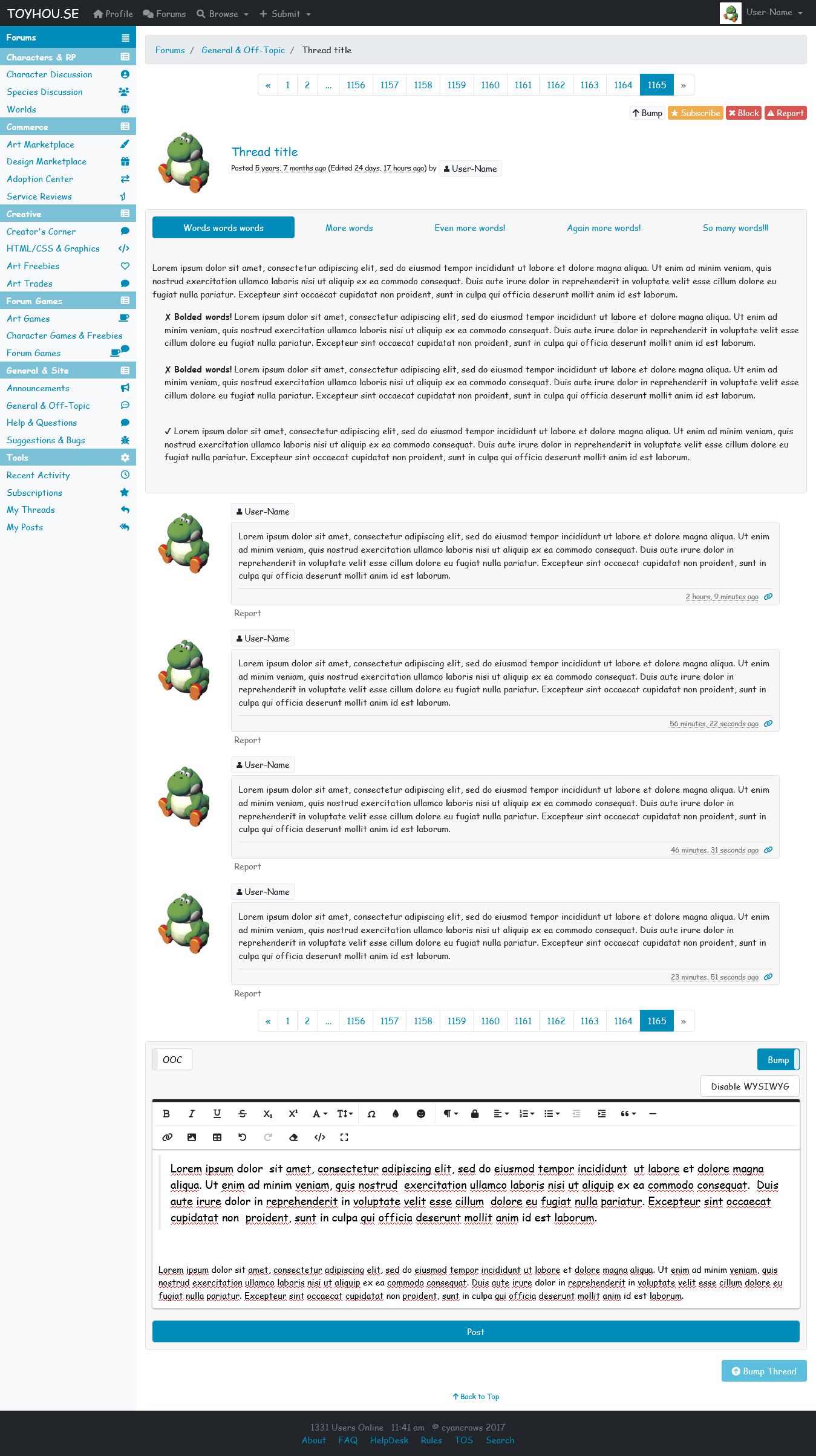
Changes the default font-family & font-size on ToyHouse. Also changes the font-family on tooltips.
ToyHouse Default Font Switcher by big-b33-pr0xy-200x-goodwill

Details
Authorbig-b33-pr0xy-200x-goodwill
LicenseCC-BY-4.0
Categorytoyhou.se
Created
Updated
Code size3.8 kB
Code checksum95e719c9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
08/26/2024 Update: Added an option to change the default line height to make larger font sizes more accessible! 😀
08/24/2024 Update: Added an option to change the default font-size. Bug from 05/19/2023 hasn't been patched yet.
UPDATE MAY 19 2022: Disable this when editing code on site! Currently I'm trying to figure out a solution to this. Until then please disable this whenever you're using the sites built in code editor.
This only changes the default font.
This was made using Firefox and Stylus so IDK if there's any compatibility issues on any other browsers.
comic sans ms / cursive is the preview font since it's a recognizable font.
Here's a link to the issues page if you have any issues with this CSS.
https://github.com/Proxybat/UserCSS/issues
There's 2 options:
A dropdown list with toyhou.se safe fonts.
A text input where you can type whatever font your computer has.
(You need to select "Custom" on the dropdown first.)
Source code
/* ==UserStyle==
@name TH Default Font Switcher
@description `Changes the default font on ToyHouse. Also changes the tooltip fonts. Disable when using the sites built in code editor!`
@version 1.0.0
@author Proxybat
@namespace https://toyhou.se
@license CC-BY-4.0
@homepageURL https://github.com/Proxybat/UserCSS/tree/main/Toyhouse/TH-Default-Font-Switcher
@supportURL https://github.com/Proxybat/UserCSS/issues
@advanced range fontSize "Default font size" [1,0.8,2,0.05,'rem']
@advanced range lineHeight "Default line height" [1.5,1.2,2,0.05, 'em']
@advanced dropdown mainfont "Font Family" {
mainfont1 "Default (Favorit)" <<<EOT "-apple-system","system-ui", "BlinkMacSystemFont", "Segoe UI", Roboto, Helvetica Neue, Arial, sans-serif EOT;
mainfont2 "Custom" <<<EOT var(--custom-font) EOT;
mainfont3 "Arial" <<<EOT arial, sans-serif EOT;
mainfont4 "Arial Narrow" <<<EOT Arial Narrow, Geneva, Tahoma, sans-serif EOT;
mainfont5 "Arial Black" <<<EOT 'Arial Black', Arial, Helvetica, sans-serif EOT;
mainfont6 "Brush Script mt" <<<EOT Brush Script mt EOT;
mainfont7 "Calibri" <<<EOT Calibri EOT;
mainfont8 "Cambria" <<<EOT 'Cambria', serif EOT;
mainfont9 "Candara" <<<EOT 'Candara', sans-serif EOT;
mainfont10 "Cursive" <<<EOT 'Cursive', comic sans ms, sans-serif EOT;
mainfont11 "Fantasy" <<<EOT 'Fantasy',Papyrus, sans-serif EOT;
mainfont12 "Garamond" <<<EOT 'Garamond',Garamond Classic FS, serif EOT;
mainfont13 "Helvetica" <<<EOT 'Helvetica', serif EOT;
mainfont14 "Courier" <<<EOT 'Courier New',Courier, serif EOT;
mainfont15 "Lucida Bright" <<<EOT 'Lucida Bright', sans-serif EOT;
mainfont16 "Monospace" <<<EOT 'Monospace', serif EOT;
mainfont17 "ms gothic" <<<EOT 'ms gothic', serif EOT;
mainfont18 "Perpetua" <<<EOT 'Perpetua', serif EOT;
mainfont19 "Sans-Serif" <<<EOT 'Sans-Serif', 'Sans-Serif', sans-serif EOT;
mainfont20 "Georgia" <<<EOT 'Georgia', serif EOT;
mainfont21 "Serif" <<<EOT Serif, Times, 'Serif', Times, 'Times New Roman' serif EOT;
mainfont22 "Tahoma" <<<EOT 'tahoma',sans-serif EOT;
mainfont23 "Verdana" <<<EOT 'Verdana', sans-serif EOT;
}
@advanced text customfont "Custom Font (Select 'Custom' Above)" "Type fontname here"
==/UserStyle== */
@-moz-document domain("toyhou.se") {
/*This is all the stuff for the fonts! Only edit this if you know what you're doing!*/
:root {
--font-list: /*[[mainfont]]*/;
--custom-font: /*[[customfont]]*/;
--code-font: 12px/normal Monaco, Menlo, Ubuntu Mono, Consolas, source-code-pro, monospace;
--base-font-size: /*[[fontSize]]*/;
--base-line-height: /*[[lineHeight]]*/
}
.ace-chrome.ace_editor.ace-editor.form-control.wysiwyg {
font: var(--code-font) !important;
font-family: consolas !important;
}
html {
font-size: var(--base-font-size);
}
body {
font-family: var(--font-list);
line-height: var(--base-line-height);
}
button input optgroup select,
textarea {
font-family: var(--font-list);
}
.tagit-label,
span {
font-family: var(--font-list);
}
.form-control {
font-family: var(--font-list);
}
.vue-tags-input .ti-input,
.vue-tags-input .ti-new-tag-input {
font-family: var(--font-list);
}
/*The tooltip class below. Delete this if you just want the default tooltip font.*/
.fr-tooltip {
font-family: var(--font-list);
}
.fr-popup {
font-family: var(--font-list);
}
.ui-widget button,
.ui-widget input,
.ui-widget select,
.ui-widget textarea {
font-family: var(--font-list);
}
.tooltip {
font-family: var(--font-list);
}
}