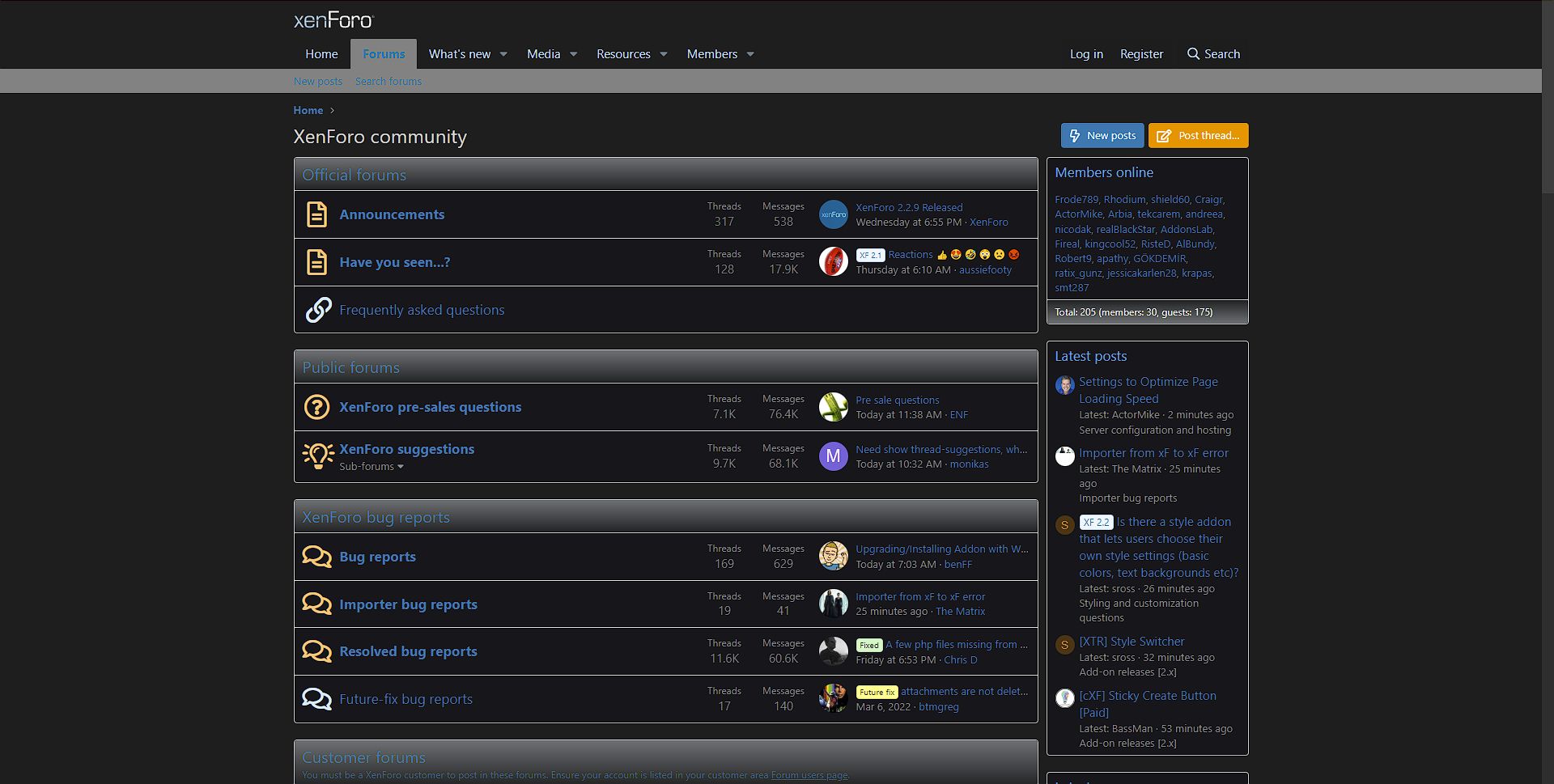
XenForo for Dark mode enabled!
XenForo v2 - Dark - 1.1.0 by sametchan

Details
Authorsametchan
LicenseCC Samet Chan
Categoryxenforo
Created
Updated
Code size3.8 kB
Code checksum5ba29a51
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog: Added XenForo v2 - Dark - 1.1.0 released
- Major fixes.
- Adjust the font color when you edit the thread or message, conversation that you are unable to see the text color was too just blind have been fixed.
Source code
/* ==UserStyle==
@name Example
@namespace example.com
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("example.com") {
/**
Your code goes here!
More info in the official documentation at Stylus' wiki:
https://github.com/openstyles/stylus/wiki/Writing-UserCSS
*/
}
@-moz-document url-prefix("https://xenforo.com/community/") {
/* ==UserStyle==
@name XenForo v2 - Dark - 1.0.0a
@namespace USO Archive
@author Samet Chan
@description `Improvements of Dark style on XenForo better view to forum than white.`
@version 20180115.1.22
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
/* i really want this to be global */
body {
color: #cecece;
background-color: #1e1e1e !important;
}
.fr-box.fr-basic.is-focused .fr-element {
color: #ffffff;
}
.p-body {
background: #1e1e1e !important;
}
.p-header {
background: #1e1e1e !important;
}
.p-nav {
background: #1e1e1e !important;
}
.p-sectionLinks {
background: #828282;
border-bottom: 1px solid black;
}
.p-nav-list .p-navEl.is-selected {
background: #828282;
}
.block-container {
color: grey;
background: #17171b;
}
.contentRow-lesser {
color: #8c8c8c;
}
.pairs.pairs--justified > dd {
color: #8c8c8c;
}
.pairs.pairs--rows > dd {
color: grey;
}
.block-header {
background: linear-gradient(0deg, #202325, #6d7073);
}
.block-footer {
color: #ededed;
background: linear-gradient(180deg, #202325, #6d7073);
}
.block--messages .message,
.block--messages .block-row {
color: grey;
background: #17171b;
}
.likesBar {
background: darkgrey;
border: 1px solid #47a7eb;
border-left: 2px solid #47a7eb;
}
.message-cell.message-cell--user,
.message-cell.message-cell--action {
background: #2d2d32;
}
.message-userArrow:after {
border-right-color: #17171b;
}
.button.button--link,
a.button.button--link {
background: #2d2d32;
}
.contentRow-fader {
background: transparent;
}
.fr-box.fr-basic .fr-wrapper {
background: #2d2d32;
}
.fr-box.fr-basic .fr-element {
color: grey;
}
.ratingStarsRow.ratingStarsRow--justified .ratingStarsRow-text {
color: #8c8c8c;
}
.structItem-resourceTagLine {
color: #8c8c8c;
}
.bbCodeBlock {
background: #2d2d32;
}
.bbCodeBlock-title {
background: #17171b;
}
.tooltip--member .tooltip-content {
background: #17171b;
}
.memberTooltip-header {
background: #265071;
}
/* Using dark scrollbar */
::-webkit-scrollbar {
background-color: #2e2e2e;
width: 15px;
}
::-webkit-scrollbar-thumb {
background-color: rgba(86, 86, 86, 0.4);
}
::-webkit-scrollbar-thumb:hover {
background-color: rgba(102, 102, 102, 0.4);
}
textarea::-webkit-scrollbar:vertical {
border-left: 1px solid #3e3e3e;
}
textarea::-webkit-scrollbar-thumb:vertical {
border-left: 1px solid #3e3e3e;
}
textarea::-webkit-scrollbar:horizontal {
border-top: 1px solid #3e3e3e;
}
textarea::-webkit-scrollbar-thumb:horizontal {
border-top: 1px solid #3e3e3e;
}
/* REMINDER: This code needs some serious cleanup */
}