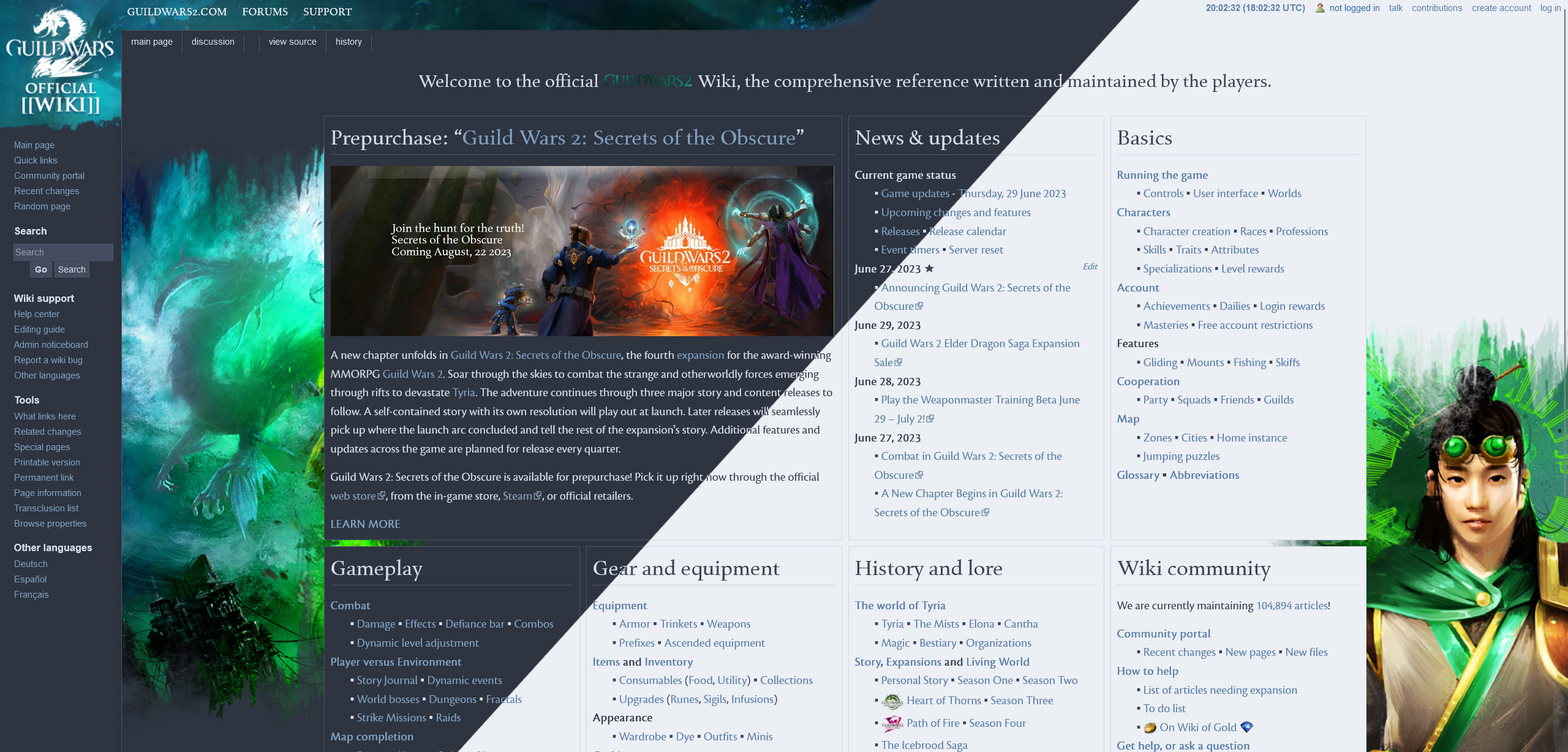
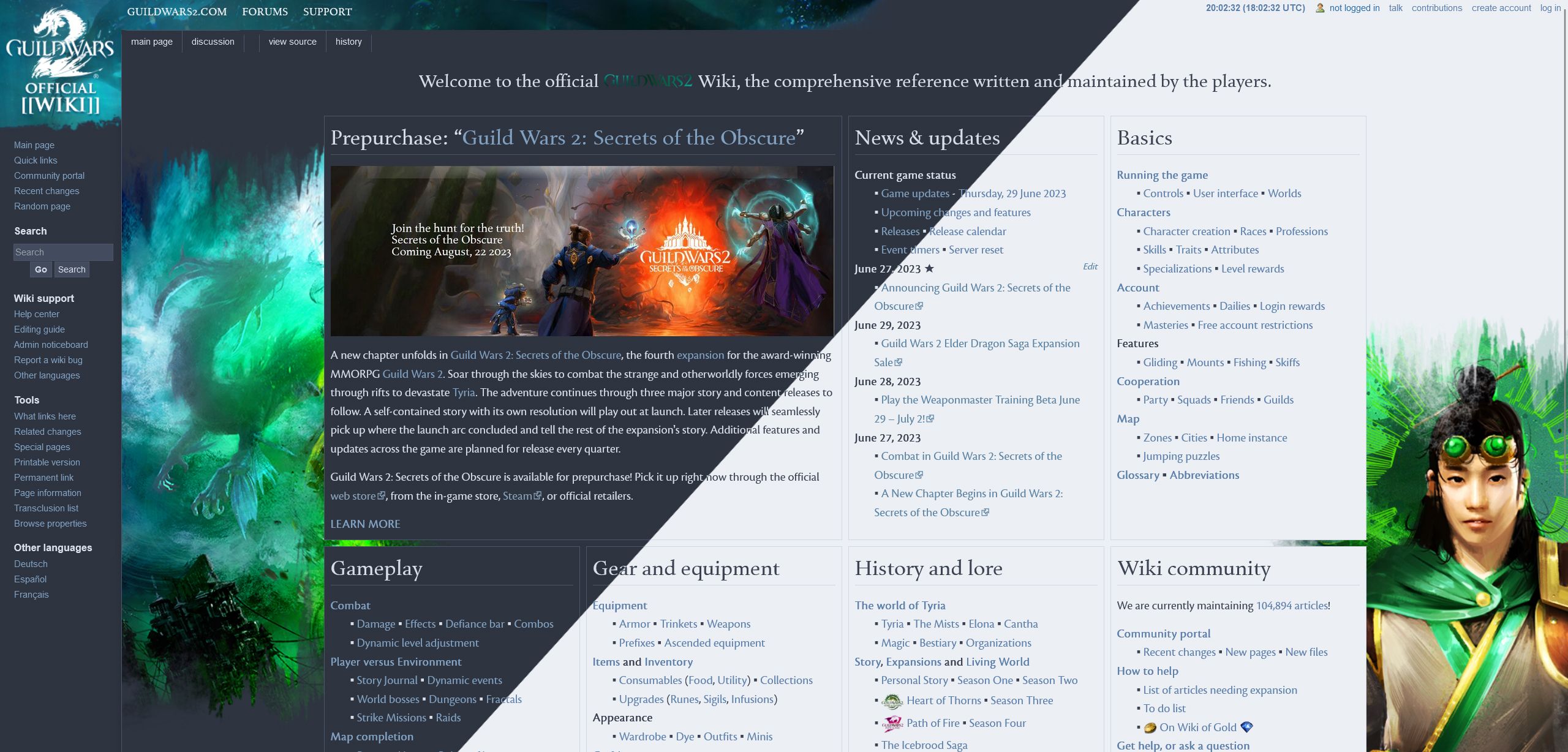
OS color scheme responsive dark and light theme for the Guild Wars 2 Wiki based on the Nord palette.
Guild Wars 2 Wiki Nord by shard

Details
Authorshard
LicenseNo License
Categoryguild wars 2 wiki
Created
Updated
Size18 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Guild Wars 2 Wiki Nord Dark
@version 20240922.16.07
@namespace https://userstyles.world/user/shard
@description Dark theme for the Guild Wars 2 Wiki based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document regexp("https:\\/\\/wiki(-[a-z]{2})?.guildwars2.com(\\/.*)?") {
:root {
/* Nord color scheme */
--nord0: #2e3440;
--nord1: #3b4252;
--nord2: #434c5e;
--nord3: #4c566a;
--nord4dark: #d1d8e3;
--nord4: #d8dee9;
--nord5: #e5e9f0;
--nord6: #eceff4;
--nord7: #8fbcbb;
--nord8: #88c0d0;
--nord9: #81a1c1;
--nord10: #5e81ac;
--nord11: #bf616a;
--nord12: #d08770;
--nord13: #ebcb8b;
--nord14: #a3be8c;
--nord15: #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0: 46, 52, 64;
--rgbnord1: 59, 66, 82;
--rgbnord2: 67, 76, 94;
--rgbnord3: 76, 86, 106;
--rgbnord4dark: 209, 216, 227;
--rgbnord4: 216, 222, 233;
--rgbnord5: 229, 233, 240;
--rgbnord6: 236, 239, 244;
--rgbnord7: 143, 188, 187;
--rgbnord8: 136, 192, 208;
--rgbnord9: 129, 161, 193;
--rgbnord10: 94, 129, 172;
--rgbnord11: 191, 97, 106;
--rgbnord12: 208.135.112;
--rgbnord13: 235, 203, 139;
--rgbnord14: 163, 190, 140;
--rgbnord15: 180, 142, 173;
--rgbnordBlack: 37, 41, 50;
--rgbnordInactive: 155, 158, 164;
}
@media (prefers-color-scheme: dark) {
:root {
--blackout: var(--nordBlack);
--background0: var(--nord0);
--background1: var(--nord1);
--background2: var(--nord2);
--background3: var(--nord3);
--foreground0: var(--nord6);
--foreground1: var(--nord5);
--foreground2: var(--nord4);
--foreground3: var(--nord4dark);
--textPrimary: var(--nord4);
--link: var(--nord9);
--rgblackout: var(--rgbnordBlack);
--rgbackground0: var(--rgbnord0);
--rgbackground1: var(--rgbnord1);
--rgbackground2: var(--rgbnord2);
--rgbackground3: var(--rgbnord3);
--rgbforeground0: var(--rgbnord6);
--rgbforeground1: var(--rgbnord5);
--rgbforeground2: var(--rgbnord4);
--rgbforeground3: var(--rgbnord4dark);
}
a.external {
filter: invert(50%) sepia(20%) saturate(519%) hue-rotate(169deg) brightness(121%) contrast(91%);
}
.mwe-popups a.external {
filter: none;
}
.mw-ui-icon-popups-close::before,
.mw-ui-icon-reference-generic::before,
.oo-ui-icon-settings, .mw-ui-icon-settings::before {
filter: invert(93%) sepia(9%) saturate(309%) hue-rotate(187deg) brightness(94%) contrast(93%);
}
}
@media (prefers-color-scheme: light) {
:root {
--blackout: var(--nord0);
--background0: var(--nord6);
--background1: var(--nord5);
--background2: var(--nord4);
--background3: var(--nord4dark);
--foreground0: var(--nord0);
--foreground1: var(--nord1);
--foreground2: var(--nord2);
--foreground3: var(--nord3);
--textPrimary: var(--nord1);
--link: var(--nord10);
--rgbackground0: var(--rgbnord6);
--rgbackground1: var(--rgbnord5);
--rgbackground2: var(--rgbnord4);
--rgbackground3: var(--rgbnord4dark);
--rgbforeground0: var(--rgbnord0);
--rgbforeground1: var(--rgbnord1);
--rgbforeground2: var(--rgbnord2);
--rgbforeground3: var(--rgbnord3);
}
a.external {
filter: invert(50%) sepia(20%) saturate(919%) hue-rotate(169deg) brightness(95%) contrast(91%);
}
.mwe-popups a.external {
filter: none;
}
}
/* General */
html,
body,
h1,
h2,
h3,
h4,
h5,
body.skin--responsive .pBody,
body.skin--responsive #p-cactions li a,
#ca-nstab-main,
#ca-talk,
#ca-viewsource,
#special-articlefeedback,
#ca-edit,
#ca-history,
#column-content,
.mw-body,
.pBody ul,
.mainpage-banner,
.mainpage-background-wrapper,
.mainpage-cell,
.toc,
.toccolours,
.notice .background,
#editcopylink,
.catlinks {
background-color: var(--background0) !important;
color: var(--textPrimary) !important;
border-color: var(--background3) !important;
}
div.mainpage-cell {
background: rgba(var(--rgbackground0),0.85) !important;
}
#localNotice {
color: var(--nord3) !important;
}
span[style="color:#686868; display: block;"] i {
color: var(--nordInactive) !important;
}
span[style="color:purple;"] {
color: var(--nord15) !important;
}
a:not(.selflink),
.mw-parser-output a.external,
.toctogglelabel,
.tocnumber {
color: var(--link) !important;
}
#upperBar ul li a {
color: var(--nord6) !important;
}
hr {
background-color: var(--background3) !important;
}
pre {
background-color: var(--background1);
color: var(--textPrimary);
border-color: var(--background3);
}
p.noexcerpt span[style="color:black"] {
color: var(--textPrimary) !important;
}
/* Rarity colors */
.rarity-junk {
color: var(--nordInactive);
}
.rarity-basic {
color: var(--nord4);
}
.rarity-fine {
color: var(--nord10);
}
.rarity-masterwork {
color: var(--nord14);
}
.rarity-rare {
color: var(--nord13);
}
.rarity-exotic {
color: var(--nord12);
}
.rarity-ascended {
color: var(--nord15);
}
.rarity-legendary {
color: var(--nord15);
}
span[style~="color:red"] {
color: var(--nord11) !important;
}
span[style~="color:purple"] {
color: var(--nord15) !important;
}
/* Tables */
table,
tr,
th,
td,
div.nav.equip dd,
div.nav.equip dt,
div.nav.equip table th,
div.nav table tr.equip th,
div.nav.mech1 dd,
div.nav.mech1 dt,
div.nav.mech1 table th,
div.nav table tr.mech1 th,
div.nav.location dd,
div.nav.location dt,
div.nav.location table th,
div.nav table tr.location th,
div.infobox.quest dd,
div.infobox.quest dt {
background-color: var(--background0) !important;
color: var(--textPrimary);
border-color: var(--background3) !important;
}
/* Recipe box */
div.recipe-box {
background: var(--background0) !important;
color: var(--textPrimary) !important;
}
/* Generic table headings */
.table > tbody:first-child > tr:first-child > *,
.table > tbody > tr.heading > *,
.table > thead > tr:first-child > *,
.white {
background: var(--background2) !important;
border-color: var(--background3) !important;
}
.nav .heading,
.nav .heading a {
color: var(--nord2) !important;
}
.table th a {
color: var(--textPrimary) !important;
}
th[style="background:#50C878"] {
background-color: var(--nord14) !important;
color: var(--nord1) !important;
}
div.infobox .heading {
text-shadow: none;
}
.ps-box {
background-color: var(--nord3);
}
.highlight-yellow td {
background-color: var(--foreground3) !important;
color: var(--background0) !important;
}
.highlight-yellow td a {
color: var(--nord10) !important;
}
/* Alternating row colors */
.table > tbody > tr:nth-child(2n+1),
.table > tbody > tr.item:nth-child(2n+1),
.table > tbody > tr:nth-child(2n+1) > td,
.table > tbody > tr.item:nth-child(2n+1) > td {
background-color: var(--background1) !important;
}
/* Purple tables */
.table.asura > :first-child > tr:first-child,
.table.asura > :first-child > tr:first-child > *,
.table.asura > * > tr.heading,
.table.asura > * > tr.heading > *,
div.nav.asura .heading,
.table.mesmer > :first-child > tr:first-child,
.table.mesmer > :first-child > tr:first-child > *,
.table.mesmer > * > tr.heading,
.table.mesmer > * > tr.heading > *,
div.nav.mesmer .heading,
div.infobox.area .heading,
div.nav.lore .heading,
div.nav.location .heading,
.table.location > :first-child > tr:first-child,
.table.location > :first-child > tr:first-child > *,
.table.location > * > tr.heading,
.table.location > * > tr.heading > *,
.table.location > * > tr > th,
.table > * > tr.location > th {
background-color: var(--nord15) !important;
border-color: var(--background3) !important;
}
/* Red tables */
.table.charr > :first-child > tr:first-child,
.table.charr > :first-child > tr:first-child > *,
.table.charr > * > tr.heading,
.table.charr > * > tr.heading > *,
div.nav.charr .heading,
.table.charr tr:first-child th a,
.table.revenant > :first-child > tr:first-child,
.table.revenant > :first-child > tr:first-child > *,
.table.revenant > * > tr.heading,
.table.revenant > * > tr.heading > *,
div.nav.revenant .heading,
.table.revenant tr:first-child th a,
.table.thief > :first-child > tr:first-child,
.table.thief > :first-child > tr:first-child > *,
.table.thief > * > tr.heading,
.table.thief > * > tr.heading > *,
div.nav.thief .heading,
.table.thief tr:first-child th a,
.table.elementalist > :first-child > tr:first-child,
.table.elementalist > :first-child > tr:first-child > *,
.table.elementalist > * > tr.heading,
.table.elementalist > * > tr.heading > *,
div.nav.elementalist .heading,
.table.elementalist tr:first-child th a {
background-color: var(--nord11) !important;
color: var(--nord4) !important;
border-color: var(--background3) !important;
}
/* Orange tables */
.table.engineer > :first-child > tr:first-child,
.table.engineer > :first-child > tr:first-child > *,
.table.engineer > * > tr.heading,
.table.engineer > * > tr.heading > *,
div.nav.engineer .heading,
.table.engineer tr:first-child th a,
.table.crafting > :first-child > tr:first-child,
.table.crafting > :first-child > tr:first-child > *,
.table.crafting > * > tr.heading,
.table.crafting > * > tr.heading > *,
.table.crafting > * > tr > th,
.table > * > tr.crafting > th,
div.nav.crafting .heading,
.table.crafting tr:first-child th a,
.table.recipe > :first-child > tr:first-child,
.table.recipe > :first-child > tr:first-child > *,
.table.recipe > * > tr.heading,
.table.recipe > * > tr.heading > *,
div.nav.recipe .heading,
.table.recipe tr:first-child th a,
.table.item > :first-child > tr:first-child,
.table.item > :first-child > tr:first-child > *,
.table.item > * > tr.heading,
.table.item > * > tr.heading > *,
d...