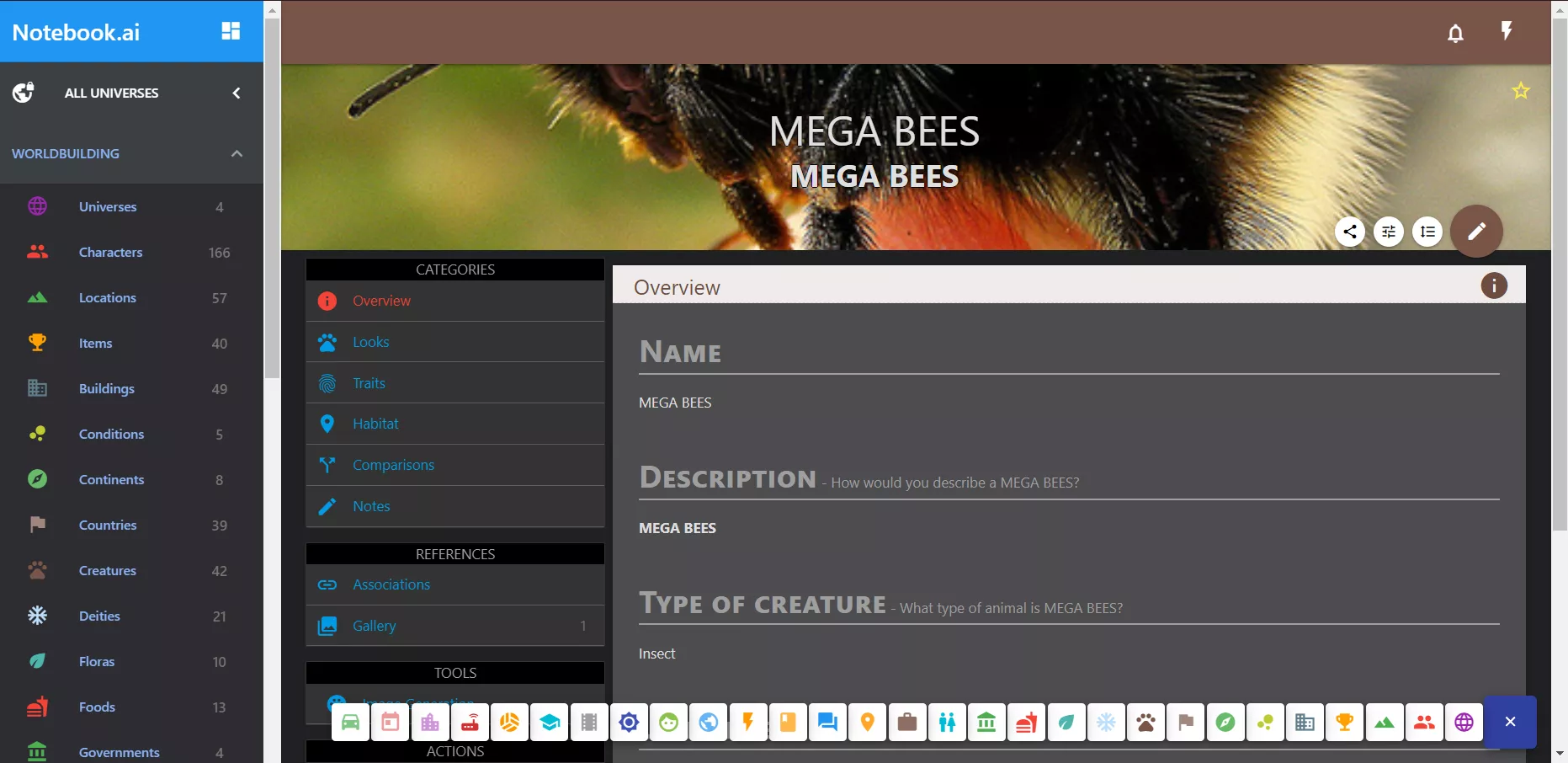
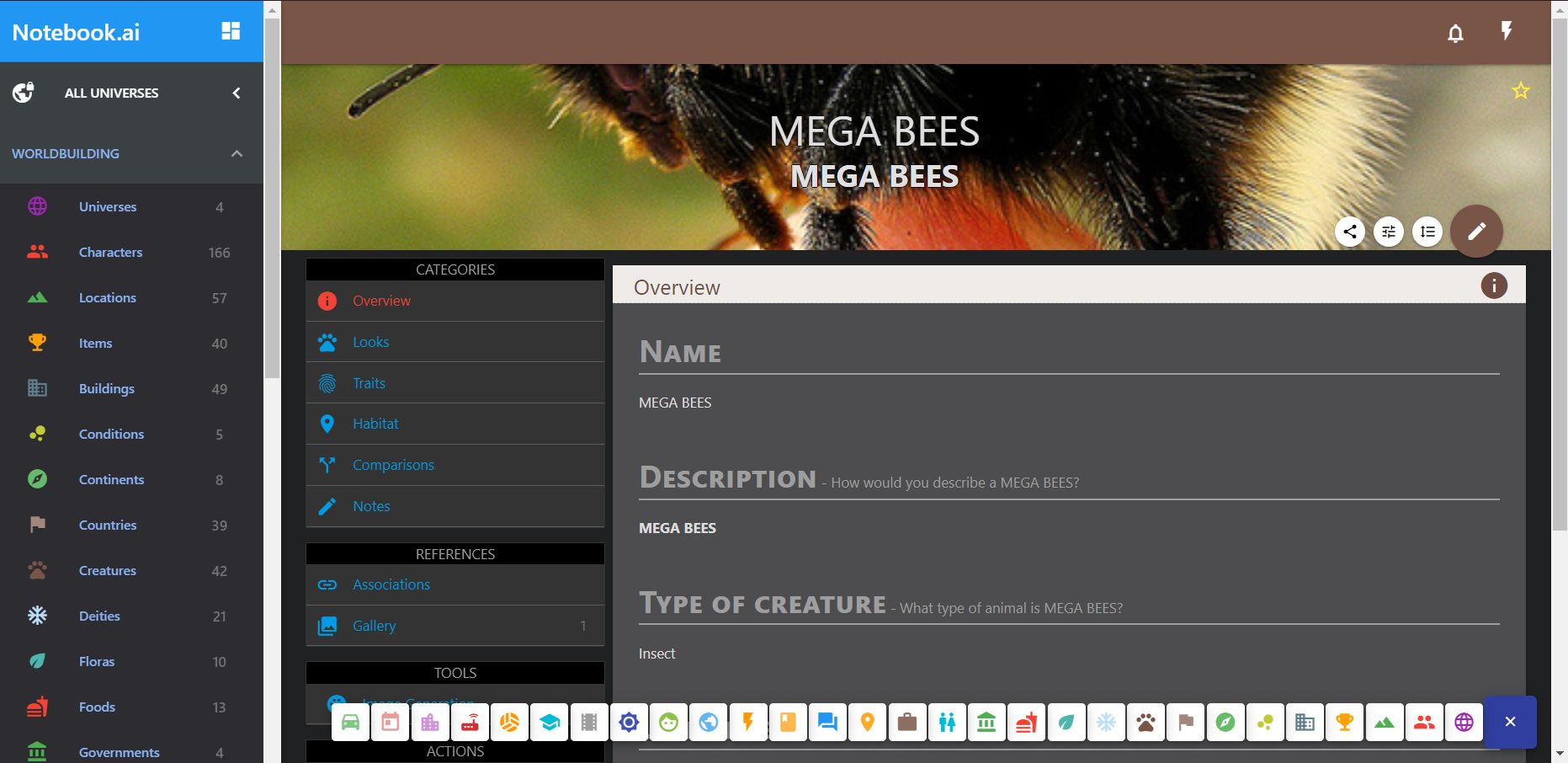
Readability and usability tweaks for Notebook.ai (esp. headers, speed dial)
Notebook.ai style tweaks by tafkae

Details
Authortafkae
LicenseMIT License (https://choosealicense.com/licenses/mit/)
Categoryhttps://www.notebook.ai
Created
Updated
Code size3.2 kB
Code checksum30c8e0a6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Should work in both dark and light mode.
Source code
/* ==UserStyle==
@name notebook.ai usability tweaks
@namespace github.com/openstyles/stylus
@version 1.1
@description Tweaks for Notebook.ai
@author Tafkae
==/UserStyle== */
@-moz-document domain("notebook.ai") {
.card-content .grey-text {
border-bottom: 2px solid;
margin-bottom: 1.2rem;
}
.card-content .grey-text .uppercase {
font-size: 220%;
text-transform: none;
font-variant: small-caps;
}
.input-field .grey-text,
.content-field .grey-text {
border-bottom: 0;
margin-bottom: 0;
}
.inline-link .grey-text {
border-bottom: 1px dashed #9e9e9e;
}
.markdownable h1,
.markdownable h2,
.markdownable h3,
.markdownable h4,
.markdownable h5,
.markdownable h6 {
margin: 1.4rem 0 0.8rem 0;
opacity: 0.8;
}
.markdownable h3,
.markdownable h4,
.markdownable h5,
.markdownable h6 {
font-style: italic;
}
.markdownable h1 {
font-size: 1.8rem;
font-weight: bold;
margin-bottom: 0.5rem;
padding-bottom: 0.6rem;
border-bottom: 1px dashed;
}
.markdownable h2 {
font-size: 1.65rem;
}
.markdownable h3 {
font-size: 1.5rem;
}
.markdownable h4 {
font-size: 1.35rem;
}
.markdownable h5 {
font-size: 1.2rem;
}
.markdownable h6 {
font-size: 1.1rem;
}
.markdownable ul br,
.markdownable ol br {
display: none;
}
.markdownable ul li p:not(:first-child),
.markdownable ol li p:not(:first-child) {
margin-bottom: 0 !important;
}
.markdownable blockquote {
margin: 0.6rem 2rem;
padding: 0.3rem 1.5rem 0.6rem;
border-left: 5px solid CornflowerBlue;
}
.markdownable blockquote p:first-of-type {
margin-top: 0 !important;
}
.markdownable blockquote p:last-of-type {
margin-bottom: 0 !important;
}
.markdownable blockquote ul li,
.markdownable blockquote ol li {
margin-top: -0.9em;
}
.markdownable blockquote > br {
display: none;
}
.content-field textarea,
.content-field.focused textarea {
font-size: 100%;
}
/* === MUIFAB: speed dial adjustments === */
/* - square buttons
- closer together
- flex-wrap enabled
- a little harder to accidentally close */
.MuiFab-root {
border-radius: 10%;
}
.MuiFab-primary {
min-width: 56px;
}
.MuiSpeedDialAction-fab {
margin: 1px;
transition-delay: 150ms !important;
transition-duration: 150ms, 150ms !important;
}
.MuiSpeedDialAction-fabClosed {
transition-delay: 600ms !important;
transition-duration: 150ms, 150ms !important;
}
.MuiSpeedDial-actions {
flex-wrap: wrap;
}
.MuiSpeedDial-directionLeft .MuiSpeedDial-actions {
padding-right: 0;
margin-right: 0;
}
}