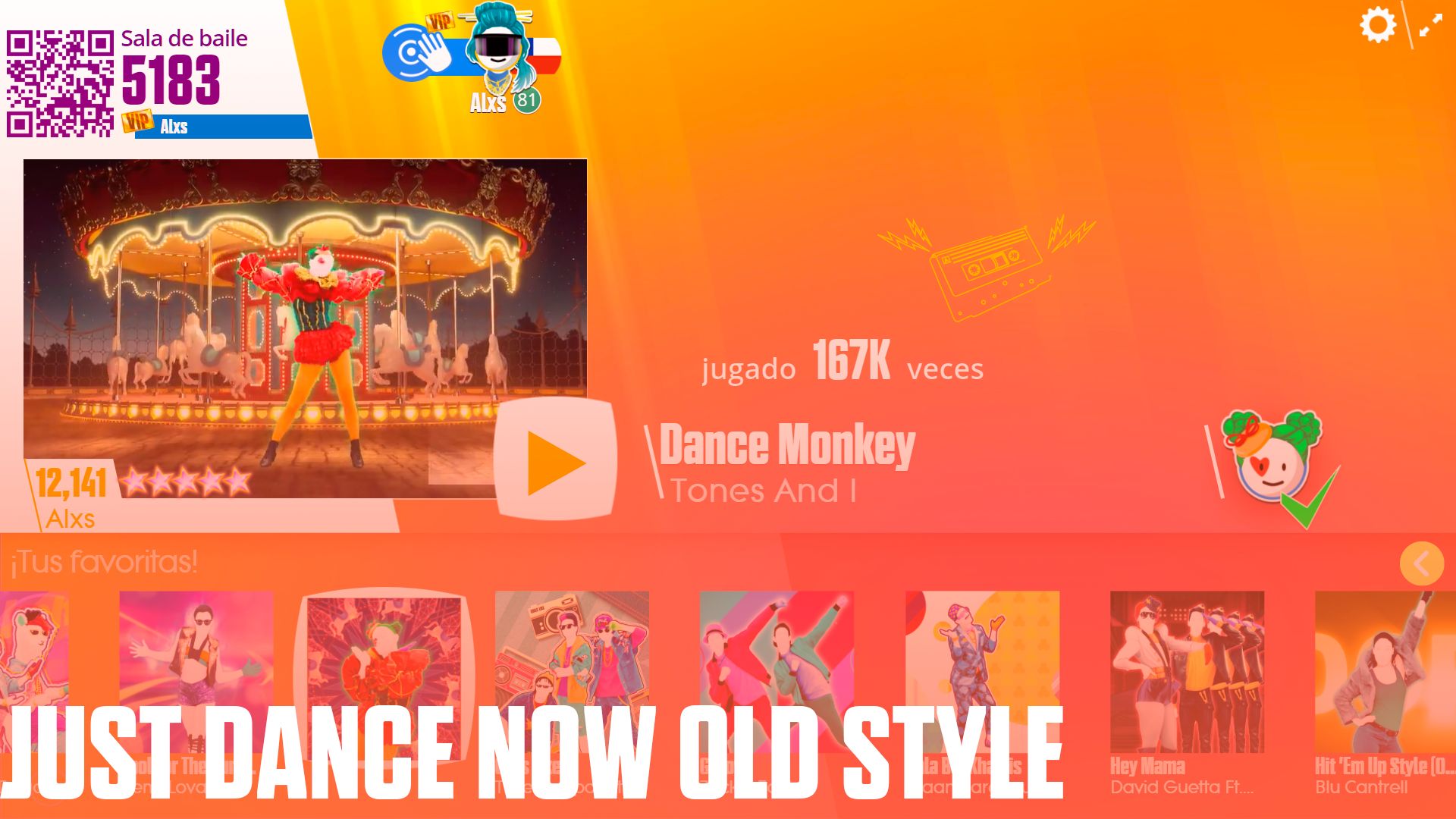
Just Dance Now Old
Put The Old Menu of Just Dance Now with this style!
v1.0

Authoralxs
LicenseNo License
Categoryjustdancenow
Created
Updated
Code size20 kB
Code checksum566438a7
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Just Dance Now Old
Put The Old Menu of Just Dance Now with this style!
v1.0
/* ==UserStyle==
@name Just Dance Now Old
@version 20220827.02.08
@namespace userstyles.world/user/alxs
@description Just Dance Now Old
Put The Old Menu of Just Dance Now with this style!
v1.0
@author alxs
@license No License
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
#players::before,.song__difficulty, ul.tabs, .song-grid--description, .song-grid--duration, .room-info__patch, .coach-selection::after, .coach-selection__bgImg, .toggle::after, .trainer-icon, .playlist-img-container, .coach-selection__button, .tutorial__image , .tutorial__caption , .tutorial__spinner, #just-dance-now .tutorial::before, #just-dance-now .tutorial::after, .state-coachselection .song-cover, #afterdance .avatarFlag .avatar-wrapper, #afterdance .flag, .state-coachselection .song-grid--close, .dancerOfWeek-container, .highscore-display:after
{
display: none !important
}
.connect-phone-info__text {
position: relative;
text-align: center;
font-family: Just Dance Regular !important;
}
#just-dance-now .danceroom__label {
font-family: "Just Dance Regular" !important;
letter-spacing: -1px;
font-size: 0.16rem;
line-height: 0.11rem;
padding-bottom: 0.08rem;
}
.sprite-description
{
font-family: "Just Dance Regular" !important;
}
#coverflow
{
background-image: none !important
}
.state-songselection #just-dance-now
{
background: url(https://imgur.com/lF2PHLY.png);
background-size: cover
}
.state-coachselection #just-dance-now
{
background: url(https://imgur.com/dp9is9a.png);
background-size: cover
}
.state-afterdance #just-dance-now
{
background: url(https://imgur.com/4Rc7kyO.png);
background-size: cover
}
#just-dance-now .tutorial {
width: 100%;
height: 120%;
color: #8d8d8b;
overflow: hidden;
position: relative;
background-image: url(https://imgur.com/yV6yEQf.png);
background-repeat: no-repeat;
background-position: center 1rem;
background-size: cover;
top: -20%;
}
.coverflow--container {
float: left;
width: calc(100% - 0.9rem);
height: 100%;
position: relative;
background: #fff0;
padding: 0.2rem 0.15rem 0.1rem 0.25rem;
margin: 0 0.15rem 0 0;
overflow: hidden;
left: -1%;
border-radius: 10px 10px 0 0;
box-shadow: 0px 6px 12px #908f8f00;
font-family: "Just Dance Regular";
transform: scale(1.2)
}
#room-info
{
clip-path: polygon(0 0, 91% 0, 100% 100%, 0% 100%) !important;
width: 22.2%;
top: 2%;
left: -0.5%;
}
.grid-container .item-container .song__cover,
.song--focused .song__cover,
.grid-container .item-container .item:hover .song__cover,
.grid-container .item-container .item.item-selected .song__cover,
.song__cover,
.song--focused .song__cover,
.playlist-grid .item-container .song__cover,
.song--focused .song__cover,
.playlist-grid .item-container .item:hover .song__cover,
.playlist-grid .item-container .item.item-selected .song__cover,
.song__cover,
.song--focused .song__cover{
height: 100%;
width: 100%;
padding: 0%;
border-radius: 0px !important;
border: solid white 0px
}
.item-container
{
width: 100000% !important
}
.grid-container .item-container .song__decoration
{
border-radius: 0px;
}
.grid-container .item-container .title-container
{
font-family: "Just Dance";
letter-spacing: 0px;
font-size: inherit;
line-height: inherit;
color: #fff;
float: none;
padding: 0.05rem 0 0 0.04rem;
margin-left: -3%;
}
.title-container .artist
{
font-family: "Just Dance Regular";
letter-spacing: 0px;
margin-top: -5%;
font-size: 68%;
padding: 0.025rem 0 0 0.02rem;
}
.playlist-container .item-container .item.item-selected .song__cover {
border-radius: 0px;
border-bottom: solid white 20px;
border-top: solid white 13px;
border-left: solid white 16px;
border-right: solid white 16px;
}
.songlist-container .item-container .item.item-selected .song__cover {
border-radius: 0px;
border-bottom: solid white 20px;
border-top: solid white 13px;
border-left: solid white 16px;
border-right: solid white 16px;
}
.item
{
transform: scale(0.9);
margin-left: -1rem !important;
z-index: 999;
left: 2rem;
transition: none !important;
}
.item-container, .song--details
{
scroll-snap-type: x mandatory !important;
scroll-padding: 18.6% !important;
}
.item-selected
{
scroll-snap-align: start !important;
-webkit-mask-image: url(https://i.imgur.com/zPUEwlK.png);
-webkit-mask-size: 50%;
-webkit-mask-repeat: no-repeat;
transform: scale(1.1);
top: 2%;
margin-right: 0rem !important;
animation: selecteditem 0.5s;
}
@keyframes selecteditem
{
0%
{
transform: scale(1)
}
}
.song--details
{
top: 60%
}
.sprites-container
{
width: 70%;
height: 85%;
position: absolute;
top: -2.7rem;
right: 2rem;
}
.song-detail__artist
{
font-family: "Just Dance Regular" !important;
letter-spacing: 0.015em !important;
font-size: 15% !important;
color: #fff !important;
text-shadow: none !important;
transform: translatey(-2%) translateX(2%);
opacity: 0.7
}
.song-detail__title
{
font-family: Just Dance !important;
font-size: 25% !important;
letter-spacing: 0.005em !important;
transform: translatey(21%);
color: #fff !important;
}
.song-details.song-details--empty
{
width: 97% !important;
height: 30%;
background: #fff0!important;
top: 68% !important;
left: -20% !important;
transform: scale(1.4);
pointer-events: none !important;
border-top-left-radius: 0px !important;
border-top-right-radius: 0px !important;
border-bottom-left-radius: 0px !important;
border-bottom-right-radius: 0px !important;
z-index: 1 !important;
}
.song-details:before {
content: "";
position: absolute !important;
width: 0.4%;
border-radius: 0px;
height: 37.5%;
background: #fff;
transform: rotate(-13deg);
top: 19%;
}
.song-details:after {
content: "";
position: absolute !important;
width: 0.4%;
border-radius: 0px;
height: 37.5%;
background: #fff;
transform: rotate(-13deg);
top: 19%;
left: 72%;
}
#section-tabs
{
pointer-events: none
}
.song-grid--details .song-grid--titleDetails
{
width: 90%;
height: 100%;
color: #8e8d8d;
border-bottom: 1px solid #cecccc00;
font-family: "Just Dance Regular";
letter-spacing: -1px;
pointer-events: none!important;
margin-top: 55%;
margin-left: 2%;
}
.video-preview
{
width: 3.3rem;
height: 90%;
opacity: 1;
transition: 1s;
pointer-events: none;
text-align: center;
overflow: hidden;
border-radius: 0px;
position: absolute;
z-index: 2;
bottom: 28%;
left: -220%;
border: white solid 1px;
}
.song-cover
{
height: 100%;
width: 100%;
border-radius: 0px;
border: 0px solid #fff;
position: absolute;
background-repeat: no-repeat;
background-size: contain;
transform: scale(0.89);
top: -23%;
left: -166%;
}
.sprite--stars svg path
{
stroke: #ffbf00;
}
.sprite--tape .color-light, .sprite--tape .color-mid, .sprite--tape .color-dark
{
stroke: #ffbf00;
}
.sprite-description
{
font-family: "OpenSans SemiBold";
font-size: 17%;
width: 2.5rem;
overflow: hidden;
background: -webkit-linear-gradient(#fff, #fff);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
position: absolute;
bottom: -2%;
left: -1rem;
}
.song-grid--details .song-grid--titleDetails .song-grid--title {
color: #ffffff8a;
font-size: 0.2rem;
width: 95%;
height: 0.235rem;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-family: "Just Dance Regular";
}
.dancercard .player-logo--vip {
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/3/3f/%5E50C6DE2517CADD07254FACDDFAC646D7EB0C7E99F67C4EF280%5Epimgpsh_fullsize_distr.png/revision/latest/scale-to-width-down/1000?cb=20171022151453);
width: 18%;
height: 100%;
opacity: 1;
}
.account:before
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/3/3f/%5E50C6DE2517CADD07254FACDDFAC646D7EB0C7E99F67C4EF280%5Epimgpsh_fullsize_distr.png/revision/latest/scale-to-width-down/1000?cb=20171022151453);
}
.account__name {
display: block;
overflow: hidden;
white-space: nowrap;
font-family: Just Dance !important;
height: 0.17rem;
width: 100%;
padding-left: 0.18rem;
margin: 0.04rem 0 0 0.1rem;
line-height: 1.1;
padding-right: 0.032rem;
text-overflow: ellipsis;
background: #1d74d7;
color: #fff;
}
.highscore-display
{
top: 64%;
left: -222%;
transform: scale(1.2)
}
.score__number
{
width: 30%;
clip-path: polygon(0 0, 90% 0, 100% 100%, 0% 100%) !important;
font-family: "Just Dance";
position: relative;
padding: 0 0.1rem;
overflow: hidden;
color: #ffa500;
background: white;
left: 10%
}
.score__display::after
{
content: '';
display: block;
height: 190%;
border-left: 1px solid #ffa500;
transform: rotate(-13deg) scale(1, 0.45);
transition: all 300ms ease-out;
position: absolute;
top: -50%;
left: 0.22rem;
}
.owner-name
{
color: orange;
font-family: Just Dance Regular;
margin-left: 11%;
}
#racetrack .star
{background-image: url(https://vignette.wikia.nocookie.net/justdance/images/d/de/Star-unfilled.png/revision/latest?cb=20171022151707) !important}
#racetrack .star[data-visible="true"], #players .star, .score .stars .star, .state-songselection .star
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/7/73/Star_glow.png/revision/latest?cb=20181124172344) !important
}
.highscore-display.megastar .score__stars .star, .score.megastar .stars .star, #racetrack.megastar .star[data-visible="true"], #players .player.megastar .star
{
background-image: url(https://vignette.wikia.nocookie.net/just...