.footer ul li a,
.footer h6,
.show-profile .navbar .nav-link,
.show-profile .profile-name-and-estate .profile-estate,
.show-profile .profile-name-and-estate .profile-username,
.show-profile .profile-ranking-container .profile-rank-position,
.show-profile .profile-ranking-container .profile-rank,
.progress span,
.modal-footer > :not(:last-child),
.form-control,
.market-filters .filters-and-sort-by .filters,
.market-filters .filters-and-sort-by .sort-by,
.shows .table .progress .progress-text, .sales .horse-name {
color: #fff;
}
.header-menu,
.footer,
.market-office-table .market-office-table-header {
background: #fff0
}
.notification-settings .switch__left {
font-size: 10px
}
/*overlay HR themes*/
.show-profile.lush-lavender .odd-row,
.show-profile.lush-lavender .profile-account,
.show-profile.lush-lavender .profile-container .table tbody tr:nth-of-type(2n+1),
.show-profile.pretty-pink .odd-row,
.show-profile.pretty-pink .profile-account,
.show-profile.pretty-pink .profile...