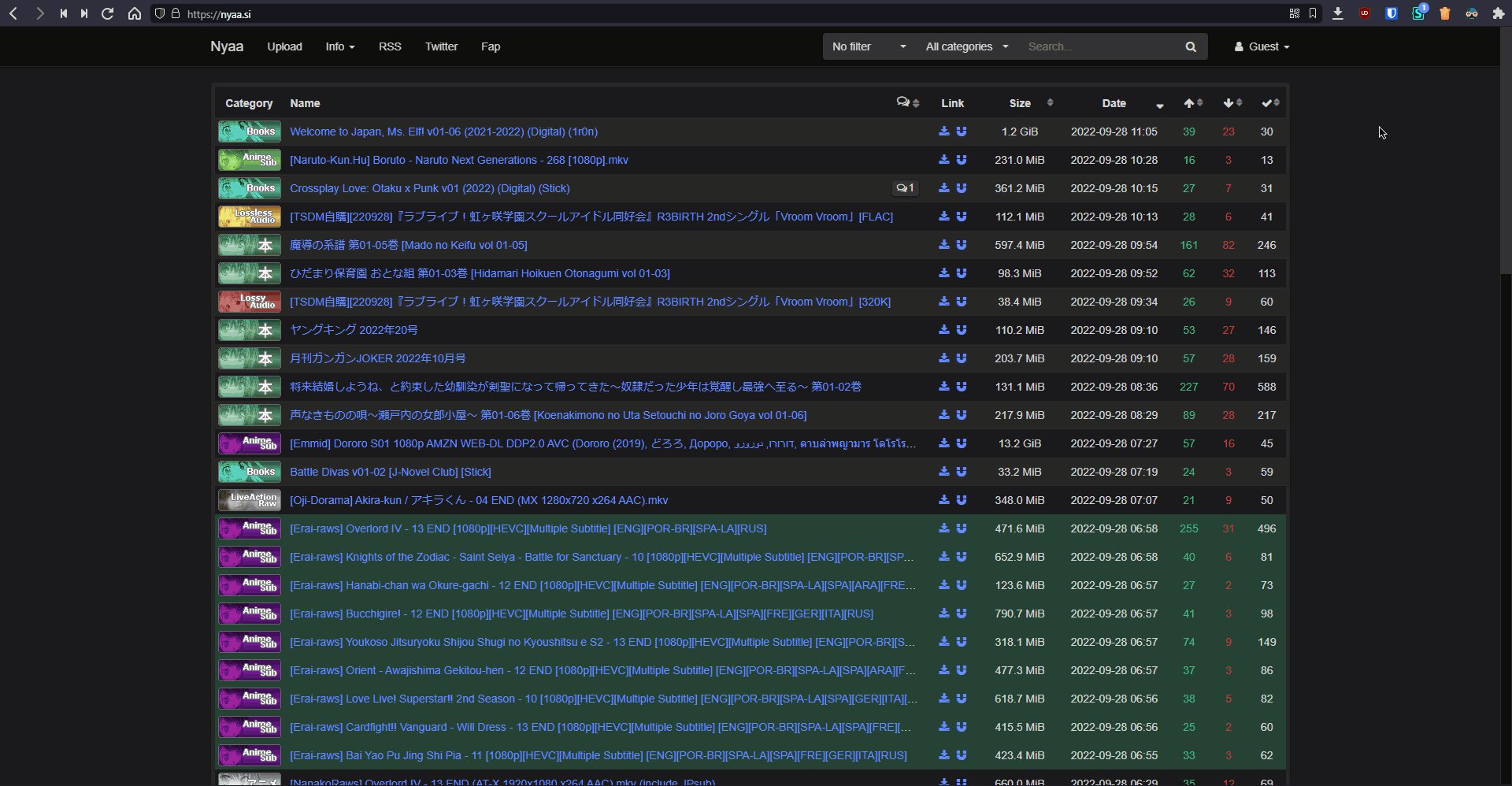
Configurable Stylus theme inspired by DuckDuckGo's design language.
Color schemes
Dark, Pink, Cyan, Yellow, Red, Green, Blue
Support
-Chromium (Vivaldi)
-Firefox
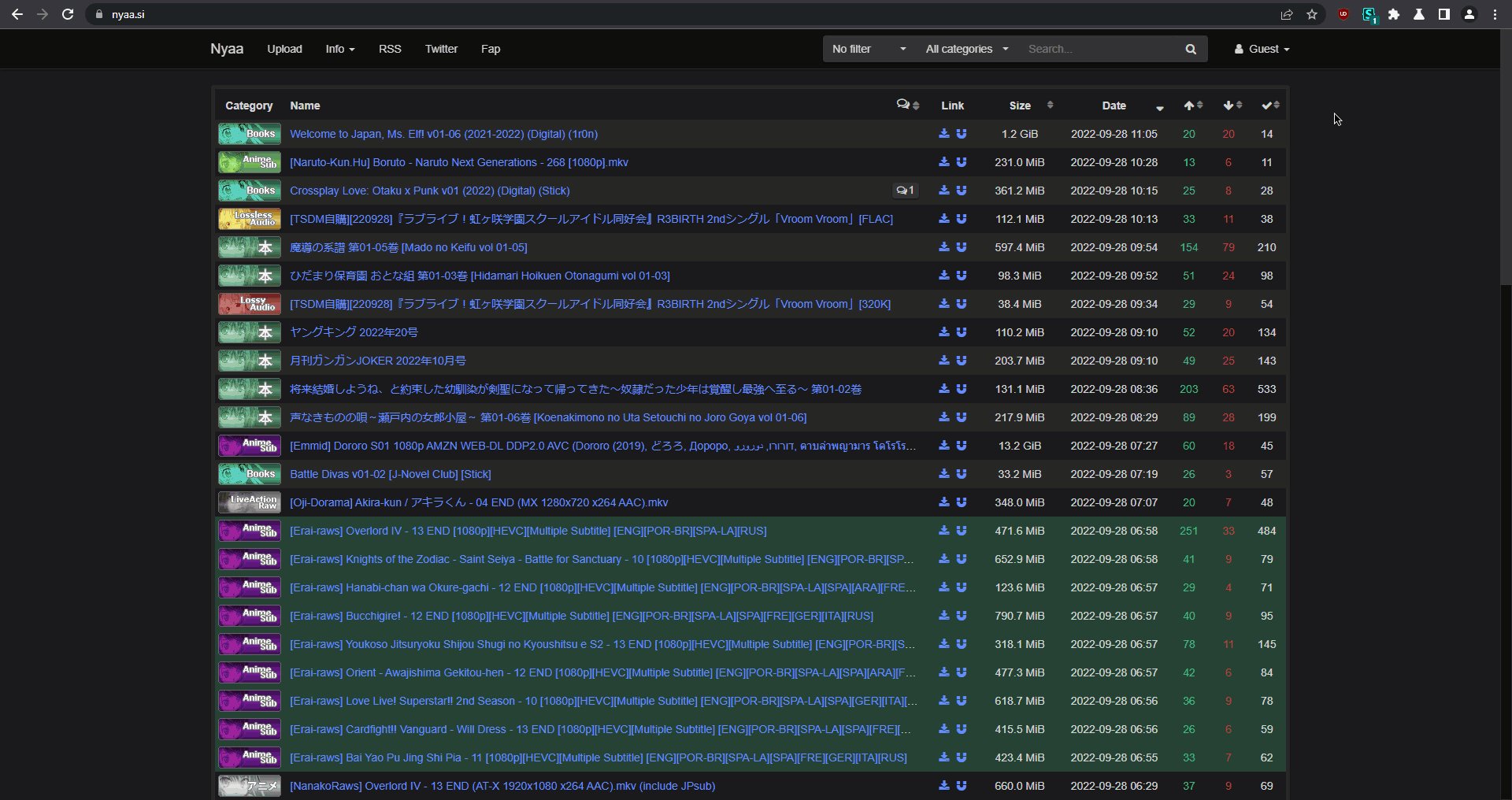
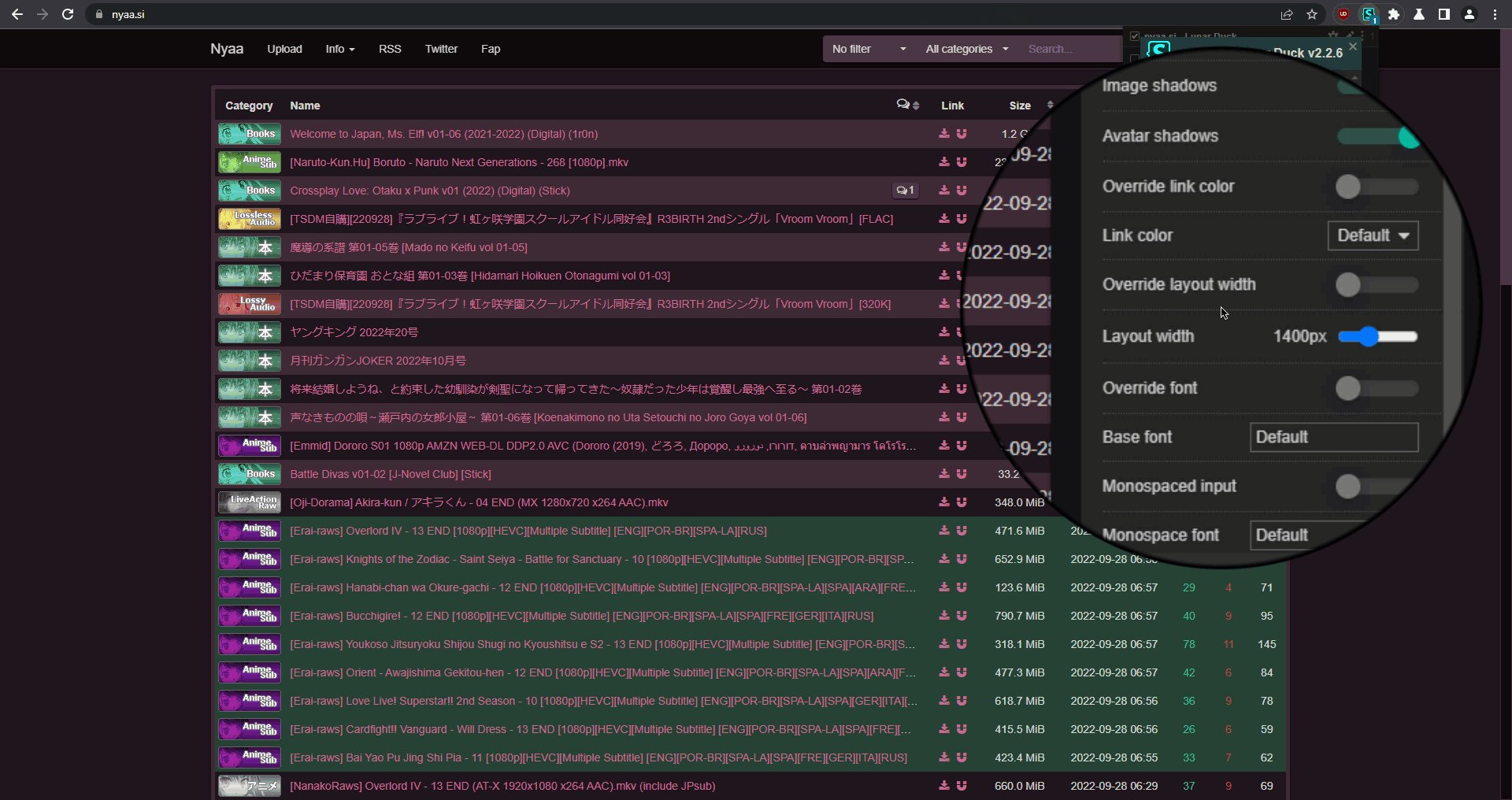
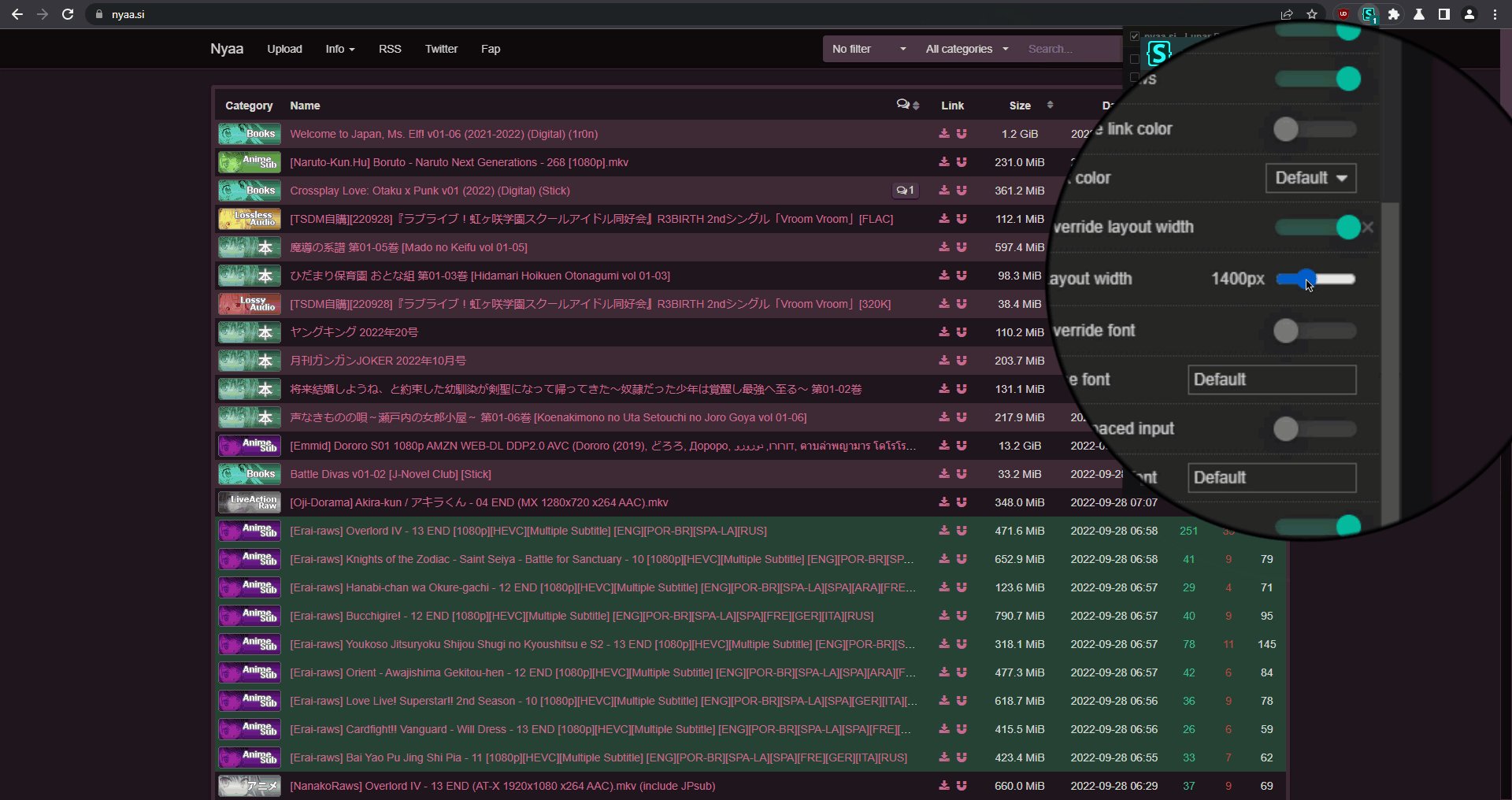
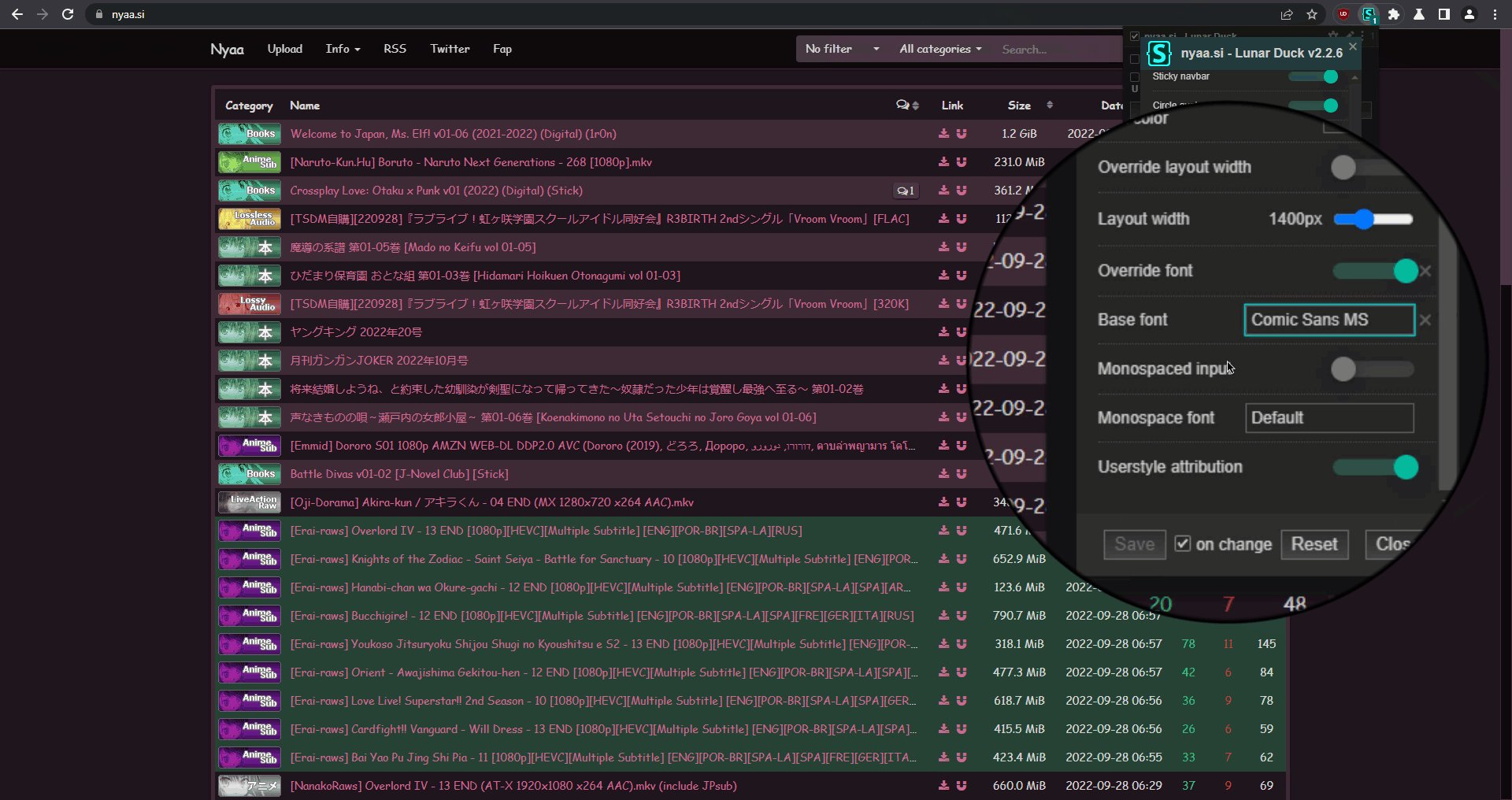
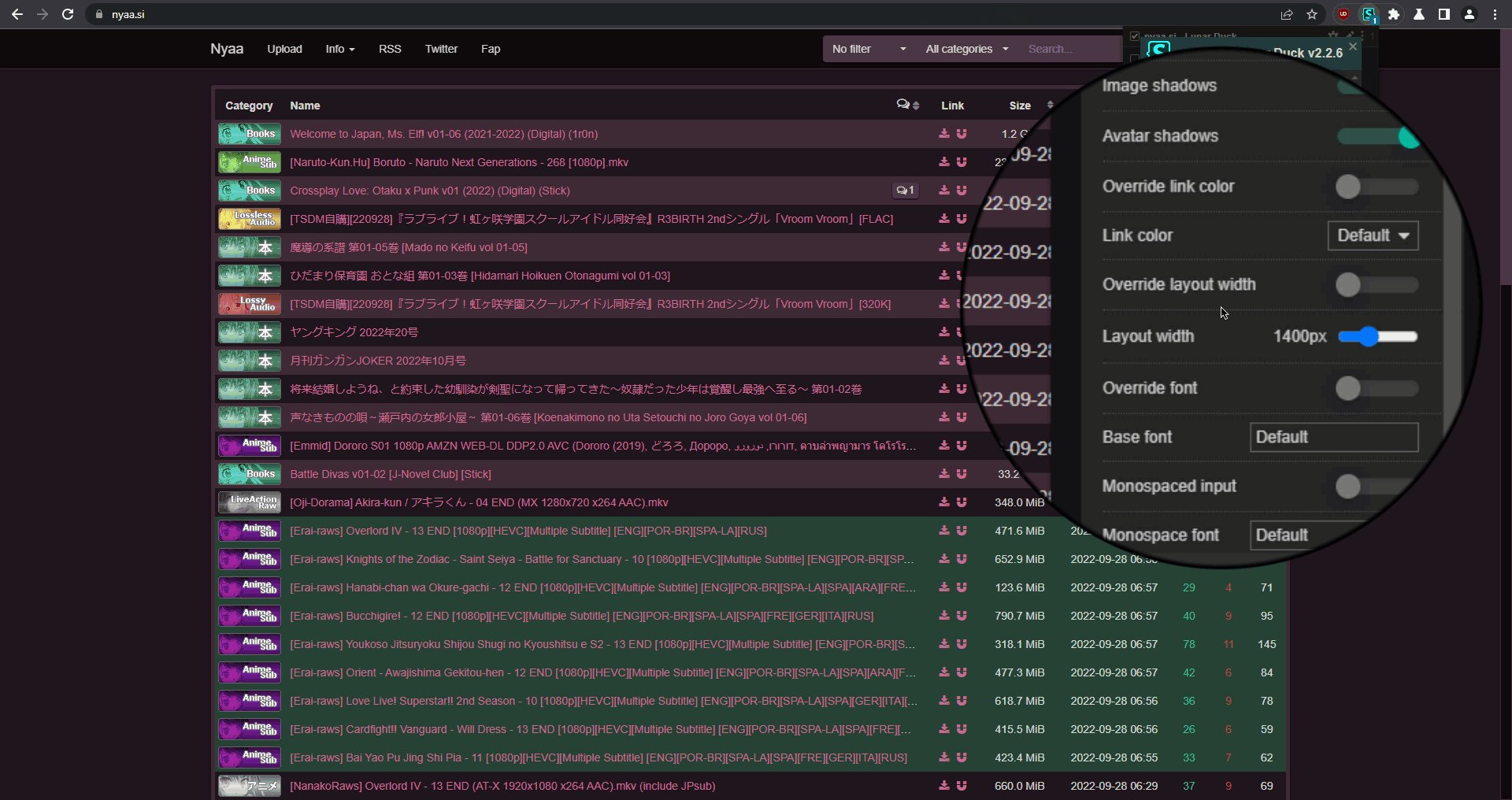
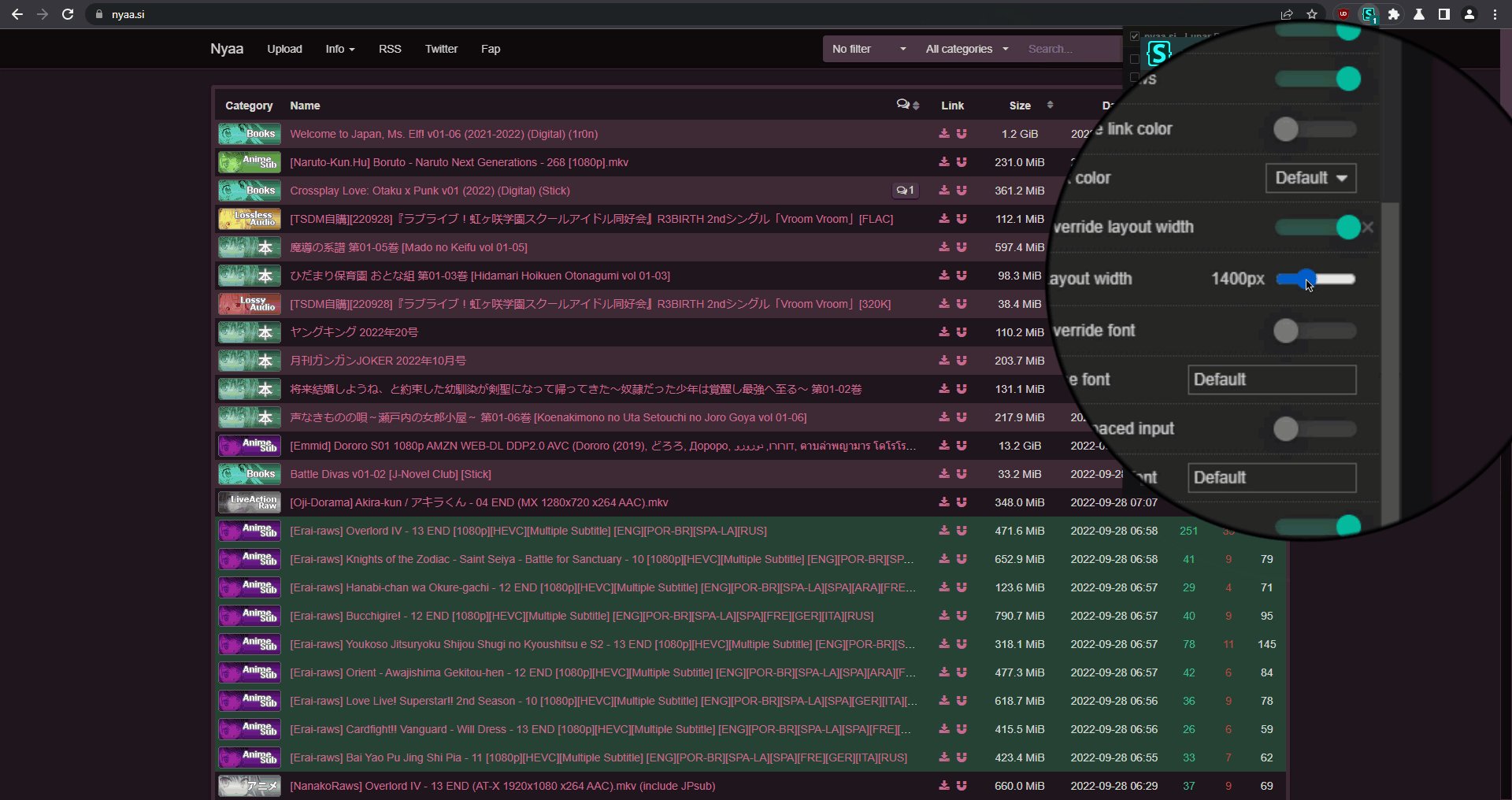
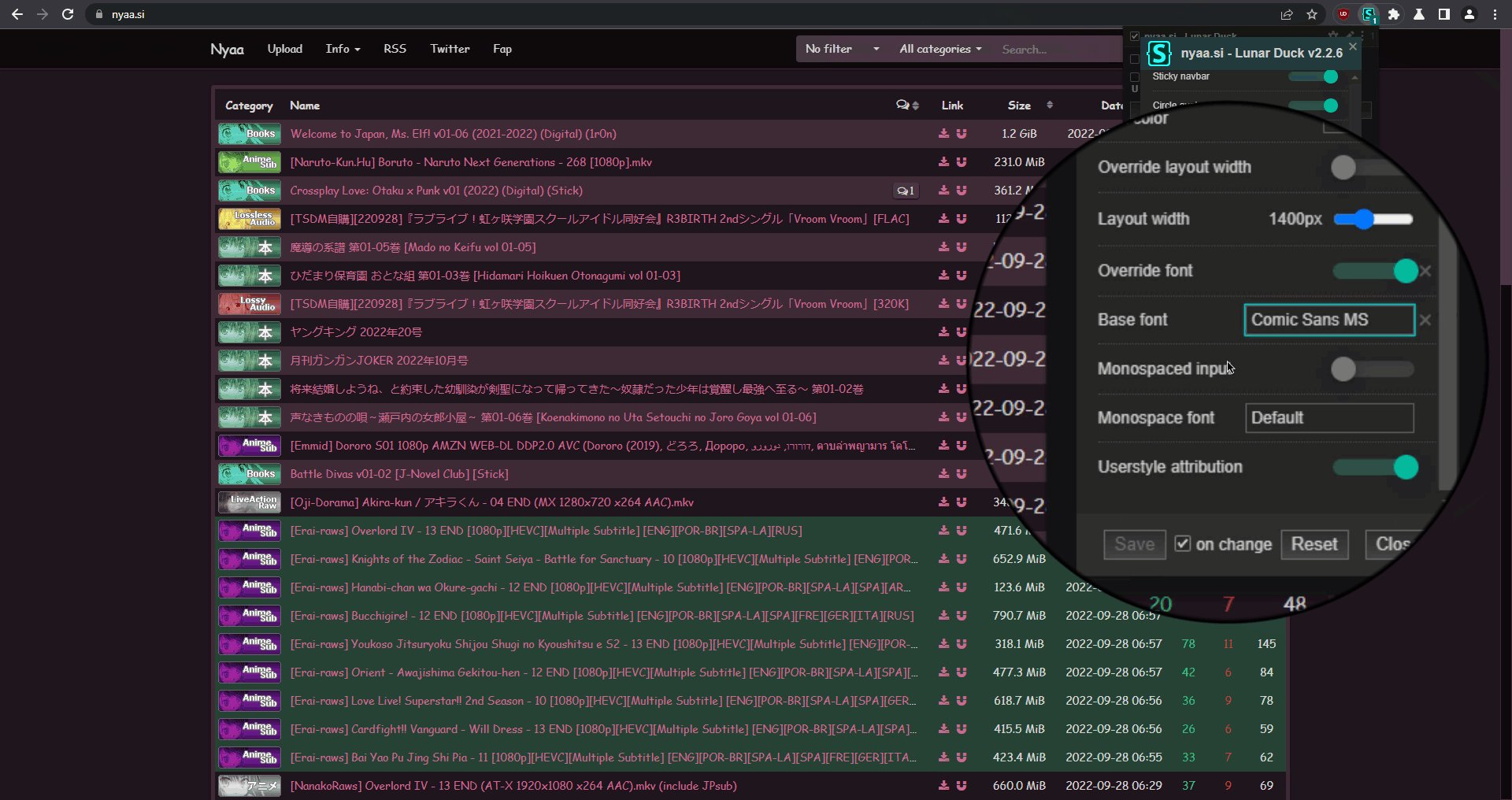
How to configure:

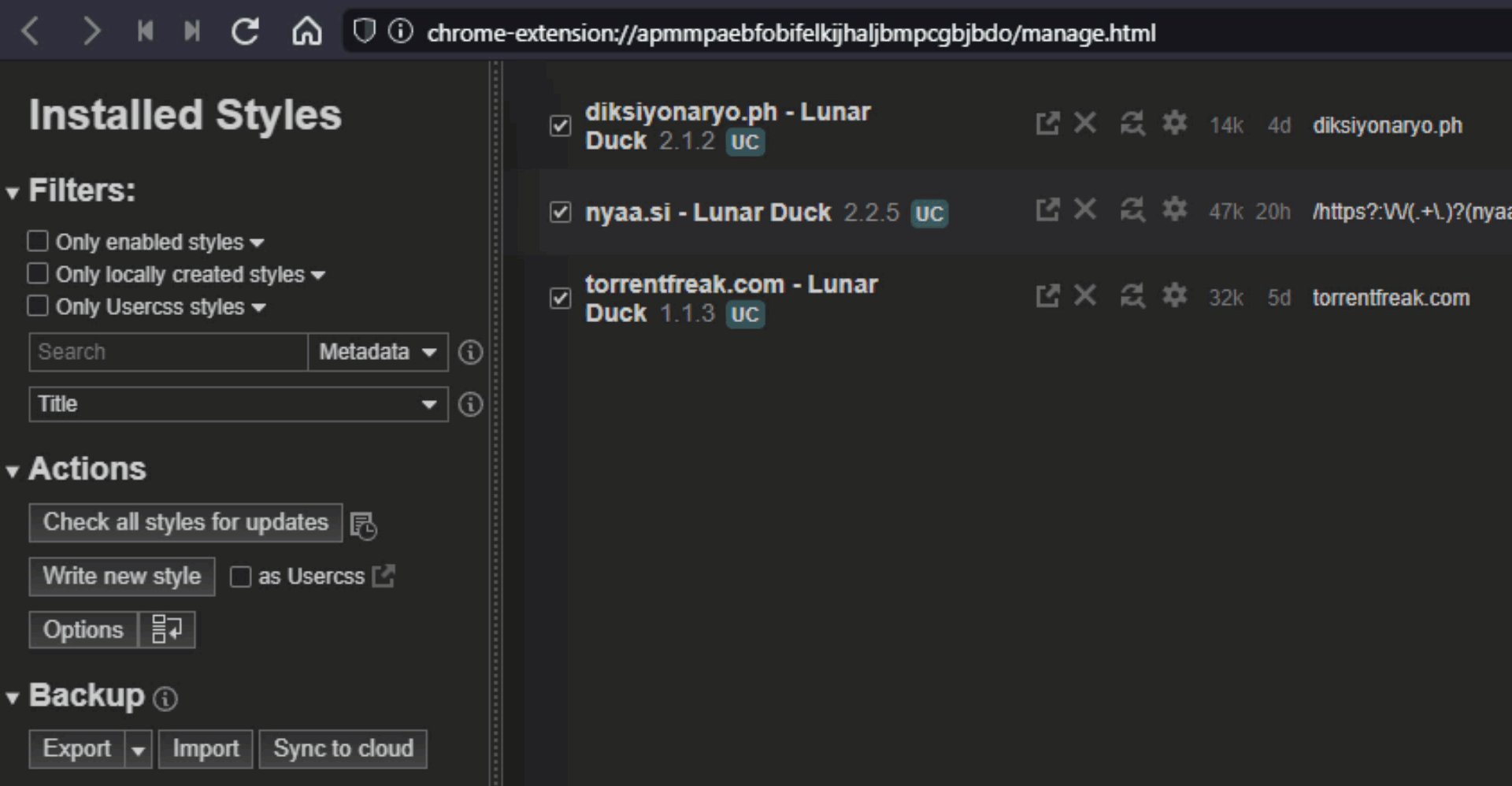
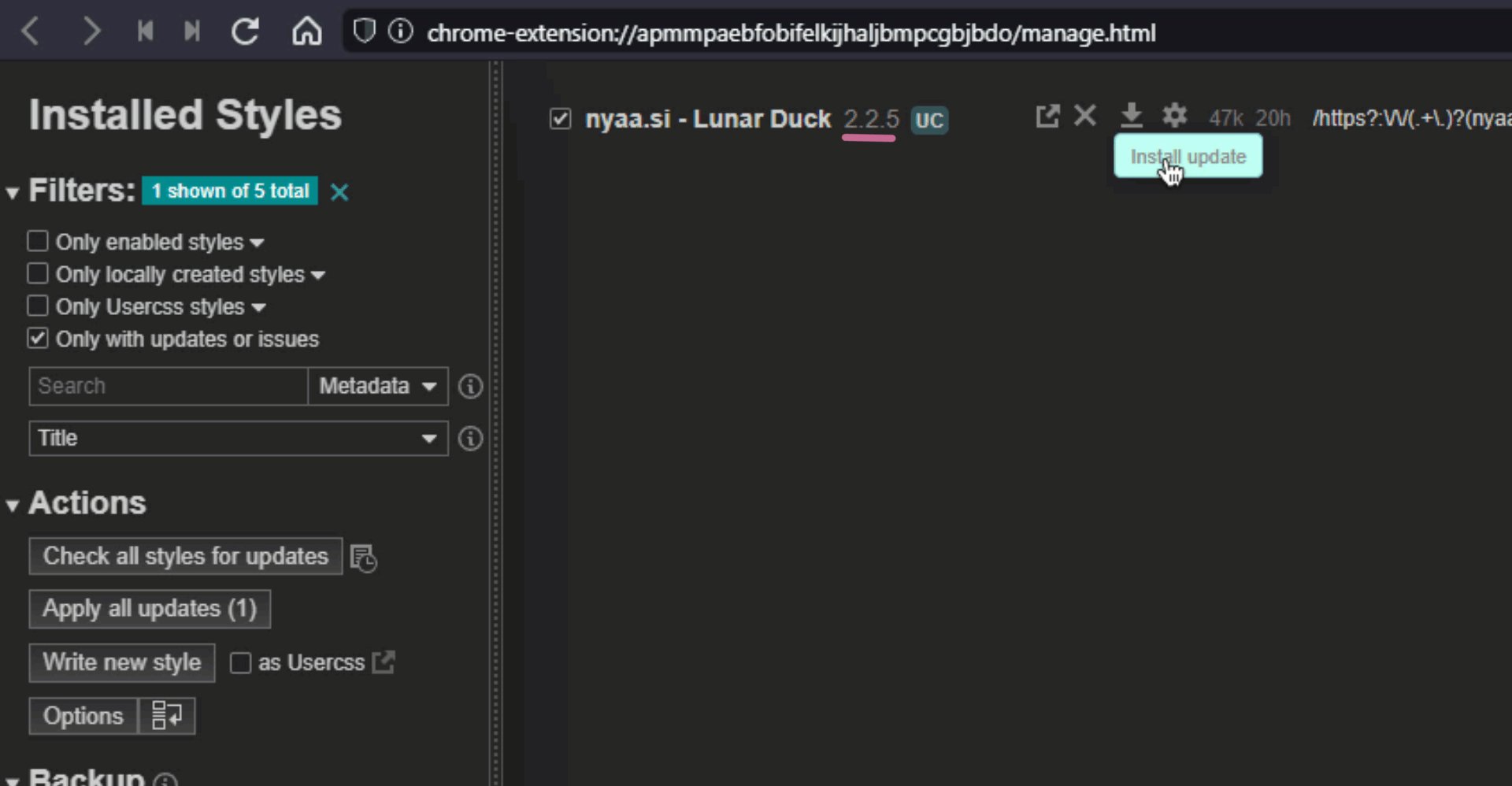
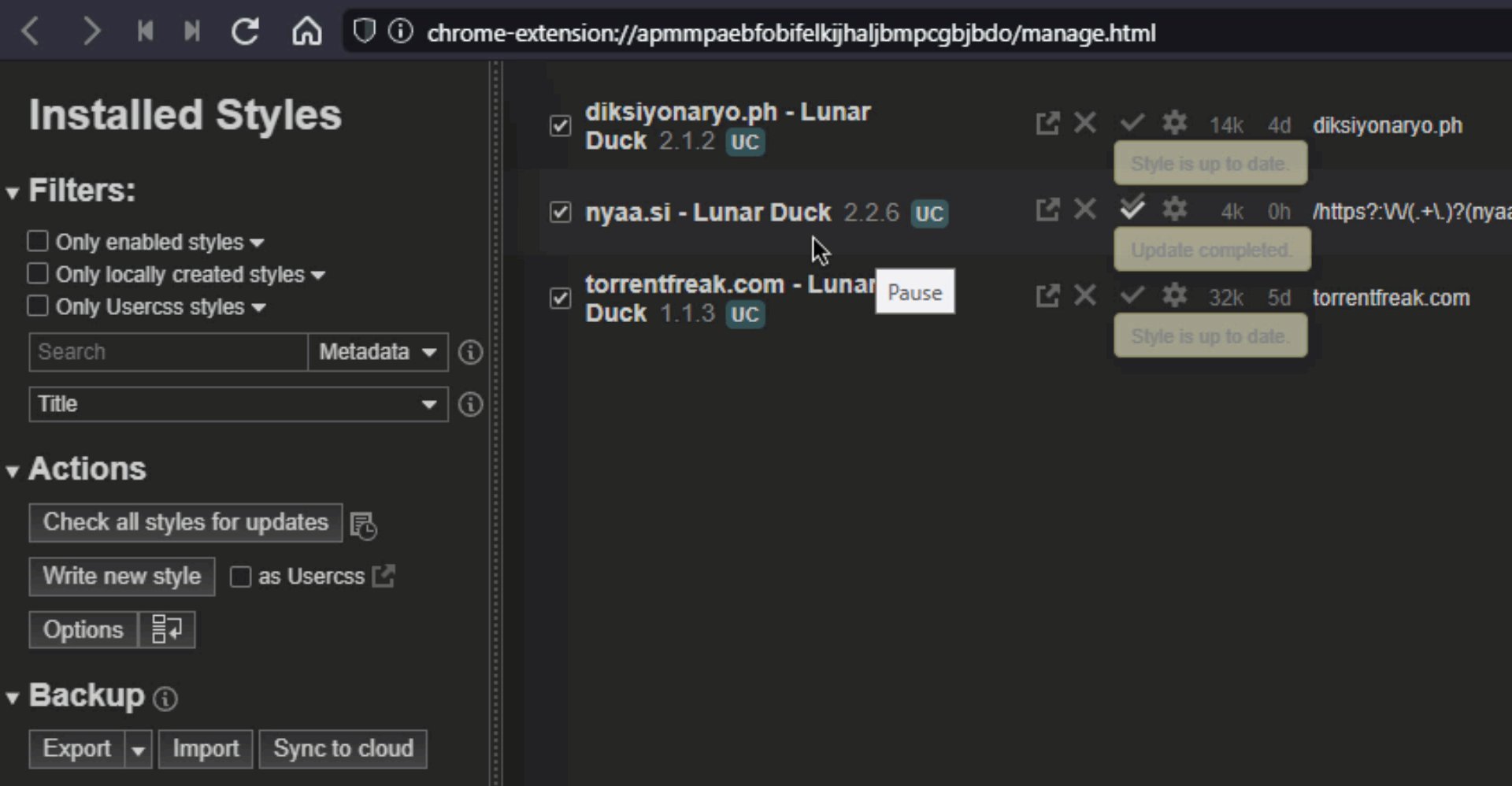
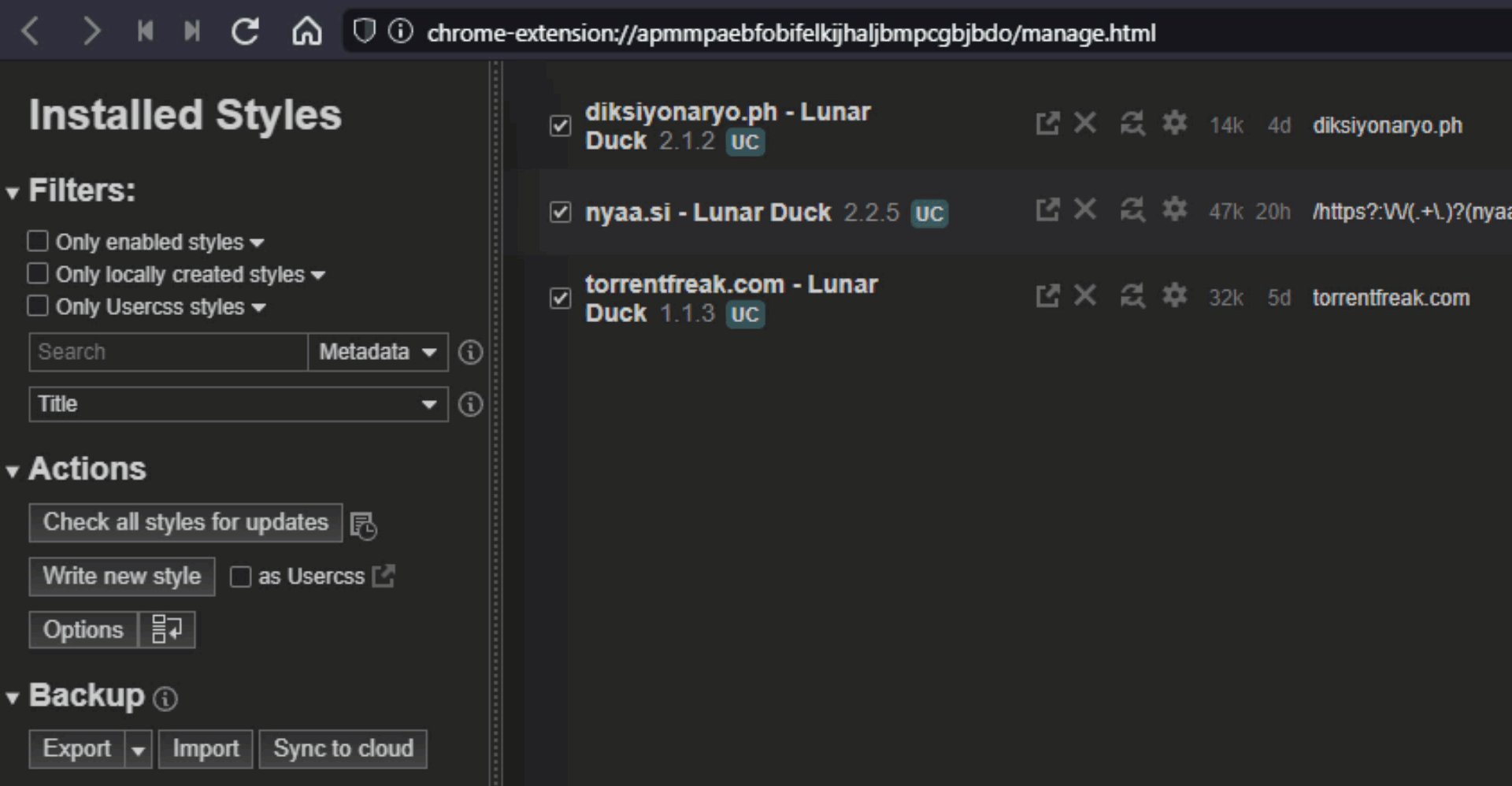
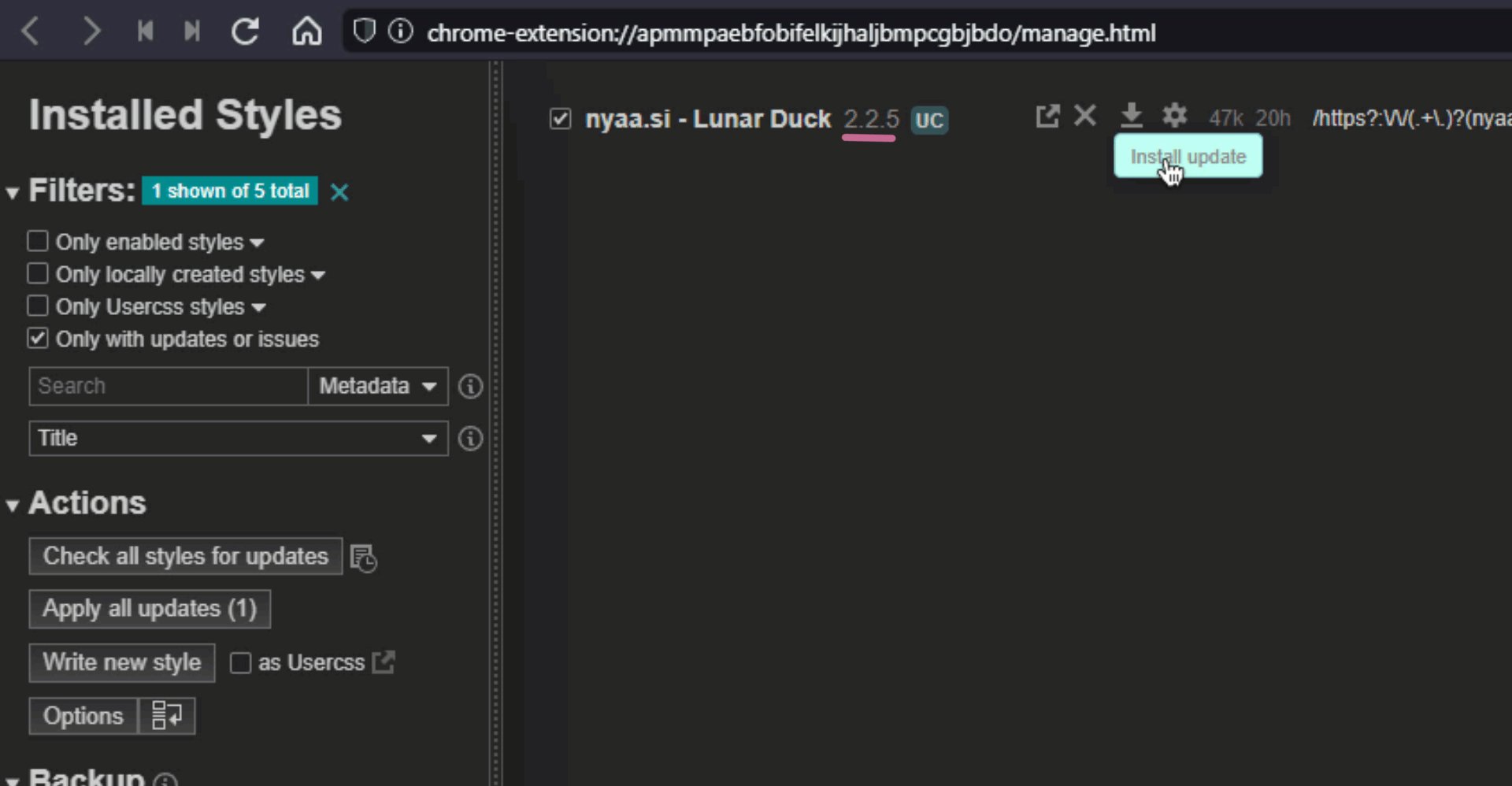
How to check for updates:

Imported from https://raw.githubusercontent.com/sabakuran/personal-stylesheets/master/css/torrentfreak.com.user.css
Mirrored from https://raw.githubusercontent.com/xrkaz/personal-stylesheets/master/css/torrentfreak.com.user.css

Authorkaz
LicenseWTFPL
Categorytorrentfreak
Created
Updated
Code size18 kB
Code checksum4912c2f7
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Configurable Stylus theme inspired by DuckDuckGo's design language.
Dark, Pink, Cyan, Yellow, Red, Green, Blue
-Chromium (Vivaldi)
-Firefox


Changelog
Issues? Suggestions? Go here.
Keywords
torrentfreak, torrentfreak.com, tf, torrent, freak
us = "Lunar Duck v1.1.3 🌸 kaz.cx"
/* ==UserStyle==
@name torrentfreak.com - Lunar Duck
@namespace kaz.cx
@description DDG inspired theme for torrentfreak.com
@author kaz <x@kaz.cx> (https://kaz.cx)
@homepageURL https://kaz.cx/lunar-duck
@supportURL https://github.com/xrkaz/personal-stylesheets/issues
@preprocessor stylus
@version 1.1.3
@license WTFPL
===================
@var select cs "Color scheme" {
"Default*":"cs-dark",
"Miku":"cs-cyan",
"Luka":"cs-pink",
"Rin":"cs-yellow",
"Teto":"cs-red",
"Gumi":"cs-green",
"Kaito":"cs-blue",
}
@var select hanim "Hover animation" {
"Float*":"usw",
"Shrink":"animix"
}
@var select imgsat "Image saturation" {
"Greyscale":"0%",
"10%":"10%",
"20%":"20%",
"30%":"30%",
"40%":"40%",
"Half":"50%",
"60%":"60%",
"70%":"70%",
"80%":"80%",
"90%":"90%",
"Default*":"100%"
}
@var select imglumen "Image brightness" {
"Black":"0%",
"10%":"10%",
"20%":"20%",
"30%":"30%",
"40%":"40%",
"Half":"50%",
"60%":"60%",
"70%":"70%",
"80%":"80%",
"90%":"90%",
"Default*":"100%"
}
@var select prad "Rounded corners" {
"None":"0",
"Default*":"4px",
"8px":"8px",
"12px":"12px"
}
@var checkbox sb "Custom scrollbar" 1
@var checkbox navstick "Sticky navbar" 1
@var checkbox combox "Comment box" 0
@var checkbox social "Socials" 0
@var checkbox xaccent "Override link color" 0
@var select accent "Link color" {
"Default":"lnk-dark",
"Miku":"lnk-cyan",
"Luka":"lnk-pink",
"Rin":"lnk-yellow",
"Teto":"lnk-red",
"Gumi":"lnk-green",
"Kaito":"lnk-blue"
}
@var checkbox xcw "Override layout width" 0
@var range cw "Layout width" [77, 66, 120, 1,"rem"]
@var checkbox xfont "Override font" 0
@var text base "Base font" "Default"
@var text mono "Monospace font" "Default"
@var checkbox inputs "Monospaced input" 0
@var checkbox xus "Userstyle attribution" 1
==/UserStyle== */
@-moz-document domain("torrentfreak.com")
i = !important
:root
--txt hsla(0, 0%, 100%, .8)
--txt-act hsl(0, 0%, 100%)
--txt-sub hsla(0, 0%, 100%, .5)
--txt-ph hsla(0, 0%, 100%, .3)
--txt-succ hsl(150, 50%, 50%)
--txt-succ-act hsl(150, 50%, 80%)
--bg-succ hsl(150, 30%, 20%)
--txt-warn hsl(35, 50%, 50%)
--bg-warn hsl(35, 30%, 20%)
--txt-dang hsl(360, 50%, 50%)
--bg-dang hsl(360, 30%, 20%)
--txt-info hsl(225, 50%, 50%)
--bg-info hsl(225, 30%, 20%)
if cs == "cs-dark"
--bg-1 hsl(0, 0%, 10%)
--bg-2 hsl(0, 0%, 5%)
--bg-3 hsl(0, 0%, 15%)
--bg-4 hsl(0, 0%, 20%)
--bg-5 hsl(0, 0%, 25%)
--bg-6 hsl(0, 0%, 45%)
--txt-lnk hsl(225, 100%, 70%)
--txt-lnk-act hsl(225, 100%, 80%)
else if cs == "cs-pink"
--bg-1 hsl(315, 20%, 10%)
--bg-2 hsl(315, 20%, 5%)
--bg-3 hsl(325, 20%, 20%)
--bg-4 hsl(330, 15%, 25%)
--bg-5 hsl(330, 15%, 30%)
--bg-6 hsl(330, 15%, 50%)
--txt-lnk hsl(335, 45%, 60%)
--txt-lnk-act hsl(335, 45%, 80%)
else if cs == "cs-cyan"
--bg-1 hsl(185, 20%, 10%)
--bg-2 hsl(185, 20%, 5%)
--bg-3 hsl(185, 100%, 10%)
--bg-4 hsl(185, 30%, 20%)
--bg-5 hsl(185, 15%, 40%)
--bg-6 hsl(185, 30%, 45%)
--txt-lnk hsl(190, 45%, 60%)
--txt-lnk-act hsl(190, 45%, 80%)
else if cs == "cs-yellow"
--bg-1 hsl(50, 20%, 10%)
--bg-2 hsl(50, 20%, 5%)
--bg-3 hsl(50, 100%, 10%)
--bg-4 hsl(50, 30%, 20%)
--bg-5 hsl(50, 15%, 40%)
--bg-6 hsl(50, 30%, 45%)
--txt-lnk hsl(50, 45%, 60%)
--txt-lnk-act hsl(50, 45%, 80%)
else if cs == "cs-red"
--bg-1 hsl(0, 20%, 10%)
--bg-2 hsl(0, 20%, 5%)
--bg-3 hsl(0, 100%, 10%)
--bg-4 hsl(0, 30%, 20%)
--bg-5 hsl(0, 15%, 40%)
--bg-6 hsl(0, 30%, 45%)
--txt-lnk hsl(0, 45%, 60%)
--txt-lnk-act hsl(0, 45%, 80%)
else if cs == "cs-green"
--bg-1 hsl(140, 20%, 10%)
--bg-2 hsl(140, 20%, 5%)
--bg-3 hsl(140, 100%, 10%)
--bg-4 hsl(140, 30%, 20%)
--bg-5 hsl(140, 15%, 40%)
--bg-6 hsl(140, 30%, 45%)
--txt-lnk hsl(140, 45%, 60%)
--txt-lnk-act hsl(140, 45%, 80%)
else if cs == "cs-blue"
--bg-1 hsl(200, 20%, 10%)
--bg-2 hsl(200, 20%, 5%)
--bg-3 hsl(200, 100%, 10%)
--bg-4 hsl(200, 30%, 20%)
--bg-5 hsl(200, 15%, 40%)
--bg-6 hsl(200, 30%, 45%)
--txt-lnk hsl(200, 45%, 60%)
--txt-lnk-act hsl(200, 45%, 80%)
// override link color
if xaccent
:root
if accent == "lnk-dark"
--txt-lnk hsl(225, 100%, 70%)
--txt-lnk-act hsl(225, 100%, 80%)
else if accent == "lnk-pink"
--txt-lnk hsl(335, 45%, 60%)
--txt-lnk-act hsl(335, 45%, 80%)
else if accent == "lnk-cyan"
--txt-lnk hsl(190, 45%, 60%)
--txt-lnk-act hsl(190, 45%, 80%)
else if accent == "lnk-yellow"
--txt-lnk hsl(50, 45%, 60%)
--txt-lnk-act hsl(50, 45%, 80%)
else if accent == "lnk-red"
--txt-lnk hsl(0, 45%, 60%)
--txt-lnk-act hsl(0, 45%, 80%)
else if accent == "lnk-green"
--txt-lnk hsl(140, 45%, 60%)
--txt-lnk-act hsl(140, 45%, 80%)
else if accent == "lnk-blue"
--txt-lnk hsl(200, 45%, 60%)
--txt-lnk-act hsl(200, 45%, 80%)
pan1()
background-color var(--bg-1)
color var(--txt)
shad()
box-shadow 0 1px 3px hsla(0, 0%, 0%, .5)
rad()
border-radius prad
sharad()
shad()
rad()
// scrollbar
if sb
html
// chromium
::-webkit-scrollbar
width 15px
::-webkit-scrollbar-track
background-color var(--bg-2)
border-left 1px solid var(--bg-3)
::-webkit-scrollbar-thumb
background-color var(--bg-4)
border-radius 0
&:hover
background-color var(--bg-6)
// firefox
scrollbar-color var(--bg-4) var(--bg-2)
scrollbar-width auto
// custom font code integrated from https://userstyles.world/style/85
// credits: vednoc
if xfont
// Exclude default code areas.
n ?= ':not(code):not(pre):not(pre > span):not(code > span)'
// Exclude icon fonts.
n += ':not(.i):not(.icon)'
n += ':not(.fa):not(.fab):not(.fad):not(.fal):not(.far):not(.fas)'
n += ':not([class*="octicon-"])' // github
n += ':not(.glyphicon)' // searx
n += ':not([aria-hidden=true])' // google meet
n += ':not([class*=material-icons])' // material icons
n += ':not([class*=icofont])' // icofont icons
n += ':not([class*=selector__glyph][data-bind])' // fontello icons
// Exclude icons on DuckDuckGo.
n += ':not(input[id^="search"][type=submit][value=S])' // search bar
n += ':not([class*="js-side-menu-"])' // navbar menu
n += ':not(.ddgsi):not(.btn--icon)' // misc icons
// Exclude code areas on GitHub.
n += ':not([class^="blob-"]):not([class^="blob-"] > span)'
// Exclude code areas on GitLab.
n += ':not(.diff-line-num):not(pre > code > span span)'
n += ':not(.diff-viewer *)' // commit diff
// Editors.
n += ':not(.ace_editor):not(.ace_editor *)' // #2
n += ':not(.CodeMirror):not(.CodeMirror *)'
n += ':not(.monaco-editor *)'
n += ':not(#squire *)' // protonmail
// Use monospace input font on Discord.
if inputs
n += ':not([data-slate-editor=true] *)'
// Exclude Gmail composer and font menu.
n += ':not(div[jsaction][jslog] *)'
n += ':not([id][style*="font-family"]):not([id][style*="font-family"] *)'
// Exclude utility classes for fonts.
n += ':not(.monospace):not(.text-mono)'
// Feat -> Change base fonts in input areas.
if inputs
n += ':not(input):not(textarea)'
// Gmail elements.
$d ?= ':not([g_editable])'
$i ?= ':not([name="subjectbox"])'
// Workaround for specificity issues.
:not(#z)
[contenteditable="true"]{ $d } *,
input{ $i },
textarea
font-family mono, monospace i
// Generate.
{ n }
font-family base, serif i
// adjust container width
if xcw
:root
--global-container-max-width cw
// language selector
#trp-floater-ls
shad()
border-radius prad prad 0 0
#trp-floater-ls.trp-color-dark
background var(--bg-5)
// backbone
a
color var(--txt-lnk)
text-decoration none
&:hover, &:focus
color var(--txt-lnk-act)
text-decoration none
html
color var(--txt)
background var(--bg-1)
main
background-color var(--bg-1)
// header
@media screen and (min-width: 48em)
.header__fixed
//shad()
//border-top 8px solid var(--bg-3)
border-top 0 // preference
position absolute // preference
.header
shad()
background-color var(--bg-2)
border-bottom 1px solid var(--bg-3)
z-index 99
// navigation
@media only screen and (min-width 48em) // suppress animation
.menu__link:hover:before
transform none
.menu__link:before
background-color var(--bg-3)
color var(--txt)
transform none
transition none
.menu__link--active
background-color var(--bg-3)
.menu__link
color var(--txt)
&:focus, &:active
color var(--txt) // maintain color
.menu__list .sub-menu
sharad()
border 1px solid var(--bg-3)
.menu__list .sub-menu li a
color var(--txt)
background var(--bg-3)
.menu__list .sub-menu li a:hover, .menu__list .sub-menu li a:active, .menu__list .sub-menu li a:focus
color var(--txt)
background var(--bg-5)
.o-input::placeholder
color var(--txt-ph) i
opacity 1 // firefox
// make navbar sticky
if navstick
.header
position sticky
...