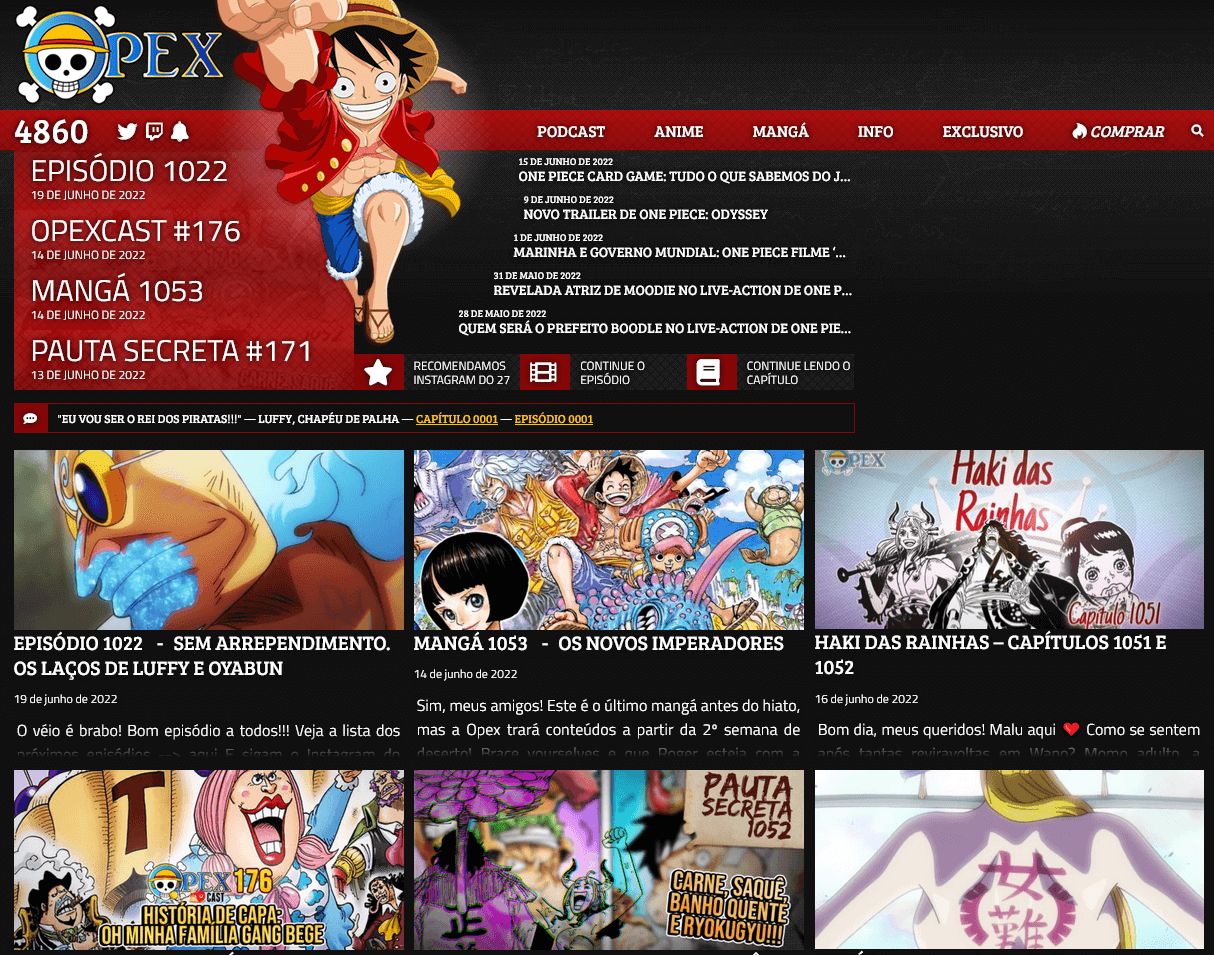
Dark Style for the site onepieceex
Dark OnePieceEx (OPEX) by rgern100

Details
Authorrgern100
LicenseNO-REDISTRIBUTION
Categoryonepieceex
Created
Updated
Code size4.3 kB
Code checksume2ba5065
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark OnePieceEx (OPEX)
@namespace USO Archive
@author rgern100
@description `Dark Style for the site onepieceex`
@version 20200628.21.53
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("onepieceex.net") {
:root {
--basedarkcolored: #111;
--darkerbasecolored: #0a0a0a;
--baseyellowtextcolor: #ffc608;
--white: #FFF
}
body {
background-color: var(--basedarkcolored);
}
#base {
background: url(https://i.imgur.com/UuVAu2I.jpg) center top repeat-x
}
#conteudo article#post {
background: var(--basedarkcolored)
}
#conteudo article#post header.basico .info h1 {
color: #9f1f20;
text-shadow: 3px 1px black
}
#conteudo article#post header.basico .info h2 {
color: #9f1f20;
text-shadow: 3px 1px black
}
.page #conteudo article#post header.basico .info {
background-color: var(--basedarkcolored)
}
* {
color: var(--white) !important;
text-shadow:0 0 5px black!important
}
#noticias article p:before {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0) 40%, var(--basedarkcolored) 100%)
}
.degra-base-branco {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0) 40%, rgba(171, 3, 3, 0.55) 100%)
}
.titulo.caps span {
background: var(--basedarkcolored) 60% !important
}
#conteudo article#post header.basico:before {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0) 40%, rgba(171, 3, 3, 0.55) 100%)
}
#conteudo article#post header.basico .info .autor {
text-shadow: 2px 0px black
}
#conteudo article#post header.basico .info .comentarios a {
text-shadow: 2px 0px black
}
#conteudo article.episodiov5 .curiosidades .curiosidades-mais {
background: #3c0d0d !important
}
#noticias article h1 {
background: var(--basedarkcolored)
}
#infoPlusUltra.midia {
background: var(--basedarkcolored)
}
.noticia-refer .comentario .texto {
background: linear-gradient(to right, var(--darkerbasecolored) 0%, var(--basedarkcolored) 100%)
}
.pp-sub-widget {
border: 3px solid #940707;
background-color: #2d2d2d
}
.pp-sub-widget h2.pp-sub-t {
color: white!important
}
.volume .capitulos {
background: var(--basedarkcolored) 80%
}
b,
strong {
font-weight: 100;
}
.imagem-texto:before {
background: radial-gradient(ellipse at center, rgba(255, 255, 255, 0) 12%, rgb(17, 17, 17) 100%);
}
#aviso span {
background: var(--basedarkcolored);
text-shadow: none;
}
#aviso span a {
color: var(--baseyellowtextcolor)!important;
}
.bloco-destaque {
background: var(--basedarkcolored)!important
}
.sombra-branca {
text-shadow: none
}
#personagens-lista li {
background: -webkit-linear-gradient(top, var(--darkerbasecolored) 0%, var(--darkerbasecolored) 70%, var(--darkerbasecolored) 100%);
background: linear-gradient(to bottom, var(--darkerbasecolored) 0%, var(--darkerbasecolored) 70%, var(--darkerbasecolored) 100%)
}
#aniversarios-lista li ul li {
background: -webkit-linear-gradient(top, var(--darkerbasecolored) 0%, var(--darkerbasecolored) 70%, var(--darkerbasecolored) 100%);
background: linear-gradient(to bottom, var(--darkerbasecolored) 0%, var(--darkerbasecolored) 70%, var(--darkerbasecolored) 100%)
}
#aniversarios-lista li ul li:hover {
background: -webkit-linear-gradient(top, var(--basedarkcolored) 0%, var(--basedarkcolored) 70%, var(--basedarkcolored) 100%);
background: linear-gradient(to bottom, var(--basedarkcolored) 0%, var(--basedarkcolored) 70%, var(--basedarkcolored) 100%)
}
.wp-playlist-light {
background: var(--basedarkcolored)
}
.wp-playlist-light .wp-playlist-playing {
background: var(--darkerbasecolored)
}
#jetnews li{
background:transparent!important;
}
}