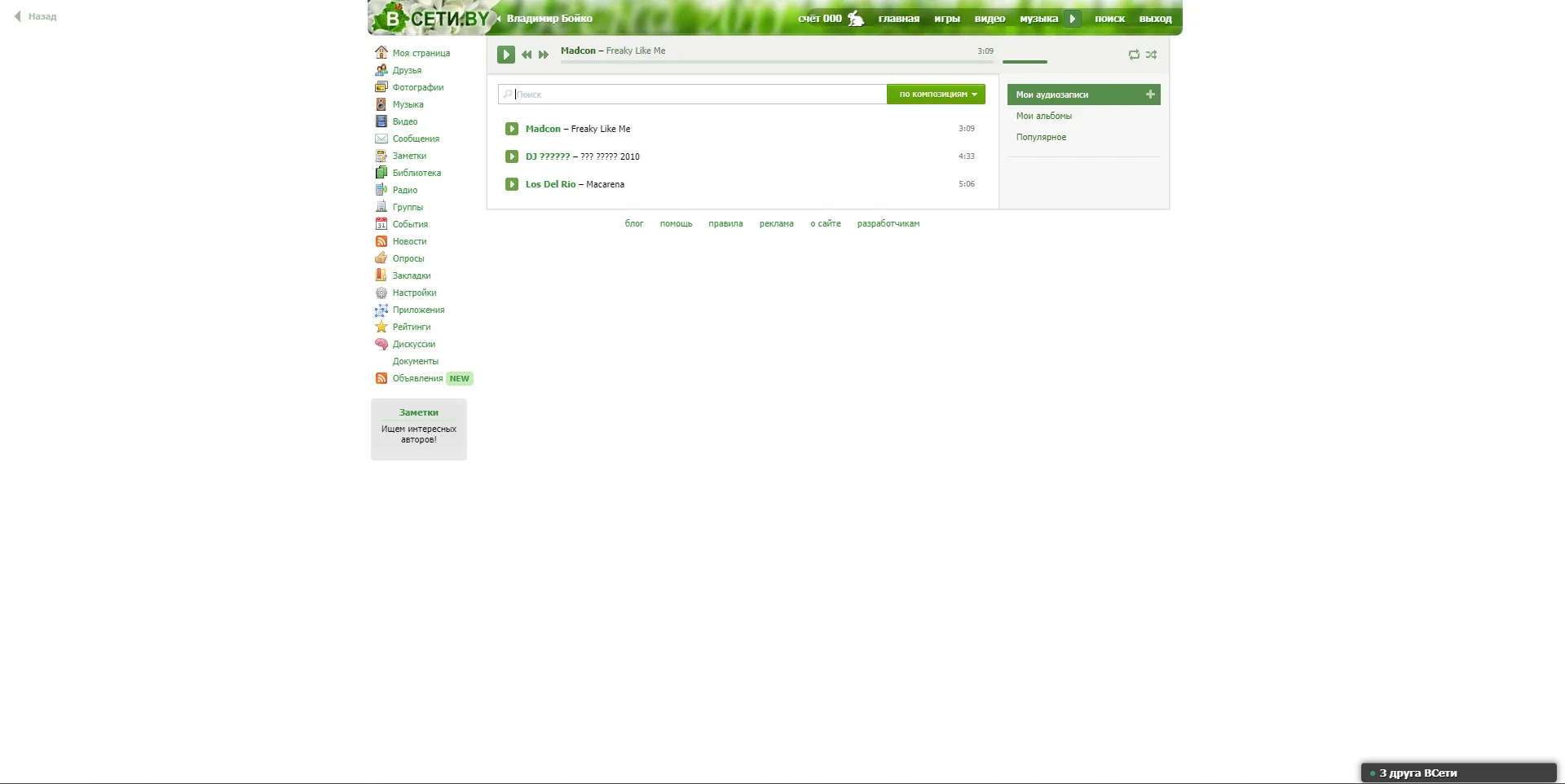
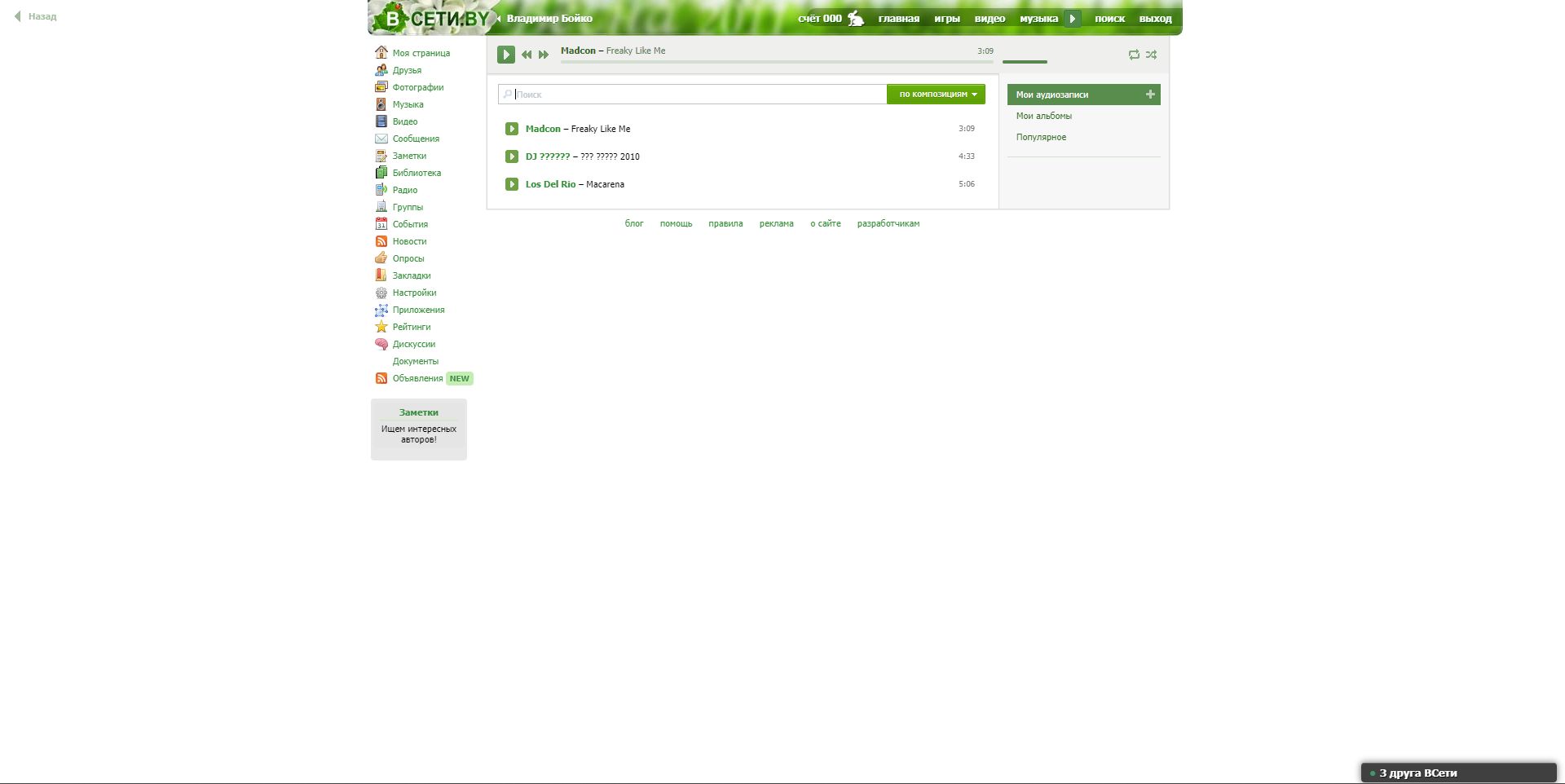
Одна из старых шапок ВСети #2
Одна из старых шапок ВСети #2 by ssaperrisstt

Details
Authorssaperrisstt
LicenseNo License
Categoryvseti
Created
Updated
Code size5.4 kB
Code checksum36922c2c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Работает только на старом дизайне
Source code
/* ==UserStyle==
@name Одна из старых шапок ВСети #2
@version 20220423.21.00
@namespace userstyles.world/user/ssaperrisstt
@description Одна из старых шапок ВСети #2
@author ssaperrisstt
@license No License
==/UserStyle== */
@-moz-document domain("vseti.by") {
#greenBar.modern {
background: url(https://vseti.by/skin/def/img/head.png);
background-repeat: no-repeat;
border-bottom-right-radius: 7px;
border-bottom-left-radius: 7px;
}
#page_header.modern {
background: url(https://vseti.by/skin/def/img/xhead.jpg);
}
#greenBar2.modern {
background: none;
}
#page_header.modern .topNav a {
font-size: 12px;
display: table-cell;
height: 28px;
vertical-align: middle;
margin-top: 6px;
}
.modern #head_play_btn {
top: 3px;
}
#page_header.modern ul.topNav a:hover {
color: white;
text-decoration: none;
background-color: transparent;
text-shadow: none;
}
#page_header.modern ul.topNav a:hover {
color: #deff00;
text-decoration: none;
text-shadow: 0px 0px 10px white;
height: 28px;
}
#top_back_link:hover {
background-color: transparent;
text-decoration: none;
}
#top_links a.top_nav_link:hover {
color: #deff00;
text-decoration: none;
text-shadow: 0px 0px 10px white;
height: 28px;
}
#top_links {
position: absolute;
left: unset;
width: 200px;
margin-top: -1px;
}
#top_links a.top_nav_link {
font-weight: bold;
color: white;
text-shadow: 0 1px 0 #3f7336;
font-size: 12px;
height: 28px;
float: left;
margin-top: -7px;
margin-left: 155px;
}
#top_links a.top_nav_link {
font-weight: bold;
color: white;
text-shadow: 0 1px 0 #3f7336;
font-size: 12px;
max-width: 252px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
#page_body {
float: right;
font-size: 11px;
margin-left: 0;
margin-right: 15px;
text-align: left;
width: 840px;
margin-top: -7px;
}
#page_header.modern .topNav {
line-height: 10px;
padding: 0 13px 0 0;
margin-right: -11px;
padding-top: 7px;
}
}
@-moz-document url-prefix("https://vseti.by/notes.php"), url-prefix("https://vseti.by/settings.php"), url-prefix("https://vseti.by/poll.php"), url-prefix("https://vseti.by/events.php"), url-prefix("https://vseti.by/books.php"), url-prefix("https://vseti.by/lib/authors"), url-prefix("https://vseti.by/newsfeed.php"), url-prefix("https://vseti.by/profileEdit.php"), url-prefix("https://vseti.by/payments.php"), url-prefix("https://vseti.by/questions"), url-prefix("https://vseti.by/quest"), url-prefix("https://vseti.by/help.php"), url-prefix("https://vseti.by/blog.php"), url-prefix("https://vseti.by/rate.php?act=help"), url-prefix("https://vseti.by/lib/book/"), url-prefix("https://vseti.by/lib/genre/"), url-prefix("https://vseti.by/invite.php"), url-prefix("https://vseti.by/stats.php"), url-prefix("https://vseti.by/note") {
#greenBar {
height: 44px;
position: absolute;
width: 100%;
z-index: -1;
width: 992px;
left: unset;
}
#page_header {
position: absolute;
width: 1000px;
height: 44px;
background-repeat: no-repeat;
background-position: left top;
}
#pageBody {
float: right;
font-size: 11px;
margin-left: 0;
margin-right: 15px;
text-align: left;
width: 841px;
margin-top: 44px;
}
#sideBar,
#side_bar {
margin: 5px 0 0 4px;
float: left;
padding-bottom: 10px;
width: 118px;
margin-top: 47px;
}
}
@-moz-document url-prefix("https://vseti.by/audio") {
#greenBar {
height: 44px;
position: absolute;
width: 100%;
z-index: -1;
width: 992px;
left: unset;
}
#page_header {
position: absolute;
width: 1000px;
height: 44px;
background-repeat: no-repeat;
background-position: left top;
}
#pageBody {
float: right;
font-size: 11px;
margin-left: 0;
margin-right: 15px;
text-align: left;
width: 841px;
margin-top: 44px;
}
#sideBar,
#side_bar {
margin: 5px 0 0 4px;
float: left;
padding-bottom: 10px;
width: 118px;
}
}
@-moz-document url-prefix("https://vseti.by/books.php"), url-prefix("https://vseti.by/lib/authors"), url-prefix("https://vseti.by/lib/book/"), url-prefix("https://vseti.by/lib/genre/") {
.clearFix {
display: none;
}
.wallpost {
padding: 0;
margin: 0;
float: left;
margin-bottom: 15px;
width: 817px;
word-break: break-word;
}
.commentsPages {
list-style-type: none;
padding-left: 0px;
height: 20px;
margin: 0px;
float: right;
margin-right: -68px;
margin-bottom: 13px;
}
}
@-moz-document url-prefix("https://vseti.by/groups") {
#groups_list_search {
background: url(/images/icons/top_icons.png) no-repeat scroll 0 -114px #fff;
outline: medium none;
padding: 5px 40px 5px 25px;
width: 749px;
}
}
@-moz-document url-prefix("https://vseti.by/quest") {
.wallpost td.image {
width: 55px;
text-align: left;
padding-left: 100px;
}
.wallpost .info .text {
padding: 5px 5px;
overflow: hidden;
width: 556px;
}
}
@-moz-document url-prefix("https://vseti.by/wall") {
#top_links a.top_nav_link {
font-weight: bold;
color: white;
text-shadow: 0 1px 0 #3f7336;
font-size: 12px;
max-width: 252px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}