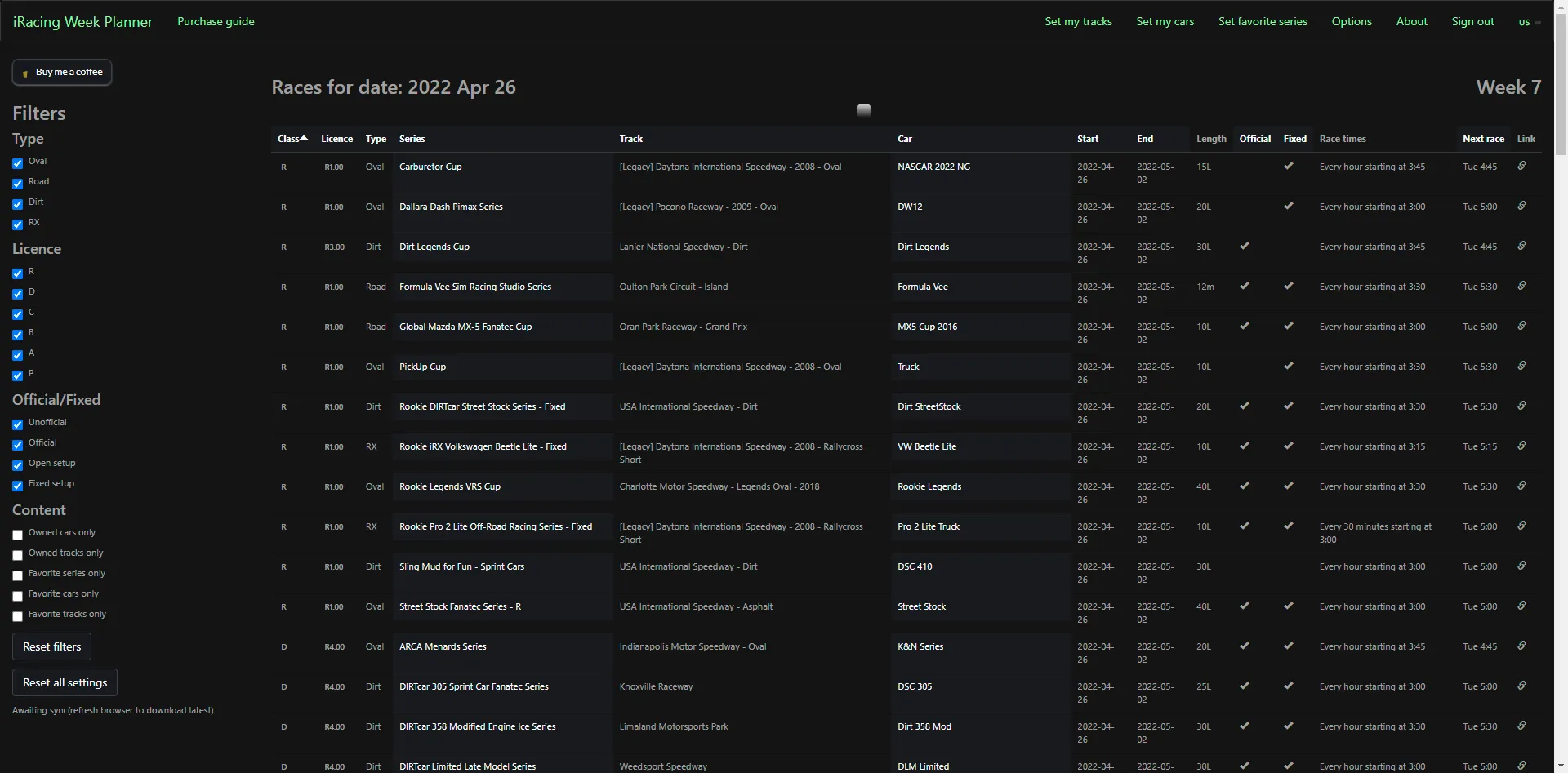
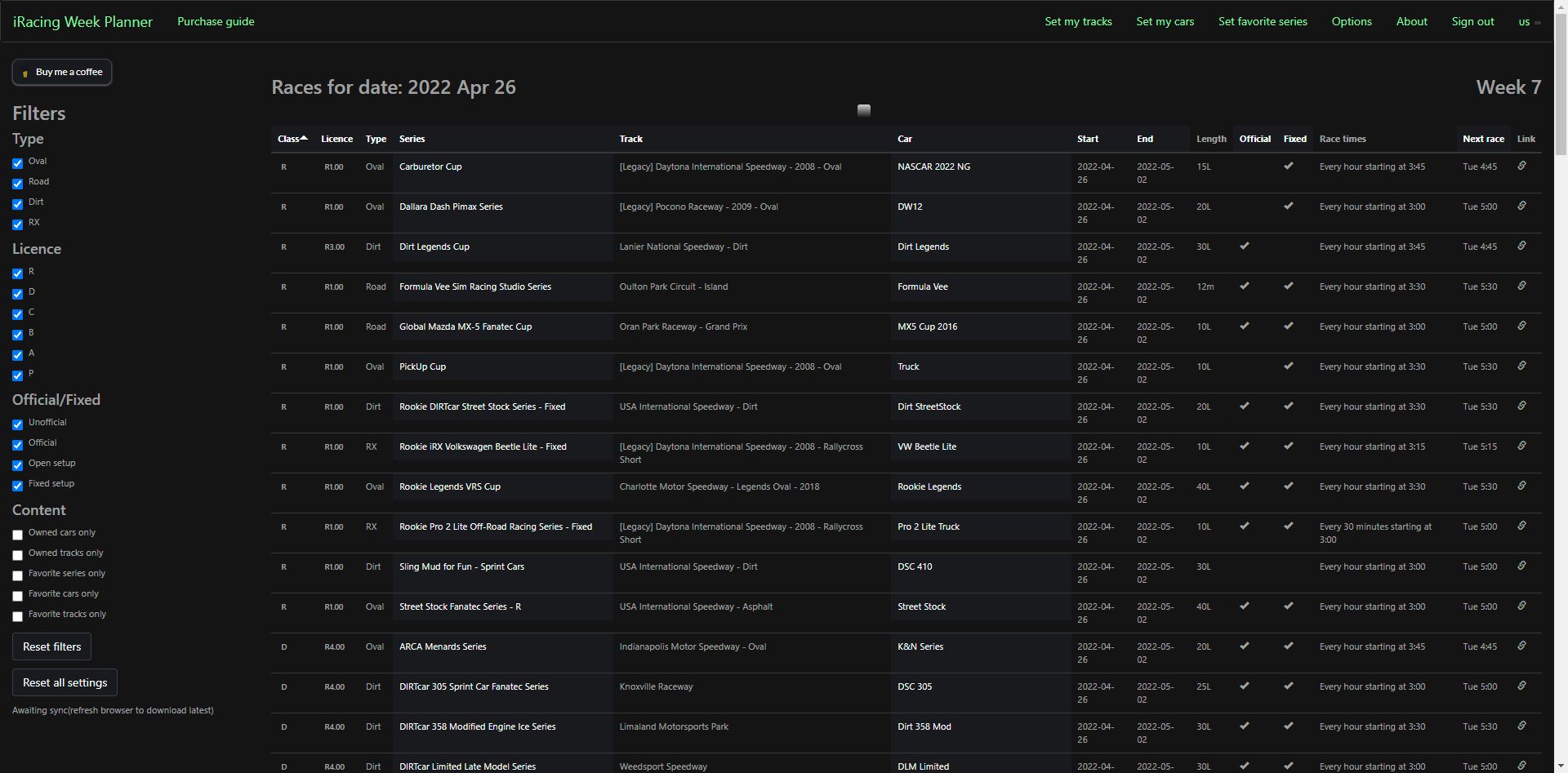
Dark mode for iRacing Week Planner
iRacing Week Planner - Dark mode by xabdulrahmanzz

Details
Authorxabdulrahmanzz
LicenseNo License
CategoryiRacing Week Planner
Created
Updated
Size8.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name iRacing Week Planner - Dark mode
@version 20220426.02.06
@namespace userstyles.world/user/xabdulrahmanzz
@description Dark mode for iRacing Week Planner
@author xabdulrahmanzz
@license No License
==/UserStyle== */
/* ==UserStyle==
@name NightMod Black - Global Theme
@namespace USO Archive
@author Vincent Bonnefille
@description `Matrix Black (with Green links)All shade in black/gray... Not very cleany style, just want to share, test it it's Free ;)Not *Hard* background change (just color) to respect design with icons/sprits using background images... so it's some time not totaly black if website use white images has background.`
@version 20180511.17.5
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url("https://iracing-week-planner.tmo.lol/") {
/*Regex to exclude domaines*/
/*regex101.com, youtube BLACK THEME IN OPTIONS ! */
html *:not(.ytp-progress-list):not(._4tsk):not(img):not(._3oh-):not(._3i_m):not(._29_7):not(.uiPopover):not([data-uri]):not(input):not(form):not(textarea):not(iframe):not(embed):not([role="button"]):not(button):not(select):not(.jewelCount):not(.vjs-text-track-display):not(.mw-headline-link):not(._53j5):not(.textLayer):not(.jw-reset):not(.mtm):not(.ytp-play-progress):not(tm):not(.bg_black):not(.jqp-playerBox):not(.PlayerContainer) >
*:not(.ytp-progress-list):not(._15gf):not(img):not(._3oh-):not(._3i_m):not(._29_7):not(.uiPopover):not([data-uri]):not(input):not(form):not(textarea):not(iframe):not(embed):not(button):not(select):not(.jewelCount):not([role="button"]):not(.vjs-text-track-display):not(.mw-headline-link):not(._53j5):not(.textLayer):not(.jw-reset):not(.mtm):not(.ytp-play-progress):not(tm):not(.widget-progress):not(.widget-current-position):not(.progress-bar__fg):not(.connect-bar):not(.progress-bar__bg):not(.messagesContent):not(.cover-art-image):not(.bg_black):not(.PlayerContainer):not(.jqp-playerCtnr):not(.ftv-player-click-layer):not(.ftv-player-background-image):not(.elapsed-time):not(.ftv-player-bottom-bar):not(.track-on) {
color: rgba(221, 221, 221, 0.7) !important;
border-color: rgba(255, 255, 255, 0.15)!important;
background-color: rgba(20, 20, 20, 0.90) !important;
text-shadow: none!important;
}
html *:not(#outerContainer) ._3zvs > * {background: #FFF!important;}
/*Global*/
html body * img,
html body *[style*=background-image]:not(.cover-art-image) {opacity: 0.6 !important;
transition: opacity 2s 100ms;
}
html body * img:hover,
html body *[style*=background-image]:hover {opacity: 1 !important;}
html iframe > * {
background-color: transparent!important;
}
form, textarea, input, button, select {background-color: rgb(25, 26, 30) !important; color: #FFF!important; border-color: rgb(57, 63, 76)!important; border: 1px solid #000;}
button:empty, select:empty {opacity: 0.3!important;}
html form input {background-color: rgb(54, 54, 54)!important; color: #FFF!important;}
input:hover, button:hover, select:hover {background-color: #000!important; color: gray!important;}
html * ul {list-style-image: none;}
html * input, html * textarea {background: #FFF!important; color: #000!important;}
/*
*:after, *:before {color:#FFF!important; background-color: transparent!important;}
*/
html, body {background-color: rgba(20, 20, 20, 0.96) !important;}
/*FB notif message friends*/
#notificationsCountValue, #mercurymessagesCountValue, #requestsCountValue{ background-color: rgb(35, 222, 35) !important; }
/* ._4xi2.east a.jewelButton ._2n_9 {background-position: 0px -65px !important;}
._1z4y a.jewelButton ._2n_9 {background-position: 0px -265px !important;}
._3nzl a.jewelButton ._2n_9 {background-position: 0px -65px !important;}
*/
html ._400_._3htz {background: transparent!important;}
html body li.jewelItemNew .messagesContent {background: #000!important;}
/*Links*/
html *:not(#outerContainer) a { color: rgb(151, 200, 151) !important; }
html *:not(#outerContainer) a:visited { color: palegreen !important; }
/*BlankScriptmonkey*/
html *:not(#outerContainer) a[style="border-bottom: 1px solid red;"] {border-color: rgb(35, 222, 35)!important;}
/*Titles*/
h1, h2, h3, h4, h5,
html h1 > *, html h2 > *, html h3 > *, html h4 > *, html h5 > * {color: rgb(133, 182, 126) !important;}
/*Textmarker extension*/
html tm {background: yellow !important; color: #000 !important;}
html tm[style="color:#ffffff;background-color:#cc0000;"], html tm[style="background-color:#cc0000;color:#ffffff;"] {background: rgb(232, 29, 245) !important; color: #FFF !important;}
html tm[style="background-color:#ffc500;"] {background: cyan !important; color: #000 !important;}
html tm[style="color:#ffffff;background-color:#cc0000;"] > tm {background: rgb(232, 29, 245) !important; color: #FFF !important;}
html tm[style="color:#ffffff;background-color:#cc0000;"] > tm[style="background-color:#ffc500;"],
html tm[style="background-color:#ffc500;"] > tm {background: cyan !important; color: #000 !important;}
html a tm {text-decoration: underline!important; color: brown !important; font-style: italic; background: gold!important;}
html *::-moz-selection {
color: #000!important; background: rgb(35, 222, 35) !important;
}
html *::-moz-selection {
color: #000!important; background: rgb(35, 222, 35) !important;
}
html a::-moz-selection {
color: #000!important; background: green!important; color: #FFF!important;
}
/*Textmarker extension*/
html tm::-moz-selection {
color: #000!important; background: darkorange!important;
}
html tm[style="color:#ffffff;background-color:#cc0000;"]::-moz-selection, html tm[style="background-color:#cc0000;color:#ffffff;"]::-moz-selection {
color: #FFF!important; background: darkmagenta!important;
}
html tm[style="background-color:#ffc500;"]::-moz-selection {
color: #000!important; background: darkcyan!important;
}
html tm[style="background-color:#ffc500;"] a::-moz-selection, html a tm[style="background-color:#ffc500;"]::-moz-selection {
color: #FFF!important;
}
html tm[style="background-color:#ffc500;"] a, html a tm[style="background-color:#ffc500;"] {
color: gray!important;
}
html tm[style="color:#ffffff;background-color:#cc0000;"] a, html tm[style="background-color:#cc0000;color:#ffffff;"] a,
html a tm[style="color:#ffffff;background-color:#cc0000;"], html a tm[style="background-color:#cc0000;color:#ffffff;"] {
color: pink!important;
}
/*Global +FB*/
#facebook * ._28xr, #facebook * ._5ine, #facebook .lfloat._ohe * {background-color: transparent!important;}
._6gb._6gf {background: #FFF!important;}
.fbNubFlyoutInner {border: 1px solid #FFF !important;}
html * > #fbCoverImageContainer *,
html * > * .actions {background: transparent!important;}
/*FB*/
html * > a > ._2n_9 {color: #FFF!important;}
html * > button.active *:before {color: rgba(35, 222, 35, 0.80) !important;}
/*Youtube +Spotify*/
html * > #vol-bar-inner { background-color: rgba(35, 222, 35, 0.80) !important; }
#bar-inner, html #bar-outer > #position {background-color: rgb(35, 222, 35) !important; border-color: #FFF!important;}
/*Spotify*/
html *:not(#outerContainer) *[class*="spoticon"] {background: none!important;}
/*Youtube
@-moz-document domain("youtube.com") {
*/
html *:not(#outerContainer) .ytp-volume-slider-handle::before, html *:not(#outerContainer) .ytp-scrubber-container, html * > .ytp-load-progress {color: #000!important; background-color: rgb(35, 222, 35) !important;}
html *:not(#outerContainer) .ytp-hover-progress {background: #FFF!important; opacity: 0.3;}
html *:not(#outerContainer) .annotation {background: transparent!important;}
html * > .ytp-play-progress, html * > .ytp-play-progress.ytp-swatch-background-color,
.ytp-gradient-bottom, .ytp-gradient-bottom > * {display: none!important;}
/* } */
}