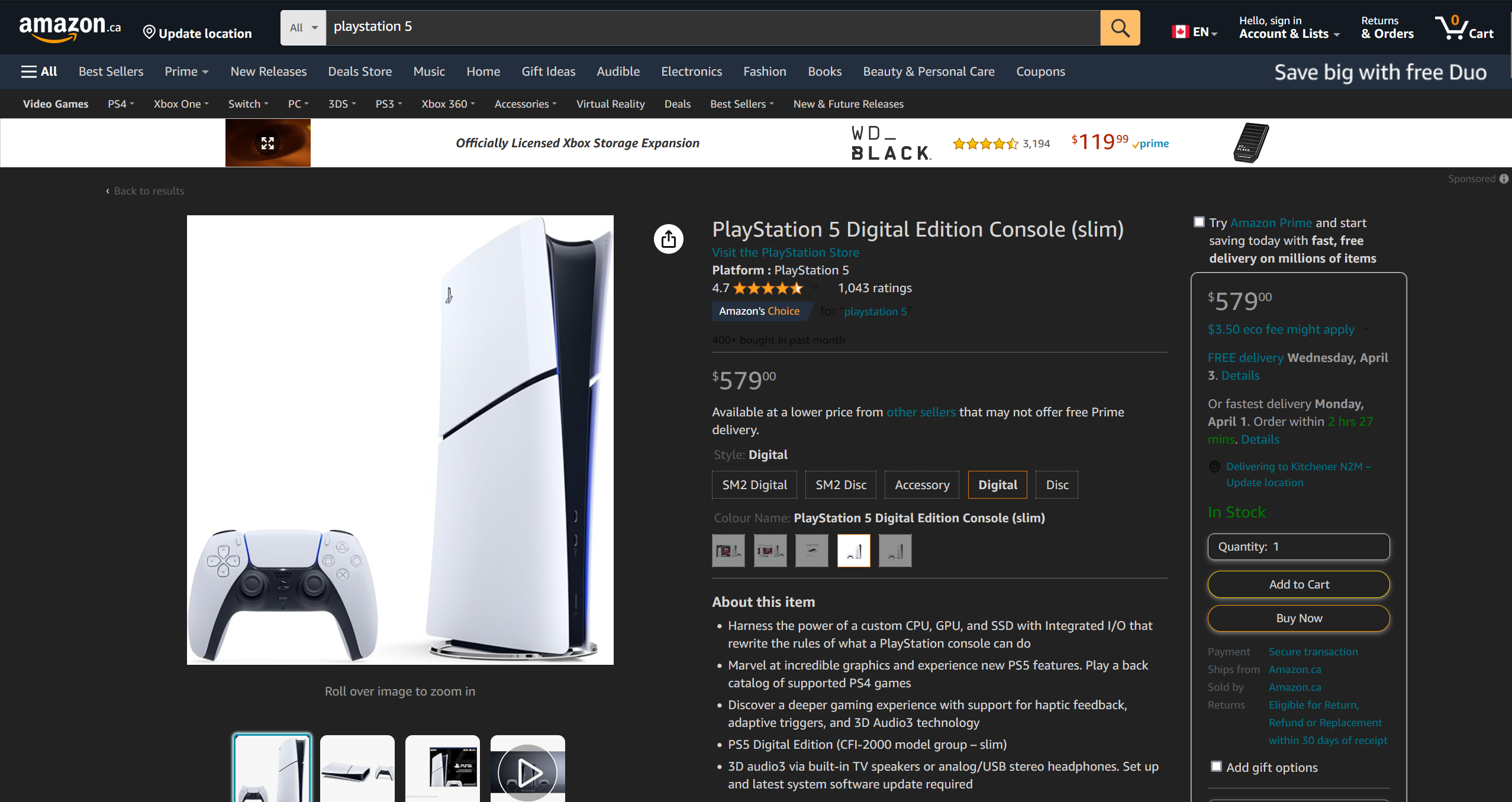
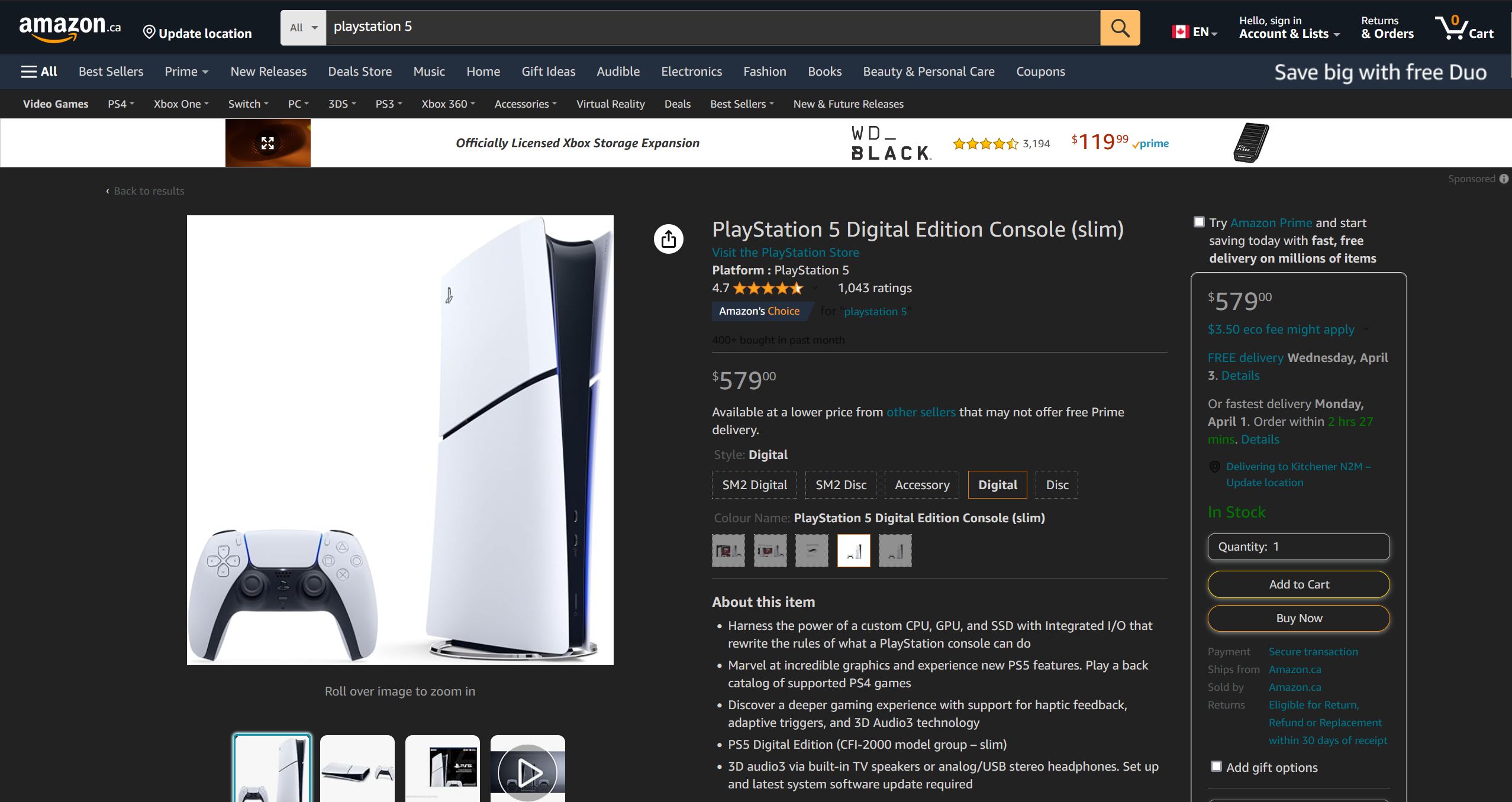
A dark theme for amazon.ca, I didn't like all the other ones available so I made my own. Still a work in progress. I'll update the theme as I use the site
amazon.ca Dark Theme by eatorres

Details
Authoreatorres
LicenseNo License
Categoryamazon
Created
Updated
Code size3.3 kB
Code checksumee6076f6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name amazon.ca Dark Theme
@version 20220515.20.49
@namespace userstyles.world/user/eatorres
@description A dark theme for amazon.ca, I didn't like all the other ones available so I made my own. Still a work in progress. I'll update the theme as I use the site
@author eatorres
@license No License
==/UserStyle== */
@-moz-document domain("amazon.ca") {
/*
Base Color: #222222
Lighter Color:
*/
ul,
span > .a-button-inner,
span > .a-button-text,
li > a,
.a-cardui,
.a-truncate,
.deals-shoveler,
.desktop-row > div,
.a-box,
.a-accordion-inner,
.a-accordion-row,
.a-carousel,
.a-color-alternate-background,
.fs-button,
.s-desktop-content,
.nav-bluebeacon #ewc #ewc-checkout.ewc-untabbed-checkout,
.nav-ewc-persistent-hover #ewc #ewc-active-cart .ewc-scroll-area,
.nav-flyout-sidePanel,
.nav-flyout,
._deals-hero-shoveler_style_element__TNuHE,
#dp,
#pageContent,
#rhf,
#a-page,
#nav-subnav,
#ewc-content,
#ewc .ewc-items,
#ewc .ewc-item-cover .ewc-item-cover-back, .ewc-active-cart, .ewc-subtotal, .sc-background-dark, ._YnV5L_gridElement_2tn7E {
background-color: #222222 !important;
color: #d6d4d4 !important;
}
#twotabsearchtextbox {
background-color: #333333 !important;
color: white !important;
}
.sw-card-container,
.a-box.a-color-offset-background,
.largeDevice,
._deals-hero-shoveler_style_carouselWrapper__1eJv5,
.CarouselWithSelector {
background-color: #333333 !important;
color: #d6d4d4 !important;
}
div > .a-carousel-col,
.cr-lightbox-navigator-container,
.a-modal-scroller,
#main-video-container,
#video-outer-container {
background: none !important;
}
.a-image-container {
background-color: #d6d4d4 !important;
}
div > .nav-search-field {
background-color: white !important;
border: 2px solid #d6d4d4 !important;
}
.a-tab-heading {
border: 1px solid #6e6d6d !important;
}
.a-color-base,
.a-price,
.break-word,
.a-color-secondary {
color: #999999 !important;
}
.a-size-mini {
color: white !important;
}
.a-checkbox-label,
.a-list-item,
.nav-text,
.a-size-base,
li,
.ewc-checkbox-label,
.fs-heading,
.nav-a,
.ya-card__heading--rich,
.s-pagination-item,
.GridPresets-module__gridPresetsLargeItem_2xPgV2VoJCncjGPj18in1h {
color: #d6d4d4 !important;
}
hr {
border-top: 1px solid #6e6d6d !important;
}
#my-lists-tab {
border: 1px solid #6e6d6d !important;
}
.widgetHeader,
.milestone-primaryMessage.alpha {
color: #008599 !important;
}
.milestone-bar_foreground {
background-color: #008599 !important;
z-index: 2;
}
.a-popover-header-content {
color: black !important;
}
.prodDetSectionEntry {
background-color: #222222 !important;
}
div > .nav-search-field,
.a-box-inner, #sc-active-cart, ._deals-shoveler-v2_style_badgeMessage__uSPzQ {
background-color: #222222 !important;
border: 1px solid #6e6d6d !important;
color: #999999 !important;
}
html {
background: black;
}
}