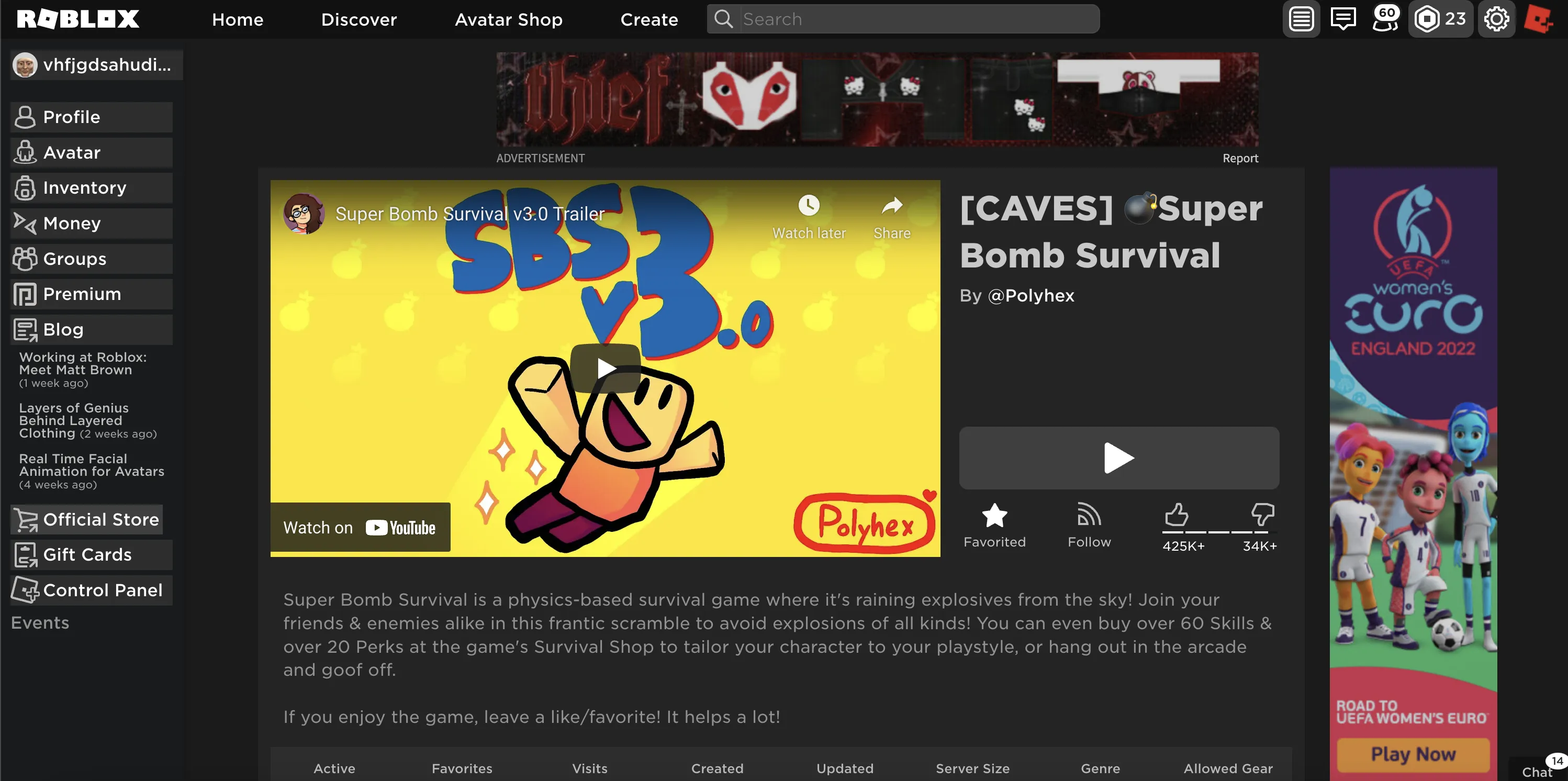
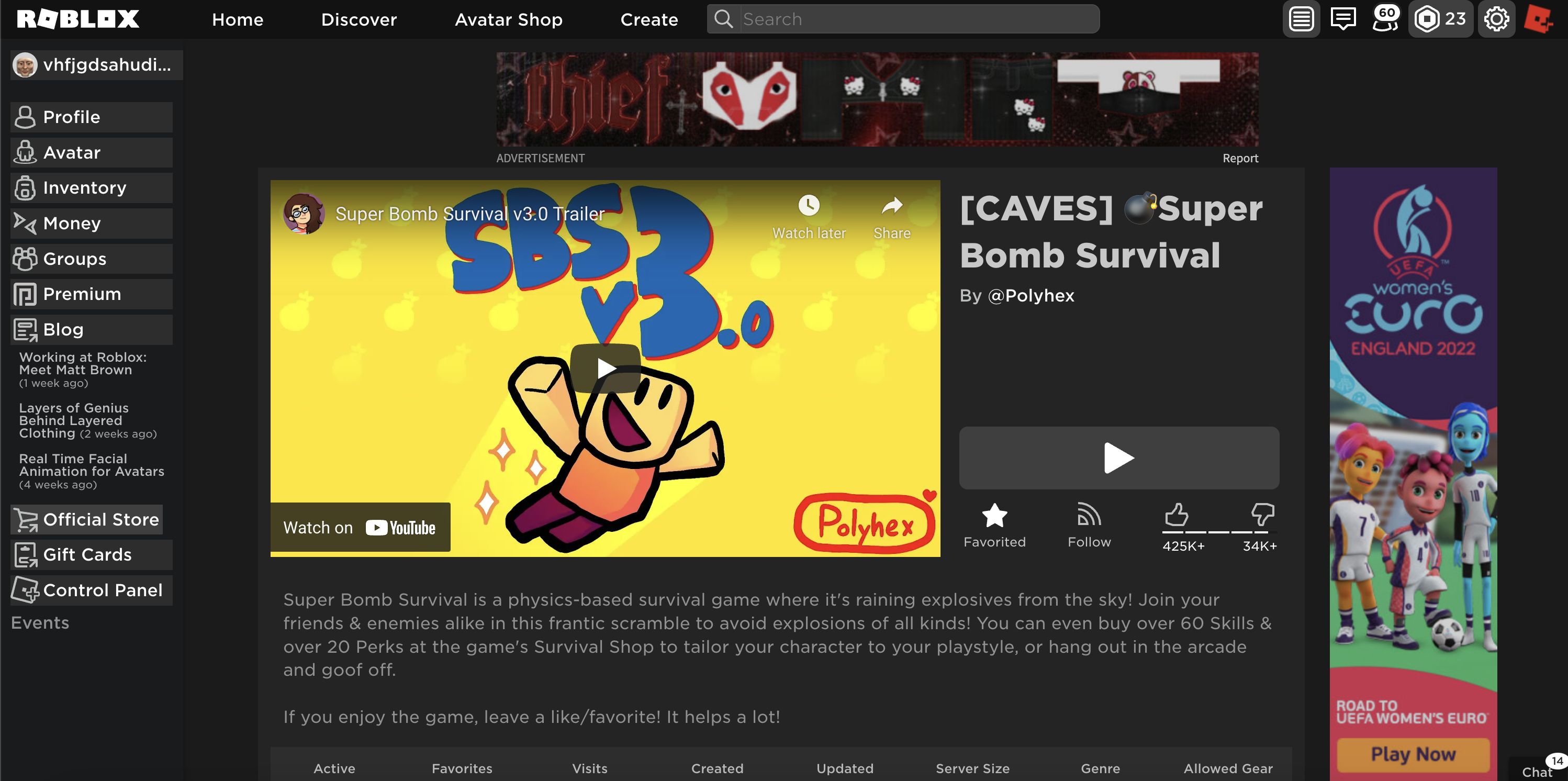
Roblox Dark Mode by enteraausername

Details
Authorenteraausername
LicenseNo License
Categoryroblox.com
Created
Updated
Code size27 kB
Code checksum5681d7d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
There is a syntax error in description.Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox Dark Mode
@version 20220420.02.11
@namespace userstyles.world/user/enteraausername
@description
@author enteraausername
@license No License
==/UserStyle== */
/* ==UserStyle==
@name DarkBlox Theme
@namespace USO Archive
@author WebStyle Corporation
@description `Darblox theme works on Roblox website, Roblox Wikia and Roblox Developer ForumWorks On Google Chrome and Mozila Firefox!How to Install:1. Download Stylus Extension2. Click Install3. If you have Roblox+ set default theme!4. Profit`
@version 20190127.5.28
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
/*[[ad-key]]*/ :root
{
--header: #121212;
--body: #1B1B1B;
--content: #242424;
--section: #2D2D2D;
--section-highlight: #363636;
--button: #3F3F3F;
--button-highlight: #484848;
--text: #C8C8C8;
--text-light: #FFF;
--text-dark: #919191;
}
.icon-logo
{
background-image: url(https://i.imgur.com/rEwmYNj.png);
}
.icon-logo-r
{
background-image: url(https://i.imgur.com/Ln5NQi8.png);
}
.icon-default-generic,.icon-home,.icon-search,.icon-settings,.icon-edit,.icon-inactive,.icon-male,.icon-female,.icon-page,.icon-brokenpage,.icon-audio,.icon-moreinfo,.icon-play,.icon-pause,.icon-menu,.icon-right,.icon-left,.icon-up,.icon-down,.icon-next,.icon-back,.icon-checkmark,.icon-checkmark-on,.icon-close,.icon-more,.icon-sorting,.icon-additem,.icon-carousel-right,.icon-carousel-left,.icon-games-carousel-right,.icon-games-carousel-left,.icon-games-carousel-right.hover,.icon-games-carousel-left.hover,.icon-clock,.icon-grid,.icon-slideshow,.icon-pastname,.icon-last-page,.icon-first-page,.icon-checkmark-white,.icon-checkmark-white-bold,.icon-close-white,.icon-sandglass,.icon-notifications,.icon-right-gray,.icon-left-gray,.icon-last-gray,.icon-first-gray,.icon-menu-black,.icon-checkmark-blue,.icon-default-generic-16x16,.icon-settings-16x16,.icon-edit-16x16,.icon-right-16x16,.icon-left-16x16,.icon-up-16x16,.icon-down-16x16,.icon-checkmark-16x16,.icon-close-16x16,.icon-red-timer-16x16,.icon-plus,.icon-minus,.icon-locked,.icon-unlocked,.icon-bigplay,.icon-bigstop,.rbx-select-group:hover .icon-down,.input-group-btn .input-dropdown-btn:hover .icon-down,.input-group-btn .input-dropdown-btn:focus .icon-down,.open .input-dropdown-btn .icon-down
{
background-image: url(https://i.imgur.com/IWuYt5n.png);
}
.icon-default-navigation,.icon-nav-menu,.icon-nav-robux,.icon-nav-tix,.icon-nav-settings,.icon-nav-search,.icon-nav-home,.icon-nav-profile,.icon-nav-message,.icon-nav-friends,.icon-nav-charactercustomizer,.icon-nav-inventory,.icon-nav-trade,.icon-nav-group,.icon-nav-forum,.icon-nav-blog,.icon-nav-search-white,.icon-nav-shop
{
background-image: url(https://i.imgur.com/g8oAV0H.png);
}
.icon-default-bc,.icon-bc,.icon-tbc,.icon-obc
{
background-image: url(https://i.imgur.com/ubVZKnx.png);
}
.btn-control.btn-control-medium
{
background-image: url(https://i.imgur.com/UbudUKJ.png);
}
.btn-control.btn-control-large
{
background-image: url(https://i.imgur.com/FgOPSS6.png);
}
.StatusView .top
{
background: url(https://i.imgur.com/2utBoT0.png);
}
.StatusView .bottom
{
background: url(https://i.imgur.com/KK9zLUT.png) no-repeat;
}
.btn-control.btn-control-small
{
background-image: url(https://i.imgur.com/GA9t48R.png)!important;
}
#TradeRequest .OfferContainer>img
{
content: url(https://i.imgur.com/0rvuBHi.png);
}
#NameAsset .form-label>img
{
content: url(https://i.imgur.com/XP191a4.png);
}
.CarouselPager .arrow-prev,.CarouselPager .arrow-next
{
background-image: url(https://i.imgur.com/fFRwWUD.png);
}
.SkinnyRightArrow
{
background-image: url(https://i.imgur.com/RghIgib.png);
}
.SkinnyLeftArrow
{
background-image: url(https://i.imgur.com/24tMCDU.png);
}
.dropdown .button
{
background-image: url(https://i.imgur.com/SHUXIgH.png);
}
.dropdown .button.gear,#build-page .gear-button,#build-page .gear-button-hover,#build-page .gear-button-open
{
background-image: url(https://i.imgur.com/bEsNdUN.png);
}
#GroupMembersAdminFooter div div ul .pager-next a,#versionHistoryItems div .pager.next,#catalog .PagingContainerDivTop .pager.next
{
background-image: url(https://i.imgur.com/iOSedd5.png);
}
#GroupMembersAdminFooter div div ul .pager-prev .pager.previous,#versionHistoryItems div .pager.previous,#catalog .PagingContainerDivTop .pager.previous
{
background-image: url(https://i.imgur.com/p9fjBJm.png);
}
.deleteRoleSetButton,.deleteRoleSetButtonDisabled
{
background-image: url(https://i.imgur.com/y8cUQ5Z.png);
}
.btn-disabled-negative,.btn-disabled-negative:link,.btn-disabled-negative:active,.btn-disabled-negative:visited,.btn-neutral,.btn-neutral:link,.btn-neutral:active,.btn-neutral:visited,#left-column .StandardBox,#mid-column .StandardBox,#right-column .StandardBox
{
background-image: none;
}
.WhiteSquareTabsContainer
{
background-image: none;
border-bottom: 1px solid var(--section-highlight);
}
img[src="/Forum/skins/default/images/user_IsOnline.gif"]
{
content: url(https://www.roblox.com/images/online.png);
}
img[src="/Forum/skins/default/images/user_IsOffline.gif"]
{
content: url(https://www.roblox.com/images/offline.png);
}
img[src="/images/thumb/d/d9/EasyTutorial.png/24px-EasyTutorial.png"],img[src="/images/thumb/d/d9/EasyTutorial.png/40px-EasyTutorial.png"]
{
content: url(https://i.imgur.com/5jtlaGF.png);
width: 24px;
height: 24px;
}
img[src="/images/thumb/c/c1/MediumTutorial.png/24px-MediumTutorial.png"],img[src="/images/thumb/c/c1/MediumTutorial.png/40px-MediumTutorial.png"]
{
content: url(https://i.imgur.com/GDZp8Tc.png);
width: 24px;
height: 24px;
}
img[src="/images/thumb/a/a7/HardTutorial.png/24px-HardTutorial.png"],img[src="/images/thumb/a/a7/HardTutorial.png/40px-HardTutorial.png"]
{
content: url(https://i.imgur.com/ozg7lYi.png);
width: 24px;
height: 24px;
}
img[src="/images/thumb/a/a5/MiscTutorial.png/24px-MiscTutorial.png"],img[src="/images/thumb/a/a5/MiscTutorial.png/40px-MiscTutorial.png"]
{
content: url(https://i.imgur.com/tIE8L9W.png);
width: 24px;
height: 24px;
}
img
{
opacity: .8;
}
::-webkit-scrollbar
{
width: 10px;
}
::-webkit-scrollbar-track
{
background-color: var(--content);
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,.25);
}
::-webkit-scrollbar-thumb
{
background-color: var(--text);
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,.5);
}
rect[fill="#FFFFFF"]
{
fill: var(--content);
}
rect[stroke="#FFFFFF"]
{
fill: var(--text-dark);
stroke: var(--text-dark);
}
path[stroke="#D8D8D8"]
{
stroke: var(--button);
}
path[stroke="#C0D0E0"]
{
stroke: var(--button-highlight);
}
.price-chart-legend .volume
{
background-color: var(--text-dark);
}
a,a:visited,a:active,a:link,h1,h1 a:visited,h1 a:active,h1 a:link,h2,h2 a:visited,h2 a:active,h2 a:link,h3,h3 a:visited,h3 a:active,h3 a:link,h4,h4 a:visited,h4 a:active,h4 a:link,h1 a,h2,h2 .text,.SquareTabGray a,.form-label,h2.light,.InventoryItemContainerInner .InventoryItemSerial,.InventoryItemContainerInner .SerialNumberTotal,.abp .UpsellAdButton,.abp .UpsellAdButton:link,.abp .UpsellAdButton:visited,.abp .BadAdButton,.abp .BadAdButton:link,.abp .BadAdButton:visited,pre,.MyRank span,#AuditPage h1 a,.forumTitle,.normalTextSmallBold,.news-list .blurb h2,.container div div p,div#catalog div#dropdown ul li a,div#catalog div#dropdown ul li span,.content .page-content .rbx-tab-content .settings-social-networks-container .form-group p .membership-name,.content .page-content .rbx-tab-content .settings-privacy-container .form-group p .membership-name,.content .page-content .rbx-tab-content .settings-billing-container .form-group p .membership-name,.news-list .blurb p,.navbar-default .navbar-nav>li>a,.mw-headline,#build-page .item-table .totals-label span,.names span a,#topic-title h1 a,div.poll li[data-poll-option-id],.Message,.extra-info-wrapper .topic-link,.limited-quantity
{
color: var(--text);
}
.container div div p,.col-right div p,#build-page td.menu-area a.tab-item,.badge-wrapper.bullet span.badge-category,.category-list tbody .category h3 a[href],.extra-info-wrapper .badge-wrapper.bullet span.badge-category,.btn-control,.btn-control:active,.btn-control:link,.btn-control:visited,.btn-control:hover,.topic-list a.title,.rbx-tab-horizontal-submenu li
{
color: var(--text)!important;
}
.text-link,.vlist .list-item .list-body .list-content a,.text-link:link,.vlist .list-item .list-body .list-content a:link,.text-link:hover,.vlist .list-item .list-body .list-content a:hover,.text-link:visited,.vlist .list-item .list-body .list-content a:visited,.text-link:active,.vlist .list-item .list-body .list-content a:active,.text-name,.text-name:link,.text-name:hover,.text-name:visited,.text-name:active,#left-column .StandardBox a,#mid-column .StandardBox a,#right-column .StandardBox a,#forum-nav a.menuTextLink,.forumTitle:hover,a.post-list-subject:hover,a.post-list-author:hover,.GenericModal .Title,.ConfirmationModal .Title
{
color: var(--text-light)!important;
}
.names span a,#reply-control .contents .d-editor-input,#reply-control .contents .d-editor-preview,.breadcrumbs li,.sponsored-game .game-card-native-ad .native-ad-label,.search-result-description,.search-result-meta,.modal .modal-body label
{
color: var(--text-dark);
}
.wikitable tbody tr td span,.wikitable tbody tr td a>span
{
color: var(--text-dark)!important;
}
header,footer,.rbx-header,.chat-main .chat-header,.dialog-container .dialog-header,.dialog-container .dialog-message-container.message-inbound .dialog-message,....