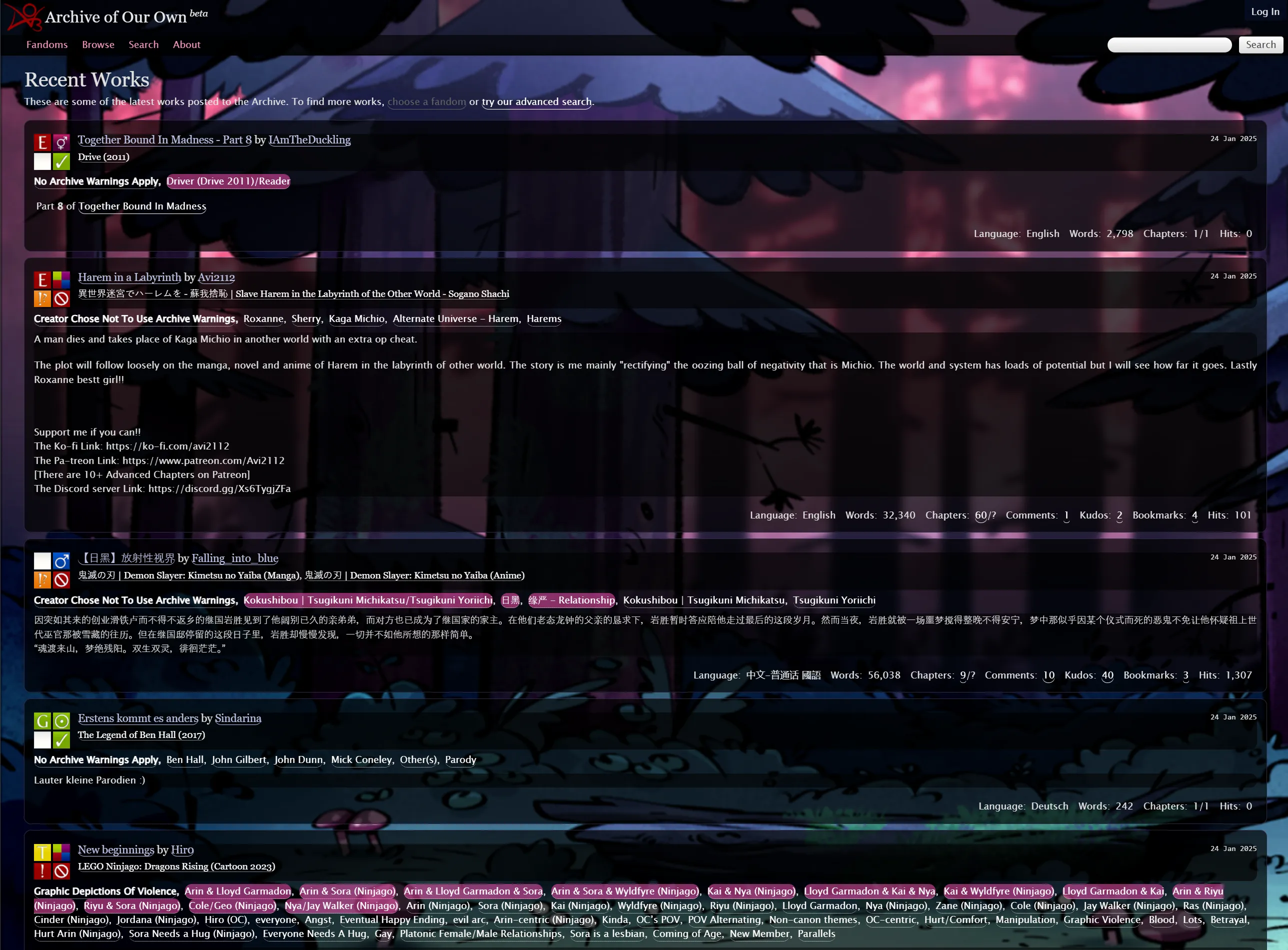
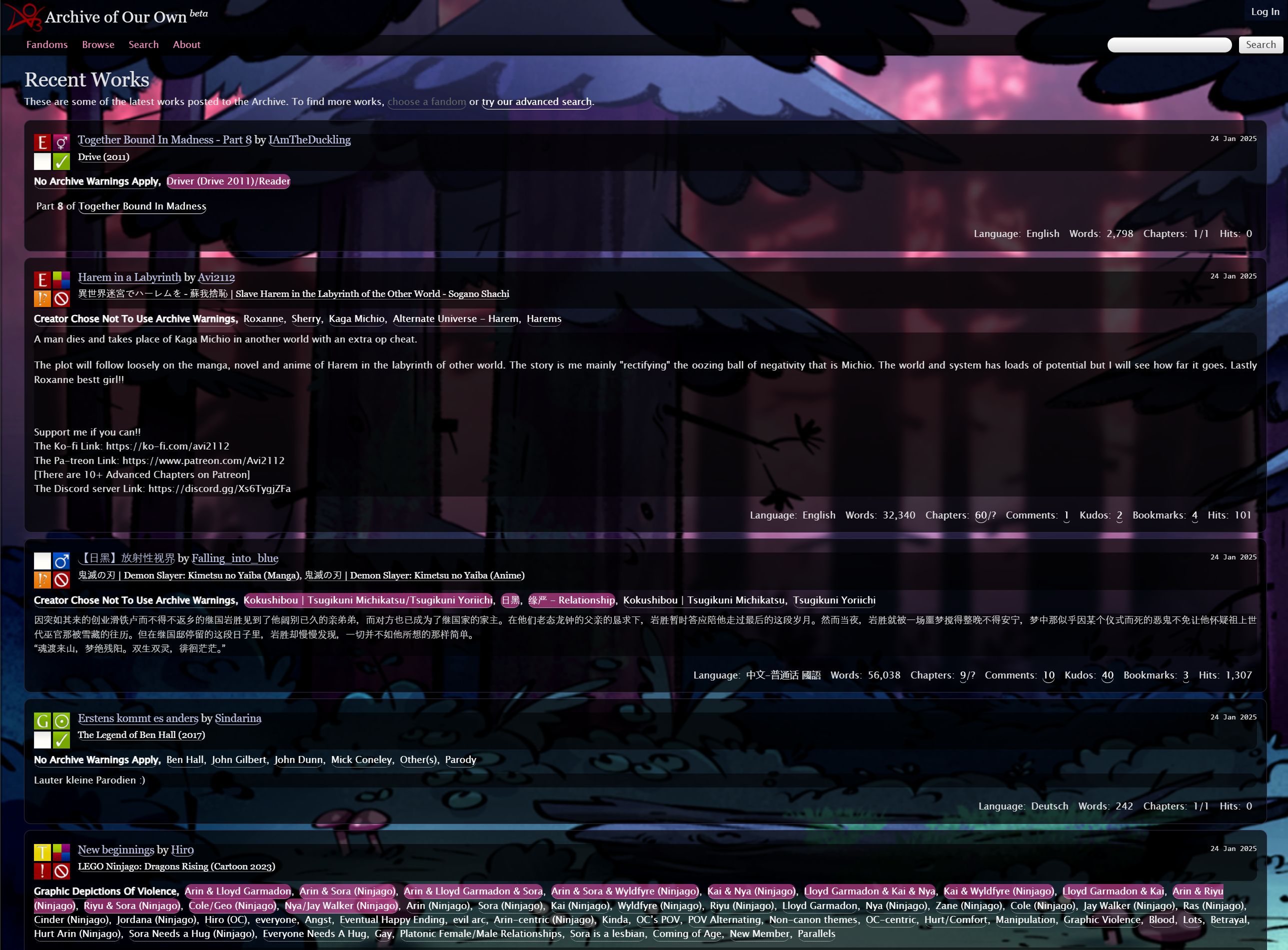
A dark version of Archive of Our Own ( AO3 ) to make reading easier on the eyes.
You can change the background as well.
AO3 Dark V1.2 by melodyelodie

Details
Authormelodyelodie
LicenseCC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
CategoryAO3, Archive of Our Own, https://archiveofourown.org/
Created
Updated
Code size9.7 kB
Code checksum5842739c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
V1 - Initial Release
V1.1 - Some bug fixes
V1.2 - I made it more round
Source code
/* ==UserStyle==
@name AO3 Dark V1.1
@version 20250124.20.35
@namespace https://userstyles.world/user/melodyelodie
@description A dark version of Archive of Our Own ( AO3 ) to make reading easier on the eyes.You can change the background as well.
@author melodyelodie
@license CC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
==/UserStyle== */
/* ==UserStyle==
@name AO3 Dark
@version 20220913.16.17
@namespace userstyles.world/user/melodyelodie
@description A dark version of Archive of Our Own ( AO3 ) to make reading easier on the eyes.
You can change the background as well.
@author melodyelodie
@license CC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
==/UserStyle== */
@-moz-document domain("archiveofourown.org") {
:root {
/* Change the URL in quotes to whatever you want the bg to be - Default is from Gravity Falls. */
--bg: url(https://static.tumblr.com/6ed50bddfea34fd928ace05d42b51582/kr9wz9j/DoCnxitsy/tumblr_static_2w68fwtzcqec8ww4s0k00ws4c_2048_v2.png);
}
body, .toggled form, .dynamic form, .secondary, .dropdown, th, tr:hover, col.name, div.dynamic, dl dl, form blockquote.userstuff, form.verbose legend, .verbose form legend, #modal, .own, .draft, .draft .unread, .child, .unwrangled, .unreviewed, .thread .even, .nomination dt, #tos_prompt {
background: var(--bg);
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
/*Change Font Colour Below*/
body {
color: #e1e1e1;
}
.blurb h4 a:link, .blurb h4 img {
color: #bec4e6;
vertical-align: bottom;
}
a.tag {
color: #c9c9c9;
line-height: 1.5;
text-decoration: none;
padding: 0;
border-bottom: 1px dotted;
}
.listbox, fieldset fieldset.listbox{
clear: right;
background: #00000082;
border: 2px solid #000;
padding: 0;
margin: 0.643em auto;
overflow: hidden;
box-shadow: 0 0 0 1px #ffffff29;
border-radius: 10px;
}
#dashboard a, #dashboard span {
color: #f6f6f6;
display: block;
white-space: normal;
height: auto;
line-height: 2;
padding: 0 0.5625em;
margin: 0;
border: none;
background: transparent;
vertical-align: middle;
word-wrap: break-word;
box-shadow: none;
border-radius: 10px;
}
.listbox>.heading, .listbox .heading a:visited {
margin: 0;
color: #bec4e6;
padding: 0.25em;
border-radius: 10px;
}
#header a, #header a:visited, #header .primary .open a, #header .primary .dropdown:hover a, #header .primary .dropdown a:focus {
color: #ebebeb;
}
.splash .module h3 {
border-bottom: 1px solid #c8c8c8;
color: #f3f3f3;
font-size: 1.714em;
}
.filters .expander {
background: url(/images/arrow-right.gif) left center no-repeat;
border: none;
color: #ffffff;
height: 100%;
min-height: 1.786em;
outline: none;
padding: 0.25em 0 0.25em 14px;
text-align: left;
white-space: normal;
border-radius: 10px;
box-sizing: border-box;
}
form dd.required {
color: #ffffff;
}
.post .required .warnings, dd.required {
font-weight: normal;
color: #ffffff;
}
/*Adjust box colour/opacity*/
.listbox .index {
width: auto;
padding: 0.643em;
float: none;
clear: right;
background: #00000087;
box-shadow: inset 1px 1px 3px #000;
border-radius: 10px;
}
.home .primary {
background: #00000094;
margin: 0 0 0.643em;
min-height: 100px;
border-radius: 10px;
}
#dashboard, #dashboard.own {
border-color: #6d6d8f;
background-color:#00000085;
border-radius: 10px;
}
a, a:link {
color: #fff;
text-decoration: none;
border-radius: 10px;
}
li.blurb, fieldset, form dl {
border: 1px solid #3d3d3d;
padding: 1em;
overflow: hidden;
border-radius: 10px;
}
dl.meta {
border: 1px solid #ccc;
clear: right;
padding: 1.286em 0.75em;
position: relative;
overflow: hidden;
background-color: #0000009e;
border-radius: 10px;
}
.module {
float: left;
width: 100%;
background-color: #0000009e;
border-radius: 10px;
}
.filtered .index {
width: 75%;
float: left;
background-color: #00000096;
border-radius: 10px;
}
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff {
display: block;
color: white;
background: #00000085;
border-color: #6d6d8f;
border: 2px solid #000000;
margin: 0.643em;
padding: 0.643em;
box-shadow: inset 1px 0 5px #999;
border-radius: 10px;
}
.module, .dashboard .index {
float: left;
width: 100%;
background-color: #0000009c;
border-radius: 10px;
}
dl.index dd {
width: auto;
float: none;
clear: right;
margin: 0 0.25em 0.643em 2.5em;
padding: 0.375em 0.15em 0.15em;
overflow: visible;
background: #ededed00;
border-radius: 10px;
}
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash {
background: #060607;
border: 1px solid #c2d2df;
margin: 0.643em auto;
padding: 0.25em 0.375em;
clear: right;
box-shadow: inset 1px 1px 2px;
border-radius: 0.25em;
border-radius: 10px;
}
.reading h4.viewed {
background: #ddd0;
border-radius: 10px;
}
.statistics .index li:nth-of-type(even) {
background: #b3b3b342;
border-radius: 10px;
}
.userstuff {
word-wrap: break-word;
background-color: #0000008a;
border-radius: 10px;
}
li.blurb, fieldset, form dl {
border: 1px solid #3d3d3d;
padding: 1em;
overflow: hidden;
background-color: #0000009e;
border-radius: 10px;
}
ul.cloud {
margin: 2em auto;
text-align: center;
line-height: 2;
background-color: #000000b0;
border-radius: 10px;
}
li.blurb, fieldset, form dl {
background: rgba(0, 0, 0, 0.62);
border-width: 1px;
border-style: solid;
border-color: rgb(61, 61, 61);
border-image: initial;
padding: 1em;
border-radius: 10px;
}
/*Hover Colour*/
#dashboard .current {
background: #000000c2;
}
#dashboard a:hover {
color: #f9adcd;
background-color: #00000063;
}
li.relationships a {
background: #ff52b885;
color: white;
}
a.tag:hover, .listbox .heading a.tag:visited:hover {
background: #5275ff85;
color: white;
}
.splash .favorite li:nth-of-type(odd) a {
background: #5e6aa85c;
}
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(odd) a:focus {
background: #5275ff85;
}
/*DROPDOWN*/
#header .primary a {
color: #f995c4;
}
#header .menu, #small_login {
background: #000000;
display: none;
padding: 0.25em 0;
position: absolute;
width: 20em;
z-index: 55;
box-shadow: 1px 1px 3px -1px #444;
background-image: -moz-linear-gradient(top,rgba(221,221,221,.98) 0%,rgba(204,204,204,.98) 100%);
background-image: -webkit-linear-gradient(top,rgba(221,221,221,.98) 0%,rgba(204,204,204,.98) 100%);
background-image: -o-linear-gradient(top,rgba(221,221,221,.98) 0%,rgba(204,204,204,.98) 100%);
background-image: linear-gradient(to bottom,rgb(15 15 15 / 98%) 0%,rgb(144 98 146) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fadddddd', endColorstr='#facccccc',GradientType=0);
border-radius: 10px;
}
#header .actions a:hover, #header .actions a:focus, #header .dropdown:hover a, #header .open a {
background: #0000;
}
/*HEADER*/
#header .primary {
background: #0000009e;
padding: 0 0;
width: 100%;
box-shadow: inset 0 -6px 10px rgb(0 0 0 / 35%), 1px 1px 3px -1px rgb(0 0 0 / 25%), inset 0 -1px 0 rgb(0 0 0 / 85%);
}
#header {
font-size: .875em;
margin: 0 0 1em;
padding: 0;
position: relative;
background-color: #0000009e;
}
/*FOOTER*/
#footer {
background: #00000069;
border-top: 2px solid;
color: #fff;
float: left;
font-size: .75em;
position: relative;
padding: 0;
width: 100%;
}
li.blurb, fieldset, form dl, thead, tfoot, tfoot td, th, tr:hover, col.name, #dashboard ul, .toggled form, .dynamic form, form.verbose legend, .verbose form legend, .secondary, dl.meta, .bookmark .user, div.comment, li.comment, .comment div.icon, .splash .news li, .userstuff blockquote {
border-color: #302a41;
background-color: #000000b3;
}
#footer .module {
max-width: 20%;
padding: 0 2%;
}
.qtip-content, .notice:not(.required), .comment_notice, .kudos_notice, ul.notes, .caution, .notice a {
color: #ebebeb;
}
}
@-moz-document url-prefix("https://archiveofourown.org/works/") {
.userstuff {
word-wrap: break-word;
background-color: #00000000;
}
#workskin {
font-size: 1.08em;
margin: auto;
padding: 0 5.25em;
max-width: 72em;
overflow-x: auto;
overflow-y: hidden;
position: relative;
background-color: #000000a3;
border-radius: 10px;
}
ol.thread {
background-color: #000000a3;
border-radius: 10px;
}
.comment h4.byline {
background: #000;
padding: 0.25em 0.25em 0.25em 108px;
margin: 0 auto -0.25em;
border-radius: 10px;
}
.thread .even {
background: #0003;
padding: 0.25em 0.25em 0.25em 108px;
margin: 0 auto -0.25em;
border-radius: 10px;
}
}