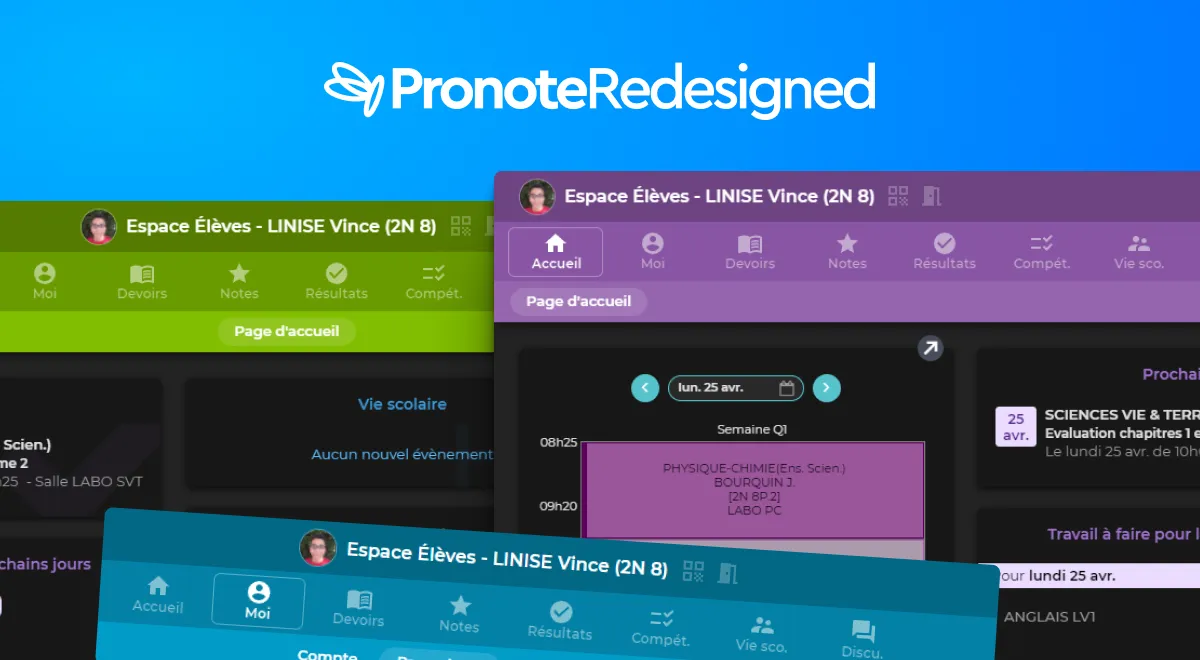
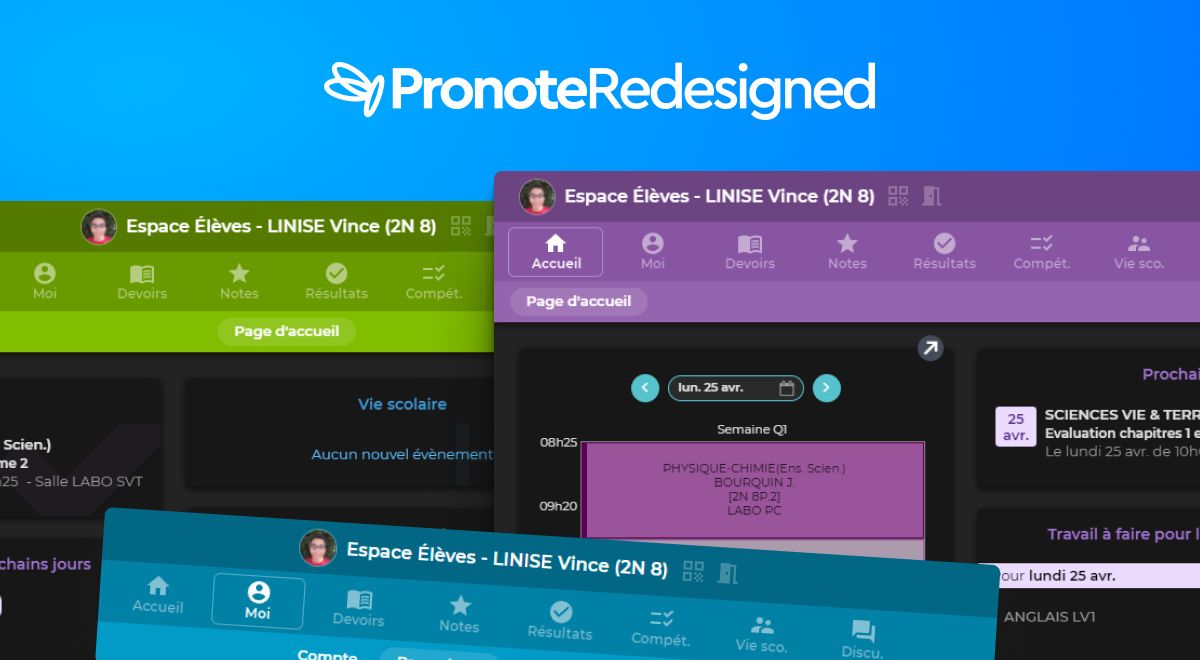
PronoteRedesigned, c'est de quoi rendre Pronote Web plus joli et plus agréable à utiliser. Aussi simple qu'une extension Stylish pour être utilisé partout.
PronoteRedesigned by ecnivtwelve

Details
Authorecnivtwelve
LicenseNo License
Categorypronote
Created
Updated
Size9.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Vous pouvez centrer ou mettre à gauche le menu de Pronote simplement en changeant --prn-red-justify: center; en --prn-red-justify: flex-start; pour aligner l'interface à gauche.
Source code
/* ==UserStyle==
@name PronoteRedesigned
@version 20220422.17.31
@namespace userstyles.world/user/ecnivtwelve
@description PronoteRedesigned, c'est de quoi rendre Pronote Web plus joli et plus agréable à utiliser. Aussi simple qu'une extension Stylish pour être utilisé partout.
@author ecnivtwelve
@license No License
==/UserStyle== */
@-moz-document regexp("https:/(?:/.*)pronote(?:/.*)?$") {
:root {
--prn-red-justify: center;
}
.item-menu_niveau0 .label-menu_niveau0 {
visibility: hidden;
position: relative;
}
.item-menu_niveau0 {
transition: background-color 0.1s !important;
}
.item-menu_niveau0 .label-menu_niveau0::before {
width: 100%;
height: 100%;
visibility: visible;
position: absolute;
content: " ";
background-repeat: no-repeat !important;
background-position-x: center !important;
background-position-y: 1px !important;
}
.item-menu_niveau0 .label-menu_niveau0::after {
color: #000000;
visibility: visible;
margin-top: 20px;
text-align: center;
font-size: 12px;
position: absolute;
left: 0;
bottom: -1px;
width: 100%;
}
.item-selected .label-menu_niveau0::after {
font-weight: 700;
color: #000000ff;
}
.item-menu_niveau0 {
width: 80px !important;
margin: 5px;
margin-right: 5px !important;
border-radius: 5px;
}
.ObjetBoutonBandeau_icone {
color: #ffffff55 !important;
}
.BOGJH-processed-BP {
position: absolute;
top: 9.5px;
right: 60px;
}
.menu-commandes {
position: absolute;
top: 9.5px;
right: 60px;
}
.objetBandeauEntete_fullsize {
position: absolute;
right: 10px;
top: 109px;
opacity: 50%
}
.label-menu_niveau0::after {
width: fit-content;
opacity: 0.5;
}
.label-menu_niveau0::before {
opacity: 0.5;
}
.item-menu_niveau0 * {
filter: invert(1);
}
.item-menu_niveau0:hover {
background: #ffffff20 !important;
}
.item-selected * {
filter: invert(1) !important;
}
#better-window {
z-index: 9999999999999999999999999999999999999999999 !important;
}
.item-selected {
background: #ffffff00 !important;
outline: 1px solid #ffffff53 !important;
opacity: 1 !important;
}
.item-selected .label-menu_niveau0::before {
opacity: 1 !important;
}
.item-selected .label-menu_niveau0::after {
opacity: 1 !important;
}
.objetBandeauEntete_menu {
height: 5.5rem !important;
align-items: center;
justify-content: var(--prn-red-justify) !important;
background-color: var(--theme-foncee) !important;
padding-left: 55px !important;
}
.ObjetBandeauEspace {
background-color: var(--theme-foncee-scaleMoins20) !important;
display: flex !important;
justify-content: var(--prn-red-justify) !important;
padding-left: 10px !important;
}
.objetBandeauEntete_secondmenu {
background-color: var(--theme-foncee-scalePlus10) !important;
display: flex !important;
justify-content: var(--prn-red-justify) !important;
padding-left: 15px !important;
}
.objetBandeauEntete_secondmenu * {
color: #fff;
}
.label-menu-container::after {
color: #ffffff88 !important;
}
.menu-principal_niveau2 {
border-radius: 5px;
}
.submenu-wrapper {
filter: invert(0) !important;
}
.submenu-wrapper * {
filter: invert(0) !important;
}
.menu-principal_niveau1, .menu-principal_niveau2 {
z-index: 99;
}
.item-menu_niveau2 .label-submenu {
color: #000 !important;
font-weight: 500;
}
.item-menu_niveau1 {
margin: 6px 0px !important;
margin-right: 5px !important;
border-bottom: 0px solid #ffffff00 !important;
border-radius: 300px;
padding: 5px 15px !important;
transition: background-color 0.2s !important;
background-color: #ffffff00 !important;
}
.item-menu_niveau1 * {
font-size: 13px;
}
.item-menu_niveau1:hover {
border-radius: 300px !important;
background-color: #ffffff43 !important;
}
.item-menu_niveau1.selected:hover {
border-radius: 300px !important;
background-color: #ffffff43 !important;
}
.item-menu_niveau1.selected {
border-bottom: 0px solid #ffffff !important;
outline: 1px solid #ffffff00 !important;
background-color: #ffffff20 !important;
}
.ObjetBandeauEspace * {
color: #fff;
}
.ibe_droite {
display: none !important;
}
.ibe_gauche {
filter: invert(1) brightness(2);
mix-blend-mode: lighten;
/* position: static !important; */
display: none !important;
}
.ibe_image_etab {
filter: contrast(1) grayscale(1);
mix-blend-mode: multiply;
transform: scale(0.9);
opacity: 20%;
}
.ibe_etab {
display: none;
}
.ibe_iconebtn * {
color: #fff !important;
opacity: 25%;
transition: opacity 0.1s;
}
.ibe_iconebtn:hover * {
opacity: 70%;
}
.icon_qr_code {
position: relative;
filter: invert(1);
}
.icon_qr_code::before {
content: "";
display: none;
}
.icon_qr_code::after {
visibility: visible;
position: absolute;
content: " ";
width: 24px !important;
height: 24px !important;
background: url('https://fonts.gstatic.com/s/i/materialicons/qr_code/v12/24px.svg');
top: -2px;
left: -10px;
}
.icon_off {
position: relative;
filter: invert(1);
}
.icon_off::before {
content: "";
display: none;
}
.icon_off::after {
visibility: visible;
position: absolute;
content: " ";
width: 24px !important;
height: 24px !important;
background: url('https://fonts.gstatic.com/s/i/materialicons/meeting_room/v17/24px.svg');
top: -2px;
left: -10px;
}
.icon_envoyer {
position: relative;
filter: invert(1);
}
.icon_envoyer::before {
content: "";
display: none;
}
.icon_envoyer::after {
visibility: visible;
position: absolute;
content: " ";
width: 24px !important;
height: 24px !important;
background: url('https://fonts.gstatic.com/s/i/materialicons/email/v18/24px.svg');
top: -12px;
left: -20px;
}
.button-better-window-BP {
position: absolute;
top: -45px;
opacity: 50%;
}
.ibe_util_photo img {
object-fit: cover;
object-position: center;
height: 100%;
width: 100%;
transform: scale(1.2);
}
.ibe_util_photo {
border: 1px solid #ffffff55 !important;
height: 34px !important;
width: 34px !important;
}
.ibe_centre {
margin-left: 10px !important;
}
@keyframes in-third {
from {
transform: scale(0.95);
opacity: 1;
border-radius: 20px !important;
}
to {
transform: scale(1);
opacity: 1;
border-radius: 0px !important;
}
}
@keyframes out-third {
from {
transform: scale(1);
opacity: 1;
border-radius: 0px !important;
}
to {
transform: scale(0.95);
opacity: 0;
border-radius: 20px !important;
}
}
embed#better-window.open,
iframe#better-window.open {
animation: in-third 0.2s cubic-bezier(0, 0, 0, 1);
}
embed#better-window.close,
iframe#better-window.close {
animation: out-third 0.2s cubic-bezier(0, 0, 0, 1);
}
.objetBandeauEntete_boutons {
position: absolute !important;
right: 5px;
}
ul#GInterface\.Instances\[0\]\.Instances\[3\]_Wrapper .item-menu_niveau0 {
padding-right: 6px !important;
margin-left: -41px
}
div#GInterface\.Instances\[0\]\.Instances\[3\]_Combo0 {
width: 70px !important;
padding-right: 10px;
}
div#GInterface\.Instances\[0\]\.Instances\[3\]_Combo0::before {
background: url('https://fonts.gstatic.com/s/i/materialicons/home/v16/24px.svg');
}
div#GInterface\.Instances\[0\]\.Instances\[3\]_Combo0::after {
content: "Accueil";
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo0::before {
background: url('https://fonts.gstatic.com/s/i/materialicons/account_circle/v17/24px.svg');
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo0::after {
content: "Moi";
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo1::before {
background: url('https://fonts.gstatic.com/s/i/materialicons/menu_book/v12/24px.svg');
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo1::after {
content: "Devoirs";
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo2::before {
background: url('https://fonts.gstatic.com/s/i/materialicons/grade/v16/24px.svg');
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo2::after {
content: "Notes";
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo3::before {
background: url('https://fonts.gstatic.com/s/i/materialicons/check_circle/v18/24px.svg');
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo3::after {
content: "Résultats";
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo4::before {
background: url('https://fonts.gstatic.com/s/i/materialicons/checklist_rtl/v3/24px.svg');
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo4::after {
content: "Compét.";
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo5::before {
background: url('https://fonts.gstatic.com/s/i/materialicons/supervisor_account/v13/24px.svg');
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo5::after {
content: "Vie sco.";
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo6::before {
background: url('https://fonts.gstatic.com/s/i/materialicons/question_answer/v12/24px.svg');
}
div#GInterface\.Instances\[0\]\.Instances\[1\]_Combo6::after {
content: "Discu.";
}
}