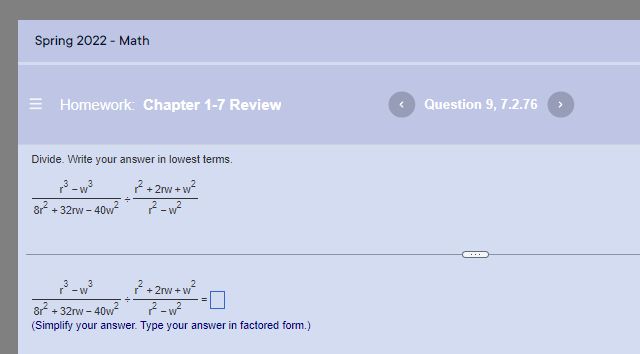
An early attempt at a slightly darkened variant of Pearson+ app, with customizable colors
Hosting here to share across machines and in case anyone finds it interesting.

Authorjlewin
LicenseNo License
Categorymylab.pearson.com, xlitemprod.pearsoncmg.com
Created
Updated
Size6.4 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
An early attempt at a slightly darkened variant of Pearson+ app, with customizable colors
Hosting here to share across machines and in case anyone finds it interesting.
/* ==UserStyle==
@name Pearson Dark
@version 20220422.00.51
@namespace userstyles.world/user/jlewin
@description An early attempt at darkening the Pearson+ app
@author jlewin
@license No License
@preprocessor default
@var color custom-bg1 "Background 1" #d4dcf2
@var color custom-bg-header "Background 2" #bfc6e5
@var color custom-fg1 "Text 1" #323232
==/UserStyle== */
@-moz-document url-prefix("https://mylab.pearson.com"), url-prefix("https://xlitemprod.pearsoncmg.com") {
html {
overflow: hidden;
}
body {
background: var(--custom-bg1);
color: var(--custom-fg1);
}
/* line 247, /var/lib/jenkins/workspace/ACS-Build-TDXClient-Release/src/xl/themes/tdx/controls.less */
.mcButtonArea .dijitRadio {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAAAUCAYAAADIpHLKAAAAAXNSR0IArs4c6QAACdNJREFUaEPtWmlUk1cafm42EgKYEBIQ3NCOwOgBoVhBa9U5YM+0R6sWO+05bbVqW21dUNAZl3E5boxC64BVquOgta2OVRBsPVYyCrYVXMaFeoSCCyAqJpgERNaEO+dLIIYlfAHRwCn3V5J7v+c+75b3vu/9CHqHXTXwycIVa3fEb1prVxK9m1vVAOnVjf00oNJUb1Jp6pfXCXQIGjCgW9jiT2f+Rk+9EtMlXCilO7bf2TZvfv/InYSQT+yn6c7v3CWK6Pz2v+8nVdraPcUVpbO2XN+JQ3+2zSkppVMABDCaK9PWiuWuwmXMZ0rpCABvNGo0lRBypTPa5R2ZQuOGz8Yin0lP5RsMz2NlR1P+8us0ZI+8BH+nESGEkHOd4WTPZ55KCfYk3lP2ppROUOlqX3eXCqMtOas0NfEqTd2C8+XnEXlhPSrmZrLawhgcJ4+m4PpVqH1CoRoaCoVM8B0AifxebjhOppq2mPgGyLBAVryWOuQfnkIpDJg/NALb/GcYnw8YEUyvXrnYYSyVpibv05K3fb4vS8W7HjOw0SPxqsJVyARxjxodFrxHSWdnspTSqReKCpMd9TKIRdwsby/x6MZ/e998XXHuhaIiLL24EapqLQwLzrPaglI6CCWFt/FaIFChg3rll0DEjEKVpm6Q4uhOyBP+CvxxBHD88hVCSCCb+COVkfRC2DbjvsEnFtH/Vd/G+gFzcG9f9jqmLho4sD8tKrrDyqtRppkABjGf1dra8SpN3bhd5THYXb4ZC6Rr8b7zYihcBZlyqUNGI68MQkjTZzaqdpu3SXi7sevhG6s0NTfeOxM9ZKXvErjy3IxBIhZxLz3E/U+/vJaM/+SfNAYHM2wJkEZH3KT+b+Zy+ezxJu2s/hxq6WDIFzeero5fZoLkY0LILjb1cZOnUClPjDFuw/DDgwuIdH8LMxWvGx9LPrQXq1cstMk/KKUz95fuTSquLjJvKan1xtL7TMyYRoLXQZTyc83fx0rHYZx0gk34bHI8y/lWBEMisqYRitdAMGZSmPwPx5TqAlD8QgmOZx8OTe4oma7GS09Pn+Yi7beKgvQHqBQgWgJ6p0JbsiE8PLzD/J4VHl/o4iMQOjsm3vgKx0tP4uvRCXDhSI3qy6m8gsUXNqCsRgc+hwdngSPUHyrbdJaW/AQilzqBg7NIceoA5Bs/bm6OyLVA5Jp2C2JLvByhym1+fixoAw8NlMAw/QhhumoKD/c1a1csssl5GTzPgcO2ahxVgyNujUeFvpzVRZbKYvDm4IkIcO74MZAVvIsXmJUw6p1sd059Q/SkMEXU2GBX4ubKh6GBgsshKNPU46eLGnpMqYpr4HNizx0IecDGo6vxlEqlO6U0WtbXL0ogdGllvLqaCvrwfm4cISQ2LCyMld/zwmMCZGfBV5jQLxiRPnNQqa/CystbUVhxHwQEgQofRPl9hLf9X24mExs/Ba8K8nEeT8zQbxDw8+1CAKMIIaqW9rGGV6IvRZrmHN4XBNNH2pK4/V9/Gz0iIABLlkS2GyBt4VFBNdLKD2KDOtKqe2xwT8SrDu/AXSZQyqXCcDY/sve8WQmhEWe3xq3yjXZx4lnlVFGpR9SGvNisw6OXshHvarz09PStXt5B0Q3gW92ag3rcvX0pNjw8nJXf88LbffMbbM9PgiNPCDeRBLWGOqiqtKCgGC4bgi9e3AwJ1xU74mOM5/4m4dj4KfKzIJ/3anNdHDwNtW9oukIqnNhSSWx4zPqzZ07g7M8/IEn7CDQlFSTlO5Cp04gehHI/mAGStNfsL+3hpVYntRkkTLG+yy8pU62rVSukwulsPtQd5o0CM8egyWHyw5PDFKxpNU2pomlKdUR7x62WePX1FLeKq/HgYS3cZQ4YPEAEPt+0lS14TBqX9fU73FbmaKnExkwS0d5xqy08QmtRW10OB1EfUOJghu0sHqAHwMOpsgys/zUempqKZlRHyH3wz8D1xuBghmWAWOOn1+vB5YshbqjGoHB3Ex5TlJcUmor2Bf+Aaso8phhOULgKF1oEWyv9tZS3olyN8+d+QchLI2nwFzGEu3cf4CSFgWcAR1sB+PuDk5NjNBqbPdoLkJ7WzTIKHPpm1r+2LPeZLZVYzx5Nytbq9Fi2+bc9WUdC51iLcEs8Jjjmr8lFQwM1L+dwCLav8zMGiS145y7mXhJLvFi7Mk0bPNbdvTwq2C/IGr+WeHU1j6B9kGdeLnX3hUDobP7eWTx53xdQJTLgQHEyUm6ext3HauOxKkjhi88C10HCcTUW7o5Czkl3mcicPazx6yPrD6GTBxTHkyCPWwS4SKA+lgeoSiGfbuqgqj9PhXzq5GZ1CJu8ThIv/PjjCUx7a5YRg5E3OGpuIMn8CYRQ0PmLwUn4zPzn2Z49uA71CCpwM+tulXybOZs0dbNaZsvukCmscTAFSERW7r+3DPdlag62wdQks5Zdy8s6HOpnNUAs8H67WYXY3bdbLY3+0Bs+QxyNNQ4bXvbFPLWTxPOJ1llIVurulYUE+8qtLbPEY/5JS4tzWi31GOBvziSdxWMcT9zHExzHGiQW7MOhAiU8xXIkvLgBfRqDo6n1a0nAGj9vb2845RWYj1aF3xfhschU+CtyTj/pZB08DRL6pEPEJm901GJ8c+g4GjguJqwrWZBFMH0aA8AhIGPHgWRmmAOkPXvcF1zH5BuhYArxqZJ3wa93hlZ4C8fUqUjQrsXJoZfxslfAVELIUTZf6w7zRqE3Jd7QTw5TcG0llKZUGVbMfcFqurHEO3Nei/3J91pBvzfNE6+8ZDIuG172xVy9k8TLZn6VuruGkGA/q/ws8eqqVNCqn7Qnm4hK5QMhcFQYvz4NHhMkXFoJjkKBfG0x+gn7GY9VYhH3rLeXeExbOrfGTyqVIrDW1CVSS72h4pmOZ/q6xzTAzyMR2RnzjD+4SJpdFLYn7+wPPsKepF2wlFceHwN5/CaQoymg6/4OevkaOAujQOLjjP7Snj1KGm6Ax+HBw3QlYhxcoqcGyiMZ9SnQOdzGSu816wghPeL9s94M8gwzSJODOEv7wdGlb7NYkEv5691lotVtB8iTjNkywzFBwgxRn4EwUFPDoinDUUobL0egs3zVhC2DMBiWGdMt7Vt4LJlrzhjUVUaJ5qFNGaQteRh+QwZ7n3CTCphzK/MKDHMEZO002vqH/SzX9dYgAJ5VDWLORi1qmrqayvtBwz09rRmWrWboqhrJGr+O1lxsDsqGx/a8Ped7u1iN2u/qLtbvDc+aE9vSBbRnALDt3XsP0sPuVSwN2h3vfTrLj81R7TXfe5Pew27mmxylu7450Fl+9goAtn1738XqIe92dfd3z7qKH5vDPu951pvz502od79eDXQnDfwf8pcVfjGKLXcAAAAASUVORK5CYII=');
background-repeat: no-repeat;
background-color: transparent;
width: 18px;
height: 20px;
/* the bitmap is acutally 20px in height, but the buttom pixel is empty so I'm selecting 19 */
margin: -7px 2px 0px 0;
padding: 0;
}
/* line 256, /var/lib/jenkins/workspace/ACS-Build-TDXClient-Release/src/xl/themes/tdx/controls.less */
.mcButtonArea .dijitCheckBox {
background-image: url("../tdx/images/controls/mcmultistrip.png");
background-repeat: no-repeat;
width: 18px;
height: 20px;
/* the bitmap is acutally 20px in height, but the buttom pixel is empty so I'm selecting 19 */
margin: -7px 2px 0px 0;
padding: 0;
}
#breadcrumbs {
background-color: inherit;
}
.ic-app-header {
background-color: #33333355
}
.ic-app-header__menu-list-item.ic-app-header__menu-list-item--active .ic-app-header__menu-list-link {
background: #44444466;
}
.white-background {
background: var(--custom-bg1);
color: var(--custom-fg1);
}
.xlbootstrap3 .well {
background: var(--custom-bg-header);
border: solid 1px #cccccc33;
}
.dbootstrap .palettePanel {
background-color: var(--custom-bg-header);
}
.framePanel,
.fNormal {
color: var(--custom-fg1);
}
.fNormal.eqEditor {
background-color: #ffffffbb!important;
}
.xlbootstrap3 a {
color: #557da5;
}
.dbootstrap .statusPanel {
background: var(--custom-bg-header);
}
.xlbootstrap3 #mainTopNavContainer.navbar-inverse {
background-color: var(--custom-bg-header);
}
.xlbootstrap3 #mainTopNavContainer {
background-color: #f00;
border-color: red;
margin: 0;
border-bottom: none;
}
.dbootstrap .assignmentreviewnavpanel .assignmentreviewnavtablediv .assignmentreviewnavListContainer li,
.dbootstrap .assignmentreviewnavpanel .assignmentreviewnavtablediv .assignmentreviewnavListContainer ul {
background: var(--custom-bg1);
}
.dbootstrap .assignmentreviewnavpanel .assignmentreviewnavtablediv .assignmentreviewnavListContainer ul li.selected {
background: #33333322;
}
/*
.equation.eqEditor.inputField {
padding: 4px;
} */
.btn-default,
.btnNext,
.btn.btn-default {
color: red;
}
}