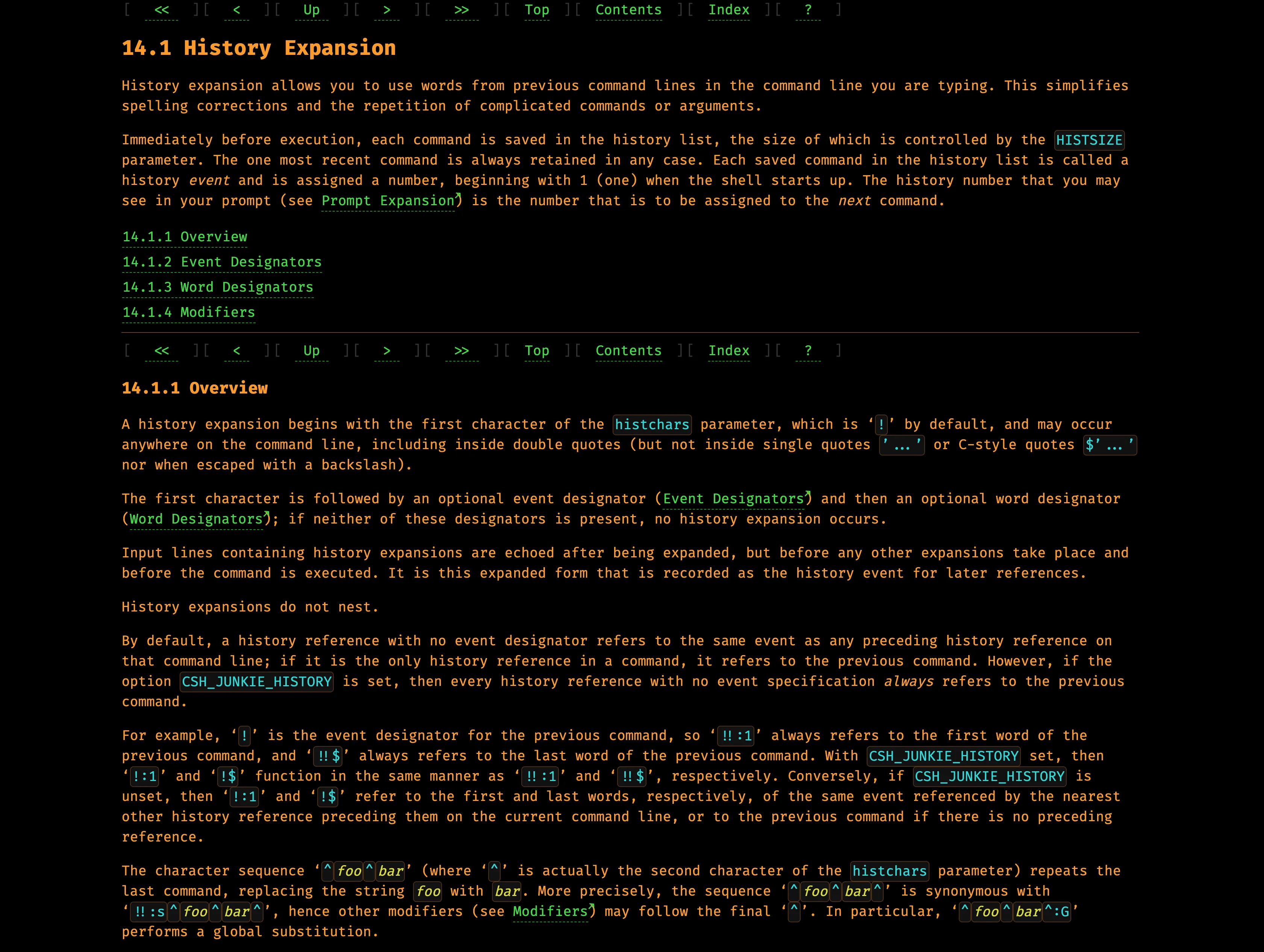
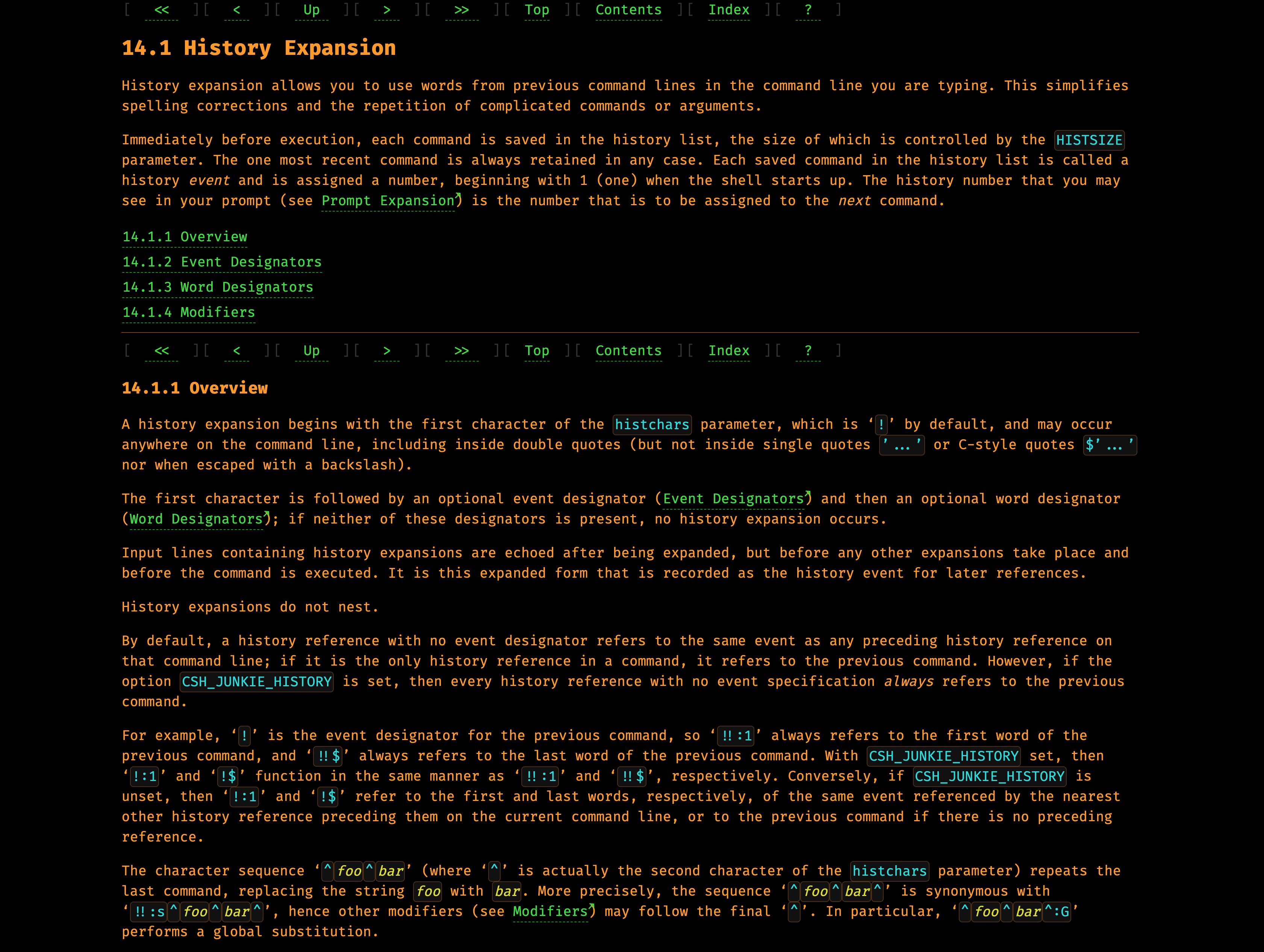
A Dark Mode Theme for the Zsh Website (zsh.sourceforge.io)
zsh.sourceforge.io - Zsh Website Dark Mode by rrrix
Imported and mirrored from https://github.com/rrrix/usercss/raw/main/stylus/zsh.sourceforge.io.user.css

Details
Authorrrrix
LicenseApache-2.0
Categoryzsh.sourceforge.io
Created
Updated
Size9.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name zsh.sourceforge.io - Zsh Website Dark Mode
@namespace github.com/rrrix/usercss
@version 1.1.1
@description A Dark Mode Theme for the Zsh Website (zsh.sourceforge.io)
@author rrrix [https://github.com/rrrix]
@homepageURL https://github.com/rrrix/usercss/blob/main/stylus/zsh.sourceforge.io.user.css
@license Apache-2.0
@preprocessor less
@var color text-color "Primary text color" #f90
@var color text-term-color "Optional Token Indicator color (e.g. [, ] and ...)" #bbb
@var color text-var-color "Color of Code/Program Variables" #dd0
@var color text-code-color "Color of Keywords and Commands" #0dd
@var color hr-color "Horizontal Rule (Line) Color" #c60
@var color bgcolor "Primary Background color" black
@var color link-color "Hyperlink Color" #3d3
@var color link-decoration-color "Hyperlink Decorator Color" #090
@var color definition-border-color "Vertical/Left Border color to indicate continuity of specific code definitions" #ffffff40
@var color code-border-color "Command/Keyword/Code border color" #ff800040
@var color code-background-color "Command/Keyword/Code background color" #22222280
@var color list-item-bullet-color "Color of list item bullets" #6f6
@var text text-line-height "Global Default Text Line Height" 1.5em
@var text font-family "Global Font Family Definition" 'Fira Code', 'Roboto Mono', 'Noto Mono', Consolas, monospace
==/UserStyle== */
@-moz-document domain("zsh.sourceforge.io") {
@media screen and (prefers-color-scheme: dark) {
/*
Zsh Defaults
*/
a.summary-letter {
text-decoration: none
}
blockquote.smallquotation {
font-size: smaller
}
div.display {
margin-left: 3.2em
}
div.example {
/* margin-left: 3.2em */
margin-left: 0 !important;
}
div.lisp {
margin-left: 3.2em
}
div.smalldisplay {
margin-left: 3.2em
}
div.smallexample {
margin-left: 3.2em
}
div.smalllisp {
margin-left: 3.2em
}
pre.display {
font-family: serif
}
pre.format {
font-family: serif
}
pre.menu-comment {
font-family: serif
}
pre.menu-preformatted {
font-family: serif
}
pre.smalldisplay {
font-family: serif;
font-size: smaller
}
pre.smallexample {
font-size: smaller
}
pre.smallformat {
font-family: serif;
font-size: smaller
}
pre.smalllisp {
font-size: smaller
}
span.nocodebreak {
white-space: pre
}
span.nolinebreak {
white-space: pre
}
span.roman {
font-family: serif;
font-weight: normal
}
span.sansserif {
font-family: sans-serif;
font-weight: normal
}
ul.no-bullet {
list-style: none
}
/*
End Zsh Defaults
*/
/*
Yuck
*/
font[color="#600000"] {
color: @text-color !important;
}
/*
Define Fancy Pants styles for Lists and Man Page Items and code definitions
<dl> = Description List. CSS: display: block; margin: 1em 0;
<dt> = Description List Term. CSS: display: block
<dd> = Description List Definition CSS: display: block; margin-left: 40px;
<var> = Programming or Mathematical Variable. CSS: Italic.
<code> = Source Code. CSS: Monospace.
<tt> = Teletype Text. Deprecated. CSS: Monospace.
*/
ul {
list-style-type: disclosure-closed;
list-style-type: none !important;
}
ul > li::before {
content: " \00BB ";
color: @list-item-bullet-color;
border-color: @list-item-bullet-color;
font-size: 1.3em;
font-weight: bold;
border-width: 0;
border-left-width: 1px;
border-right-width: 0;
border-style: dashed;
padding: 4px;
border-radius: 1em;
}
dd > ul > li {
padding-left: 1em;
margin: 0.5em 0;
}
dl,
dd > ul {
border-left-color: @definition-border-color;
border-left-width: 1px;
border-left-style: solid;
padding-left: 1em;
border-radius: .5em;
}
/* Text surrounding keywords and variables (usually "[", "]" and "...") */
dl > dt {
color: @text-term-color;
}
/* Keywords and Commands */
tt,
pre,
code {
color: @text-code-color;
}
/* Variables */
var {
color: @text-var-color;
}
/* Commands, Keywords, Functions and Variables */
p > tt,
p > var,
pre,
code {
border: 1px solid;
border-color: @code-border-color;
padding: 0.1em;
background-color: @code-background-color;
white-space: pre;
}
/* Keywords, Functions, Variables in description/paragraph text */
p > tt,
p > var {
border-radius: 0.25em;
}
/* Code Examples */
pre.example {
padding: 0.5em;
border-radius: 0.5em;
}
/* Global Font Family */
* {
font-family: @font-family !important;
}
/* Color / Background Defaults */
body {
color: @text-color !important;
background-color: @bgcolor !important;
}
/* Base Font Sizes */
html,
body {
font-size: 1em !important;
line-height: @text-line-height;
}
p {
font-size: 1em !important;
}
h1 {
font-size: 2em;
font-weight: bold;
}
h2 {
font-size: 1.5em;
font-weight: bold;
}
h3 {
font-size: 1.17em;
font-weight: bold;
}
h4 {
font-size: .83em;
font-weight: bold;
}
h5 {
font-size: .83em;
font-weight: bold;
}
h6 {
font-size: .67em;
font-weight: bold;
}
a:any-link {
text-decoration: none !important;
color: inherit;
}
table:is(.header, .menu) a[href]:any-link,
table:not(.index-tp) a,
table.index-tp > tbody > tr > td:last-of-type > a:any-link,
a.summary-letter,
div.contents a,
body > ul a,
body > p a,
address > a,
body > dl a {
color: @link-color !important;
text-decoration: none !important;
border-bottom-color: @link-decoration-color;
border-bottom-width: 1px;
border-bottom-style: dashed;
padding-bottom: 0.1em;
}
/* Inject a fancy arrow on links */
:is(p, div) a[href]::after {
content: "\2197";
font-size: 0.75em !important;
position: absolute;
line-height: 1em;
}
/* Menu and Table of Contents Links */
table:is(.index-tp, .menu) a,
div.contents ul > li > a {
line-height: 1.75em;
}
/* Hide stupid empty header cells */
table.header > tbody > tr > td:nth-of-type(6),
table.header > tbody > tr > td:nth-of-type(7),
table.header > tbody > tr > td:nth-of-type(8),
table.header > tbody > tr > td:nth-of-type(9) {
display: none !important;
}
/* Make [ and ] text in header a little less annoying */
table.header > tbody > tr > td {
color: #333;
}
/* Woah, the 90's called and want their <hr /> elements back! */
hr {
border-collapse: collapse;
border-width: 0;
border-bottom-width: 0.1px;
border-bottom-color: @hr-color;
}
/* Make it a little more readable on larger screens */
@media (min-width: 900px) {
body {
margin: auto !important;
}
}
@media (min-width: 900px) and (max-width: 1200px) {
body {
max-width: 90% !important;
}
}
@media (min-width: 1200px) and (max-width: 1600px) {
body {
max-width: 85% !important;
}
}
@media (min-width: 1600px) {
body {
max-width: 80% !important;
}
table.header > tbody > tr > td > a {
margin-left: 1em;
margin-right: 1em;
}
dd > ul {
max-width: 80%;
margin: auto;
}
pre.example {
margin: auto;
max-width: 80%;
}
}
}
}
@-moz-document url-prefix("https://zsh.sourceforge.io/Doc/Release/Editor-Functions-Index.html") {
@media (max-width: 1300px) {
body > table:nth-of-type(2) > tbody > tr > td {
font-size: xx-small;
}
}
}
@-moz-document url(https://zsh.sourceforge.io/) {
body > center:nth-child(4) > table {
font-size: 1rem;
-webkit-border-horizontal-spacing: 0px;
-webkit-border-vertical-spacing: 0px;
}
body > center:nth-child(4) > table ul {
margin-block-start: 0px;
padding-inline-start: 0px;
list-style-position: inside;
padding: 5px;
}
/* Zsh homepage */
li > a {
line-height: 2em;
white-space: break-spaces;
}
a:any-link {
color: @link-color !important;
text-decoration: none !important;
border-bottom-color: @link-decoration-color;
border-bottom-width: 1px;
border-bottom-style: dashed;
padding-bottom: 0.1em;
}
}