Dark
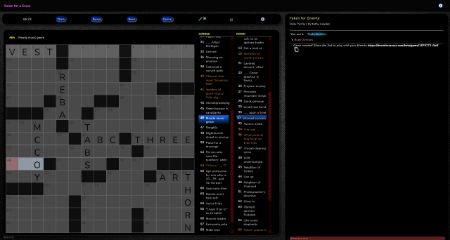
Enlarged the puzzle.

Authorbamabraves
LicenseNo License
Categoryhttps://downforacross.com/
Created
Updated
Size16 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark
Enlarged the puzzle.
/* ==UserStyle==
@name Down For A Cross Dark by BamaBraves
@version 20220425.01.52
@namespace userstyles.world/user/bamabraves
@description Dark
Enlarged the puzzle.
@author bamabraves
@license No License
==/UserStyle== */
@-moz-document domain("downforacross.com") {
/* Scrollbar Settings */
::-webkit-scrollbar {
/* Width */
width: 1.2em!important;
}
/* Color of handle ___________________________________________________________________________*/
::-webkit-scrollbar-thumb {
background: #580303!important;
background-image: linear-gradient(to right, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border-radius: 22px!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
::-webkit-scrollbar-thumb:hover {
background: #580303!important;
background-image: linear-gradient(to left, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of Track ______________________________________________________________________________*/
::-webkit-scrollbar-track {
background: #170000!important;
box-shadow: inset 8px 0 13px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
/* Color of handles at top and bottom ___________________________________________________________*/
::-webkit-scrollbar-button {
background: #4c0707!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-button:hover {
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of the bottom corner of the scrollable element, where two scrollbar meet. ______________*/
::-webkit-scrollbar-corner
{
background: #530205!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-corner:hover
{
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
}
@-moz-document domain("downforacross.com") {
/* Site Settings */
* {
letter-spacing: 1px!important;
text-decoration: none!important;
transition: none!important;
}
selector
{
text-transform: capitalize!important;
}
.action-menu--list--action,
.clues--list--scroll--clue.half-selected,
.entry,
.file-uploader--wrapper,
.swal-icon--warning,
:focus,
[style="display: inline-block; border: 1px solid rgb(221, 221, 221); position: relative;"]
{
border: none!important;
box-shadow: none!important;
outline: none!important;
}
.toolbar {
text-align: left;
}
/*___ Fonts ________________________________________________________________________*/
@media screen and (max-width: 2560px) {
.cell--value
{
font-size: 51px!important;
}
.react-flex-view.flex-column.checkbox-group
{
font-size: 31px!important;
}
.cell--number,
.entry--top--left,
.popup-menu
{
font-size: 21px!important;
}
.entry
{
font-size: 19px!important;
}
}
@media screen and (max-width: 1920px) {
.cell--value
{
font-size: 35px!important;
}
.react-flex-view.flex-column.checkbox-group
{
font-size: 28px!important;
}
.cell--number,
.entry--top--left,
.popup-menu
{
font-size: 13px!important;
}
.entry
{
font-size: 19px!important;
}
}
/*___ Left/Right/Top/Bottom ________________________________________________________*/
selector
{
top: 10px!important;
}
/*___ Margins ______________________________________________________________________*/
.chat,
.toolbar,
.welcome--main,
.welcome--sidebar
{
margin: 12px!important;
}
.popup-menu table {
border-spacing: 22px;
}
/*___ Paddings _____________________________________________________________________*/
.grid--content
{
padding: 12px!important;
}
/*___ Widths _______________________________________________________________________*/
@media screen and (max-width: 2560px) {
.grid
{
width: 67rem!important;
height: 67rem!important;
}
.popup-menu--content {
width: 50%;
}
}
@media screen and (max-width: 1920px) {
.grid {
width: 54rem!important;
height: 42rem!important;
}
.popup-menu--content {
width: 50%;
}
}
}
@-moz-document domain("downforacross.com") {
/* Font Settings */
a[href]
{
color: #0ff!important;
text-shadow: 1px 1px #000!important;
}
a[href]:visited
{
color: #fc79fc!important;
text-shadow: 1px 1px #000!important;
}
/*__________________________________________________________________________________*/
.action-menu--list--action:hover,
.player--main--clue-bar--number,
a[href]:hover,
h1,
input[type="checkbox"]:checked+label,
input[type="radio"]:checked+label
{
color: #ff0!important;
}
/*__________________________________________________________________________________*/
.action-menu--list--action,
.chat--system-message,
.popup-menu--content,
.swal-button--cancel,
.swal-text,
body,
li,
p
{
color: #fff!important;
}
/*___ Khaki ________________________________________________________________________*/
.swal-title,
.clues--list--title,
.chat--header--title,
.entry--top--left p,
.react-flex-view.flex-column.checkbox-group,
code,
h1,
h2,
th
{
color: #F0E890!important;
}
/*___ Burlywood ____________________________________________________________________*/
.react-flex-view.entry--main p,
h3,
h4
{
color: #e0b880!important;
}
/*___ Sandy Brown __________________________________________________________________*/
.clues--list--scroll--clue.complete,
h5,
h6,
label
{
color: #F0A060!important;
}
/*___ Blue _________________________________________________________________________*/
time
{
color: #07beff!important;
}
/*___ Green ________________________________________________________________________*/
selector
{
color: #07ff24!important;
}
/*___ Red __________________________________________________________________________*/
selector
{
color: #ff0707!important;
}
/*__________________________________________________________________________________*/
input,
input[type=email],
input[type=number],
input[type=password],
input[type=search],
input[type=tel],
input[type=text],
select,
textarea
{
background-color: #5d1b1b!important;
border-radius: 22px!important;
color: #fff!important;
}
/*__________________________________________________________________________________*/
::selection
{
background: #ff9!important;
color: #000!important;
}
pre ::selection
{
background: #ff9!important;
color: #fff!important;
}
::placeholder
{
color: #f48f8f!important;
opacity: 1;
}
/*___ Misc _________________________________________________________________________*/
.cell--value
{
color: #000!important;
}
}
@-moz-document domain("downforacross.com") {
/* Background Settings */
body,
html {
background: url(https://image.ibb.co/hVmiOe/wallpaper_with_black_background_45_free_wallpaper.jpg)no-repeat!important;
background-attachment: fixed!important;
background-size: 100%!important;
}
.cell {
background-color: #6d6d6d;
}
/*___ Background Gray ______________________________________________________________*/
.nav
{
background: #060505!important;
background-color: #060505!important;
}
selector
{
background-color: #1a1a1a!important;
}
/*___ Background 0000 ______________________________________________________________*/
.action-menu--list--action:hover,
.fa,
.player--main--clue-bar,
.popup-menu--content tr:nth-child(2n),
.swal-icon--warning__dot,
.welcome
{
background: #0000!important;
background-color: #0000!important;
}
/*__ Blue __________________________________________________________________________*/
.toolbar button:not(.fa)
{
background-image: linear-gradient(to bottom right, #043dda, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px rgba(0, 0, 0, 0.3), inset -2px -3px 5px rgba(255, 255, 255, 0.5)!important;
color: #fff!important;
}
.toolbar button:not(.fa):hover
{
background-image: linear-gradient(to bottom right, #154eeb, #000)!important;
color: #ff0!important;
}
.toolbar button:not(.fa):active
{
box-shadow: inset 2px 2px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
}
/*__ Red __________________________________________________________________________*/
.swal-button--cancel
{
background-image: linear-gradient(to bottom right, #da0404, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
color: #fff!important;
}
.swal-button--cancel:hover
{
background-image: linear-gradient(to bottom right, #eb1515, #000)!important;
color: #ff0!important;
}
.swal-button--cancel:active
{
box-shadow: inset 2px 2px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
}
/*___ Green ________________________________________________________________________*/
.swal-button--danger
{
background-image: linear-gradient(to bottom right, #81BC2E, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
color: #fff!important;
}
.swal-button--danger:hover
{
background-image: linear-gradient(to bottom right, #92cd3f, #000)!important;
color: #ff0!important;
}
.swal-button--danger:active
{
box-shadow: inset 2px 2px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
}
/*___ Plain Black __________________________________________________________________*/
.chat,
.grid--content,
.toolbar,
.welcome--main,
.welcome--sidebar
{
background-color: #000!important;
border-radius: 2...