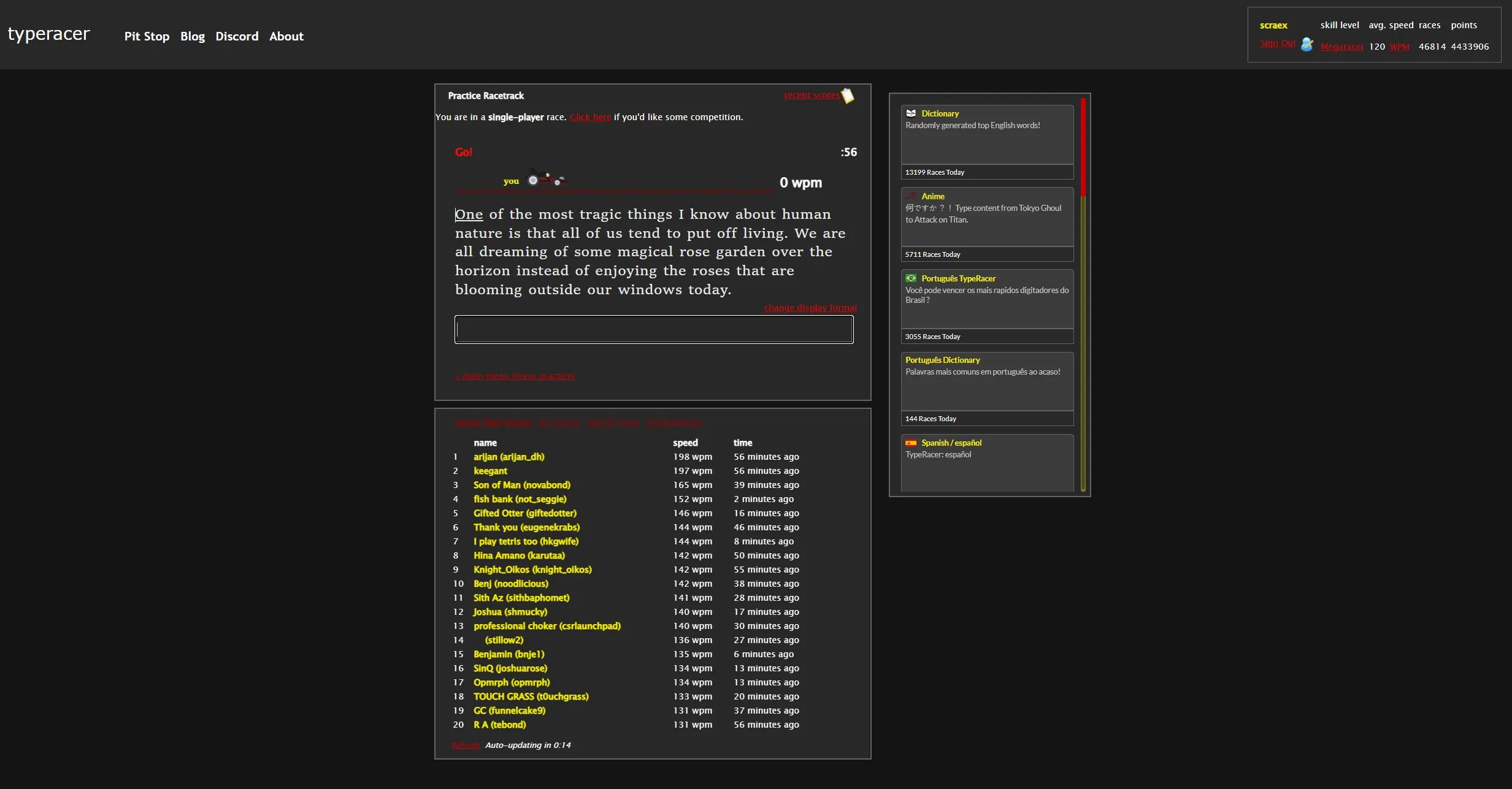
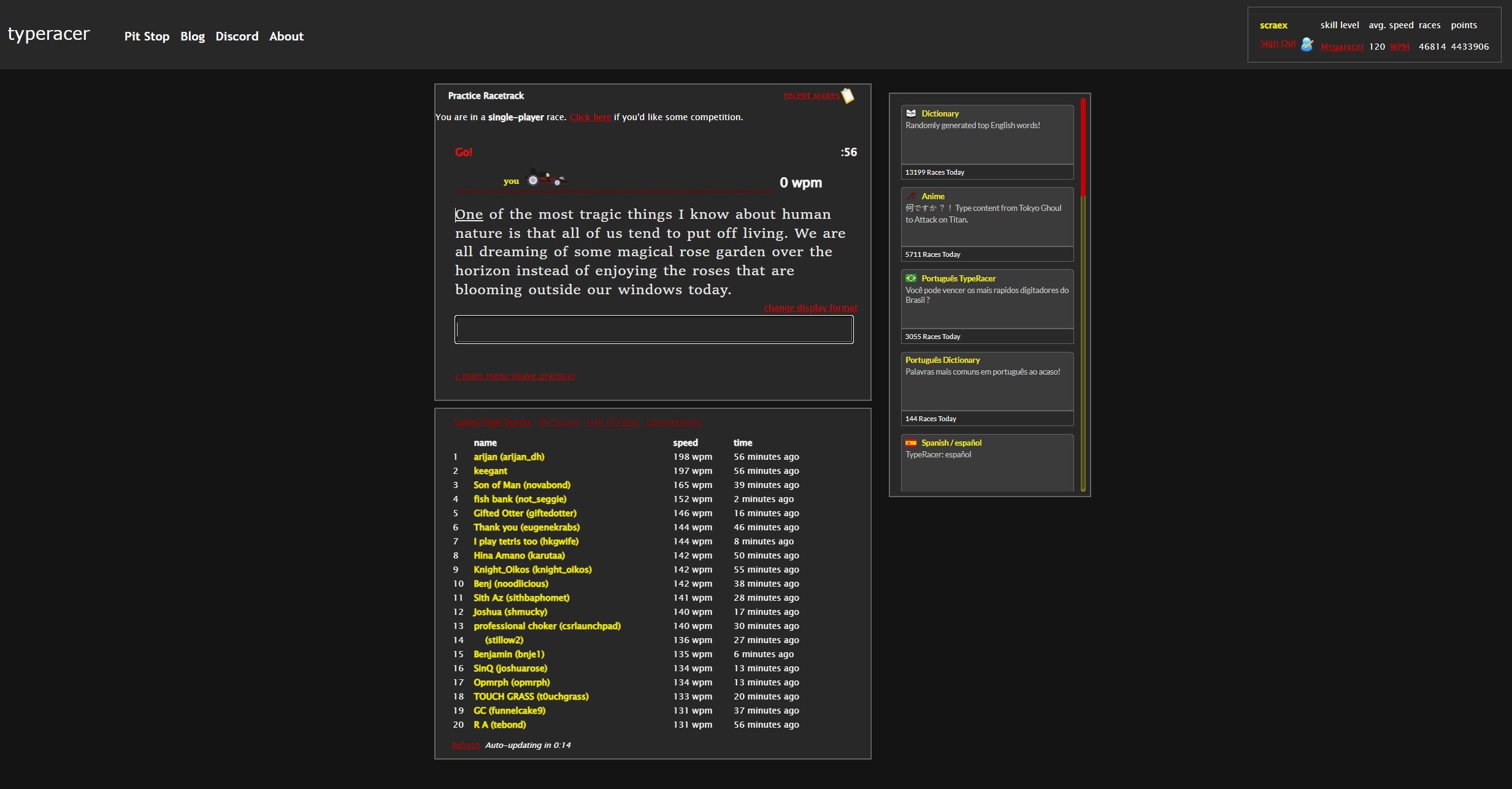
I tried to remake my original dark and red theme but for the classic version of typeracer.
TR: Dark and Red CLASSIC by ww2beta

Details
Authorww2beta
LicenseNo License
Categorytyperacer
Created
Updated
Code size21 kB
Code checksum9dd9858a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TR: Dark and Red CLASSIC
@version 20240117.15.05
@namespace https://userstyles.world/user/ww2beta
@description I tried to remake my original dark and red theme but for the classic version of typeracer.
@author ww2beta
@license No License
==/UserStyle== */
@-moz-document domain("typeracer.com") {
/* main */
.container {
/* background: url(topleft.cache.png) no-repeat; */
}
.main {
background: #141414;
clear: both;
padding: 12px 12px 0 52px;
}
body {
background: #282828;
color: #e9e9e9;
font: normal 80% "Lucida Sans Unicode",sans-serif;
margin: 0;
overflow-x: hidden;
}
.title {
padding: 28px 20px 0 76px;
width: 125px;
background-color: #282828;
font: bold 1.2em "Trebuchet MS",sans-serif;
}
.navigation {
height: 0px;
padding: 26px 20px !important;
vertical-align: bottom;
white-space: nowrap;
background-color: #282828;
font-size: 1.2em;
}
.themeHeader {
height: 92px;
min-width: 800px;
border-bottom: 3px solid #484848;
}
.navigation a {
color: #FFF;
font: bold 1em "Trebuchet MS",sans-serif;
padding: 10px;
text-align: center;
text-decoration: none;
border: 2px solid grey;
border-radius: 6px;
margin: 10px;
}
.navigation a:hover {
background-color: #1a1a1a !important;
}
.mainUserInfoBox{
/*font size: 90%;*/
padding: 10px 10px 0px;
margin: 10px 20px;
color: white;
font-size: 1em;
border: 1px solid #646464;
}
.footer {
background: #282828 0 -92px;
color: #819EA0;
font-size: 90%;
line-height: 40px;
text-align: center;
white-space: nowrap;
}
.mainMenuItem a{
text-decoration: none;
font-family: 'sitka text';
font-size: 1.5em;
border: 7px outset #a70101;
background: #a70101;
color: white;
}
.mainMenuItem a:hover{
text-decoration: none;
font-family: 'sitka text';
font-size: 1.5em;
border: 7px outset #7b0202 !important;
background: #7b0202 !important;
color: #d1d1d1 !important;
}
.mainMenuItem .gwt-Label{
color: #f6ef00;
margin: 5px 0px 0px 0px;
}
.mainMenu span{
color: #fff;
}
/*
td{
background-color: #282828;
}*/
/*tbody{
background-color: #282828;
}*/
#tstats{
background-color: #282828;
}
h3{
background-color: #282828;
}
td{
/*background-color: #282828;*/
}
.mainViewportHolder {
width: 644px;
margin-left: auto;
margin-right: auto;
background: #141414;
}
.mainViewportHolder .mainMenu{
background-color: #282828;
}
.chatView .users-list {
width: 150px;
height: 150px;
border: 2px solid;
overflow: scroll;
}
/* frame that displays universes */
.sidebarBlocks-controls .sidebarBlocks-prev, .sidebarBlocks-controls .sidebarBlocks-next {
display: flex;
padding: 4px 7px;
flex: 0 0 20px;
height: 20px;
background: #a70101;
cursor: pointer;
color: #FFF;
border-radius: 3px;
align-items: center;
justify-content: center;
transition: opacity 0.1s;
}
.sidebarBlocks iframe {
width: 100%;
min-height: 600px;
background-color: #282828;
margin: 15px 0px 0px 0px;
border: 2px solid #646464;
box-sizing: border-box;
}
.sidebarBlocks {
width: 648px !important;
}
.newEastWidget .sidebarBlocks {
width: 300px !important;
margin: -15px 0px 0px -10px;
}
.sidebarBlock__content {
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 0 0 80px;
padding-top: 0.5em;
padding-bottom: 0;
padding-right: 0.5em;
padding-left: 0.5em;
border: 1px solid #646464;
border-radius: 5px 5px 0 0;
background: #3B3B3B;;
position: relative;
}
.sidebarBlock__text {
color: #c6c6c6;
font-family: 'Lato', sans-serif;
margin: 0;
padding: 0;
flex: 1 1 100%;
width: 100%;
text-overflow: ellipsis;
}
.sidebarBlock+.sidebarBlock:hover .sidebarBlock__content{
margin-top: 0;
background-color: #262626 !important;
}
.sidebarBlock.dictionary.show:hover .sidebarBlock__content {
display: flex;
visibility: visible;
background-color: #262626 !important;
}
.sidebarBlock__content:hover{
background: #262626 !important;
}
.sidebarBlock__subtext {
display: flex;
flex: 0 0 2em;
font-size: 0.9em;
justify-content: flex-start;
align-items: center;
background: #292929;
border: 1px solid #646464;
color: #fff;
padding-left: 0.5em;
padding-right: 0.5em;
font-family: 'Lato', sans-serif;
}
.sidebarBlocks-controls p {
flex: 1 1 100%;
color: #f6ef00;
padding-bottom: 0;
margin: 0;
font-size: 120%;
}
.sidebarBlock__title {
display: flex;
align-items: center;
font-weight: bold;
color: #f6ef00;
font-family: 'Lato', sans-serif;
margin: 0;
font-size: 1em;
text-decoration: none;
padding-bottom: 0.3em;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* links */
a {
color: #c90000;
}
a:hover{
color: #8e0101;
}
/* scoreboard */
.gwt-TabBar .gwt-TabBarItem {
cursor: pointer;
padding: 5px;
text-decoration: underline;
color: #9b0000;
}
.gwt-TabBar .gwt-TabBarItem-selected {
font-weight: bold;
background-color: transparent;
color: #e30a0a;
}
.chrome_m {
background-color: #282828;
}
.chrome_t {
background: #282828;
}
.chrome_l {
background: #282828;
}
.chrome_r {
background: #282828;
}
.chrome_b {
background: #282828;
}
.chrome_tr {
background: #282828;
}
.chrome_tl {
background: #282828;
}
.chrome_br {
background: #282828;
}
.chrome_bl {
background: #282828;
}
.StatsTable td{
color: #d6d6d6;
}
.statsView{
border: 2px solid #646464;
}
.statsView .highScoresView .highScoresFooter {
font-style: italic;
margin-top: 10px;
text-align: left;
color: white;
}
/* username label */
.userNameLabel {
font-weight: bold;
color: #f6ef00 !important;
max-width: 60ex;
}
/* dialog popup box */
.DialogBox .dialogContent {
padding: 0 5px 5px 5px;
background-color: #282828;
}
.trPopupDialog {
background-color: #282828;
border: 2px solid grey;
border-radius: 5px;
box-shadow: 1px 2px 7px #a70101;
color: white;
}
.DialogBox.trPopupDialog {
background-color: #282828;
}
.DialogBox.trPopupDialog div.Caption{
color: #f6ef00;
}
/* racetrack */
.inputPanel div{
letter-spacing: 0.35px;
word-spacing: 2px;
line-height: 28px;
font-size: 22.2px !important;
text-decoration: none;
font-family: 'Sitka text';
color: #e9e9e9;
}
.gameView .inputPanel .txtInput {
color: #c7c7c7;
width: 98%;
height: 35px;
font-family: Sitka text;
font-size: 21px;
margin-top: 2px;
margin-bottom: 10px;
/*background: transparent none repeat scroll 0;*/
border-width: medium;
background-color: #3b3b3b;
}
/*.inputPanel > tbody > tr > td > table > tbody > tr > td > div > div > span {
filter: hue-rotate(320deg);
}*/
.gameView .inputPanel .txtInput-error {
background-color: #d08383;
color: #555;
}
.gameView {
width: 100%;
padding: 20px 0px 0px 10px;
margin: 0px 0px 10px 0px;
}
.scoreboard .row .rankPanel .rankPanelWpm-self {
font-size: 150%;
font-weight: bold;
color: white;
}
.scoreboard .row .progressBar .avatar .nameContainer .lblUsername {
padding-right: 5px;
color: #f6ef00;
}
.room {
margin-bottom: 5px;
background-color: #282828;
color: white;
}
[style="vertical-align: top;"] .roomSection .gwt-Anchor{
margin: -12px;
margin: -1px 0px -15px 0px;
}
[title="Keyboard shortcut: Ctrl+Alt+J (except while racing)"] {
padding: 30px;
}
.ImageButtonWithText .gwt-Anchor{
padding: 12px;
}
.roomSection .gwt-HTML{
margin: 5px;
}
.scoreboard .row .progressBar {
background-color: transparent;
border-bottom-style: dashed;
border-color: #7b0202;
margin-top: 6px;
}
/* maintrack */
.mainViewportHolder .mainViewport{
border: 2px solid #646464;
background-color: #282828;
}
.textInfoView .textInfoTitle a {
font-size: 125%;
color: white;
}
.textInfoAuthor{
color: white;
}
.mainViewport{
color: white;
}
.textInfoView .tblOwnStats {
margin-top: 1ex;
color: #c80004;
}
.tblOwnStats span{
color: #f6ef00;
}
.textInfoView .tblOwnStatsNumber {
padding-left: 1ch;
font-size: 125%;
font-weight: bold;
color: #f6ef00;
font-family: sans-serif;
}
.textInfoView .tblOwnStatsNumber-good {
color: #3effef !important;
}
.textInfoView .tblOwnStatsNumber-bad {
color: #ffa800 !important;
}
.lblUsername{
color: #e2db00;
}
.scoreboard .row .progressBar .avatar{
color: #f6ef00 !important;
text-decoration: line-through;
font-family: Sitka Text;
font-weight: bold;
}
.scoreboard .row .progressBar .avatar-dead {
color: #803333 !important;
text-decoration: line-through;
font-family: Sitka Text;
font-style: italic;
font-weight: bold;
}
.scoreboard .row .progressBar .avatar-dead .lblUsername {
color: #803333 !important;
font-family: Sitka Text;
font-style: italic;
font-weight: bold;
}
.gameView .gameStatusLabel {
font-weight: bold;
font-size: 120%;
color: #ff0000;
}
.textInfoView .textInfoHeader {
font-size: 120%;
font-weight: bold;
margin: 10px 0 10px 0;
color: #ff0000;
}
.mainViewport .gwt-InlineHTML, .gwt-InlineLabel{
padding: 15px;
}
/*.mainViewport a.gwt-Anchor{
margin: -10px;
}*/
.gameView .navControls {
margin-left: 0px;
margin-top: 10px;
}
.navControls .gwt-Anchor{
text-decoration: none;
font-family: 'sitka text';
border: 7px outset #a70101;
background: #a70101;
color: white;
margin: 0px;
padding: 5px;
}
.navControls .gwt-Anchor:hover{
text-decoration: none;
font-family: 'sitka text';
border: 7px outset #7b02...