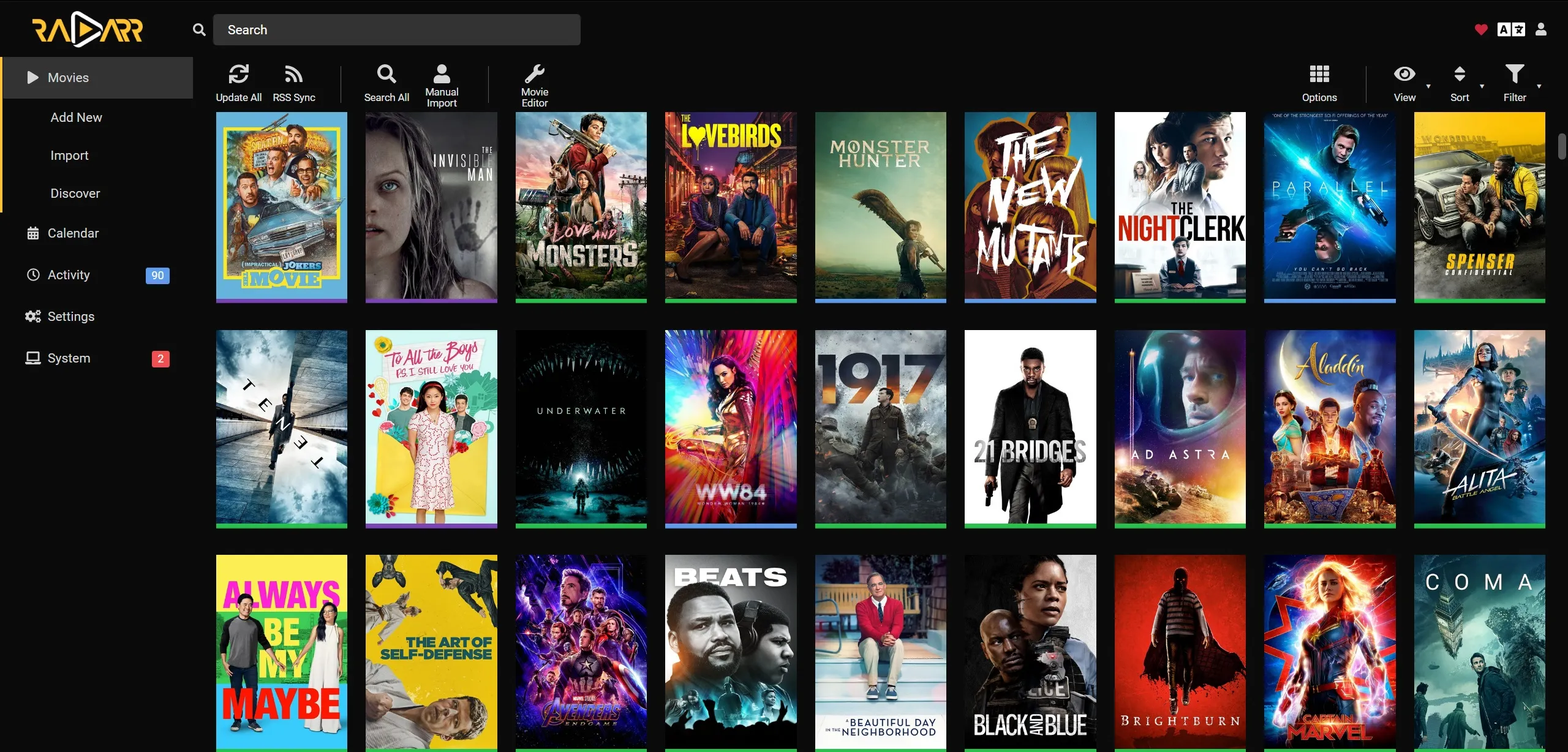
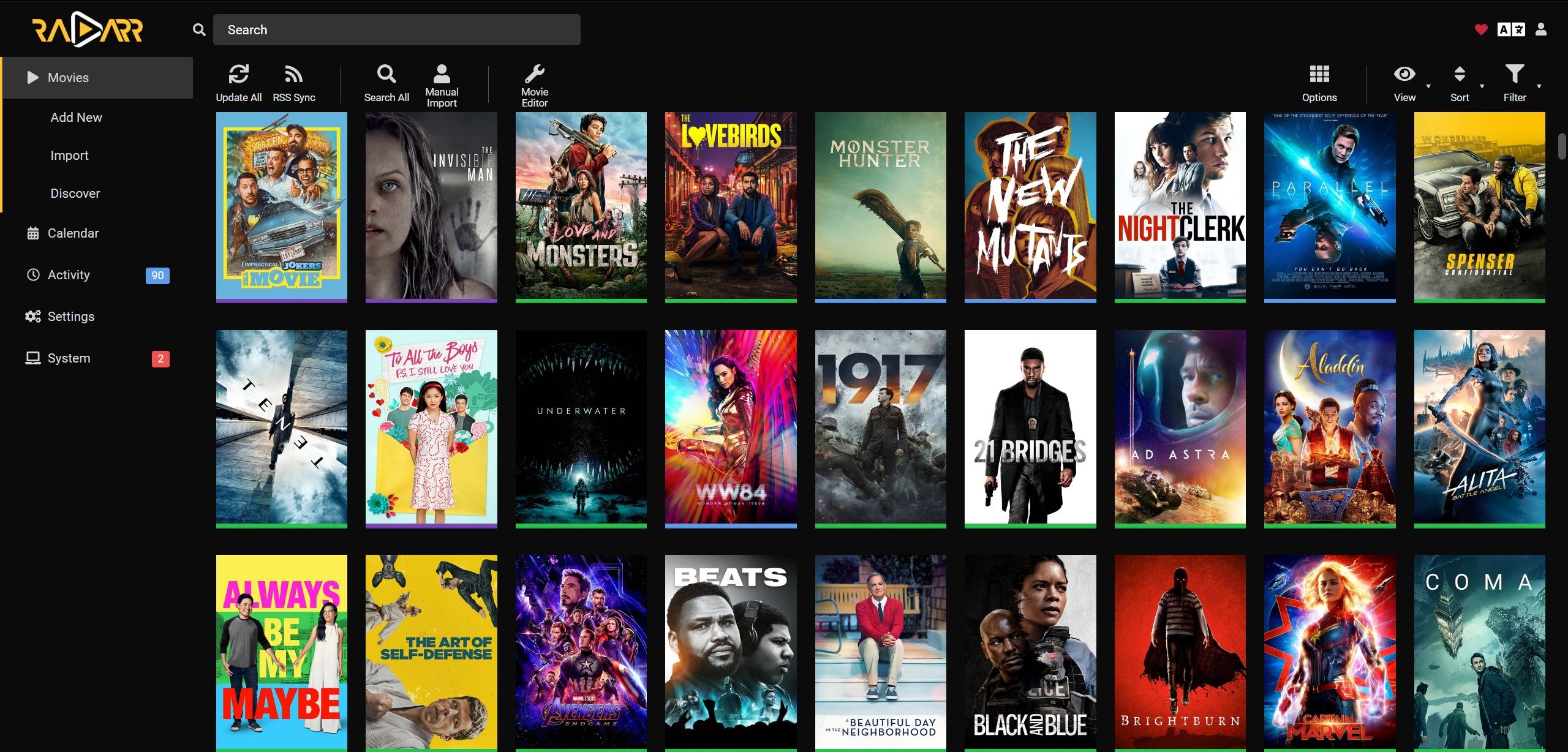
Dark theme for Radarr version 4.
Darkerr Radarr V4 by peeps

Details
Authorpeeps
LicenseCC BY-NC - Creative Commons Attribution-NonCommercial
CategoryRadarr
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Updated for version 4.1.0.6175
Updated for version 4.2.0.6438
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Darkerr Radarr V4
@version 20220818.20.42
@namespace userstyles.world/user/peeps
@description Dark theme for Radarr version 4.
@author peeps
@license CC BY-NC - Creative Commons Attribution-NonCommercial
==/UserStyle== */
@-moz-document regexp("((http(s?)):\\/\\/)?[-A-Za-z0-9+&@#/%?=~_|!:,.;]+(7878|radarr)+(.*)") {
/*-------------------------------------------*/
/* COLORS */
:root {
--color-DarkBG: #0b0b0b; /* var(--color-DarkBG) */
--color-DarkBG2: #333333; /* var(--color-DarkBG2) */
--color-White: #D4D4D4; /* var(--color-White) */
--color-Grey: #2b2c2e; /* var(--color-Grey) */
--color-Grey2: #707070; /* var(--color-Grey2) */
--color-ScrollBG:#555555; /* var(--color-ScrollBG) */
--color-ScrollHVR:#4a4a4a; /* var(--color-ScrollHVR) */
}
/* Side Bar */
.PageSidebar-sidebar-KUJeR {
background-color: var(--color-DarkBG);
margin-right: -17px !important;
margin-bottom: -17px !important;
}
/* Side Bar Text Color */
.PageSidebarItem-link-TuHn2 {
color: var(--color-White);
}
/* Scroll Bar Color */
.OverlayScroller-thumb-IKMmD {
background-color: var(--color-ScrollBG);
min-height: 30px;
}
.OverlayScroller-thumb-IKMmD:hover {
background-color: var(--color-ScrollHVR);
}
/* Top Bar */
.PageToolbar-toolbar-YMl38 {
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.PageHeader-header-yG8lh {
background-color: var(--color-DarkBG);
color: var(--color-White);
}
/* Search Box */
.MovieSearchInput-input-TKyuc {
width: 400px;
height: 34px;
padding: 6px 16px;
border: none;
border-bottom: 0;
border-radius: 4px;
background-color: var(--color-Grey);
color: #fff; /* Blinking Cursor */
}
.MovieSearchInput-containerOpen-iE3oK .MovieSearchInput-movieContainer-kuKIB {
border: 1px solid var(--color-ScrollBG);
border-radius: 4px;
background-color: var(--color-DarkBG2);
color: var(--color-White);
}
.MovieSearchInput-highlighted-InlUx {
background-color: var(--color-Grey);
}
/* Search Scroll Bar */
.MovieSearchInput-movieContainer-kuKIB::-webkit-scrollbar-thumb {
border: 0px solid transparent;
background-color: var(--color-ScrollBG);
}
.MovieSearchInput-movieContainer-kuKIB::-webkit-scrollbar-thumb:hover {
border: 0px solid transparent;
background-color: var(--color-ScrollHVR);
}
/*-------------- Movie Section --------------*/
/* Background */
body {
background: var(--color-DarkBG);
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.MovieIndexPoster-title-jXLGH {
background-color: var(--color-DarkBG);
}
.MovieIndexPosterInfo-info-JAgSz {
background-color: var(--color-DarkBG);
}
.MovieIndexPosterInfo-info-iEzEw {
background-color: var(--color-DarkBG) !important;
}
.MovieIndex-contentBody-2S4l_ {
margin-right: -17px !important;
margin-bottom: -17px !important;
}
.MenuItem-menuItem-XlMdU {
background-color: var(--color-Grey);
color: var(--color-White);
}
/* Custom Filter*/
.CustomFilter-customFilter-eI_Cq:hover {
background-color: var(--color-Grey);
}
.FilterBuilderRow-filterRow-q1nvx:hover {
background-color: var(--color-Grey);
}
.TagInput-internalInput-bbdd_ {
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.AutoSuggestInput-suggestionsContainerOpen-qrEjQ .AutoSuggestInput-suggestionsContainer-IdHtU {
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.AutoSuggestInput-suggestionHighlighted-KrGhN { /*Dropdown box*/
background-color: var(--color-Grey);
color: var(--color-White);
}
/* Movie Details */
.TableHeaderCell-headerCell-2wg3X { /*Table View*/
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.Table-table-uAtH3 { /*Table View*/
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.ExtraFileTableContent-blankpad-JlcGd { /*Movie Detail Files Tab*/
background-color: var(--color-DarkBG);
color: var(--color-White);
}
tr:hover { /*Table View*/
background-color: var(--color-DarkBG2) !important;
color: var(--color-White) !important;
}
.VirtualTableRow-row-cfNxh{ /*Table View*/
transition: background-color .1s;
}
.VirtualTableRow-row-cfNxh:hover{ /*Table View*/
background-color: var(--color-DarkBG2) !important;
color: var(--color-White) !important;
}
.MovieIndexOverview-link-MS8Nr { /*Overview View Top Right*/
color: var(--color-White);
}
.MovieIndexOverview-link-MS8Nr:hover {
color: var(--color-White);
}
.MovieIndexOverview-info-oESxH:hover {
background-color: var(--color-DarkBG2);
}
.MovieCreditPoster-title-wArQs{ /* Movie Cast */
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.TagInput-internalInput-2esEh { /* Movie Tag */
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.PageContentFooter-contentFooter-RHpBL { /* Movie Editor Bottom */
padding: 10px;
background-color: var(--color-DarkBG2);
}
.Popover-title-GAfA1 { /*Movie Ext Link Symbol*/
background-color: var(--color-Grey);
color: var(--color-White);
}
.Tooltip-tooltip-qMfbq.Tooltip-default-esYBk { /*Movie Ext Link Symbol*/
background-color: var(--color-Grey);
color: var(--color-White);
}
.Tooltip-tooltip-qMfbq.Tooltip-inverse-Tdtfn { /*Movie Ext Link Symbol*/
background-color: var(--color-Grey);
color: var(--color-White);
}
/* Manual Import */
.ModalContent-modalContent-bdTLe {
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.Input-input-KWeec {
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.FileBrowserModalContent-modalBody-ooEsl {
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.Scroller-scroller-lhubq::-webkit-scrollbar-thumb { /* bottom of scroll section*/
background-color: var(--color-ScrollBG);
}
.Scroller-scroller-lhubq::-webkit-scrollbar-thumb:hover {
background-color: var(--color-ScrollHVR);
}
.Scroller-scroller-lhubq::-webkit-scrollbar-track {
background-color: var(--color-Grey);
}
.MenuContent-menuContent-_1J_h { /* Scrollbar background*/
background-color: var(--color-Grey);
}
/* Library Import */
.ImportMovieSelectMovie-button-U4Nux { /*movie column*/
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.ImportMovieSelectMovie-content-tsBy1 {
background-color: var(--color-DarkBG2);
color: var(--color-White);
}
.ImportMovieSearchResult-container-qJVpj:hover {
background-color: var(--color-Grey);
color: var(--color-White);
}
/* Discover */
.DiscoverMovieOverview-link-PO5ln {
color: var(--color-White);
}
.DiscoverMovieOverview-link-PO5ln:Hover {
color: var(--color-White);
}
.DiscoverMovieOverview-content-y0iAo:Hover {
background-color: var(--color-DarkBG2);
}
.EnhancedSelectInputOption-option-g4V97 { /* Root Folder Options Dropdown */
background-color: var(--color-DarkBG);
color: var(--color-White);
padding: 2px 10px;
}
.EnhancedSelectInputOption-option-g4V97:Hover {
background-color: var(--color-Grey);
color: var(--color-White);
padding: 2px 10px;
}
.TableOptionsColumn-column-Ek0f4 {
background-color: var(--color-Grey);
color: var(--color-White);
}
/* Add New Section */
.AddNewMovieSearchResult-underlay-EQMwD {
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.AddNewMovieSearchResult-underlay-EQMwD:hover {
background-color: var(--color-DarkBG2);
color: var(--color-White);
transition: background-color .1s;
}
/*---------------- Calendar ----------------*/
.-default-UXlBi { /* Buttons */
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.Button-default-UXlBi {
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.Button-default-UXlBi:hover {
background-color: var(--color-DarkBG2);
color: var(--color-White);
}
.CalendarDay-day-vbHSD:hover { /* Calendar Days */
background-color: var(--color-DarkBG2);
color: var(--color-White);
}
.DayOfWeek-dayOfWeek-D4GRS { /* Day of Week */
border-color: #d6d6d6;
border: 1px solid;
background-color: var(--color-DarkBG);
color: var(--color-White);
}
.CalendarDay-isToday-E7jSB { /* Current Day */
background-color: #1b72e2;
color: var(--color-White);
font-weight: bold;
}
.CalendarEvent-movieTitle-Ui3GY { /* Calendar Movie Name */
color: #1b72e2;
}
.CalendarEvent-movieInfo-iaycP { /* Calendar Text */
color: var(--color-White);
}
.AgendaEvent-event-dWRPa { /* Calendar Agenda */
color: var(--color-White);
}
.AgendaEvent-event-dWRPa:hover {
background-color: var(--color-Grey);
color: var(--color-White);
}
/*---------------- Settings ----------------*/
/* Settings */
.Settings-link-errh1 {
color: #5d9cec;
}
.Settings-summary-eUl9k {
color: var(--color-White);
}
/* Media Management */
.FieldSet-legend-M8__d { /* Top Title */
color: var(--color-White);
}
.NamingOption-token-of4IX { /* Movie Format ? Mark */
background-color: var(--color-DarkBG2);
}
.NamingOption-example-kZLgU {
background-color: var(--color-DarkBG);
}
.NamingOption-option-OKNvA:hover .NamingOption-token-of4IX {
background-color: var(--color-Grey);
}
.NamingOption-option-OKNvA:hover .NamingOption-example-kZLgU {
background-color: var(--color-DarkBG);
}
/* Profiles */
button, [type="button"], [type="reset"], [type="submit"] {
border-radius: 4px;
}
.Card-card-aoesq {
...