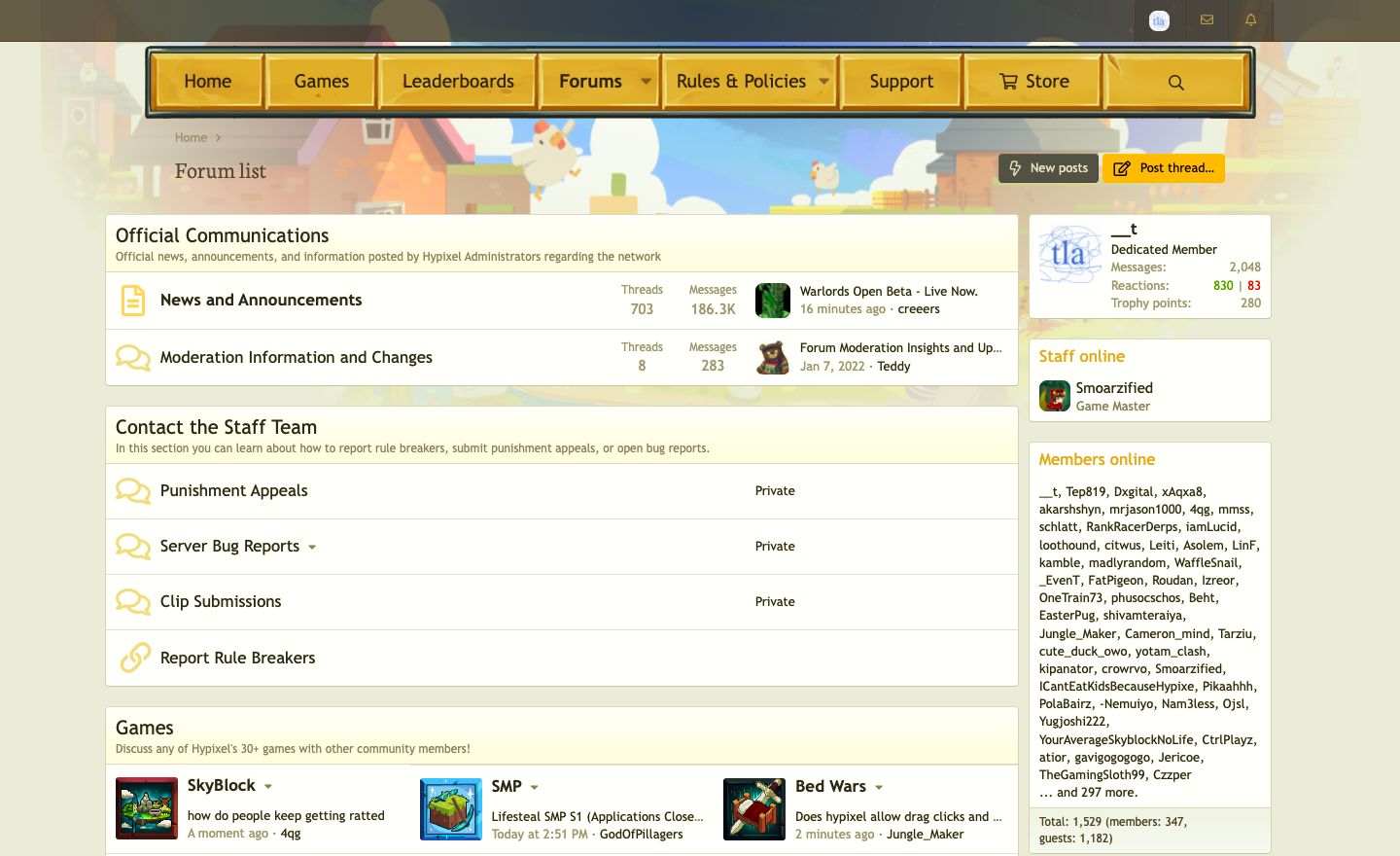
Improves the look of the Hypixel Forums
Hypixel Forums Default+ by tlanotyt

Details
Authortlanotyt
LicenseNo License
Categoryhypixel.net
Created
Updated
Code size3.4 kB
Code checksuma805fff9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Hypixel Forums Default+
@version 20220419.07.59
@namespace userstyles.world/user/tlanotyt
@description Improves the look of the Hypixel Forums
@author tlanotyt
@license No License
==/UserStyle== */
@-moz-document domain("hypixel.net") {
:root {
/*Set color by changing these variables here
I like backbackground as transparent the most*/
--backbackground: #f0f0f0;
--background: #fffffe;
--highlight: #fffdf3;
/* Set font */
--font: "Trebuchet MS", sans-serif;
--maintextcolor: #282828;
--minortextcolor: #9f9f9f;
--maintitle: #515151;
}
/*Making stuff different sizes/colours so that it looks better */
body {
background: var(--backbackground);
font-family: var(--font);
}
.p-title-value,
span,
a,
h1 {
font-family: var(--font);
}
.p-body {
margin: 0 auto;
border-top: 20px solid #ff00;
font-family: var(--font);
background: #ff00;
width: 85%
}
.message-body{
font-family: var(--font);
}
.p-pageWrapper {
background-image: radial-gradient(farthest-side at top, rgba(11, 10, 7, 0), var(--backbackground)), url(https://hypixel.net/styles/hypixel-v2/images/header-bg-seasonal-easter.png)!important;
background-color: var(--backbackground);
background-size: auto 500px;
}
.block-container,
.message-cell {
background: var(--background);
width: 100%;
color: var(--maintextcolor);
margin: 0 auto;
}
.template-forum_view {
background: var(--backbackground);
}
.p-body-inner,
.p-body-after {
background: #ff00;
border-color: var(--backbackground);
margin: 0;
width: 100%;
padding: 0;
}
.p-body-before {
display: none;
}
.p-header-content {
display: none
}
.p-footer {
display: none
}
.p-nav {
padding-top: 0;
}
.p-navgroup-linkText {
display: none;
}
.p-nav-inner {
margin: 0 auto;
}
.p-header-inner {
padding-top: 40px;
}
.p-staffbar {
padding-bottom: 0
}
.input {
background: var(--highlight);
}
.block-header,
.block-filterBar,
.pageNav-jump,
.pageNav-page > a {
background: linear-gradient(0deg, var(--highlight), var(--background));
color: var(--maintextcolor);
}
.message-cell.message-cell--user {
background: var(--highlight);
}
.message-userArrow {
display: none;
}
.bbCodeBlock-title {
background: var(--highlight);
}
.bbCodeBlock-content {
background: var(--background);
}
.button.button--link,
a.button.button--link {
background: var(--highlight);
}
.sv-rating,
.sv-rating__count {
background: var(--highlight);
}
.fr-box.fr-basic .fr-element {
background: var(--background);
}
.fr-toolbar .fr-btn-grp {
background: var(--highlight);
}
.inputTypes-input:checked + .inputTypes-display {
background: var(--highlight);
}
.p-pre-body h1 {
color: var(--maintitle)
}
.p-breadcrumbs > li a {
color: var(--minortextcolor)
}
.fr-view p{
font-family: var(--font);
color: var(--maintextcolor)
}
/* Setting text colours */
a,
.p-nav {
color: var(--maintextcolor);
}
.u-dt {
color: var(--minortextcolor);
}
a:hover {
color: var(--maintextcolor);
}
.pairs > dt,
.pairs > dd {
color: var(--minortextcolor);
}
.structItem-cell,
.structItem-minor {
color: var(--maintextcolor);
}
.message-signature {
color: var(--minortextcolor);
}
/* Making avatars look more squarish */
.avatar {
border-radius: 8px;
}
}