Increases the width of the main feed with a few options.
[OUTDATED] Instagram Larger Feed by reezavt
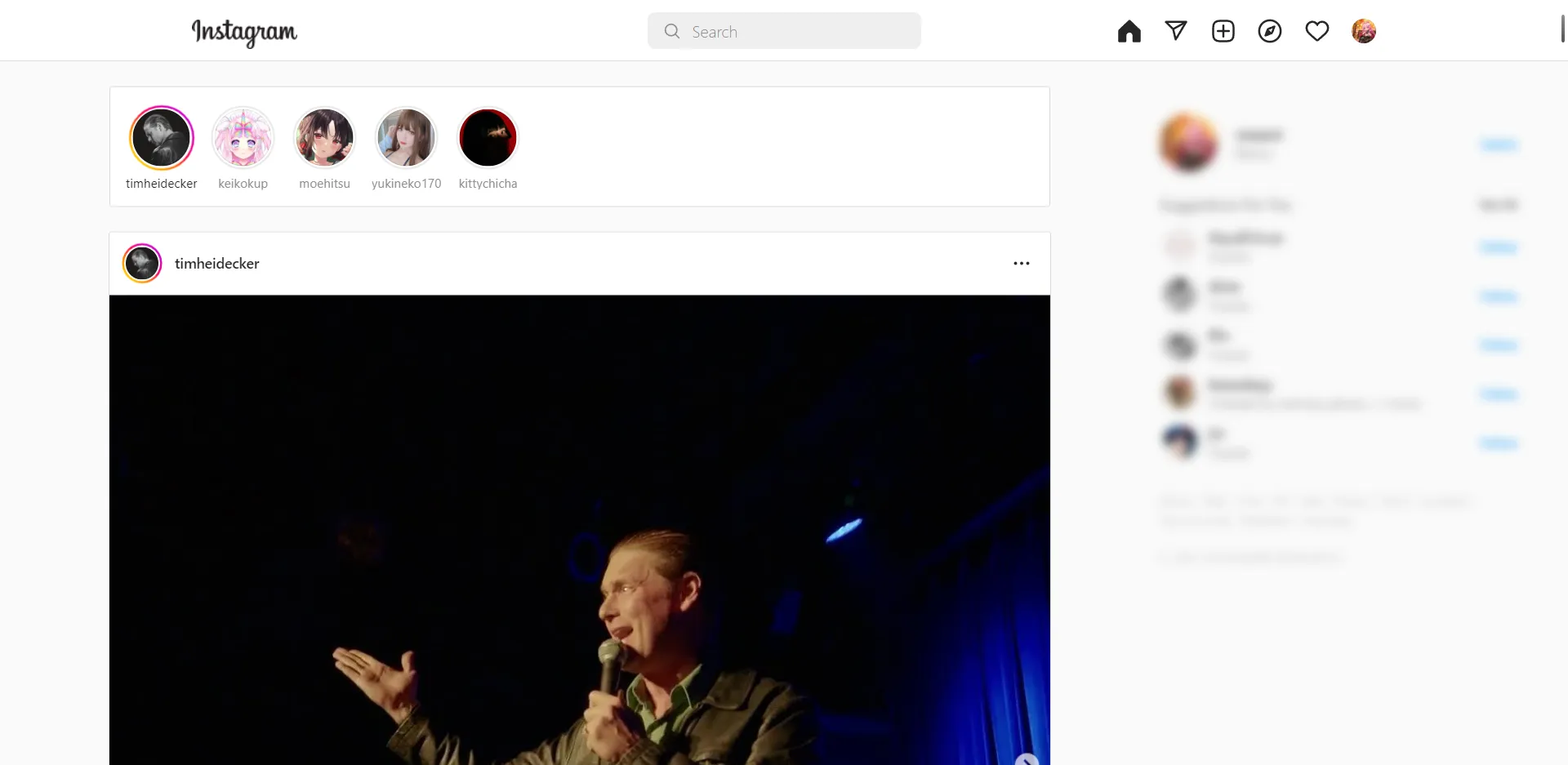
![Screenshot of [OUTDATED] Instagram Larger Feed](https://userstyles.world/preview/4306/0.jpeg)
Details
Authorreezavt
LicenseNo License
Categoryinstagram
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.2
- Used single column feed width in discovery and searches.
v1.1
- Added single column feed width for when the sidebar is hidden because the page is too small.
- Added header width option.
v1.0
- Initial Release
Source code
/* ==UserStyle==
@name Instagram Larger Feed
@namespace github.com/reezavt
@version 1.2.1
@description Increases the width of the main feed with a few options.
@author ReezaVT
@preprocessor stylus
@var range feed-width "Feed Width" [60, 50, 80, 1, "vw"]
@var range single-column-feed-width "Single Column Feed Width" [80, 65, 100, 1, "vw"]
@var checkbox remove-sidebar "Remove Sidebar" 0
@var range sidebar-width "Sidebar Width" [300, 200, 500, 25, "px"]
@var range sidebar-padding "Sidebar Padding" [25, 1, 100, 1, "px"]
@var range header-width "Header Width" [975, 800, 1200, 25, "px"]
==/UserStyle== */
@-moz-document domain("instagram.com") {
body {
--feed-width: feed-width;
}
if remove-sidebar {
body {
--feed-padding: calc((100vw - var(--feed-width)) / 2);
}
body div > section > main > section > div:not(:first-of-type) {
display: none;
}
} else {
body {
--sidebar-width: sidebar-width;
--sidebar-padding: sidebar-padding;
--feed-padding: calc(((100vw - var(--sidebar-width) - var(--sidebar-padding)) - var(--feed-width)) / 2);
}
body div > section > main > section > div:not(:first-of-type) {
left: auto !important;
right: var(--sidebar-padding);
width: var(--sidebar-width);
max-width: none;
padding-left: 8px;
}
}
nav > div > div > div {
max-width: header-width !important;
}
body div > section > main > section,
body div > section > main > section > div:not(:only-child):first-of-type {
width: var(--feed-width);
max-width: none !important;
margin: 0px var(--feed-padding);
}
body div > section > main > section > div:only-child {
width: single-column-feed-width;
max-width: none !important;
}
body div > section > main > section > div:not(:first-of-type) > div:nth-child(2) > div:first-child,
body div > section > main > section > div:not(:first-of-type) > div:nth-child(2) > div:nth-child(2) > div > div > div > div {
padding-left: 0px;
}
body > div > section > main > section > div:not(:first-of-type) > div:nth-child(2) {
padding-left: 0px;
margin-left: 0px;
margin-right: 0px;
width: calc(100% + 16px);
}
body div > section > main > div > div,
body div > section > main > div {
--discovery-width: single-column-feed-width;
width: single-column-feed-width !important;
margin: 0 calc((100% - var(--discovery-width)) / 2) !important;
max-width: none !important;
}
}