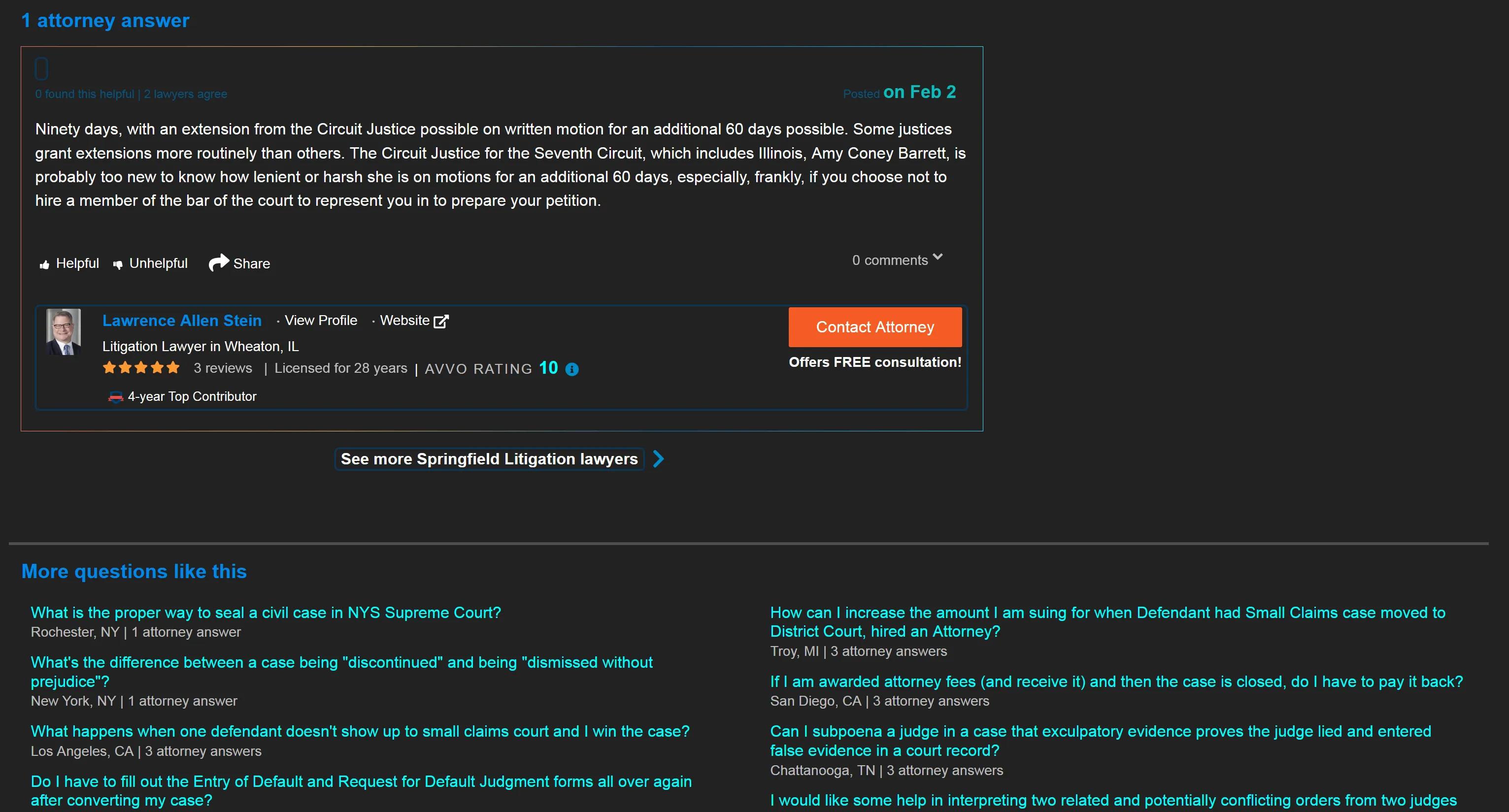
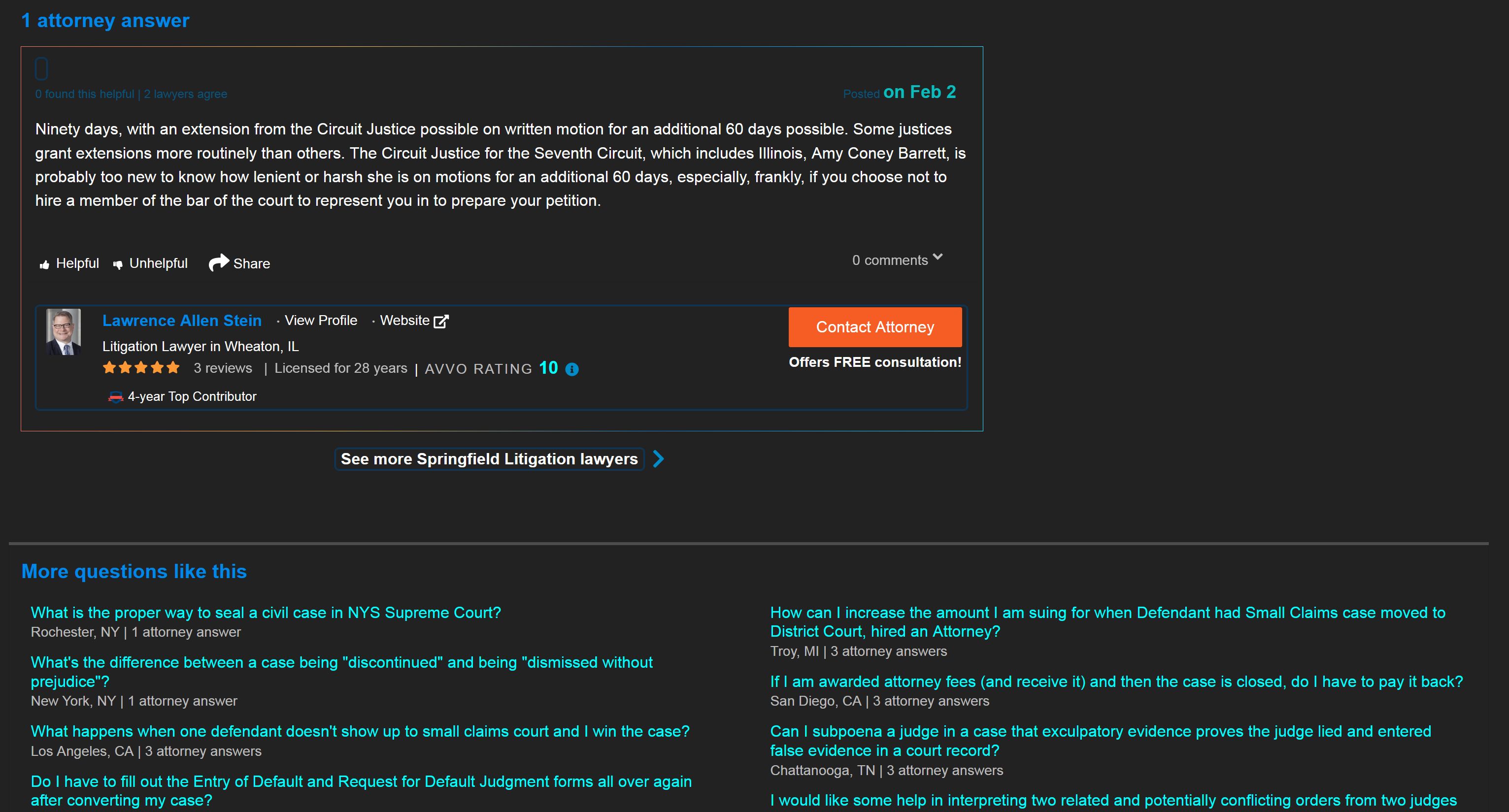
Just a quick and dirty dark theme for avvo.com. Removes Sponsored Attorney links by default - comment out or remove the .avvo-ads class to display them again.
Avvo.com Basic Dark by nobody_special

Details
Authornobody_special
LicenseCC Zero
Categoryavvo.com
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Also adjusts width and font size to (hopefully) accommodate multiple screen sizes and DPI settings.
Source code
/* ==UserStyle==
@name avvo.com - 4/16/2022, 7:15:59 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A Dark Userstyle for avvo.com
@author craic_d
==/UserStyle== */
@-moz-document domain("avvo.com") {
/* Avvo.com Main Site (not extensively tested) */
:root {
font-size: 1.2rem !important;
--bg: #222 !important;
--text: #fff !important;
--muted-text: #0066a0 !important;
--highlght: #0ff !important;
--border: #00447b !important;
--h: #0088e8 !important;
--u-text-color-green: #f00 !important;
}
.avvo-ads {
display: none !important;
}
html,
body,
a,
div {
background-color: var(--bg) !important;
color: var(--text) !important;
}
html,
body {
width: 100% !important;
}
.container,
.topbar__container___2dnE {
max-width: 95% !important;
}
.container {
width: 85% !important;
}
a,
.overridable-lawyer-phone.answer-professional {
border: 3px double var(--border) !important;
padding: 2px 8px 2px 8px !important;
border-radius: 8px !important;
}
.linkeditem__label___1W4r > span {
color: var(--muted-text) !important;
}
.linkeditem__label___1W4r > span:hover {
color: var(--highlght) !important;
}
.menutitle__container___L1t- .menutitle__children___2Cj0 {
background-color: var(--border) !important;
}
a.lawyer-headshot,
.lawyer-info a,
.lawyer-contact a,
li a,
#qa-save-question-link-section a {
border: unset !important;
}
h1,
h2,
h3,
.container > p {
color: var(--h) !important;
font-weight: bold !important;
}
h1 {
font-size: 2.5rem !important;
color: var(--highlght) !important;
}
#thumbs-down {
color: var(--u-text-color-green) !important;
}
i svg,
.breadcrumb > li + li::before {
filter: invert(1) !important;
}
.link-list li {
padding: 8px !important;
color: var(--highlght) !important;
}
.link-list li div {
color: var(--highlght) !important;
}
li time,
.lawyer-rating-number {
color: var(--highlght) !important;
font-weight: bold !important;
font-size-adjust: 0.67 !important;
}
.small.text-muted {
color: var(--muted-text) !important;
font-size-adjust: 0.45
}
.dropdownmenu__container___2c3c {
background: var(--bg) !important;
}
}