This is the new Version of the CustomHelpdesk style!
What does it do?
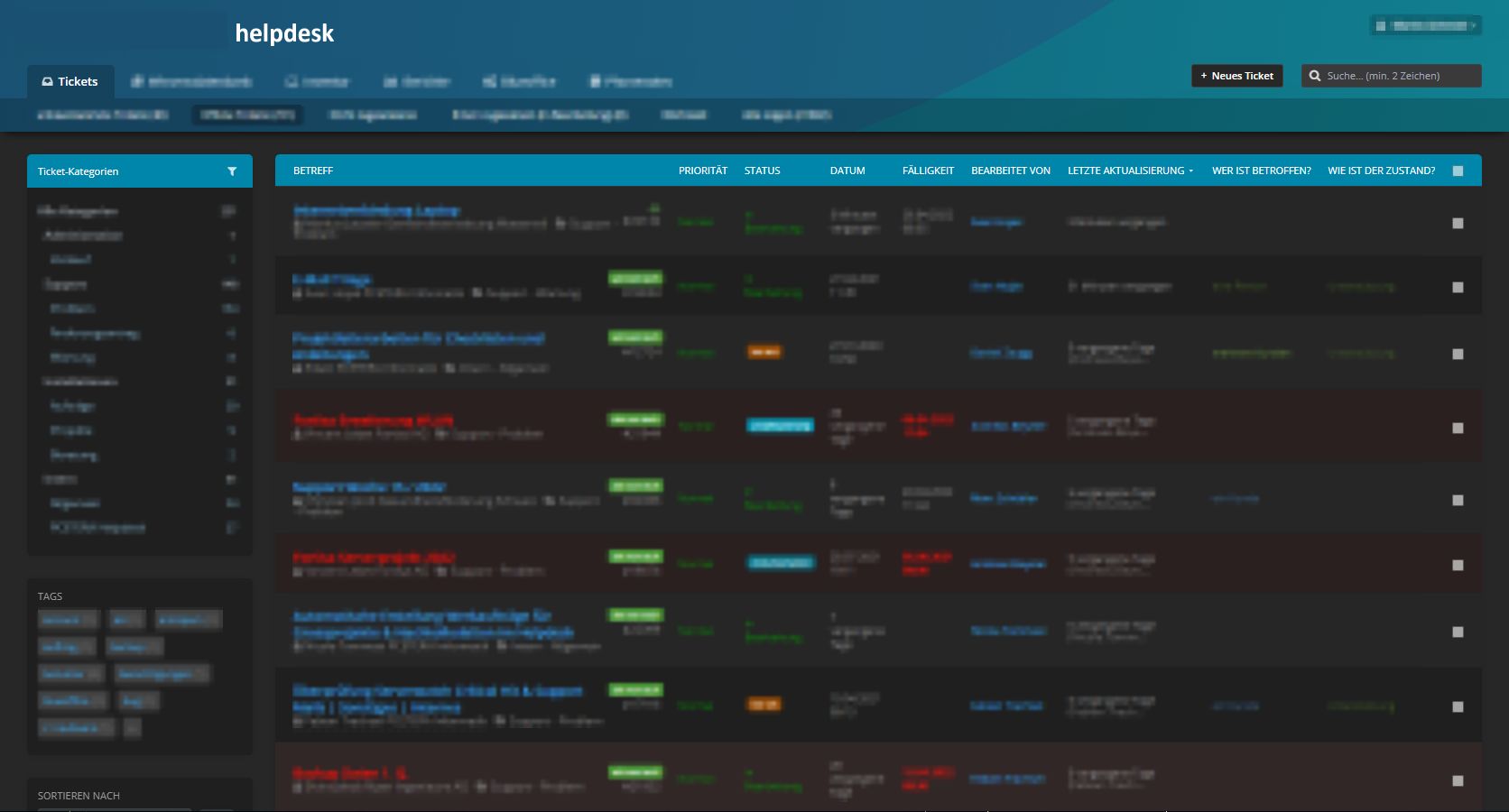
It just makes the dark mode properly dark.

Authortrgamer-tech
LicenseCC-Zero
Categoryjitbit
Created
Updated
Code size54 kB
Code checksumcbd773b5
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
What does it do?
It just makes the dark mode properly dark.
General
If you use a JitBit helpdesk and don't like the default dark mode, I got you covered!
IMPORTANT
You have to enter your URL to be able to use it properly! thi can be archived by pressing the "customize theme" button and entering the correct URL (can also be non-jitbit URL)
Who is this for?
For people who dont like the default dark mode
/* ==UserStyle==
@name CustomHelpdesk
@namespace github.com/TRGamer-Tech/openstyles
@author TRGYT
@description `<dfn>General</dfn>If you use a JitBit helpdesk and don't like the default dark mode, I got you covered!<strong>IMPORTANT</strong>You have to enter your URL to be able to use it properly! thi can be archived by pressing the "customize theme" button and entering the correct URL (can also be non-jitbit URL)<strong> Who is this for? </strong>For people who dont like the default dark mode<strong> What does it do?</strong>It just makes the dark mode properly dark.`
@version 1.7.8
@license CC Zero
@advanced text url "URL" "X.jitbit.com"
@advanced color bodyColor "Body Color" rgb(39, 39, 39)
@advanced color tabColor "Tab Color" rgb(0, 133, 171)
==/UserStyle== */
@-moz-document domain("/*[[url]]*/") {
:root {
--mainbody: /*[[bodyColor]]*/;
--secbody: #1f1f1f;
--thirdbody: #272727;
--hovbody: #353638;
--redbody: box-shadow: inset 0 0 0 2000px rgb(255 50 50 / 5%);
--link: #39b1ff;
--visitedlink: #69a6ce;
--linkhov: #47799a;
--green: #499636;
--orange: #d86b10;
--yellow: #645400;
--tabcolor: /*[[tabColor]]*/;
--text: #fff;
--sectext: #bbb;
--hovtext: #888;
--border: 1px solid #414141;
--border-l: 15px;
--border-m: 10px;
--border-s: 5px;
--borderclr: #414141;
--blueborder: 1px solid #005b75;
}
.tabmenu2 {
background-color: rgb(0 0 0 / 20%)!important;
background-image: none;
/*background-image: url(../images/tabsBg2.png);*/
}
.tabmenu li.active a, .blueheader {
background-color: rgb(0 0 0 / 20%)!important;
}
.tabmenu li.active a, .tabmenu2 > a, .tabmenu li > a:hover, .tabmenu li > a:focus {
color: var(--text)!important;
}
.tabmenu2 li.active2 a {
color: var(--text)!important;
background-color: rgba(12,19,27,.4)!important;
border-radius: 5px;
padding-top: 5px;
padding-bottom: 7px;
}
.topheader div.outerroundedbox {
top: 57px!important;
}
input[type=submit], button, a.button {
background: var(--tabcolor);
border: var(--blueborder);
}
.newbutton, input[type=submit].newbutton, a.newbutton {
background: var(--green);
border-color: var(--green);
}
.graybutton, input[type=submit].graybutton, a.graybutton {
background-color: var(--borderclr);
border: var(--border);
}
.fortechcomment {
border-right: 3px solid var(--tabcolor);
}
th {
background-color: var(--tabcolor);
color: var(--text);
}
.lightbg {
background-color: var(--secbody);
}
.kbHeader div {
margin-top: 50px;
}
.maincontent > form > table {
margin-top: 100px;
}
}
@-moz-document domain("/*[[url]]*/") {
#divBigHeader::after {
content: "";
background: url(/images/header-bg.svg)!important;
opacity: 0.7;
top: 0;
left: 0;
bottom: 0;
right: 0;
position: absolute;
z-index: -1;
}
#divBigHeader {
background-image: none!important;
/*background-image: url(/images/header-bg.svg)!important;*/
}
#divBigHeader, .adminlogo {
background-color: /*[[bodyColor]]*/;
position: sticky;
top: 0;
z-index: 9999;
}
#stickyHeader {
top: 13px!important;
left: 390px!important;
width: 28%!important;
z-index: 9999!important;
background: rgba(39, 39, 39, 0.5)!important;
border-radius: var(--border-m)!important;
padding: 5px 15px!important;
}
#stickyHeader span.greyer, #stickyHeader div {
color: #c1c1c1;
}
#stickyHeader span.priority0 {
color: #5ccd00;
}
.rightsidebar .outerroundedborder {
box-shadow: none!important;
}
.blueheader {
background-color: var(--tabcolor) !important;
color: var(--text) !important;
}
#divBigHeader .divSearch input {
background-color: /*[[bodyColor]]*/;
border: 1px solid #414141;
}
#divBigHeader .divSearch input:focus {
background: #414141!important;
color: var(--text);
}
#divBigHeader #newTicket a.button {
background: /*[[bodyColor]]*/!important;
border-color: #414141;
}
#divBigHeader #newTicket a.button:hover {
background: #414141!important;
}
body {
background: /*[[bodyColor]]*/;
}
#leftsidebar {
position: sticky;
top: 11.5%;
}
.dropzone {
background-color: rgb(52 52 52 / 85%)!important;
}
#editIncidentForm .outerroundedbox {
background-color: var(--thirdbody)!important;
}
#incidentStart, #incidentEnd, #statusPage {
background-color: var(--borderclr);
border: var(--border)!important;
}
}
@-moz-document domain("/*[[url]]*/") {
#ticketBody #subject #subject-span.contentEditable {
color: var(--text);
}
table.horizseparated tr.overdue td a.ticketLink, table.horizseparated tr.overdue td.duedate {
color: #ff0900;
}
table#recordedworktime tr:not(:last-child) td, table#recordedworktime th, table#recordedworktime tr:last-of-type>td {
border: 1px solid #474747;
}
table#addRecordedWorktime tr:not(:last-child) td, table#addRecordedWorktime th, table#addRecordedWorktime tr:last-of-type>td {
border: 1px solid #474747;
}
input[disabled], select[disabled], textarea[disabled], button[disabled], input[readonly], select[readonly], textarea[readonly], .disabled, .disabledPlan, .disabledTrial {
background-color: #2a2a2a;
}
.chosenZKANr option, .rtPosNr .chosen-container .chosen-results li {
background-color: #2e2e2e!important;
}
.holidaytimewrapper {
border-top: 5px solid /*[[bodyColor]]*/;
}
#timeform {
background-color: /*[[bodyColor]]*/;
border-bottom: 20px solid /*[[bodyColor]]*/;
}
#timeheader th,
#nLogs tr:nth-child(2n),
#timeform td {
background: var(--secbody);
border-color: var(--secbody);
color: var(--text);
}
.breaktimewrapper {
border-bottom: 20px solid /*[[bodyColor]]*/;
}
table#addRecordedWorktime td#addRtSave {
border: 1px solid #474747;
}
#rteBody {
background: var(--thirdbody)!important;
}
.categories, .midbg{
background-color: transparent;
/* padding: 0; */
}
.outerroundedbox {
background-color: var(--secbody);
border-radius: var(--border-m);
}
table.outerroundedborder th:last-child,
table.outerroundedbox th:last-child {
border-top-right-radius: var(--border-m);
}
table.outerroundedborder th:first-child,
table.outerroundedbox th:first-child {
border-top-left-radius: var(--border-m);
}
.outerroundedborder {
border-radius: var(--border-m);
}
#tblTickets th a, #tblTickets th a:visited, h3 {
color: var(--text);
}
.chosen-container-single .chosen-drop {
background-color: var(--hovbody);
border: 1px solid #424242;
}
.Titel-Wrapper .chosen-results li.active-result {
color: var(--text);
}
.KA-Wrapper .chosen-results li:nth-of-type(-n+14),
.KA-Wrapper .chosen-results li:nth-child(18),
.KA-Wrapper .chosen-results li:nth-child(22),
.KA-Wrapper .chosen-results li:nth-child(23),
.KA-Wrapper .chosen-results li:nth-child(24),
.ticketComment .chosen-results li:nth-of-type(-n+14),
.ticketComment .chosen-results li:nth-child(18),
.ticketComment .chosen-results li:nth-child(22),
.ticketComment .chosen-results li:nth-child(23),
.ticketComment .chosen-results li:nth-child(24){
background-color: #bb5050!important;
color: var(--text);
}
.KA-Wrapper .chosen-results li:nth-child(15),
.KA-Wrapper .chosen-results li:nth-child(16),
.KA-Wrapper .chosen-results li:nth-child(17),
.KA-Wrapper .chosen-results li:nth-child(19),
.KA-Wrapper .chosen-results li:nth-child(20),
.KA-Wrapper .chosen-results li:nth-child(21),
.ticketComment .chosen-results li:nth-child(15),
.ticketComment .chosen-results li:nth-child(16),
.ticketComment .chosen-results li:nth-child(17),
.ticketComment .chosen-results li:nth-child(19),
.ticketComment .chosen-results li:nth-child(20),
.ticketComment .chosen-results li:nth-child(21){
background-color: #5d9f4f!important;
color: var(--text);
}
.KA-Wrapper .chosen-container .chosen-results li.highlighted {
opacity: 75%;
background-image: none;
}
.chosen-container-single .chosen-single {
background: var(--hovbody) !important;
box-shadow: none;
border: 1px solid #424242;
}
.chosen-container-single .chosen-single span {
color: var(--text);
}
.chosen-container .chosen-results li.no-results {
color: #777;
display: list-item;
background: var(--hovbody);
}
.chosen-container-active.chosen-with-drop .chosen-single {
box-shadow: none;
border: 1px solid #424242;
}
#orderSelect .active-result {
color: var(--tex...